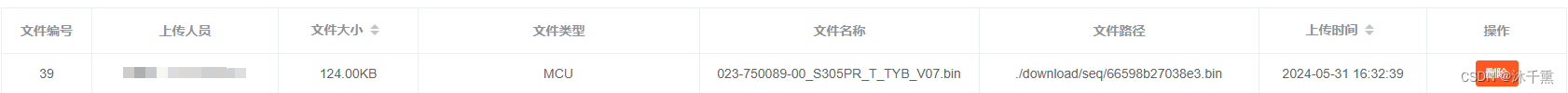
實現效果
1,點擊上傳,上傳文件;

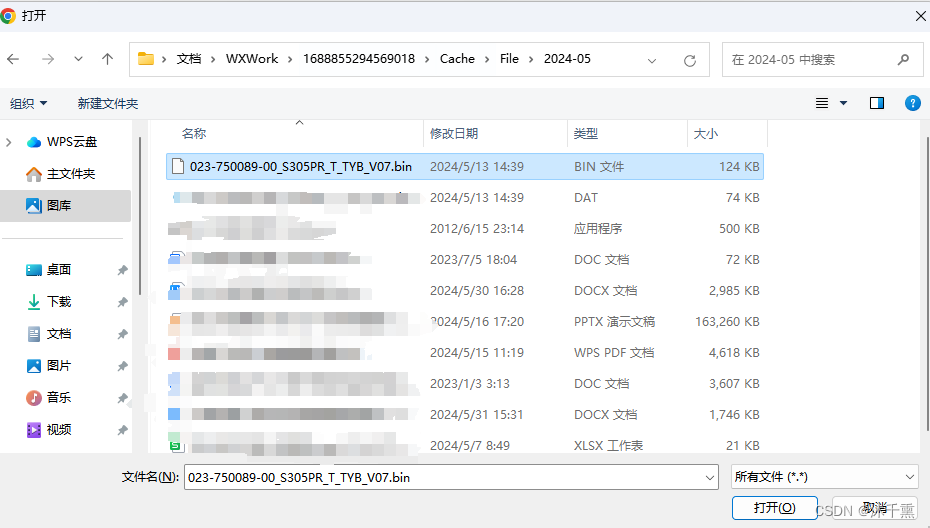
2,選擇文件;

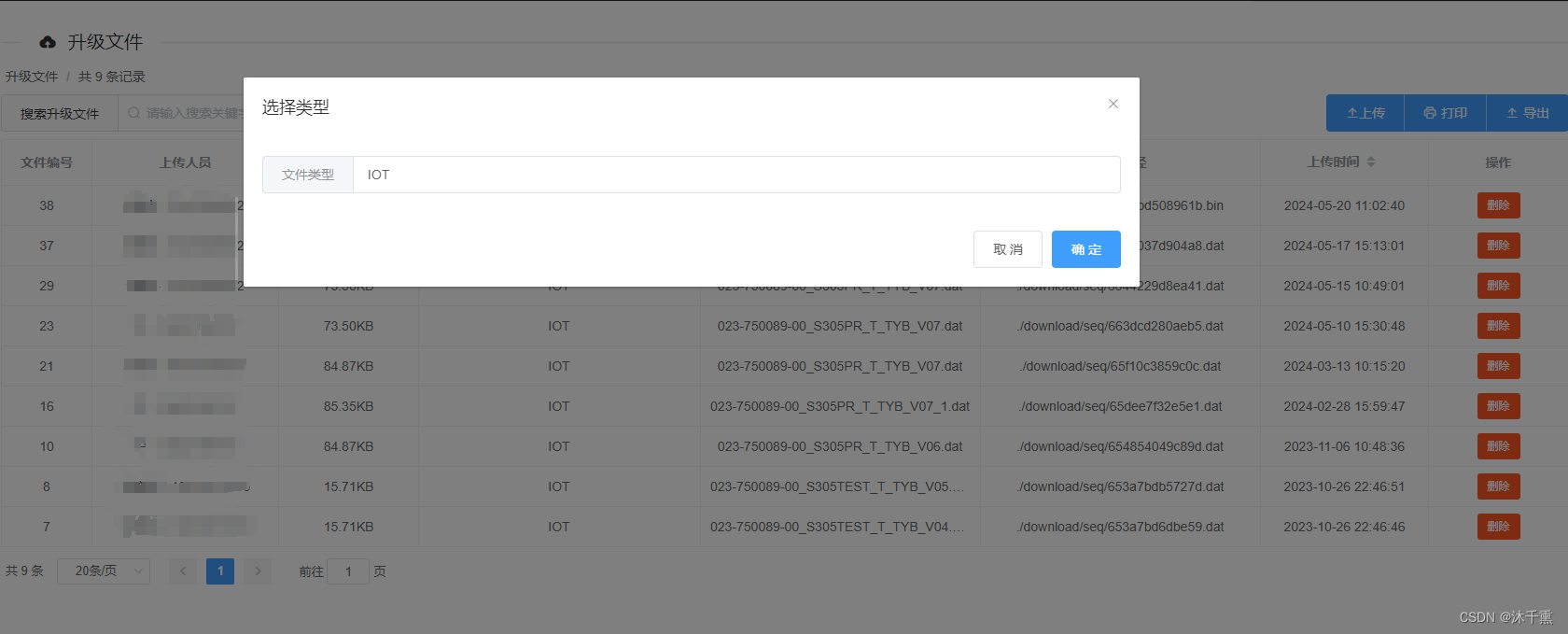
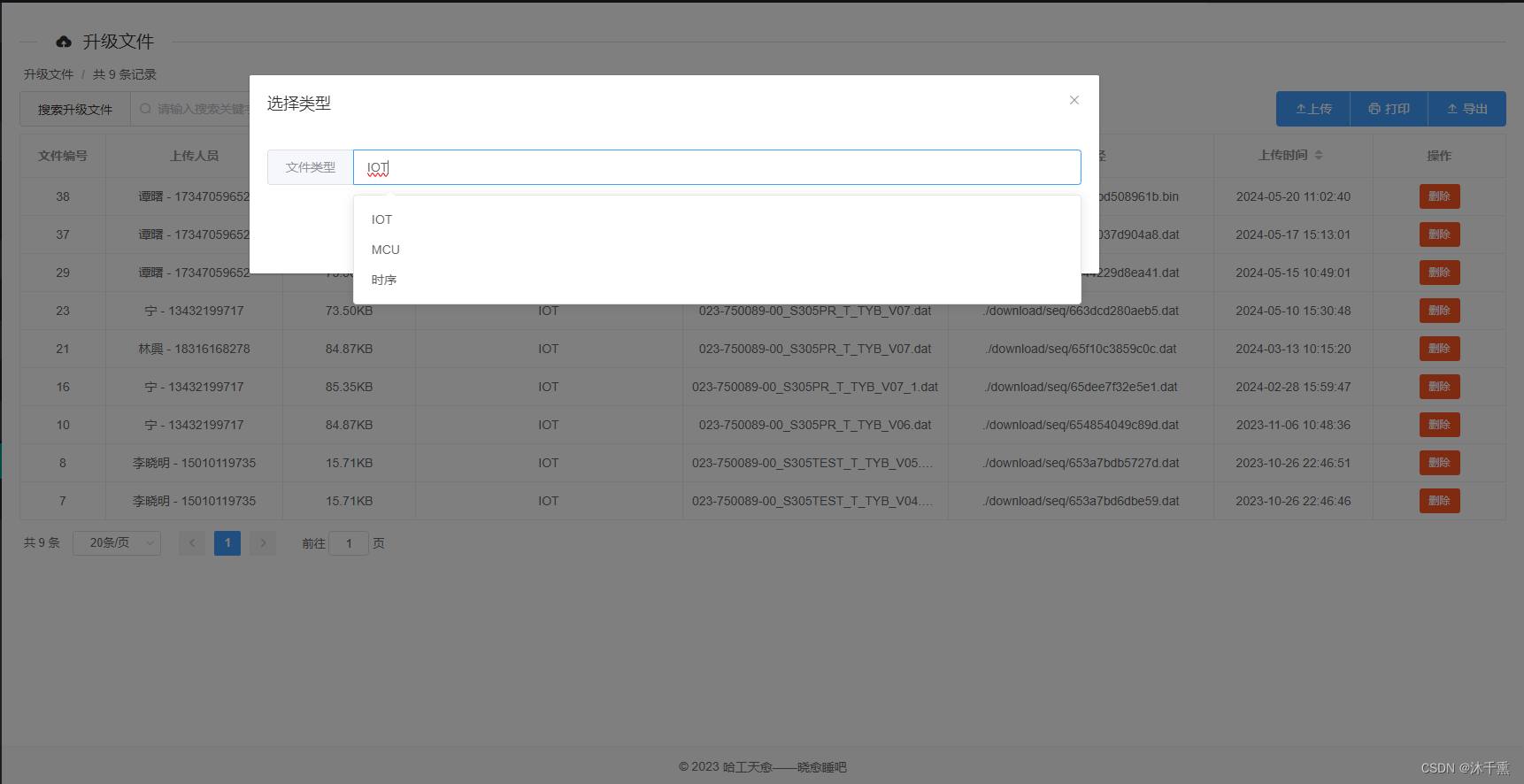
3,彈框選擇文件類型;


4,選擇類型后確定上傳;

一,上傳
跳過;
二,定義彈框+下拉框
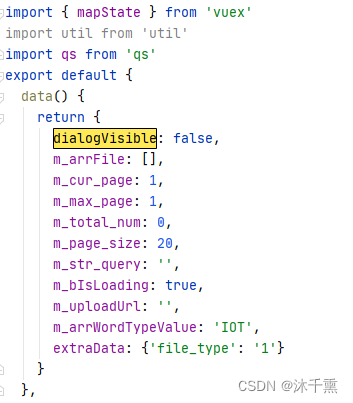
1,定義屬性
dialogVisible: false, //初始頁面關閉彈框

2,定義彈框
el-autocomplete 組件在 input輸入框中,’帶輸入建議‘;
dialogVisible:屬性; @close=“decisionTyoe(false)”:點擊×時調用關閉函數傳入false,停止上傳;
@click=“decisionTyoe(false)”:點擊取消時調用關閉函數傳入false,停止上傳;
@click=“decisionTyoe(true)”:點擊取消時調用關閉函數傳入false,上傳文件;
<el-dialog title="選擇類型" :visible.sync="dialogVisible" @close="decisionTyoe(false)"><el-autocomplete class="feed-word-type" v-model="m_arrWordTypeValue":fetch-suggestions="doWordTypeValue"@select="handleQueryWordType"><template slot="prepend">文件類型</template></el-autocomplete><span slot="footer" class="dialog-footer"><el-button @click="decisionTyoe(false)">取 消</el-button><el-button type="primary" @click="decisionTyoe(true)">確 定</el-button></span></el-dialog>
3,函數定義
注意!!!一定要開啟監聽,原因是后續的方法需要根據監聽來判斷是否選擇了文件類型(取消,確定)
decisionTyoe(flag){this.dialogVisible= false;// 開啟監聽this.$emit('dialog-closed', flag);}
4,下拉框框函數定義
//下拉框數據doWordTypeValue(queryString, cb) {var results = [{value: 'IOT',file_type: 1,}, {value: 'MCU',file_type: 2,}, {value: '時序',file_type: 3,}]// 調用 callback 返回建議列表的數據cb(results);},//選擇下拉框handleQueryWordType(inItem){this.m_arrWordTypeValue = inItem.value;this.extraData.file_type = inItem.file_type;},
三,上傳合并彈框
1,彈框選擇要在上傳后臺前,所以要使用到 上傳組件的before-upload屬性(上傳文件之前的鉤子,參數為上傳的文件,若返回 false 或者返回 Promise 且被 reject,則停止上傳。)
<el-upload:action="m_uploadUrl":auto-upload="true":data="extraData":show-file-list="false":before-upload="doImportBefore":on-success="doImportSuccess"><i class="el-icon-upload2">上傳</i></el-upload>
2,定義doImportBefore函數來選擇上傳文件與打開彈框
doImportBefore(inFile) {// 打開對話框this.dialogVisible = true;// 需要來進行等待用戶彈框選擇文件類型;// 使用Promise函數等待監聽dialog-closedreturn new Promise((resolve, reject) => {// 當用戶點擊了確定或取消時觸發監聽,this.$once('dialog-closed', (confirmed) => {if (confirmed) {console.log('用戶點擊了確認按鈕');///// 文件的邏輯處理let nPos = inFile.name.lastIndexOf('.');if (nPos < 0) {this.$message.error('支持的文件格式 => dat 或 bin');resolve(false);return;}let strExt = inFile.name.substring(nPos + 1);strExt = strExt.toLowerCase();if (strExt !== 'dat' && strExt !== 'bin') {this.$message.error('支持的文件格式 => dat 或 bin');resolve(false);return;}///// 直接設置異步加載狀態...this.m_bIsLoading = trueresolve(true);return;} else {this.$message.error('用戶取消了上傳');reject(false);return;}});});}




)

)

)




】)




異常)
