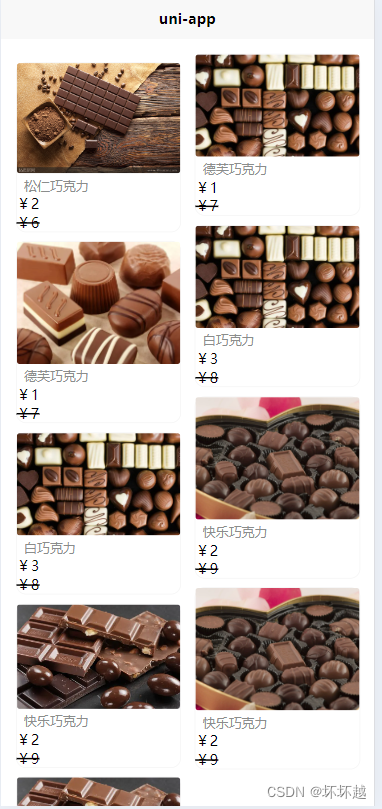
最終效果:



整體內容比較簡單,參考了一篇瀑布流文章和一篇商品詳情文章隨便修改整了下,主要是給想做這方便面的新人一個簡單邏輯的展示(其實我也是第一次寫這個emmm)
一.組件下載:
uni-icon
uni-goods-nav
二.先寫一個基礎頁面:
圖片是百度隨便找的,如果訪問不了了隨便換幾張就行了
這是p1的界面代碼,
<template><view class="content"><view class="list" v-for="(item, index) in itemList" :key="item.id" @click="gopreview(item.id)"><image mode="widthFix" :src="item.img"></image><view class="title">{{ item.title }}</view><view class="con">{{ item.synopsis }}</view><view class="con_one"><view class="con_one_one">¥{{ item.price }}</view><view class="con_one_two"><s>¥{{ item.original_price }}</s></view></view></view></view>
</template><script setup>import {ref} from 'vue'const itemList=[{img: 'https://file03.16sucai.com/2017/1100/16sucai_p566c071_307.JPG',title: '松仁巧克力',content: '好像是壞越最喜歡的巧克力?聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'2',original_price:'6',id:'1',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://img1.baidu.com/it/u=4169556851,3455102274&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500',title: '德芙巧克力',content: '傳說中最物美價廉的巧克力,聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'1',original_price:'7',id:'2',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://img0.baidu.com/it/u=1135608079,1041890161&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',title: '白巧克力',content: '這巧克力真白~聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'3',original_price:'8',id:'3',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://img1.baidu.com/it/u=2795270876,536929854&fm=253&fmt=auto&app=138&f=JPEG?w=603&h=385',title: '快樂巧克力',content: '吃了會很開心。嘻嘻嘻,聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'2',original_price:'9',id:'4',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://img1.baidu.com/it/u=2795270876,536929854&fm=253&fmt=auto&app=138&f=JPEG?w=603&h=385',title: '悲傷巧克力',content: '吃了會特別想哭,嗚嗚嗚嗚',price:'4',original_price:'5',id:'5',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://img0.baidu.com/it/u=1135608079,1041890161&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',title: '德芙巧克力',content: '傳說中最物美價廉的巧克力,聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'1',original_price:'7',id:'6',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://img0.baidu.com/it/u=1135608079,1041890161&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',title: '白巧克力',content: '這巧克力真白~聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'3',original_price:'8',id:'7',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.ivsky.com%2Fimg%2Ftupian%2Fpic%2F201611%2F14%2Fxinxing_qiaokeli-022.jpg%3Fdownload&refer=http%3A%2F%2Fimg.ivsky.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1719467515&t=619593f0dac758fed2cc7502bc4748b5',title: '快樂巧克力',content: '吃了會很開心。嘻嘻嘻,聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'2',original_price:'9',id:'8',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'},{img: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.ivsky.com%2Fimg%2Ftupian%2Fpic%2F201611%2F14%2Fxinxing_qiaokeli-022.jpg%3Fdownload&refer=http%3A%2F%2Fimg.ivsky.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1719467515&t=619593f0dac758fed2cc7502bc4748b5',title: '快樂巧克力',content: '吃了會很開心。嘻嘻嘻,聽說產生在那個山的那邊海的那邊的都是省速度市,甜美的青山水和令人陶醉的可可',price:'2',original_price:'9',id:'9',goodinfoimg:'https://img2.baidu.com/it/u=4217825575,3521188604&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=708'}]const gopreview=(id)=>{const iteminfo=itemList.filter(item=>item.id==id)uni.setStorageSync('storagItemList',iteminfo)uni.navigateTo({url:"/pages/item/item?id="+id})}
</script>
<style scoped>.list {break-inside: avoid;width: 330rpx;border: 1px solid #f4f4f4;margin-top: 10px;border-radius: 20rpx;}.con {color: #8b8d8c;overflow: hidden;/*超出部分隱藏*/white-space: nowrap;/*禁止換行*/text-overflow: ellipsis;margin-left: 15rpx;margin-right: 15rpx;font-size: 26rpx;}.title {margin-left: 15rpx;margin-right: 15rpx;font-size: 26rpx;color: #8b8d8c;overflow: hidden;/*超出部分隱藏*/white-space: nowrap;/*禁止換行*/text-overflow: ellipsis;}/* 內容區 */.content {padding: 30rpx;box-sizing: border-box;column-count: 2;}image {width: 100%;border-radius: 6rpx;}
</style>
實現基本的布局和產品展示,數據源可以用后端接口的方式也行,這個影響不大,這邊主要是方便修改和快速展示。這邊其實也就一個跨頁面傳輸和跳轉,我這邊是用id來判斷選中的對象是哪一個,再用filter篩選對應的對象保存到storage實現跨頁面傳輸
三.pages/item/item
<template><view v-if="goods_info.title"><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000"><swiper-item><image :src="goods_info.img" mode=""></image></swiper-item><swiper-item><image :src="goods_info.img" mode=""></image></swiper-item><swiper-item><image :src="goods_info.img" mode=""></image></swiper-item></swiper><!-- 輪播圖區域 -->
<!-- <swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><swiper-item v-for="(item, i) in goods_info.pics" :key="i"><image :src="item.pics_big" @click="preview(i)"></image></swiper-item></swiper> --><!-- 商品信息區域 --><view class="goods-info-box"><!-- 商品價格 --><view class="price">¥{{goods_info.price}}</view><!-- 信息主體區域 --><view class="goods-info-body"><!-- 商品名稱 --><view class="goods-name">{{goods_info.title}}</view><!-- 收藏 --><view class="favi"><uni-icons type="star" size="18" color="gray"></uni-icons><text>收藏</text></view></view><!-- 運費 --><view class="yf">快遞:免運費</view></view><!-- 商品詳情信息 --><rich-text :nodes="goods_info.content"></rich-text><view class="goodinfoimg"><image :src="goods_info.goodinfoimg" mode="aspectFill"></image><image :src="goods_info.goodinfoimg" mode="aspectFill"></image></view><!-- 商品導航組件 --><view class="goods_nav"><!-- fill 控制右側按鈕的樣式 --><!-- options 左側按鈕的配置項, 由data定義 --><!-- buttonGroup 右側按鈕的配置項, 由data定義 --><!-- click 左側按鈕的點擊事件處理函數 --><!-- buttonClick 右側按鈕的點擊事件處理函數 --><uni-goods-nav :fill="true" :options="options" :buttonGroup="buttonGroup" @click="onClick" @buttonClick="buttonClick" /></view></view>
</template>
<script setup>import {ref} from 'vue'const goods_info=uni.getStorageSync('storagItemList')[0]||[]console.log(goods_info)const itemchek= [{img: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.ivsky.com%2Fimg%2Ftupian%2Fpic%2F201611%2F14%2Fxinxing_qiaokeli-022.jpg%3Fdownload&refer=http%3A%2F%2Fimg.ivsky.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1719467515&t=619593f0dac758fed2cc7502bc4748b5',title: '快樂巧克力',content: '吃了會很開心。嘻嘻嘻',price:'2',original_price:'9',id:'9'}]const options=ref( [{icon: 'shop',text: '店鋪',infoBackgroundColor: '#007aff',infoColor: "red"}, {icon: 'cart',text: '購物車',info: 0}])const buttonGroup=ref([{text: '加入購物車',backgroundColor: '#ff0000',color: '#fff'},{text: '立即購買',backgroundColor: '#ffa200',color: '#fff'}])
</script><style lang="scss">
swiper {height: 750rpx;image {width: 100%;height: 100%;}
}// 商品信息區域的樣式
.goods-info-box {padding: 10px;padding-right: 0;.price {color: #c00000;font-size: 18px;margin: 10px 0;}.goods-info-body {display: flex;justify-content: space-between;.goods-name {font-size: 13px;padding-right: 10px;}// 收藏區域.favi {width: 120px;font-size: 12px;display: flex;flex-direction: column;justify-content: center;align-items: center;border-left: 1px solid #efefef;color: gray;}}// 運費.yf {margin: 10px 0;font-size: 12px;color: gray;}
}.goods-detail-container {// 給頁面外層的容器,添加 50px 的內padding,// 防止頁面內容被底部的商品導航組件遮蓋padding-bottom: 50px;
}
.goodinfoimg{margin-top: 20px;width: 100vw;flex-wrap: wrap;display: flex;justify-content: center;
}
.goods_nav {// 為商品導航組件添加固定定位position: fixed;bottom: 0;left: 0;width: 100%;
}
</style>后邊的功能以后有時間再詳細寫寫~
代碼附github
git源碼:https://github.com/stubidyue/goodsitem
參考文章:uniapp實現瀑布流_uniapp 小紅書瀑布流-CSDN博客
參考文章:【愚公系列】2022年11月 uniapp專題-優購電商-商品詳情頁面_uniapp商品詳情頁-CSDN博客

![[DDR5 Jedec 3-4] 模式寄存器 Mode Register MRR/MRW](http://pic.xiahunao.cn/[DDR5 Jedec 3-4] 模式寄存器 Mode Register MRR/MRW)



:二分進階練習)
——預加載,關聯標簽與多態關聯,自定義數據類型與事務(完結篇))



生命周期、定位方式和管理規范)


 : 冪運算)
![[AIGC] Vue2與Vue3的主要區別和示例代碼](http://pic.xiahunao.cn/[AIGC] Vue2與Vue3的主要區別和示例代碼)




