文章目錄
- 前言:
- 1. QSS 選擇器
- 2. 子控件選擇器(Sub-Controls)
- 2.1. 示例:給 QComboBox 給下拉按鈕加上圖標
- 2.2. 示例:修改進度條顏色
- 3. 偽類選擇器
- 3.1. 代碼示例: 設置按鈕的偽類樣式.
- 3.2. 代碼示例: 使用事件方式實現同樣效果
- 4. 樣式屬性
- 4.1. 代碼示例: 設置邊框和內邊距
- 4.2. 代碼示例: 設置外邊距
- 5. 控件樣式示例
- 5.1. 按鈕
- 5.2. 復選框
- 5.3.輸入框
- 5.4. 列表
- 5.5 菜單欄
- 6. 登錄界面
- 總結:
前言:
在現代軟件開發中,用戶界面的美觀性和交互性是至關重要的。Qt Style Sheets(QSS)作為一種強大的樣式定制工具,為開發者提供了類似于CSS的樣式設置機制,使得界面設計更加靈活和多樣化。通過QSS,開發者可以輕松地為Qt應用程序中的控件定義外觀和行為,從而創建出既美觀又具有良好用戶體驗的界面。本文將詳細介紹QSS的選擇器、樣式屬性以及如何利用這些工具來定制各種控件的樣式,最終通過一個登錄界面的設計示例,展示QSS在實際開發中的應用。
1. QSS 選擇器
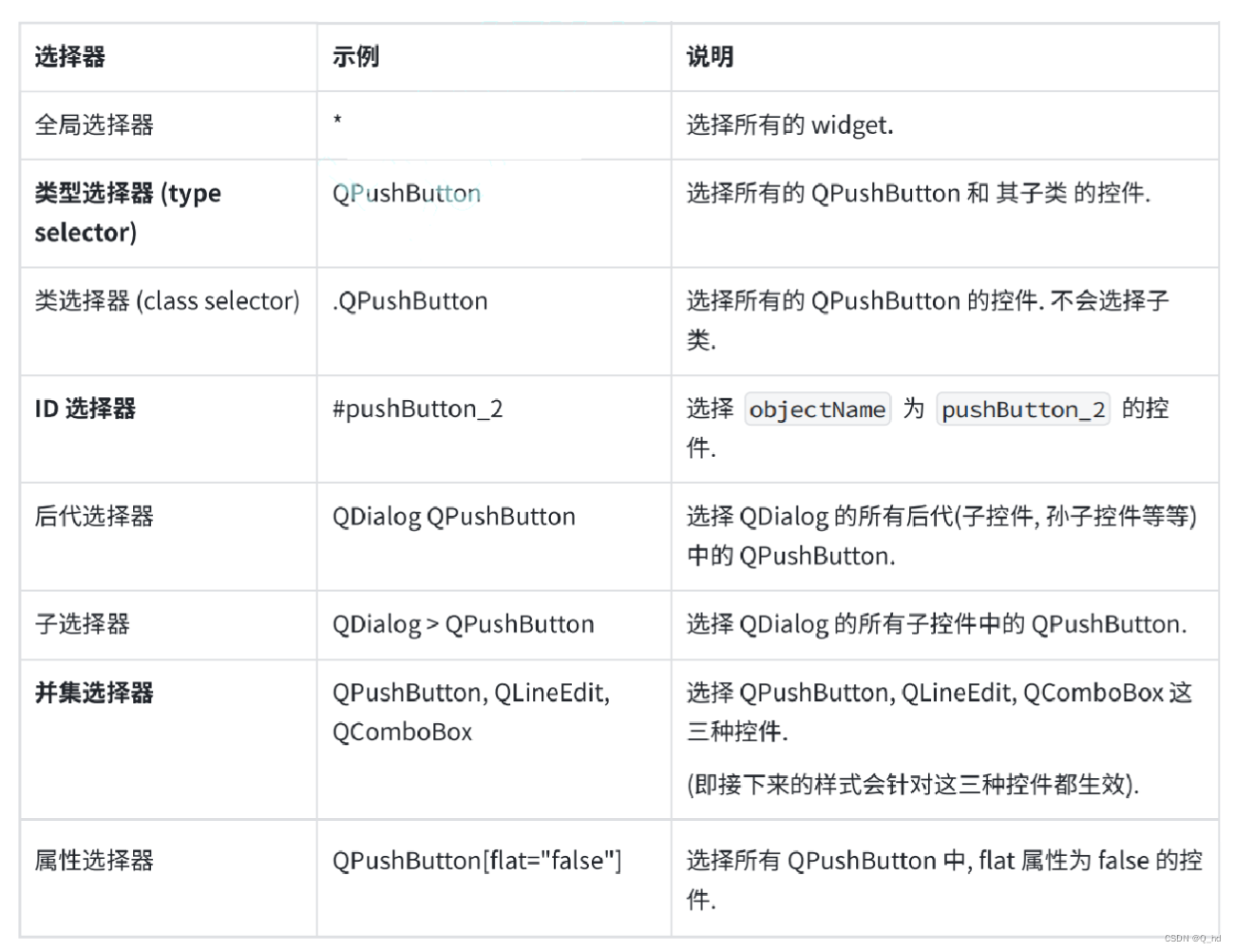
QSS 的選擇器支持以下幾種:

a.setStyleSheet("QPushButton { color : red; }");
這段代碼中 QPushButton 就是 類型選擇器了,QPushButton 也是 QWidget 的子類。
a.setStyleSheet(".QWidget { color : red; }");
這段代碼中 .QWidget 是 類選擇器,不會選中子類。
在開發中,期望不同的控件的樣式不同,此時就需要使用 id 選擇器了,因為 id 是唯一的。
// main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "QPushButton { color: red; }";style += "#pushButton_2 { color: green; }";style += "#pushButton_3 { color: blue; }";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}

此時當類型選擇器 和 id選擇器 選中同一個控件的時候,并且設置的樣式是沖突的,此時,id選擇器的優先級更高。
并集選擇器:
QString style = "#pushButton_2, QLineEdit, QLabel{ color: red; }";a.setStyleSheet(style);

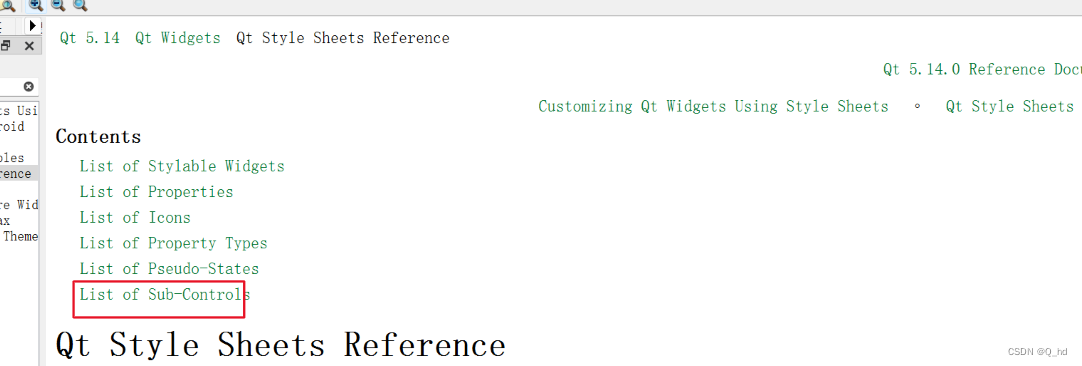
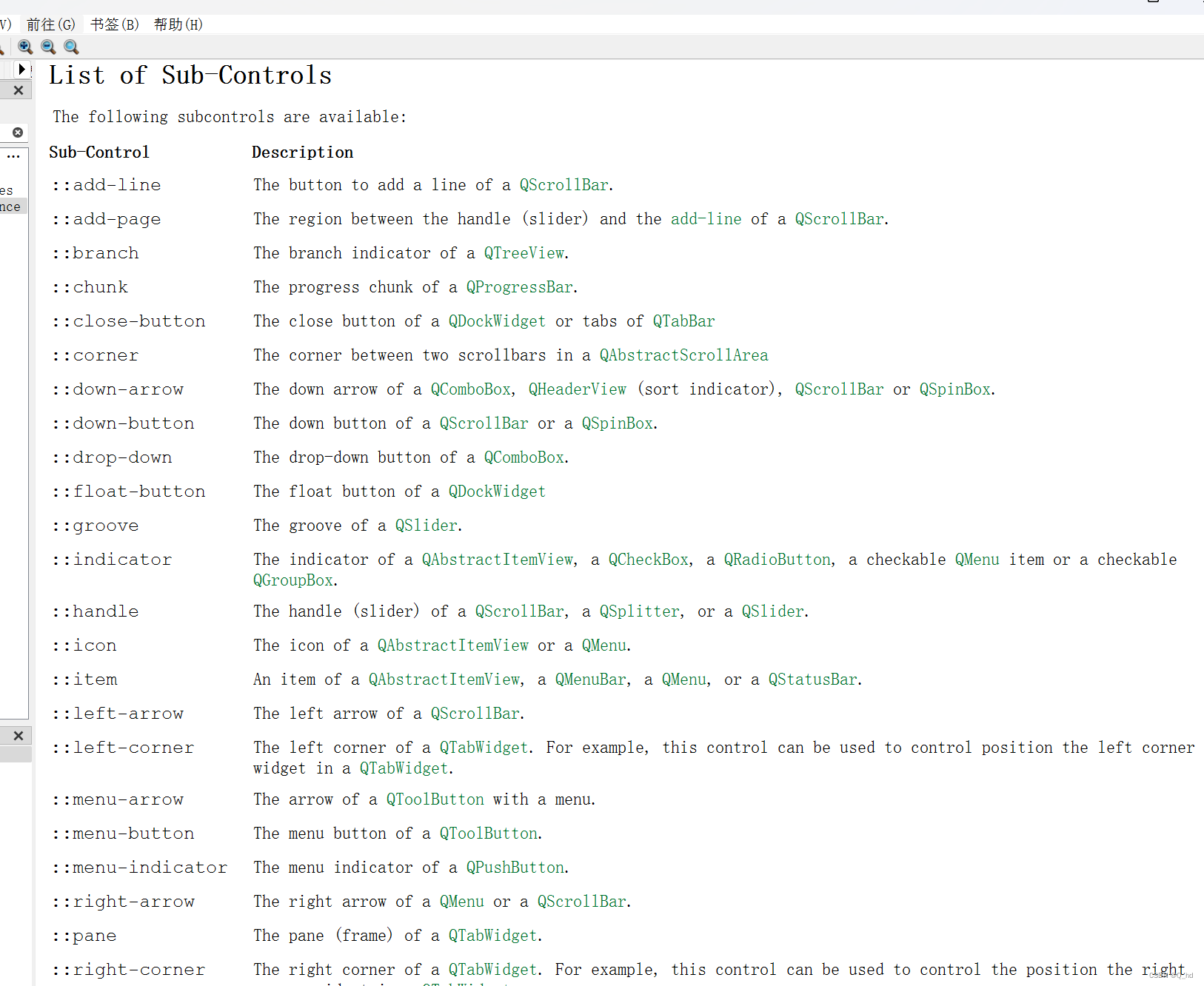
2. 子控件選擇器(Sub-Controls)


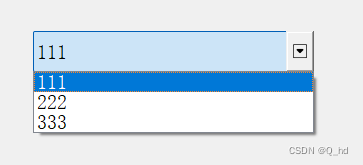
2.1. 示例:給 QComboBox 給下拉按鈕加上圖標
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "QComboBox::down-arrow{ image: url(:/down.png)}";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}

2.2. 示例:修改進度條顏色
QProgressBar::chunk {background-color: #FF0000;
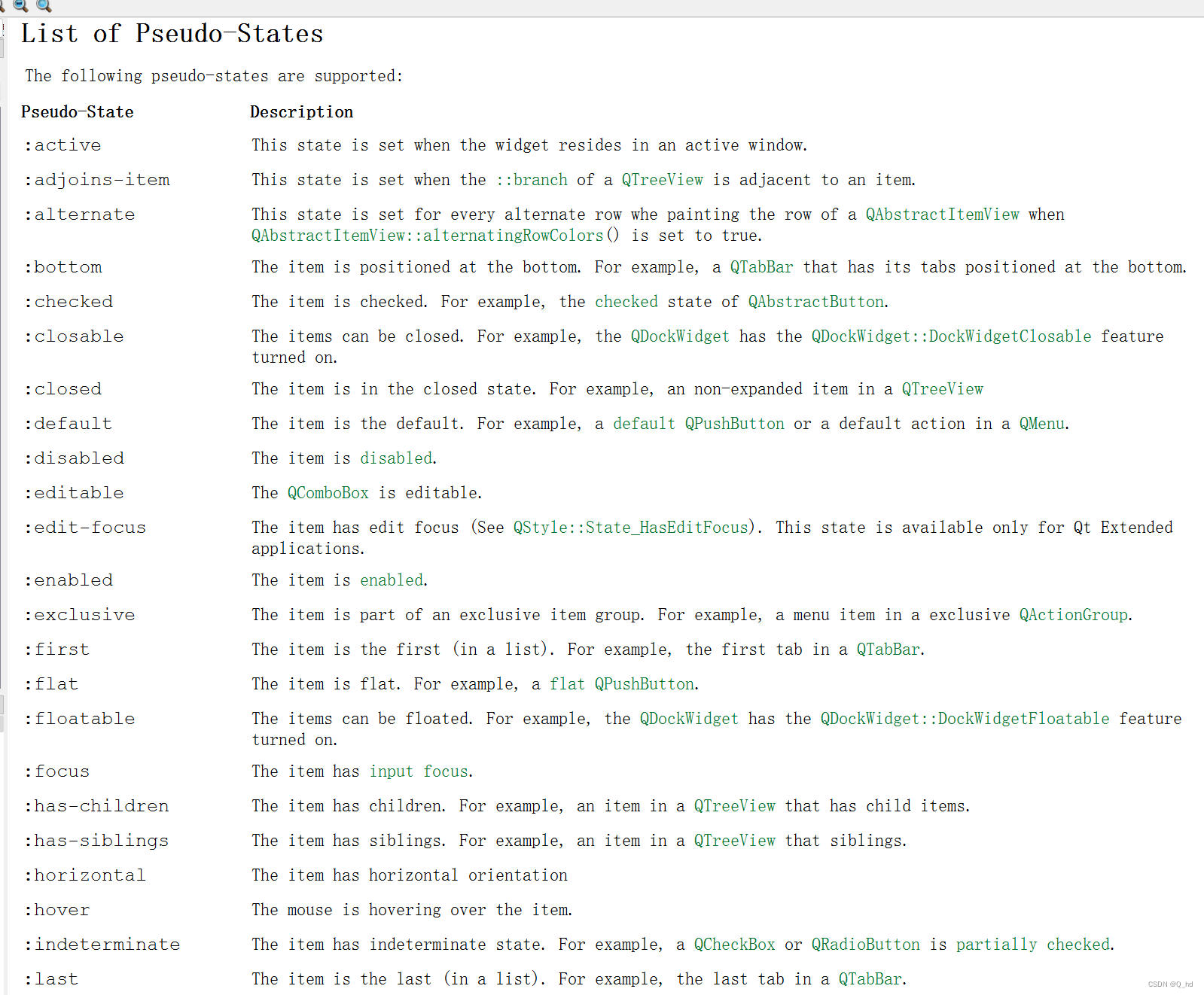
3. 偽類選擇器
前面介紹的選擇器,都是選中“控件”,偽類選擇器,選中的控件的“狀態”,“符合一定條件”的控件。

這些狀態可以使用! 來取反. 比如 :!hover 就是鼠標離開控件時, :!pressed 就是鼠標松開時,
等等。

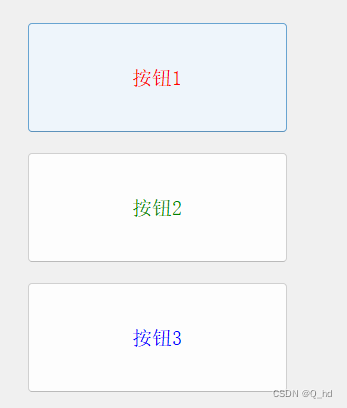
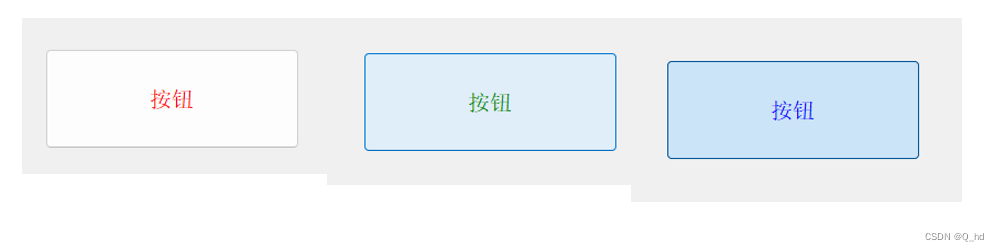
3.1. 代碼示例: 設置按鈕的偽類樣式.
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "QPushButton { color: red; }";style += "QPushButton:hover { color: green; }";style += "QPushButton:pressed { color: blue; }";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}

上述代碼也可以使用事件的方式來實現.
3.2. 代碼示例: 使用事件方式實現同樣效果
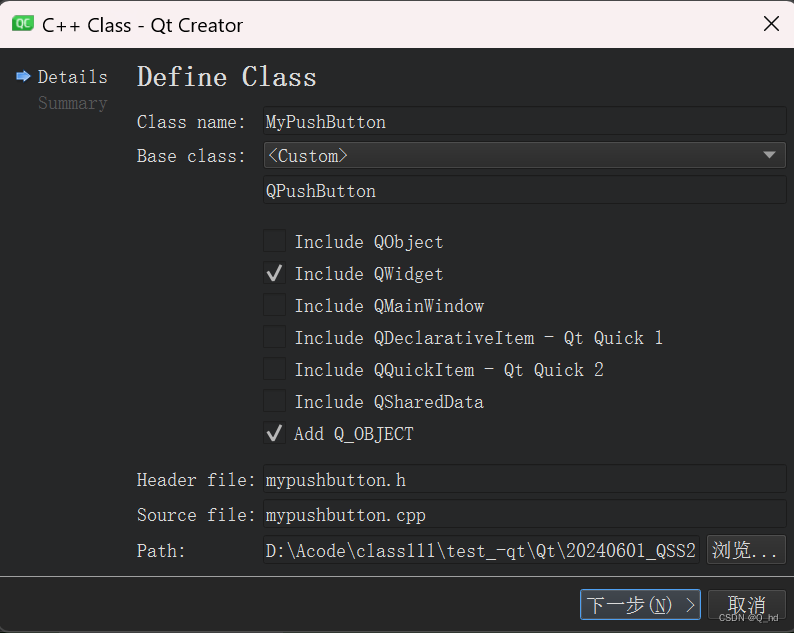
- 創建
MyPushButton類, 繼承自QPushButton

- 把生成代碼中的構造函數改成帶參數
QWidget*版本的構造函數. (否則無法和 Qt Designer 生成的代碼適配).
// mypushbutton.h
#include <QWidget>
#include <QPushButton>class MyPushButton : public QPushButton
{Q_OBJECT
public:MyPushButton(QWidget* parent);
};
// mypushbutton.cpp
#include "mypushbutton.h"MyPushButton::MyPushButton(QWidget* parent) : QPushButton(parent)
{}
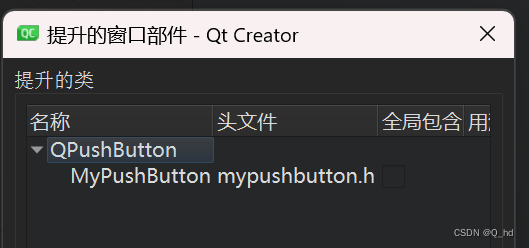
- 在界面上創建按鈕, 并提升為
MyPushButton類型

- 重寫 MyPushButton 的四個事件處理函數
// mypushbutton.h
class MyPushButton : public QPushButton
{Q_OBJECT
public:MyPushButton(QWidget* parent);void mousePressEvent(QMouseEvent* e);void mouseReleaseEvent(QMouseEvent* e);void enterEvent(QEvent* e);void leaveEvent(QEvent* e);};
// mypushbutton.cpp
#include "mypushbutton.h"MyPushButton::MyPushButton(QWidget* parent) : QPushButton(parent)
{this->setStyleSheet("QPushButton { color: red; }"); // 初始化值設為紅色
}void MyPushButton::mousePressEvent(QMouseEvent *e) // 鼠標按下時設為藍色
{this->setStyleSheet("QPushButton { color: blue; }");
}void MyPushButton::mouseReleaseEvent(QMouseEvent *e) // 鼠標放開時還原為綠色
{this->setStyleSheet("QPushButton { color: green; }");
}void MyPushButton::enterEvent(QEvent *e) // 鼠標進入時設為綠色
{this->setStyleSheet("QPushButton { color: green; }");
}void MyPushButton::leaveEvent(QEvent *e) // 鼠標離開時還原為藍色
{this->setStyleSheet("QPushButton {color: red; }");
}
4. 樣式屬性
QSS 中的樣式屬性非常多,不需要都記住,核心原則還是用到了就區查,大部分的屬性和CSS是非常相似的。
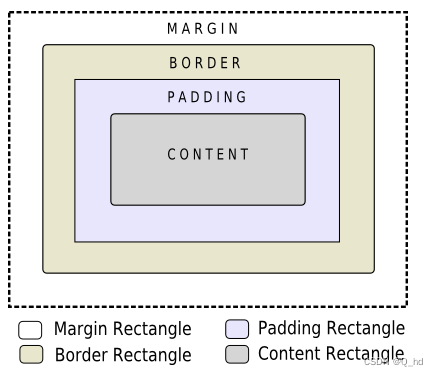
box model 盒子模型, 來自于 CSS

Qt 中每個 widget 都是一個矩形

復合屬性,比方說,margin 可以拆分成 4 個屬性: margin-left、margin-right、margin-top、margin-bottom
margin: 10px; 四個方向都是 10px 的外邊距
margin: 10px 20px; 上下是 10px, 左右是 20px
margin: 10px 20px 30px 40px; 上右下左(順時針)
同樣, padding 也是可以拆成 4 個屬性:padding-left、padding-right、padding-top、padding-bottom
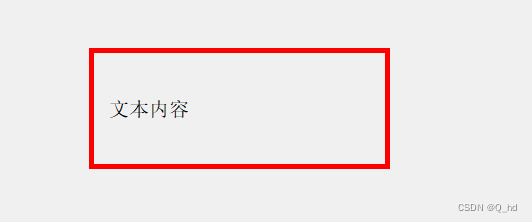
4.1. 代碼示例: 設置邊框和內邊距
int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "QLabel { border: 5px solid red; padding-left: 10px;}";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}

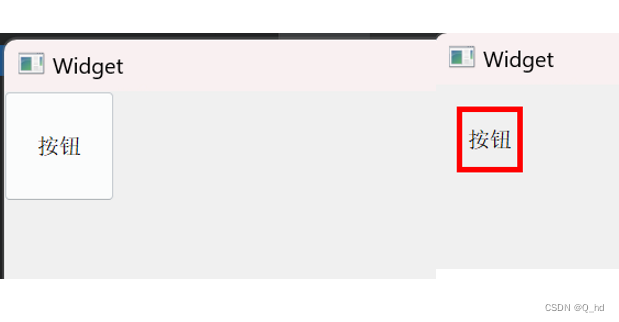
4.2. 代碼示例: 設置外邊距
#include "widget.h"
#include "ui_widget.h"#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button = new QPushButton(this);button->setGeometry(0, 0, 100, 100);button->setText("按鈕");button->setStyleSheet("QPushButton { border: 5px solid red; margin: 20px;}");}Widget::~Widget()
{delete ui;
}

5. 控件樣式示例
5.1. 按鈕
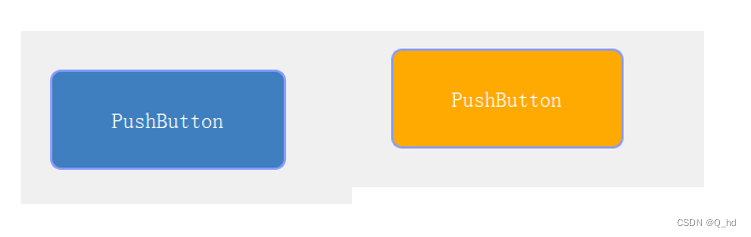
代碼示例: 自定義按鈕
QPushButton {font-size: 20px; /*設置字體大小*/border: 2px solid rgb(138, 156, 255); /*設置邊框*/border-radius: 10px; /*設置圓角*/background-color: rgb(63, 127, 191); /*設置背景色*/color: rgb(255, 255, 255); /*設置字體顏色*/
}QPushButton:pressed {background-color: rgb(255, 170, 0);
}

5.2. 復選框
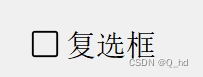
代碼示例:自定義復選框

QCheckBox {font-size: 30px;
}QCheckBox::indicator { /*::indicator 子控件選擇器,選中checkbox中的勾選的部分*/width: 30px; /*設置子控件寬度,對于普通控件無效(普通控件使用geometry方式設定尺寸)*/height: 30px; /*設置子控件高度*/
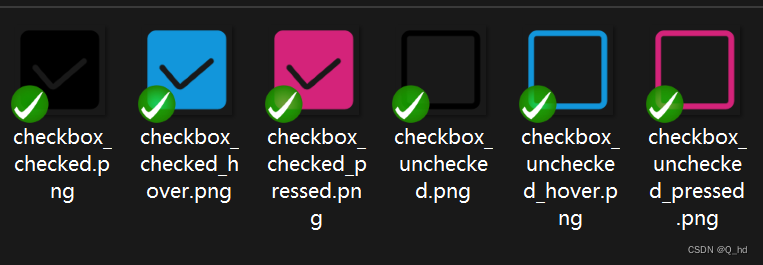
}QCheckBox::indicator:unchecked { /*:unchecked 偽類選擇器,選中checkbox 未被選中的狀態*/image:url(:/checkbox_unchecked.png);
}QCheckBox::indicator:unchecked:hover { /*:hover 偽類選擇器,選中鼠標移動上去的狀態*/image:url(:/checkbox_unchecked_hover.png);
}QCheckBox::indicator:unchecked:pressed { /*:pressed 偽類選擇器,選中鼠標按下的狀態*/image:url(:/checkbox_unchecked_pressed.png)
}QCheckBox::indicator:checked { /*:checked 偽類選擇器,選中checkbox被選中的狀態*/image:url(:/checkbox_checked.png);
}QCheckBox::indicator:checked:hover { image:url(:/checkbox_checked_hover.png);
}QCheckBox::indicator:checked:pressed {image:url(:/checkbox_checked_pressed.png)
}

5.3.輸入框
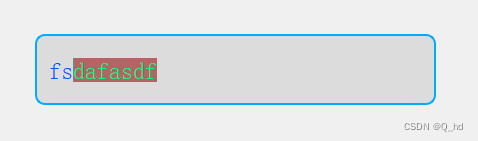
QLineEdit {border-width: 2px;border-color: rgb(0, 170, 255);border-style: solid;border-radius: 10px;padding-left: 10px;color: rgb(0, 85, 255);font-size: 24px;background-color:rgb(220, 220, 220);selection-color: rgb(0, 255, 127);selection-background-color: rgb(180, 100, 100);
}QLineEdit:hover {border-color:rgb(0, 85, 255);
}

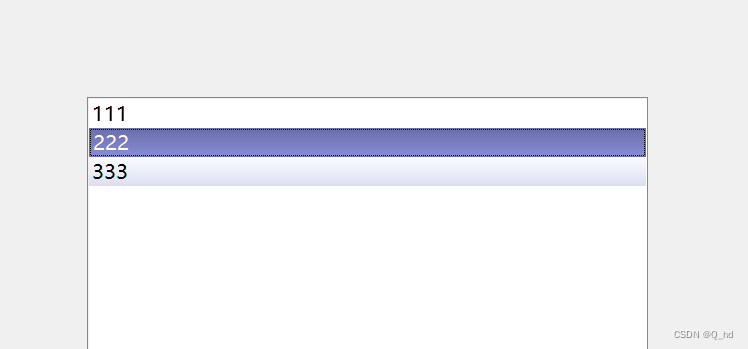
5.4. 列表
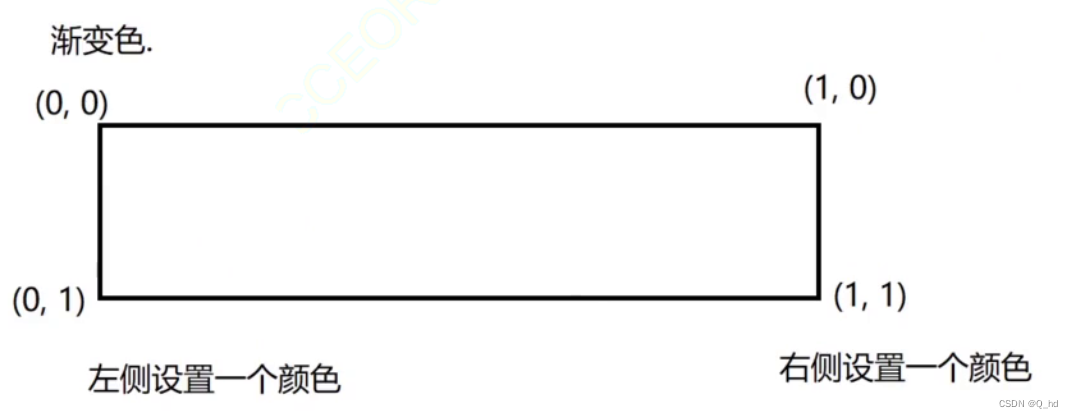
qlineargradient 設置漸變色(線性漸變),此處要填寫6個參數。

x1: 起點的橫坐標
y1: 起點的縱坐標
這里的取值,是非常有限的,要么是0,要么是1
x2: 終點的橫坐標
y2: 終點的縱坐標
從左到右的漸變: x1: 0、y1: 0、x2: 1、y2: 0
從上到下的漸變: x1: 0、y1: 0、x2: 0、y2: 1
對角線方向從左上到右下的漸變: x1: 0、y1: 0、x2: 1、y2: 1
QListView::item:hover {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #FAFBFE, stop: 1 #DCDEF1);
}
QListView::item:selected {border: 1px solid #6a6ea9;background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #6a6ea9, stop: 1 #888dd9);
}

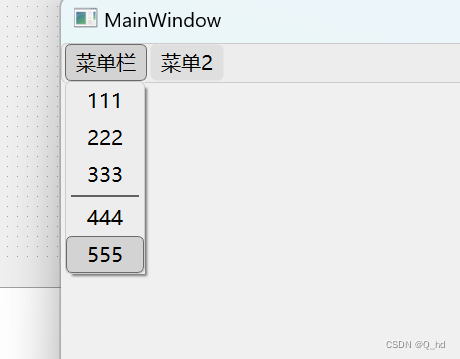
5.5 菜單欄
QMenuBar {background-color: #EDEDED; /* 背景顏色 */border: 1px solid #CCCCCC; /* 邊框 */border-radius: 6px; /* 設置菜單欄圓角 */spacing: 3px; /*菜單項的間隔*/
}QMenuBar::item {background-color: #dfdfdf; /* 每個菜單項的背景顏色 */padding: 4px 10px; /* 調整內邊距 */margin: 0px;border-radius: 6px; /* 設置菜單項圓角 */border: 1px solid transparent; /* 清除邊框,還可以保證文字不會錯位 */
}QMenuBar::item:selected {border: 1px solid #6a6a6a; /* 邊框 */background-color: #D3D3D3; /* 選中菜單項的背景顏色 */
}QMenu {background-color: #EDEDED; /* 下拉菜單背景顏色 */border: 1px solid #CCCCCC; /* 下拉菜單邊框 */border-radius: 6px; /* 設置下拉菜單欄圓角 */
}QMenu::item {background-color: transparent; /* 清除下拉菜單項的背景色 */border: 1px solid transparent; /* 清除邊框,還可以保證文字不會錯位 */padding: 4px 20px; /* 調整內邊距 */border-radius: 6px; /* 設置下拉菜單項圓角 */
}QMenu::item:selected {background-color: #D3D3D3; /* 選中下拉菜單項的背景顏色 */border: 1px solid #6a6a6a; /* 邊框 */border-radius: 6px; /* 設置菜單項圓角 */
}QMenu::separator {height: 2px;background-color: rgb(98, 98, 98);margin:2 5px;
}

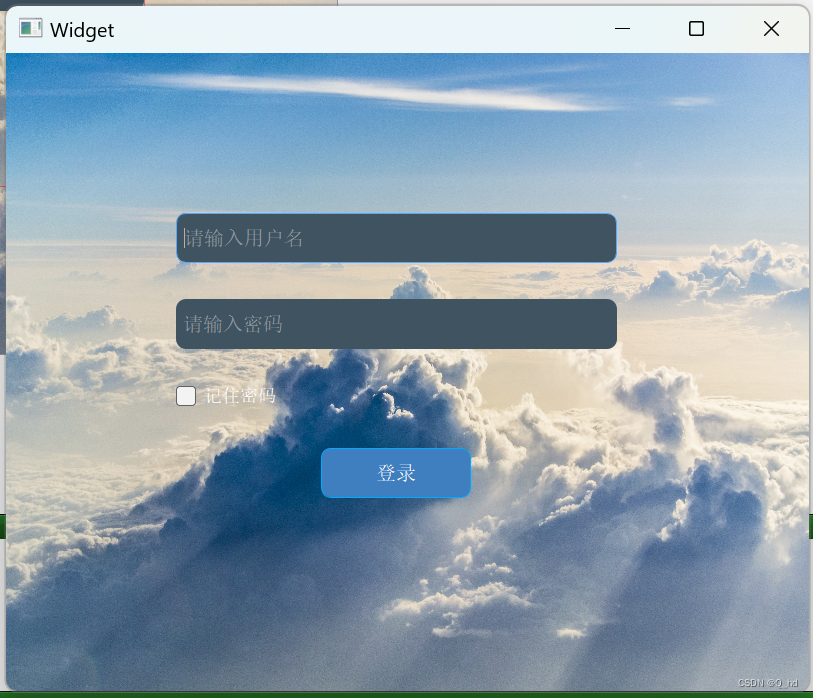
6. 登錄界面
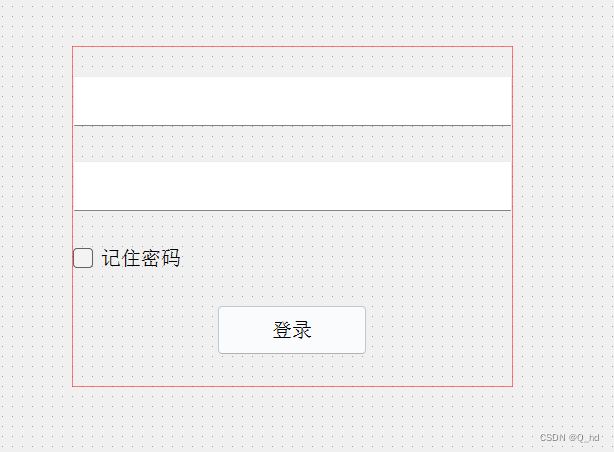
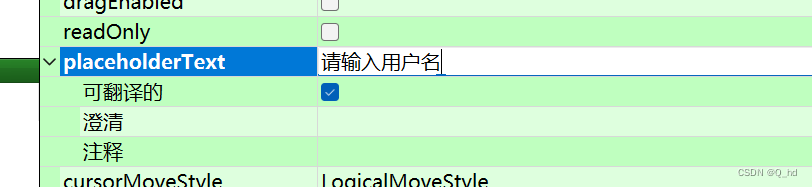
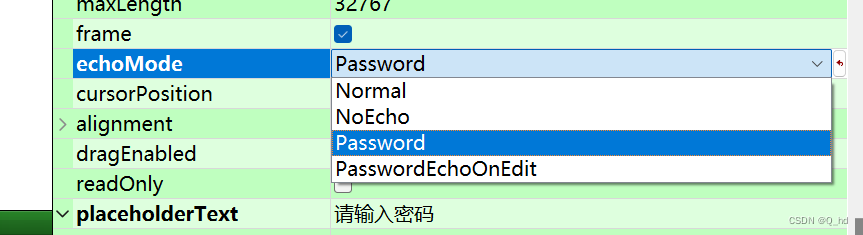
基于上述學習過的 QSS 樣式,制作一個美化板本的登錄界面,
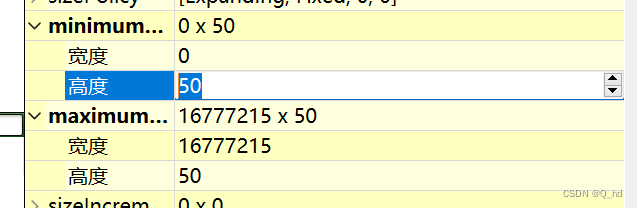
調整輸入框高度

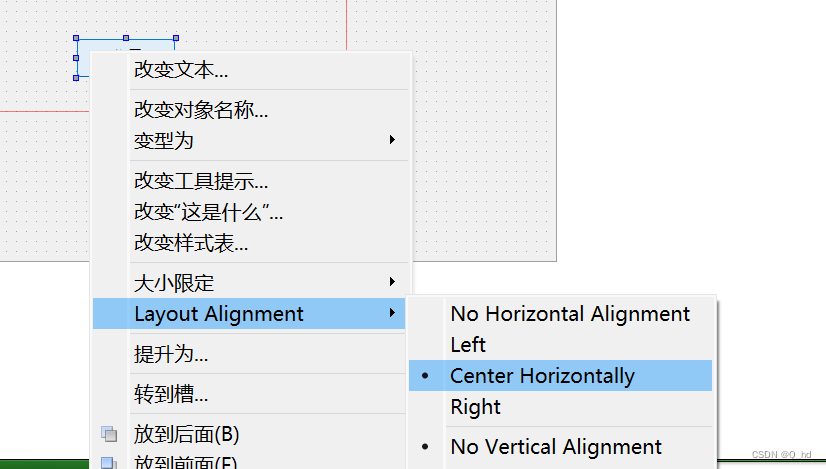
居中對齊


讓一個窗口變的好看,其中最明顯的一點就是設置背景。
直觀想法,是直接給 QWidget 頂層窗口設置背景圖,但是 Qt 中存在限制,直接給頂層窗口設置背景會失效。(原因暫時不可考)
可以給上述控件外頭套上套一個和窗口一樣大小的 QFrame 控件。也是 QWidget 的一個子類。
Qt 中設置背景圖,除了background-image 之外,還有border-image 屬性。
background-image :固定大小。
border-image:通過這種方式設置的背景,會自動跟隨控件的大小變化。


QFrame {border-image: url(:/background.jpg);
}QLineEdit {border: 1px solid transparent;color: rgb(221, 221, 221);background-color: #405361;padding: 0 5px;font-size: 20px;border-style: none;border-radius: 10px;
}QLineEdit:focus {border: 1px solid rgb(85, 170, 255); /* 獲取焦點時的邊框顏色 */
}QCheckBox {color: white;font-size: 18px
}QPushButton {font-size: 20px; /*設置字體大小*/border: 1px solid rgb(0, 170, 255); /*設置邊框*/border-radius: 10px; /*設置圓角*/background-color: rgb(63, 127, 191); /*設置背景色*/color: rgb(255, 255, 255); /*設置字體顏色*/
}QPushButton:pressed {background-color:rgb(0, 121, 181);
}

總結:
- QSS 是什么,類似于 CSS 這樣的一種設置樣式的機制,
- QSS 基本用法
- 選擇器的使用
- 子控件選擇器
- 偽類選擇器
- 盒子模型
- 代碼例子,QSS 支持的樣式屬性值是很多的
通過本文的學習,我們了解到QSS是一種類似于CSS的樣式設置機制,它允許開發者通過選擇器來指定控件的樣式,并使用豐富的樣式屬性來定制界面。本文首先介紹了QSS的基本選擇器,包括類型選擇器、類選擇器、ID選擇器和并集選擇器,然后詳細探討了子控件選擇器和偽類選擇器的使用,這些選擇器能夠幫助開發者對控件的特定部分或狀態進行精確的樣式設置。接著,文章通過多個代碼示例展示了如何使用QSS來設置邊框、內邊距、外邊距等樣式屬性,以及如何為按鈕、復選框、輸入框、列表和菜單欄等常見控件定制樣式。最后,通過一個登錄界面的設計示例,我們看到了QSS在實際開發中的綜合應用,如何通過背景設置、控件樣式定制以及布局調整來創建一個既美觀又實用的用戶界面。通過本文的學習,開發者可以更加熟練地運用QSS來提升應用程序的界面設計,增強用戶體驗。

)

)

)






)
)




