04-08、表格標簽table
概述
表格:是一種行和列組合而成的單元格。一般應用于后臺網頁設計管理數據使用。
表格的架構部分:
- table
- table head 表格頭 thead
- table body - 表格體 tbody
- table foot -表格的頁腳 tfoot
表格的基本組成部分:
- table row - tr 表格中的行
- table data cell - td 表格中的單元格
- table header cell -th 表格中的頭部的單元格
表格的基本語法:
<!--table表格標簽-->
<table border="1px"><!--tr 行標簽--><tr><!--td 單元格標簽--><td>第1個單元格的內容</td><td>第2個單元格的內容</td>……</tr><tr><td>第1個單元格的內容</td><td>第2個單元格的內容</td>……</tr>
</table>
代碼
簡單表格:
<!--table表格標簽-->
<table border="1px"><!--tr 行標簽--><tr><!--td 單元格標簽--><td>第1個單元格的內容</td><td>第2個單元格的內容</td>……</tr><tr><td>第1個單元格的內容</td><td>第2個單元格的內容</td>……</tr>
</table>
表格完整分類
demo15.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格table</title><style>*{margin: 0;padding: 0;}body{margin: 100px;}table{width: 100%;border-collapse:collapse;margin: 20px 0;}table thead th,table tbody td{text-align: left;padding:10px;border:1px solid #ccc} .thead th,.tbody td{text-align: left;padding:10px;border:1px solid #ccc} </style>
</head>
<body><!--簡單表格--><table ><tr class="thead"><th>ID</th><th>姓名</th><th>年齡</th><th>操作</th></tr><tr class="tbody"><td>1</td><td>飛哥</td><td>35</td><td>編輯</td></tr><tr class="tbody"><td>2</td><td>狂神</td><td>25</td><td>編輯</td></tr></table><hr><!--完整表格--><table ><thead><tr><th>ID</th><th>姓名</th><th>年齡</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>飛哥</td><td>35</td><td>編輯</td></tr><tr><td>2</td><td>狂神</td><td>25</td><td>編輯</td></tr></tbody><tfoot><tr><td colspan="10">總共:2個用戶</td></tr></tfoot></table></body>
</html>
- table > thead > td > th 默認是加粗 + 居中
- table > tbody> td > td 默認是不加粗 + 居左
合并單元格 - 合并行—>rowspan
demo16.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格table</title><style>*{margin: 0;padding: 0;}body{margin: 100px;}table{width: 100%;border-collapse:collapse;margin: 20px 0;}table thead th,table tbody td,table tfoot td{text-align: left;padding:10px;border:1px solid #ccc} </style>
</head>
<body><!--完整表格--><table ><thead><tr><th>ID</th><th>姓名</th><th>年齡</th><th>總年齡</th><th>操作</th></tr></thead><tbody><tr><td rowspan="2">1</td><td>飛哥</td><td>35</td><td rowspan="2">60</td><td>編輯</td></tr><tr><td>狂神</td><td>25</td><td>編輯</td></tr></tbody><tfoot><tr><td colspan="5" >總共:2個用戶</td></tr></tfoot></table></body>
</html>
合并單元格 - 合并列—>colspan
<!--合并單元格的問題 -- 合并列--><div><h3>合并單元格的問題 -- 合并列</h3><table border="1" width="100%"><thead><tr><th>ID</th><th>用戶姓名</th><th>年齡</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>狂神</td><td>20</td><td><a href="#">編輯</a><a href="#">移除</a></td></tr><tr><td>1</td><td>飛哥</td><td>35</td><td><a href="#">編輯</a><a href="#">移除</a></td></tr></tbody><tfoot><tr><td colspan="4">總計:2人 性別男:2個 性別女:0個 平均年齡:30</td></tr></tfoot></table></div>表格的跨行和跨列
<!--文檔類型:主要定義頁面支持的標簽類型,以及后續每個標簽的命名,特征和行為-->
<!DOCTYPE html>
<!--整個頁面的根元素-->
<html>
<!--頁面的頭部:主要用來設置瀏覽器解析頁面時候的編碼,頭信息,頁面描述、關鍵字,css樣式列表引入和js引入,響應式規則等--><head><!--告訴瀏覽器解析網頁的內容使用utf-8進行編碼--><meta charset="utf-8"><!--響應式規則--><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--設置關鍵字和描述--><meta name="keywords" content="KuangStudy,KuangStudy文章,KuangStudy博客,KuangStudy論壇,KuangStudy學習,學相伴"><meta name="description" content="KuangStudy是一個致力于為每個想學習知識的人提供一個少走彎路的平臺,包含優質體系課程、文章博客、專欄書寫、技術論壇、資源下載等產品服務,提供有用、優質、完整內容的自學交流社區."><!--設置圖標--><link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon"><!--給瀏覽器的標簽上顯示標題,也可以作為網頁收藏的文字--><title>表格分組-學相伴</title>
</head><body><!---完整的表格 --><div><h3>完整的表格</h3><table border="1" width="100%"><colgroup><col width="200px" align="center" /><col /><col /><col /><col width="100px" /></colgroup><thead><tr><th>ID</th><th>用戶姓名</th><th>年齡</th><th>地址</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>狂神</td><td>20</td><td>重慶</td><td><a href="#">編輯</a><a href="#">移除</a></td></tr><tr><td>1</td><td>飛哥</td><td>35</td><td>湖南</td><td><a href="#">編輯</a><a href="#">移除</a></td></tr></tbody><tfoot><tr><td colspan="5">分頁</td></tr></tfoot></table></div></body></html>
表格和表單組合
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!--table表格標簽--><table border="1" width="100%"><tr><td>標題</td><td>年齡</td><td>操作</td></tr><tr><td><input type='text' /></td><td><input type='text' /></td><td><button>編輯</button><button>刪除</button></td></tr></table>
</body>
</html>
固定表格列的寬度
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!--table表格標簽--><table border="1" width="100%"><tr><td align="center" width="200px">標題</td><td>年齡</td><td>操作</td></tr><tr><td align="center" width="200px"><input type='text' /></td><td><input type='text' /></td><td><button>編輯</button><button>刪除</button></td></tr></table>
</body></html>
colgroup統一設置列的寬度和對齊方式
<!--文檔類型:主要定義頁面支持的標簽類型,以及后續每個標簽的命名,特征和行為-->
<!DOCTYPE html>
<!--整個頁面的根元素-->
<html>
<!--頁面的頭部:主要用來設置瀏覽器解析頁面時候的編碼,頭信息,頁面描述、關鍵字,css樣式列表引入和js引入,響應式規則等--><head><!--告訴瀏覽器解析網頁的內容使用utf-8進行編碼--><meta charset="utf-8"><!--響應式規則--><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--設置關鍵字和描述--><meta name="keywords" content="KuangStudy,KuangStudy文章,KuangStudy博客,KuangStudy論壇,KuangStudy學習,學相伴"><meta name="description" content="KuangStudy是一個致力于為每個想學習知識的人提供一個少走彎路的平臺,包含優質體系課程、文章博客、專欄書寫、技術論壇、資源下載等產品服務,提供有用、優質、完整內容的自學交流社區."><!--設置圖標--><link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon"><!--給瀏覽器的標簽上顯示標題,也可以作為網頁收藏的文字--><title>表格分組-學相伴</title>
</head><body><!---完整的表格 --><div><h3>完整的表格</h3><table border="1" width="100%"><colgroup><col width="200px" align="center" /><col /><col /><col /><col width="100px" /></colgroup><thead><tr><th>ID</th><th>用戶姓名</th><th>年齡</th><th>地址</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>狂神</td><td>20</td><td>重慶</td><td><a href="#">編輯</a><a href="#">移除</a></td></tr><tr><td>1</td><td>飛哥</td><td>35</td><td>湖南</td><td><a href="#">編輯</a><a href="#">移除</a></td></tr></tbody><tfoot><tr><td colspan="5">分頁</td></tr></tfoot></table></div></body></html>
注意col元素-只能控制寬度,不能控制對齊方式,如果都設置了會忽略寬度,變成自動分配。
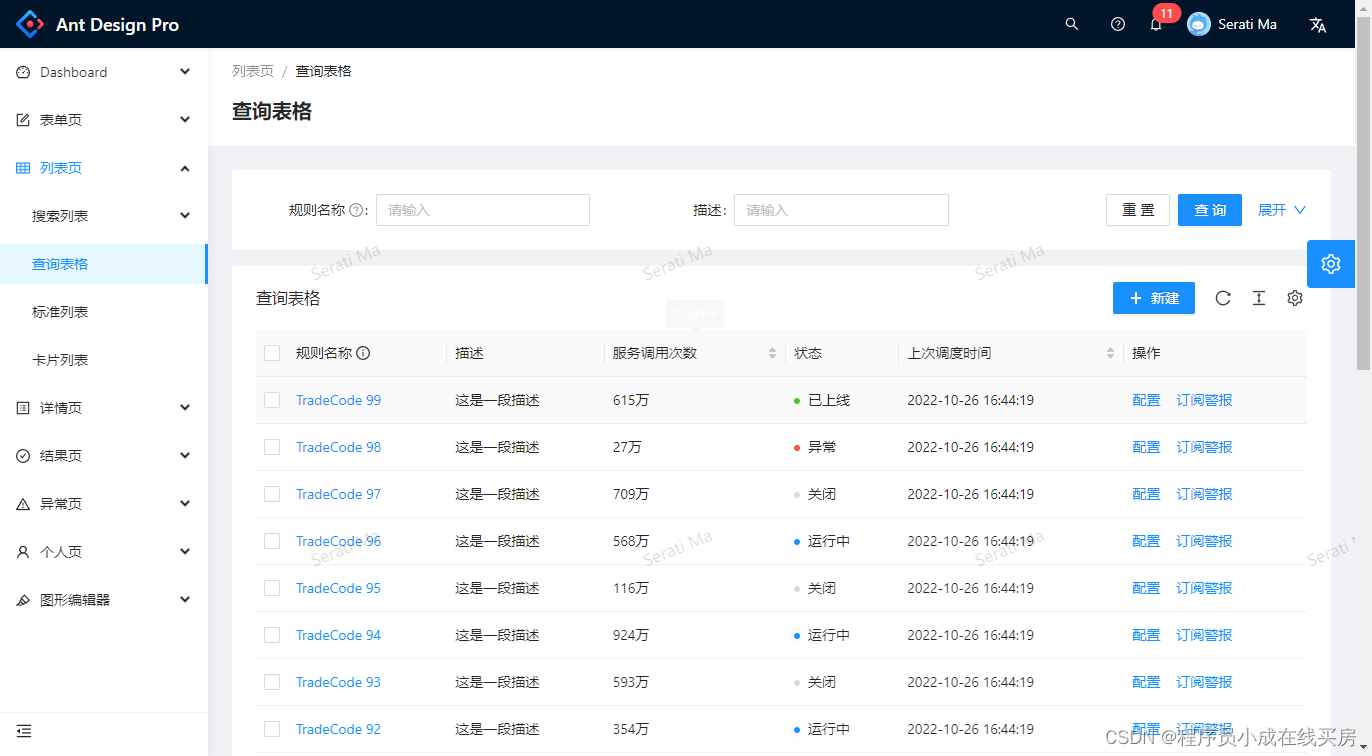
場景
-
https://preview.pro.ant.design/ 后臺管理系統

-
https://v3.bootcss.com/css/#tables

demo01---->合并
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title><style>.container{width: 960px;margin: 0 auto; background: #fafafa; padding: 20px;}/* 合并邊框 */table{border-collapse: collapse; width: 100%;}/* solid實線 text-align: center;全部居中*/table tr th,table tr td{border: 1px solid #111; padding: 10px; text-align: center;}</style>
</head>
<body><div class="container"><h1>表格的認識table</h1><div>橫向是合并:列 colspan=,垂直方向是合并:行 rowspan= 最終合并時在td上</div><table><!-- 控制某一行的寬度 --><!-- <colgroup><col style="width: 500px;"/><col style="width: 500px;"/></colgroup> --><thead><tr><th>ID</th><th>姓名</th><th>年齡</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>小成</td><td>26</td><td>編輯,操作</td></tr><tr><td>1</td><td>小成</td><td>26</td><td>編輯,操作</td></tr></tbody><tfoot><tr><td colspan="5">分頁</td><!-- <td>姓名</td><td>年齡</td><td>操作</td> --></tr></tfoot></table></div>
</body>
</html>
demo2—>選中的狀態和淡入淡出的效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title><style>.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}.ksd-ui-table{border-collapse: collapse;width: 100%;}.ksd-ui-table tr th,.ksd-ui-table tr td{border:1px solid #ccc;padding:10px;text-align: center;}/* 淡入淡出的效果 */.ksd-ui-table tr{transition: 300ms;}/* 選中的狀態 */.ksd-ui-table tr:hover{background:#eee;}</style>
</head>
<body><div class="container"><table class="ksd-ui-table"><thead><tr><th>ID</th> <th>姓名</th> <th>年齡</th> <th>操作</th> </tr></thead><tbody><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr></tbody><tfoot><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr></tfoot></table></div>
</body>
</html>
demo—>單雙行界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title><style>.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}.ksd-ui-table{border-collapse: collapse;width: 100%;}.ksd-ui-table tr th,.ksd-ui-table tr td{border:1px solid #ccc;padding:10px;text-align: center;}/* 淡入淡出的效果 */.ksd-ui-table tr{transition: 300ms;}/* 單雙行界面 */.ksd-ui-table tbody tr:nth-child(odd){background:#fafafa;}.ksd-ui-table tbody tr:nth-child(even){background:#eee;}/* 選中的狀態 nth-child比hover優先級更高*/.ksd-ui-table tbody tr:hover{background:#111;color: #fff;}</style>
</head>
<body><div class="container"><table class="ksd-ui-table"><thead><tr><th>ID</th> <th>姓名</th> <th>年齡</th> <th>操作</th> </tr></thead><tbody><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr></tbody></table></div>
</body>
</html>
demo->給外部加邊框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title><style>.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}.ksd-ui-table{border-collapse: collapse;width: 100%;}/* 給外部加邊框 border-bottom 去掉下邊框*/.ksd-ui-table-box{border: 1px solid #ccc; border-bottom: 0px;}/* border-bottom只給底部加入邊框 */.ksd-ui-table tr th,.ksd-ui-table tr td{border-bottom:1px solid #ccc;padding:10px;text-align: center;}/* 淡入淡出的效果 */.ksd-ui-table tr{transition: 300ms;}/* 單雙行界面 */.ksd-ui-table tbody tr:nth-child(odd){background:#fafafa;}.ksd-ui-table tbody tr:nth-child(even){background:#eee;}/* 選中的狀態 nth-child比hover優先級更高*/.ksd-ui-table tbody tr:hover{background:#111;color: #fff;}</style>
</head>
<body><div class="container"><div class="ksd-ui-table-box"><table class="ksd-ui-table"><thead><tr><th>ID</th> <th>姓名</th> <th>年齡</th> <th>操作</th> </tr></thead><tbody><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr></tbody></table></div></div>
</body>
</html>
demo–>懸浮定位和固定定位
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title><style>.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}/* table-layout: fixed;數據對齊 布局全部用fixed*/.ksd-ui-table{border-collapse: collapse;width: 100%; table-layout: fixed;}/* 給外部加邊框 border-bottom 去掉下邊框*/.ksd-ui-table-box{border: 1px solid #ccc; border-bottom: 0px;}/* border-bottom只給底部加入邊框 */.ksd-ui-table tr th,.ksd-ui-table tr td{border-bottom:1px solid #ccc;padding:10px;text-align: center;}/* 淡入淡出的效果 */.ksd-ui-table tr{transition: 300ms;}/* 單雙行界面 */.ksd-ui-table tbody tr:nth-child(odd){background:#fafafa;}.ksd-ui-table tbody tr:nth-child(even){background:#eee;}/* 選中的狀態 nth-child比hover優先級更高*/.ksd-ui-table tbody tr:hover{background:#111;color: #fff;}/* 懸浮定位和固定定位 當滾動條加載到top:0的時候沒救把定位static改成fixed*/.ksd-ui-table-headfix{position: sticky;top: 0; background: #fff;}</style>
</head>
<body><div class="container"><div class="ksd-ui-table-box"><table class="ksd-ui-table ksd-ui-table-headfix"><thead><tr><th>ID</th> <th>姓名</th> <th>年齡</th> <th>操作</th> </tr></thead></table><table class="ksd-ui-table"><tbody><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr><tr><td>ID</td> <td>姓名</td> <td>年齡</td> <td>操作</td> </tr></tbody></table></div></div>
</body>
</html>

)


)
)












)
