打造你的專屬Vue組件:基于FullCalendar超實用“日程任務管理組件”實戰
在現代Web應用中,日程管理是一個常見而又關鍵的功能,它幫助用戶高效安排和追蹤日常任務及會議。Vue.js作為一個流行的前端框架,以其簡潔的語法和強大的組件化能力深受開發者喜愛。本文將手把手教你如何利用Vue 3和FullCalendar庫構建一個功能豐富、易用的日程任務管理組件,讓你的應用瞬間提升日程管理體驗。
引言
FullCalendar是一款功能全面的日歷插件,支持多種視圖展示、事件拖放編輯、外部數據源集成等功能,是構建日程管理系統的理想選擇。結合Vue 3的Composition API,我們可以輕松實現組件化開發,提高代碼的可維護性和復用性。
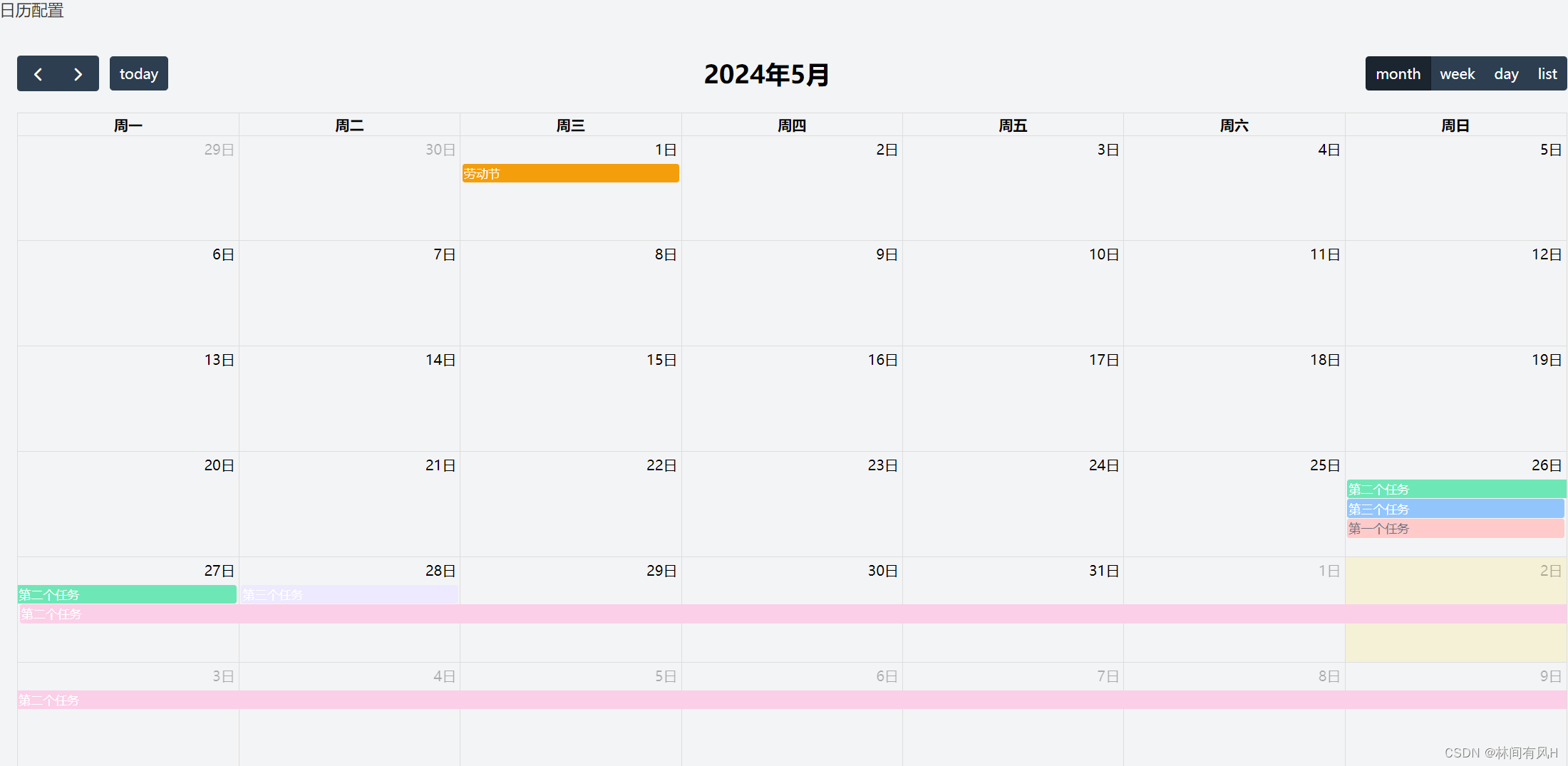
效果

準備工作
安裝依賴
安裝FullCalendar及其必要的Vue 3適配器和視圖插件:
npm install @fullcalendar/core @fullcalendar/vue3 @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/list
引入樣式
在public/index.html中加入FullCalendar的CSS:
<head><!-- ... --><link rel="stylesheet" href="@fullcalendar/core/main.css"><link rel="stylesheet" href="@fullcalendar/daygrid/main.css"><link rel="stylesheet" href="@fullcalendar/timegrid/main.css"><link rel="stylesheet" href="@fullcalendar/list/main.css"><!-- ... -->
</head>
創建日程任務管理組件
新建組件
在src/components目錄下創建Calendar.vue:
<template><div class="app-container"><FullCalendar :options="calendarOptions" /></div>
</template><script setup>
import { defineComponent } from "vue";
import FullCalendar from "@fullcalendar/vue3";
import dayGridPlugin from "@fullcalendar/daygrid";
import timeGridPlugin from "@fullcalendar/timegrid";
import listPlugin from "@fullcalendar/list";
import interaction from "@fullcalendar/interaction";
import dayjs from 'dayjs'const matchList = ref([{id: "1",title: "第一個任務",start: "2024-05-26 13:22:24",allDay: true,color: "#FECACA",textColor: "#6B7280",},{id: "11",title: "第二個任務",start: "2024-05-26 13:22:24",end: "2024-05-28 23:22:24",allDay: true,color: "#6EE7B7",},{id: "12",title: "第三個任務",start: "2024-05-26 13:22:24",allDay: true,color: "#93C5FD",},{id: "13",title: "勞動節",start: "2024-05-01 00:00:00",allDay: true,color: "#F59E0B",editable: false,},{id: "2",title: "第二個任務",start: "2024-05-27 13:22:24",end: "2024-06-27 23:22:24",allDay: true,color: "#FBCFE8",},{id: "4",title: "第三個任務",start: "2024-05-28 13:22:24",end: "2024-046-28 23:22:24",allDay: true,color: "#EDE9FE",},
]);const handleDateSelect = (e) => {// console.log(e, "handleDateSelect");
};const handleEventClick = (e) => {// console.log(e, "handleEventClick");};const handleEvents = (e) => {// console.log(e, "handleEvents");
};
const eventDrop = (event,dayDelta,minuteDelta,allDay,revertFunc,jsEvent,ui,view
) => {};
// 開始拖拽
const startDrag = (event,jsEvent,ui)=>{console.log(event,'ssss');let obj = event.eventlet id = obj.idlet start = obj.startStrlet end = obj.endStrconsole.log([start,end],'開始拖拽時間點');
}
// 拖拽結束
const stopDrag = (event,jsEvent,ui)=>{console.log(event,'endedb');let obj = event.eventlet start = obj.startStrlet end = obj.endStrconsole.log([start,end],'結束拖拽時間點');
}
// 定義日歷配置
const calendarOptions = {plugins: [dayGridPlugin, timeGridPlugin, listPlugin, interaction],locale: "zh-cn",firstDay: "1",initialView: "dayGridMonth", // 初始視圖weekends: true, // 顯示周末height: 800, //日歷高度eventColor: "#3BB2E3", // 全部日歷日程背景色themeSystem: "bootstrap", // 主題色(本地測試未能生效)timeGridEventMinHeight: "20", // 設置事件的最小高度aspectRatio: 1.65, // 設置日歷單元格寬度與高度的比例。headerToolbar: {left: "prev,next today",center: "title",right: "dayGridMonth,timeGridWeek,timeGridDay,listWeek",},// buttonText: {// today: '今天',// month: '月',// week: '周',// day: '日'// },slotLabelFormat: {hour: "2-digit",minute: "2-digit",meridiem: false,hour12: false, // 設置時間為24小時},handleWindowResize: true,droppable: true, //可拖拽的editable: true,selectable: true,selectMirror: true,dayMaxEvents: true,weekends: true,selectable: true, // 是否可以選中日歷格selectMirror: true,selectMinDistance: 0, // 選中日歷格的最小距離dayMaxEvents: true,weekends: true,navLinks: true, // 天鏈接selectHelper: false,slotEventOverlap: false, // 相同時間段的多個日程視覺上是否允許重疊,默認true允許select: handleDateSelect,eventClick: handleEventClick,eventsSet: handleEvents,eventDragStart:startDrag,eventDragStop:stopDrag,events: matchList.value,
};
</script>數據交互
在真實場景中,事件數據通常來自API。你可以使用axios或fetch等庫獲取數據,并填充到calendarOptions.events中。這里簡單模擬數據加載過程:
// 在onMounted內添加
const fetchData = async () => {try {const response = await fetch('/api/events'); // 假設的API路徑const eventsData = await response.json();calendarRef.value.getApi().addEventSource(eventsData);} catch (error) {console.error('Error fetching events:', error);}
};
fetchData();
添加、編輯、刪除事件
FullCalendar提供了豐富的API來處理事件的交互,如select用于添加新事件,eventDrop和eventResize用于編輯事件,eventRemove用于刪除事件。你可以通過監聽這些事件并在回調中實現相應的邏輯。
結語
至此,一個基本的日程任務管理組件已經構建完成,你可以根據項目需求進一步定制,如添加權限控制、時間區間選擇限制、事件顏色分類等高級功能。Vue 3與FullCalendar的結合,不僅讓日程管理變得簡單直觀,也極大地提升了用戶體驗。希望這篇實戰教程能幫助你在未來的項目中快速實現高效、美觀的日程管理功能。
官網文檔地址
官網文檔地址



“ ““ “|“ 條件組成的復雜表達式轉換為ES查詢語句)















