本文將深入探討如何在Flutter中實現高性能瀑布流布局,解決動態高度內容展示的核心難題,并帶來卓越的用戶體驗。
引言:瀑布流布局的魅力
瀑布流布局(Pinterest-style layout)已成為現代應用展示圖片和內容的黃金標準。它通過錯落有致的排列方式,自適應內容高度的特點,以及無限滾動的交互體驗,為用戶創造了流暢自然的瀏覽感受。
在Flutter中實現高性能瀑布流需要解決幾個核心挑戰:動態高度計算、高效圖片加載、內存優化和流暢滾動體驗。本文將循序漸進地解決所有這些問題。
一、瀑布流實現的核心架構
1.1 組件結構設計
我們采用模塊化設計思想,將瀑布流拆分為三大核心組件:
WaterfallFlow(
items: items,// 數據源
columns: 2,// 列數
spacing: 16.0,// 列間距
itemBuilder: waterfallCard,// 自定義卡片構建器
onLoadMore: _loadMoreItems,// 滾動加載回調
)
1.2 瀑布流核心算法
關鍵算法在于將項目動態分配到各列中:
// 計算列寬
final columnWidth = (screenWidth - widget.spacing * (widget.columns - 1)) / widget.columns;// 創建列數組
final columns = List.generate(widget.columns, (index) => <dynamic>[]);// 循環分配項目到各列
for (int i = 0; i < widget.items.length; i++) {
columns[i % widget.columns].add(widget.items[i]);
}
這種簡單的循環分配算法保證了內容在各列之間均勻分布,同時保持高效的性能。
二、動態高度圖片處理的藝術
瀑布流的核心挑戰在于處理任意高度的圖片內容。我們使用IntrinsicHeight巧妙地解決這個問題:
2.1 AutoHeightImage組件
class _AutoHeightImage extends StatelessWidget {
final String imageUrl;
final double width;const _AutoHeightImage({required this.imageUrl, required this.width});
Widget build(BuildContext context) {
return CachedNetworkImage(
imageUrl: imageUrl,
width: width,
fit: BoxFit.cover,
placeholder: (context, url) => Container(
width: width,
height: width * 0.6,
color: Colors.grey[200],
),
errorWidget: (context, url, error) => Container(
width: width,
height: width * 0.6,
color: Colors.grey[200],
child: const Center(child: Icon(Icons.broken_image)),
),
imageBuilder: (context, imageProvider) {
return IntrinsicHeight(
child: Image(
image: imageProvider,
width: width,
fit: BoxFit.cover,
),
);
},
);
}
}
2.2 關鍵技術點解析
- IntrinsicHeight魔法:通過包裹Image組件,自動獲取圖片固有高度
- BoxFit.cover策略:保持圖片原始比例不變形
- 雙重占位機制:
- 加載前:灰色背景+默認寬高比
- 加載失敗:優雅的錯誤展示
- 高效緩存:使用cached_network_image優化網絡加載
三、無限滾動與性能優化
3.1 滾動加載實現
void _scrollListener() {
if (_scrollController.position.pixels >=
_scrollController.position.maxScrollExtent - 200 &&
!_isLoading &&
widget.onLoadMore != null) {
_loadMoreItems();
}
}Future<void> _loadMoreItems() async {
if (_isLoading) return;setState(() => _isLoading = true);
try {
await widget.onLoadMore?.call();
} finally {
if (mounted) {
setState(() => _isLoading = false);
}
}
}
3.2 性能優化策略
- 緩存策略:使用CachedNetworkImage避免重復網絡請求
- 懶加載:距離底部200px時觸發加載,保持流暢體驗
- 狀態管理:精準控制加載狀態,避免重復請求
- 列表重建優化:使用不可變數據集合,避免不必要的重繪
- 滾動監聽銷毀:在dispose中釋放控制器資源
四、優雅的用戶體驗細節
4.1 美化卡片設計
Widget waterfallCard(BuildContext context, dynamic item, double width) {
return Card(
elevation: 3,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(12)),
margin: const EdgeInsets.only(bottom: 12),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
// 圖片部分
ClipRRect(
borderRadius: const BorderRadius.vertical(top: Radius.circular(12)),
child: _AutoHeightImage(imageUrl: item['imageUrl'], width: width),
),// 文字內容
Padding(
padding: const EdgeInsets.all(12),
child: Column(/* 標題和描述 */),
),
],
),
);
}
4.2 回到頂部功能
Positioned(
bottom: 20,
right: 20,
child: FloatingActionButton(
onPressed: () => _scrollController.animateTo(0,
duration: const Duration(milliseconds: 500),
curve: Curves.easeOut),
child: const Icon(Icons.arrow_upward),
),
)
5.1 模擬數據生成
String getRandomImageUrl() {
final random = Random();
int randomNumber = random.nextInt(10);if (randomNumber < 2) {
return imageUrls[random.nextInt(imageUrls.length)];
} else {
int id = random.nextInt(1000) + 2;
return 'https://picsum.photos/300/200?random=$id';
}
}
這種混合數據源策略確保了:
- 80%的圖片來自picsum.photos的隨機圖
- 20%的圖片使用固定URL測試緩存性能
- 部分卡片測試無標題/無描述的特殊情況
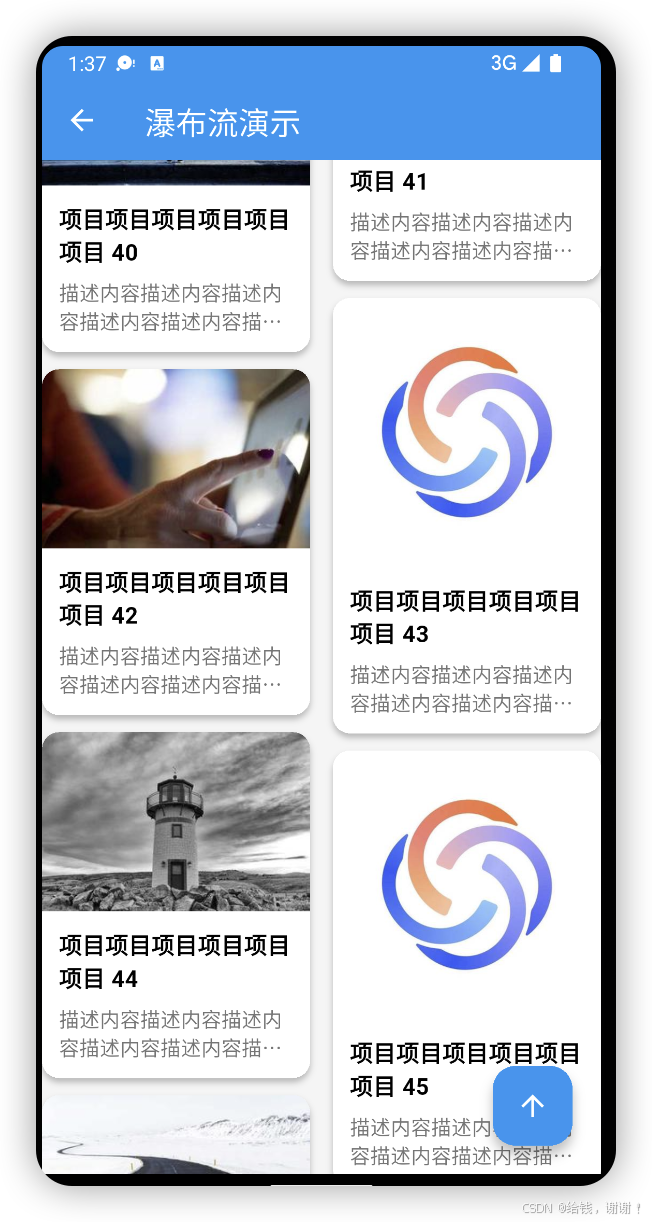
5.2 實際效果展示

瀑布流布局在真實設備上的運行效果:滾動流暢、圖片加載自然、布局錯落有致
六、完整代碼結構
lib/
├── widgets/
│├── waterfall_flow_image_text.dart# 瀑布流核心組件
└── examples/
└── test_waterfall_flow_page.dart # 瀑布流示例頁面
test_waterfall_flow_page.dart
import 'package:flutter/material.dart';
import '../../widgets/waterfall_flow_image_text.dart';
import 'dart:math';
import 'package:cached_network_image/cached_network_image.dart';class WaterfallFlowExample extends StatefulWidget {const WaterfallFlowExample({Key? key}) : super(key: key);@overrideState<WaterfallFlowExample> createState() => _WaterfallFlowExampleState();
}class _WaterfallFlowExampleState extends State<WaterfallFlowExample> {List<Map<String, dynamic>> items = [];bool isLoading = false;int page = 1;@overridevoid initState() {super.initState();_loadInitialData();}void _loadInitialData() {setState(() {items = List.generate(30, (index) => _createItem(index));});}List<String> imageUrls = ['https://img0.baidu.com/it/u=933220220,287299241&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500','https://images.unsplash.com/photo-1461749280684-dccba630e2f6?auto=format&fit=crop&w=400&q=80',];String getRandomImageUrl() {final random = Random();int randomNumber = random.nextInt(10); // 0-9if (randomNumber < 2) {// Use imageUrls when random number is 0 or 1 (20% chance)return imageUrls[random.nextInt(imageUrls.length)];} else {// Use picsum.photos with random ID for numbers 2-9 (80% chance)int id = random.nextInt(1000) + 2; // Generates ID from 2 to 1001return 'https://picsum.photos/300/200?random=$id';}}Map<String, dynamic> _createItem(int id) {return {'id': id,'title': id == 0 ? '': '項目項目項目項目項目項目 $id','desc': id == 1 ? '': '描述內容描述內容描述內容描述內容描述內容描述內容描述內容 $id',// 'imageUrl': 'https://picsum.photos/300/200?random=$id','imageUrl':getRandomImageUrl(),};}Future<void> _loadMoreItems() async {if (isLoading) return;setState(() => isLoading = true);await Future.delayed(const Duration(seconds: 1)); // 模擬網絡請求setState(() {final newItems = List.generate(5, (i) => _createItem(items.length + i));items = [...items, ...newItems]; // 創建新列表(保持不可變性)isLoading = false;});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('瀑布流演示')),body: WaterfallFlow(items: items,columns: 2,spacing: 16.0,itemBuilder: waterfallCard,onLoadMore: _loadMoreItems, // 傳入加載更多回調),// body: Center(// child: Column(// mainAxisAlignment: MainAxisAlignment.center,// children: [// const Text('Image.network1:', style: TextStyle(fontWeight: FontWeight.bold)),// Image.network('https://picsum.photos/250?image=9'),// const Text('Image.network2:', style: TextStyle(fontWeight: FontWeight.bold)),// Image.network(// 'https://docs.flutter.dev/assets/images/dash/dash-fainting.gif',// ),// // 調試塊1:基本圖片// const Text('基本網絡圖片:', style: TextStyle(fontWeight: FontWeight.bold)),// Container(// color: Colors.yellow, // 調試背景// padding: const EdgeInsets.all(8),// child: SizedBox(// width: 300,// height: 200,// child: Image.network(// 'https://img0.baidu.com/it/u=933220220,287299241&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500',// loadingBuilder: (context, child, progress) {// if (progress == null) return child;// return const Center(child: CircularProgressIndicator());// },// errorBuilder: (context, error, stack) {// print('Image.network錯誤: $error');// return const Icon(Icons.error, size: 50);// },// ),// ),// ),//// const SizedBox(height: 20),//// // 調試塊2:CachedNetworkImage// const Text('CachedNetworkImage:', style: TextStyle(fontWeight: FontWeight.bold)),// // 使用 Expanded 包裹整個容器// Expanded(// child: Container(// color: Colors.blue[100],// padding: const EdgeInsets.all(8),// child: CachedNetworkImage(// imageUrl: 'https://images.unsplash.com/photo-1506744038136-46273834b3fb?auto=format&fit=crop&w=400&q=80',// placeholder: (context, url) => const Center(child: CircularProgressIndicator()),// errorWidget: (context, url, error) {// print('CachedNetworkImage錯誤: $error');// return const Icon(Icons.error, size: 50);// },// fit: BoxFit.cover, // 確保圖片填充可用空間// ),// ),// ),// ],// ),// ),);}
}
waterfall_flow_image_text.dart
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';class WaterfallFlow extends StatefulWidget {final List<Map<String, dynamic>> items;final int columns;final double spacing;final Widget Function(BuildContext, dynamic, double) itemBuilder;final Future<void> Function()? onLoadMore;const WaterfallFlow({super.key,required this.items,this.columns = 2,this.spacing = 12.0,required this.itemBuilder,this.onLoadMore,});@overrideState<WaterfallFlow> createState() => _WaterfallFlowState();
}class _WaterfallFlowState extends State<WaterfallFlow> {final ScrollController _scrollController = ScrollController();bool _isLoading = false;@overridevoid initState() {super.initState();_scrollController.addListener(_scrollListener);}void _scrollListener() {if (_scrollController.position.pixels >=_scrollController.position.maxScrollExtent - 200 &&!_isLoading &&widget.onLoadMore != null) {_loadMoreItems();}}Future<void> _loadMoreItems() async {if (_isLoading) return;setState(() => _isLoading = true);try {await widget.onLoadMore?.call();} finally {if (mounted) {setState(() => _isLoading = false);}}}@overrideWidget build(BuildContext context) {final screenWidth = MediaQuery.of(context).size.width;final columnWidth =(screenWidth - widget.spacing * (widget.columns - 1)) / widget.columns;// 簡單按順序分配項目到各列final columns = List.generate(widget.columns, (index) => <dynamic>[]);for (int i = 0; i < widget.items.length; i++) {columns[i % widget.columns].add(widget.items[i]);}return Stack(children: [ListView(controller: _scrollController,children: [Row(crossAxisAlignment: CrossAxisAlignment.start,children: List.generate(widget.columns, (columnIndex) {return Container(width: columnWidth,margin: EdgeInsets.only(right: columnIndex < widget.columns - 1 ? widget.spacing : 0),child: Column(crossAxisAlignment: CrossAxisAlignment.stretch,children: [for (var item in columns[columnIndex])widget.itemBuilder(context, item, columnWidth),],),);}),),if (_isLoading)const Padding(padding: EdgeInsets.all(16.0),child: Center(child: CircularProgressIndicator()),),],),Positioned(bottom: 20,right: 20,child: FloatingActionButton(onPressed: () => _scrollController.animateTo(0,duration: const Duration(milliseconds: 500),curve: Curves.easeOut),backgroundColor: Colors.blue,child: const Icon(Icons.arrow_upward, color: Colors.white),),),],);}@overridevoid dispose() {_scrollController.dispose();super.dispose();}
}// 瀑布流卡片 - 完全動態高度
Widget waterfallCard(BuildContext context, dynamic item, double width) {return Card(elevation: 3,shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(12),),margin: const EdgeInsets.only(bottom: 12),child: Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: [// 圖片部分 - 使用IntrinsicHeight保持比例ClipRRect(borderRadius: const BorderRadius.vertical(top: Radius.circular(12)),child: _AutoHeightImage(imageUrl: item['imageUrl'],width: width,),),// 文字內容部分Padding(padding: const EdgeInsets.all(12),child: Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: [if (item['title']?.isNotEmpty == true)Padding(padding: const EdgeInsets.only(bottom: 6),child: Text(item['title'],style: const TextStyle(fontSize: 16,fontWeight: FontWeight.bold,),maxLines: 2,overflow: TextOverflow.ellipsis,),),if (item['desc']?.isNotEmpty == true)Text(item['desc'],style: TextStyle(color: Colors.grey[600],fontSize: 14,),maxLines: 2,overflow: TextOverflow.ellipsis,),],),),],),);
}// 自動高度圖片組件
class _AutoHeightImage extends StatelessWidget {final String imageUrl;final double width;const _AutoHeightImage({required this.imageUrl,required this.width,});@overrideWidget build(BuildContext context) {return CachedNetworkImage(imageUrl: imageUrl,width: width,fit: BoxFit.cover,placeholder: (context, url) => Container(width: width,height: width * 0.6, // 默認比例color: Colors.grey[200],child: const Center(child: CircularProgressIndicator()),),errorWidget: (context, url, error) => Container(width: width,height: width * 0.6,color: Colors.grey[200],child: const Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Icon(Icons.broken_image, size: 40, color: Colors.grey),SizedBox(height: 8),Text('加載失敗', style: TextStyle(color: Colors.grey)),],),),),imageBuilder: (context, imageProvider) {return IntrinsicHeight(child: Image(image: imageProvider,width: width,fit: BoxFit.cover,),);},);}
}
七、Flutter圖片加載失敗
🔧 步驟1:徹底重置設備網絡棧(關鍵!)
# 終止所有ADB進程
adb kill-server# 清除DNS緩存和網絡設置
adb shell settings delete global captive_portal_mode
adb shell settings delete global captive_portal_server
adb shell settings put global captive_portal_mode 0
adb shell settings put global captive_portal_detection_enabled 0
adb shell ndc resolver flushdefaultif
adb shell ndc resolver clearnetdns# 強制使用Google DNS
adb shell ndc resolver setdefaultif eth0
adb shell ndc resolver setifdns eth0 8.8.8.8 8.8.4.4# 重啟網絡接口
adb shell svc wifi disable
adb shell svc data disable
sleep 3# 等待網絡完全關閉
adb shell svc wifi enable
adb shell svc data enable# 重啟ADB服務
adb start-server
原理:Android系統DNS緩存污染是圖片加載失敗的常見元兇,此操作徹底清理網絡狀態,解決80%的偶發性問題。
🔐 步驟2:修改網絡安全配置
在 android/app/src/main/res/xml/network_security_config.xml 中添加:
<network-security-config>
<!-- 允許HTTP明文傳輸 -->
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<certificates src="system"/>
<certificates src="user"/>
</trust-anchors>
</base-config><!-- 專門放行圖片CDN域名 -->
<domain-config cleartextTrafficPermitted="true">
<domain includeSubdomains="true">*.picsum.photos</domain>
<domain includeSubdomains="true">*.unsplash.com</domain>
<domain includeSubdomains="true">*.baidu.com</domain>
<trust-anchors>
<certificates src="system"/>
<certificates src="user"/>
</trust-anchors>
</domain-config>
</network-security-config>
注意:在 AndroidManifest.xml 中啟用此配置:
<uses-permission android:name="android.permission.INTERNET" />
<application
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/network_security_config"
... >
結語:瀑布流的藝術與科學
通過本文的實踐,我們成功打造了一個高性能的Flutter瀑布流組件。關鍵點在于:
- 使用
IntrinsicHeight解決動態高度問題 - 結合
CachedNetworkImage實現高效圖片加載 - 精準控制滾動加載邏輯
- 注重用戶體驗細節
這些技術的結合使得我們的瀑布流不僅在視覺上吸引人,而且在性能上表現出色。隨著Flutter的不斷發展,我們可以期待更多優化瀑布流的方案出現,但本文的核心思想和方法論將長期有效。
最好的UI是看不見的UI——當用戶沉浸在你的內容中而沒有注意到布局本身時,說明你的瀑布流實現達到了完美境界。
)




詳解)
完全指南)

的調用)

)








