vue ts 導入 @/assets/ 紅色顯示的問題解決
一、問題描述

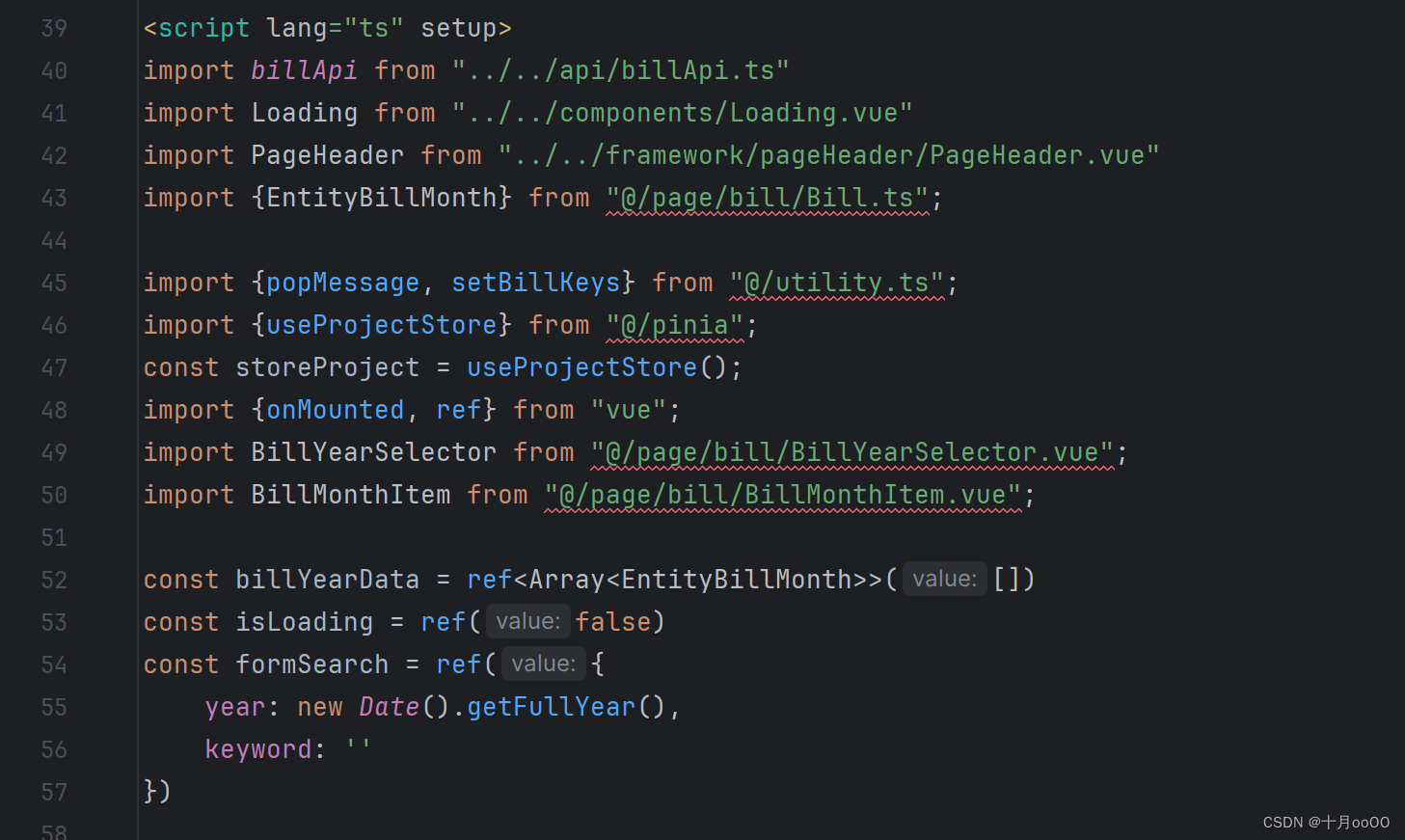
在使用的時候這樣導入會出現如上的錯誤。
在使用的時候,導入的類型也沒有對應的代碼提示,說明導入有問題。

二、解決
在 tsconfig.json 中添加如下內容:
{"compilerOptions": {"baseUrl": "/src","paths": {"@/*": ["*"]},},"include": ["src"],
}
完整的是這樣
{"compilerOptions": {"baseUrl": "/src","paths": {"@/*": ["*"]},"target": "ES2020","useDefineForClassFields": true,"module": "ESNext","lib": ["ES2020", "DOM", "DOM.Iterable"],"skipLibCheck": true,/* Bundler mode */"moduleResolution": "bundler","allowImportingTsExtensions": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "preserve",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true,"allowSyntheticDefaultImports": true},"files": ["custom.d.ts"],"include": ["src"],"references": [{ "path": "./tsconfig.node.json" }]
}這樣再使用的時候就會有代碼提示了:


三、可能不太完美
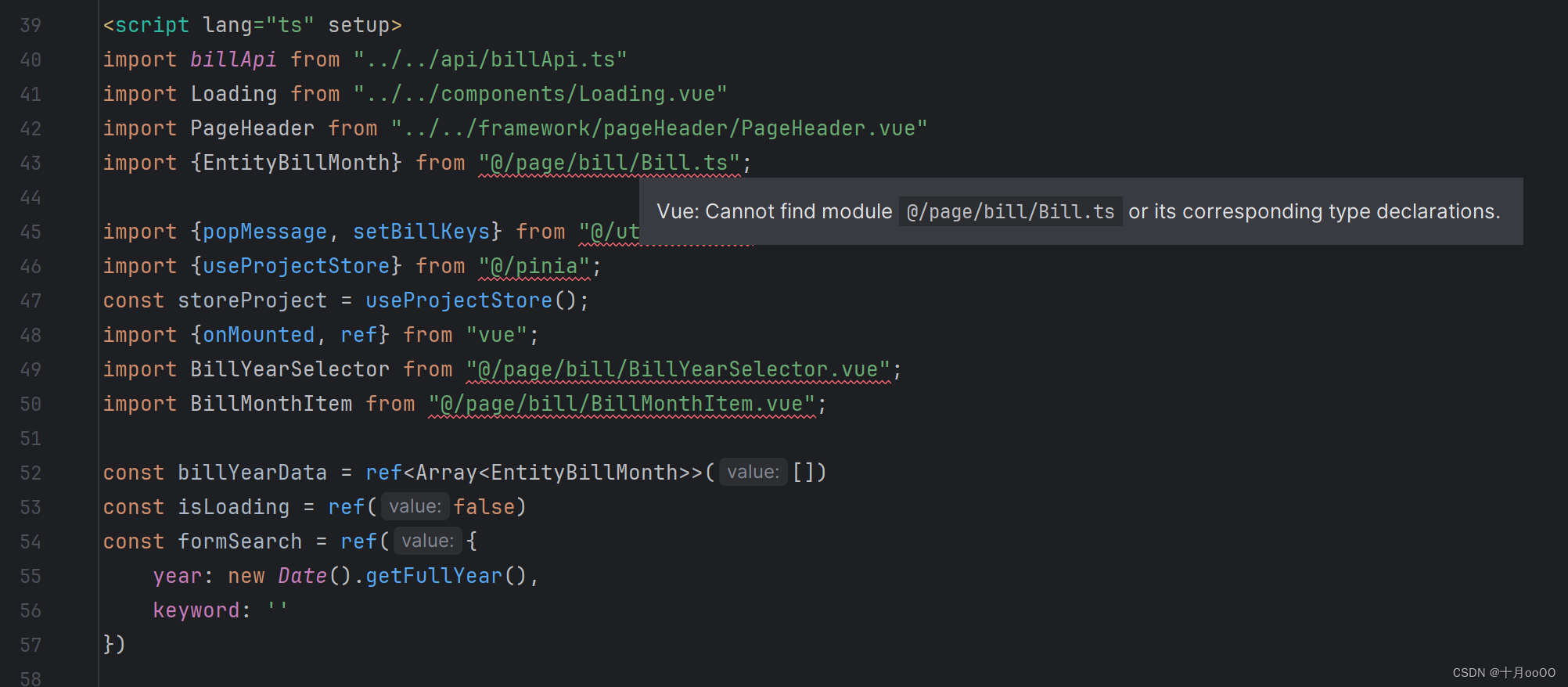
能看到上面在導入的時候還會提示: Vue: Cannot find module @/xxx or its corresponding type declarations。
這個以后再優化吧,至少現在能用了。















統計學基礎練習題八(選擇題T351-400))




