
1.新建一個模塊用于放置模型
<div id="chart_map" style="width:800px;height:500px"></div>2. 引入代碼根據需求更改
<!-- 在head或body標簽內加入以下鏈接 -->
<script src="https://cdn.jsdelivr.net/npm/three@0.137/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.137/examples/js/controls/OrbitControls.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.137/examples/js/loaders/STLLoader.js"></script>
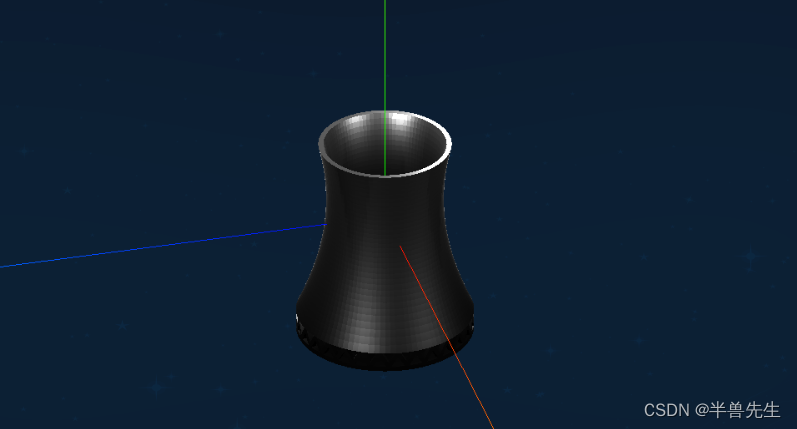
<script>/*** 創建場景對象Scene*/var scene = new THREE.Scene();var loader = new THREE.STLLoader();loader.load("./stl/files/coolingTower.stl", function (geometry) {// var material = new THREE.MeshLambertMaterial({// color: 0x0000ff,// }); //材質對象Material// var mesh = new THREE.Mesh(geometry, material);// scene.add(mesh);// 修改為MeshStandardMaterial,并設置金屬ness和粗糙度var material = new THREE.MeshStandardMaterial({color: 0x808080, // 基礎顏色,可以調整為其他灰色或金屬色調metalness: 1, // 設置為1表示完全金屬質感roughness: 0.2, // 金屬表面的粗糙度,0為非常光滑,1為非常粗糙,根據需要調整});var mesh = new THREE.Mesh(geometry, material);// 添加這行代碼來旋轉模型,使其頂部朝向Z軸正方向mesh.rotation.x = -Math.PI / 2;mesh.position.y = -50;// mesh.rotation.y = Math.PI / 1; // π/2 弧度等于 90 度// mesh.rotation.x = Math.PI / 2; // π/2 弧度等于 90 度// mesh.rotation.z = Math.PI / 1; // π/2 弧度等于 90 度scene.add(mesh);});/*** 光源設置*/// 添加半球光,為場景提供自然的天光和地面反射光效果,進一步消除陰影區域const hemisphereLight = new THREE.HemisphereLight(0xddeeff, 0x0f0e0d, 1); // 上半部顏色、下半部顏色、強度scene.add(hemisphereLight);// 調整點光源的強度以增加光照const pointLightIntensity = 200;// 添加四個角的點光源,確保模型的每個角落都有光照const cornerPointLight1 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight1.position.set(-100, 100, -100);scene.add(cornerPointLight1);const cornerPointLight2 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight2.position.set(100, 100, -100);scene.add(cornerPointLight2);const cornerPointLight3 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight3.position.set(-100, 100, 100);scene.add(cornerPointLight3);const cornerPointLight4 = new THREE.PointLight(0xffffff, pointLightIntensity, 200);cornerPointLight4.position.set(100, 100, 100);scene.add(cornerPointLight4);// 輔助坐標系 參數250表示坐標系大小,可以根據場景大小去設置var axisHelper = new THREE.AxesHelper(250);scene.add(axisHelper);// console.log(scene)// console.log(scene.children)/*** 相機設置*/const width = document.querySelector("#chart_map").offsetWidthconst height = document.querySelector("#chart_map").offsetHeight;var k = width / height; //窗口寬高比var s = 100; //三維場景顯示范圍控制系數,系數越大,顯示的范圍越大//創建相機對象var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);camera.position.set(200, 100, 300); //設置相機位置camera.lookAt(scene.position); //設置相機方向(指向的場景對象)/*** 創建渲染器對象*/var renderer = new THREE.WebGLRenderer();renderer = new THREE.WebGLRenderer({ alpha: true }); // 啟用透明 // renderer.setClearColor(0x00000000, 0); // 透明背景renderer.setSize(width, height); //設置渲染區域尺寸// renderer.setClearColor(0xb9d3ff, 1); //設置背景顏色// document.body.appendChild(renderer.domElement); //body元素中插入canvas對象document.querySelector("#chart_map").appendChild(renderer.domElement);// document.body.appendChild(renderer.domElement); //body元素中插入canvas對象renderer.shadowMap.enabled = true;//執行渲染操作 指定場景、相機作為參數// renderer.render(scene, camera);function render() {// requestAnimationFrame(render);// controls.update(); // 必須在render調用中更新controls// renderer.render(scene, camera);renderer.render(scene, camera); //執行渲染操作// mesh.rotateY(0.01);//每次繞y軸旋轉0.01弧度requestAnimationFrame(render); //請求再次執行渲染函數render}render();// var controls = new THREE.OrbitControls(camera, renderer.domElement); //創建控件對象var controls = new THREE.OrbitControls(camera, renderer.domElement, {enableDamping: true, // 是否開啟阻尼效果dampingFactor: 0.25, // 阻尼(慢鏡頭)因子screenSpacePanning: false, // 是否開啟屏幕空間平移rotateSpeed: 0.5, // 旋轉速度zoomSpeed: 0.5, // 縮放速度minDistance: 100, // 最小距離maxDistance: 500, // 最大距離maxPolarAngle: Math.PI / 2 // 限制仰角});
</script>?3.提供一個模型用于學習參考coolingTower.stl





![[激光原理與應用-94]:電控 - 低噪聲運放的原理](http://pic.xiahunao.cn/[激光原理與應用-94]:電控 - 低噪聲運放的原理)








)




