相機校準是 3D 計算機圖形學中的一個基本概念,涉及設置虛擬相機以模擬真實世界相機的視角和行為。在 Three.js(一種流行的 3D 渲染 JavaScript 庫)中,了解相機校準對于創建逼真且身臨其境的 3D 場景至關重要。在本文中,我們將探討 Three.js 中相機校準的基礎知識,面向希望提高 3D 圖形技能的初學者。
先決條件:在深入研究相機校準之前,必須對 JavaScript、HTML 和 Three.js 有基本的了解。熟悉 3D 坐標、變換和渲染也會有所幫助。
NSDT工具推薦:?Three.js AI紋理開發包?-?YOLO合成數據生成器?-?GLTF/GLB在線編輯?-?3D模型格式在線轉換?-?可編程3D場景編輯器?-?REVIT導出3D模型插件?-?3D模型語義搜索引擎?-?Three.js虛擬軸心開發包?-?3D模型在線減面?-?STL模型在線切割?
1、設置環境
首先,創建一個包含必要樣板代碼的 HTML 文件,包括 Three.js 庫:
<!DOCTYPE html>
<html>
<head><title>Camera Calibration in Three.js</title><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
</head>
<body><script>// Your Three.js code will go here</script>
</body>
</html>2、創建場景和相機
要初始化 Three.js,請創建場景、相機和渲染器:
// Set up the scene, camera, and renderer
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);3、定位相機
相機的位置決定了渲染場景的視點。你可以使用其位置屬性在 3D 空間中定位相機:
camera.position.set(0, 5, 10);此代碼將相機的位置設置為 (0, 5, 10),這意味著它在 3D 世界中位于 x=0、y=5 和 z=10。
4、指向相機
相機的?lookAt?方法允許你定義它應該注視的點:
const target = new THREE.Vector3(0, 0, 0);
camera.lookAt(target);在此示例中,相機朝向點 (0, 0, 0),即場景的原點。
5、視野 (FOV)
相機的視野 (FOV) 決定了通過相機可見的場景范圍。FOV 值越高,視野越寬,而值越低,視野越放大。你可以使用?fov?屬性調整 FOV:
camera.fov = 60; // Example FOV value in degrees
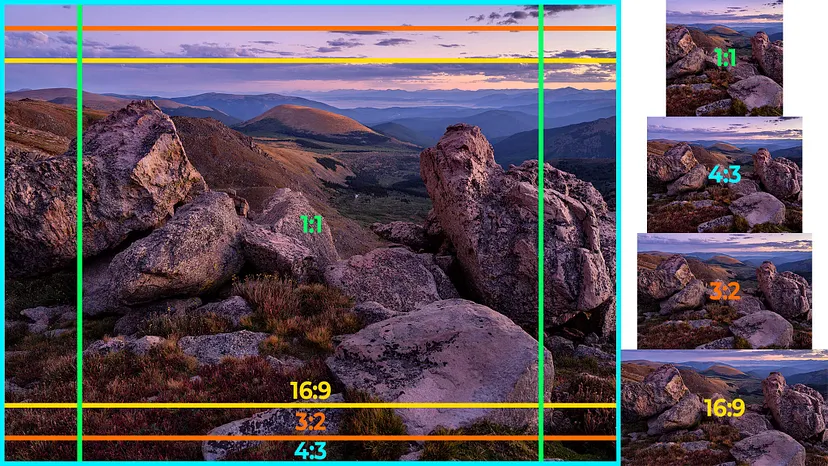
6、縱橫比
相機的縱橫比決定了渲染場景的形狀。它通常設置為視口的寬度除以高度:
const aspectRatio = window.innerWidth / window.innerHeight;
camera.aspect = aspectRatio;
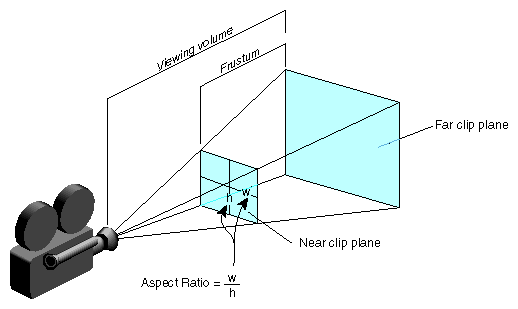
7、近剪裁平面和遠剪裁平面
近剪裁平面和遠剪裁平面定義了可見的距離相機范圍。比近平面更近或比遠平面更遠的物體將被剪裁而不會被渲染。你可以使用?near?和?far?屬性設置這些值:
camera.near = 0.1;
camera.far = 1000;
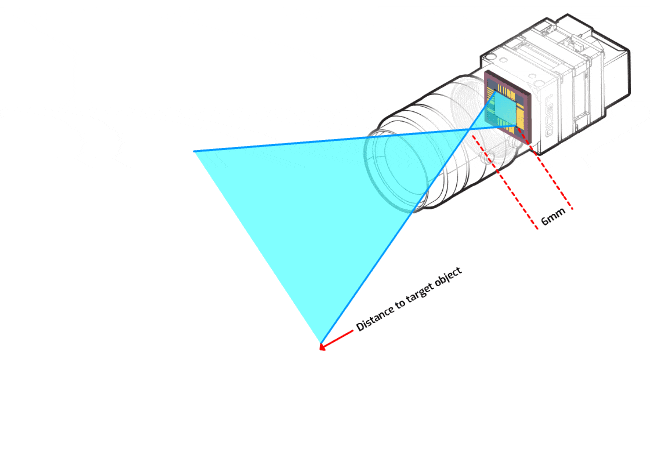
8、光圈
光圈,也稱為“相機的光圈”或“鏡頭光圈”,是相機校準中的關鍵因素,會影響景深和進入相機的光量。在 Three.js 中,我們可以通過調整相機的光圈屬性來模擬光圈效果。
// Aperture (Camera's f-stop) - Controls depth of field and light gathering
const aperture = 0.1; // Increase this value for a shallower depth of field
camera.aperture = aperture;9、向場景添加對象
在渲染場景之前,讓我們添加一些 3D 對象以使校準更加明顯:
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);10、渲染場景
現在我們已經設置了場景、相機和物體,我們可以渲染場景了:
function animate() {requestAnimationFrame(animate);renderer.render(scene, camera);
}
animate();11、結束語
恭喜!你已邁出了進入 Three.js 相機校準世界的第一步。通過了解相機屬性及其對渲染場景的影響,你可以創建視覺上引人入勝且身臨其境的 3D 體驗。嘗試不同的相機位置、FOV 值和場景中的對象,以充分發揮 Three.js 和相機校準的潛力。
原文連接:Three.js相機簡明教程 - BimAnt




)














)
