1. 通過 @selection-change="selectionChange" 將已選擇的數據存入selectData數組中

<el-table :data="tableData" class="my-5" @selection-change="selectionChange" >//多選框已選擇的數據
const selectData = ref([]);
const selectionChange = (data) => {selectData.value = data;
}2. 提交按鈕綁定提交事件
<el-button type="primary" @click="sub">提交</el-button>提交后將已提交的數據提交狀態設置為true
const sub=()=>{selectData.value.forEach(item => {item.submitted = true;});
}3. 通過 type="selection" 設置屬性為多選框? ?
? ? 通過 :selectable="checkSelectSet" 將提交的數據多選框設為禁用狀態
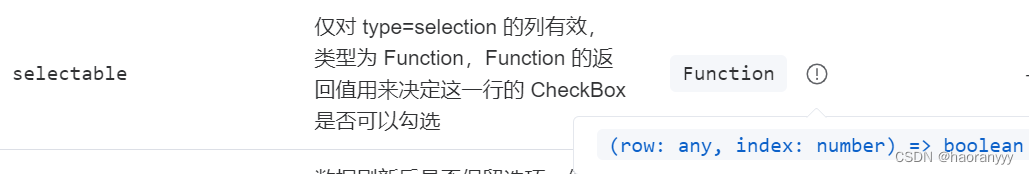
<el-table-column type="selection" width="50" align="center" :selectable="selectable"/>屬性?selectable是否不禁用狀態后面跟自定義的方法名

const selectable = (row,index) => {return !row.submitted;
};//return : false 就是禁用
//return : true 不禁用
)













)

)

