需求:在目標檢測時,我們要求前端能夠將后端檢測的結果實時渲染在圖片或者視頻上。圖片是靜態的,只需要渲染一次;而視頻是動態的,播放時需要根據幀數來實時渲染標注框,可以想象視頻就是由一張張圖片播放的效果。
1.前端技術:sse、canvas
2.模型:yolov11
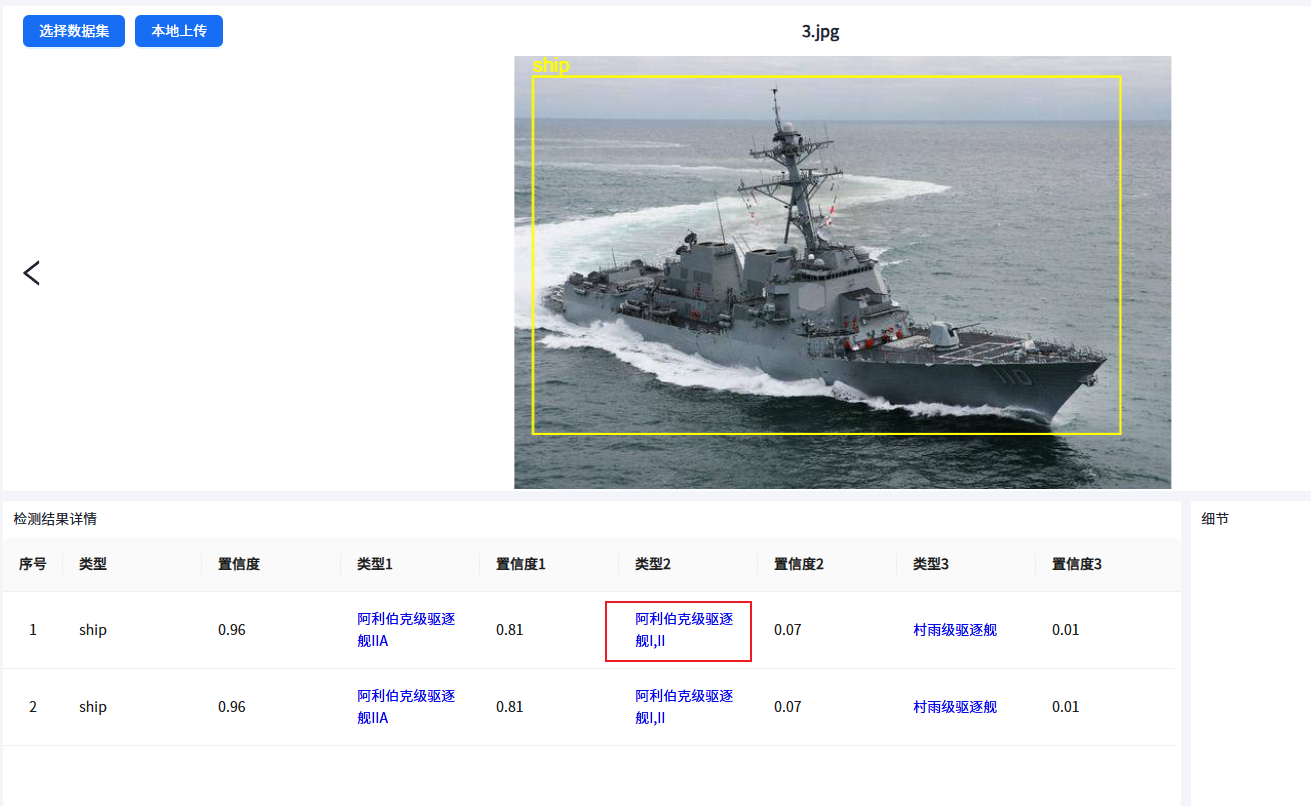
效果圖
圖片檢測:

視頻檢測:

步驟1:預覽圖片和視頻,canvas繪制標注框
<div class="image-list"><div v-if="currentMedia" class="btn" @click="prevPage"><kp-icon name="LeftOutlined" style="font-size: 30px"></kp-icon></div><div v-if="currentMedia" class="media"><div class="workspace"><!--圖片預覽--><div v-if="isImage" class="media-container"><img ref="imgPreviewRef" style="height: 100%; overflow: scroll" alt="" /><canvas id="imgCanvasOverlay"></canvas></div><!--視頻預覽--><div v-else class="media-container"><video id="videoElement" controls height="90%"></video><canvas id="canvasOverlay"></canvas></div></div></div><empty v-else title="暫無圖像或視頻" /><div v-if="currentMedia" class="btn" @click="nextPage"><kp-icon name="RightOutlined" style="font-size: 30px"></kp-icon></div>
</div>步驟2:前端選擇sse,在頁面加載時與后端建立連接
onMounted(() => {clientId.value = Math.random().toString(36).substring(2, 15)let sseUrl = `${shipDetectUrl}/sse/${clientId.value}`sseConnection.value = new EventSource(sseUrl) sseConnection.value.addEventListener('message', event => {try {let data = JSON.parse(event.data)if (data && data.filename === currentMedia.value?.fileName) {// 情況一:圖片if (!data['is_video']) {// 縮放比例let scale = data.height / imgPreviewRef.value.getBoundingClientRect().heightdata.data.map((item, index) => {imgAnnotation.value.push([item.det_res[0] / scale,item.det_res[1] / scale,(item.det_res[2] - item.det_res[0]) / scale,(item.det_res[3] - item.det_res[1]) / scale,item.det_res[4],item.det_res[5],item.cls_res,index,])})drawImgAnnotations()} else if (data['is_video']) {// 情況二:視頻if (videoCheckState.value === 0) {videoCheckState.value = 1} else if (data['video_end']) {videoCheckState.value = 2}frameRate.value = data.fps// 縮放比例let scale = data.height / video.value.getBoundingClientRect().height let annotationData = data.data.map((item, index) => {return [item.det_res[0] / scale,item.det_res[1] / scale,(item.det_res[2] - item.det_res[0]) / scale,(item.det_res[3] - item.det_res[1]) / scale,item.det_res[4],item.det_res[5],item.cls_res,index,]})annotations.set(data.frame, annotationData)}} else if (data['batch_end']) {batchLoading.value = false// 情況三:批量檢測checkState.value = 2message.success('已完成批量檢測!')if (!isImage.value && video.value.paused) video.value.play()handleDetection()}} catch (error) {console.error('Error parsing SSE data:', error)}})sseConnection.value.addEventListener('error', error => {console.error('SSE connection error:', error)})
})步驟3:圖片或者視頻加載完成,立即調用檢測接口,檢測結果在sse連接中返回
// 預覽圖像
function previewImg() {nextTick(() => {imageCanvas.value = document.getElementById('imgCanvasOverlay')if (imageCanvas.value) {imageCanvasCtx.value = imageCanvas.value.getContext('2d')}imgPreviewRef.value.src = `/_api/detectionDataset/preview?filePath=${currentMedia.value.filePath.replaceAll('\\', '/')}`imgPreviewRef.value.onload = () => {imgAnnotation.value = []clickedBoxId.value = nullimageCanvas.value.width = imgPreviewRef.value.widthimageCanvas.value.height = imgPreviewRef.value.heighthandleDetection()}imgPreviewRef.value.addEventListener('click', handleCanvasClick)})
}const isFirst = ref(false)
const isRePlaying = ref(false) // 是否暫停后重新開始播放
// 預覽視頻
function previewVideo() {annotations.clear()nextTick(() => {video.value = document.getElementById('videoElement')videoCanvas.value = document.getElementById('canvasOverlay')if (videoCanvas.value) {videoCanvasCtx.value = videoCanvas.value.getContext('2d')}if (video.value && currentMedia.value) {video.value.src = currentMedia.value.srcvideo.value.addEventListener('canplay', () => {if (!isFirst.value && video.value.currentTime == 0) {handleDetection()video.value.playbackRate = 0.5video.value.play()animationLoop() // 開始繪制循環isFirst.value = true}})video.value.addEventListener('play', () => {console.log('play開始播放')isFirst.value = falseclickedBoxId.value = null})video.value.addEventListener('pause', () => {if (!isRePlaying.value) {console.log('pause暫停播放')stopVideoDetection()}isRePlaying.value = true})video.value.addEventListener('playing', () => {console.log('暫停后重新開始播放')if (video.value.currentTime !== 0 && isRePlaying.value) {handleDetection()}isRePlaying.value = false})video.value.addEventListener('loadedmetadata', resizeCanvas)window.addEventListener('resize', resizeCanvas)video.value.addEventListener('click', handleCanvasClick)}})
}// 調用檢測接口
function handleDetection() {let param = {source: currentMedia.value.filePath,model: modelType.value, // 模型client_id: clientId.value,}if (!isImage.value) {param.frame = Math.floor(video.value.currentTime * frameRate.value)}localImageVideo.startDetect(param).then(res => {taskId.value = res.data.task_id})
}步驟4:圖片繪制一次標注框;視頻則按幀繪制標注框,因為返回結果是以幀數為單位(幀數 = 當前時間 * 幀率)
// 繪制圖片的標注框
function drawImgAnnotations() {if (imageCanvasCtx.value)imageCanvasCtx.value.clearRect(0, 0, imageCanvas.value.width, imageCanvas.value.height)detectionData.value = []imgAnnotation.value.forEach(item => {const [x1, y1, width, height, level, type, cls_res, id] = itemdetectionData.value.push({type: type,level: level,children: cls_res,id,})detectionResultRef.value.getData(detectionData.value)// 繪制矩形imageCanvasCtx.value.beginPath()imageCanvasCtx.value.strokeStyle = clickedBoxId.value === id ? 'red' : 'yellow'imageCanvasCtx.value.lineWidth = 2imageCanvasCtx.value.strokeRect(x1, y1, width, height)// 繪制 level 標簽imageCanvasCtx.value.font = '20px Arial'imageCanvasCtx.value.fillStyle = clickedBoxId.value === id ? 'red' : 'yellow'const labelText = type.toString()const labelX = x1const labelY = y1 - 5 // 調整標簽的垂直位置,使其位于矩形上方imageCanvasCtx.value.fillText(labelText, labelX, labelY)})
}// 繪制視頻的標注框
function drawAnnotations() {if (video.value) {videoCanvasCtx.value?.clearRect(0, 0, videoCanvas.value.width, videoCanvas.value.height)if (video.value.paused) returnconst currentFrame = Math.round(video.value.currentTime * frameRate.value)let boxes = []// 查找當前時間對應的標注boxes = annotations.get(currentFrame)if (currentFrame === 0) {boxes = annotations.get(1)} else if (currentFrame > annotations.size) {boxes = annotations.get(annotations.size)}detectionData.value = []if (boxes?.length === 0) {videoCanvasCtx.value.clearRect(0, 0, videoCanvas.value.width, videoCanvas.value.height)return}// 繪制每個框boxes?.forEach(box => {// 解構坐標(歸一化值)const [x1, y1, width, height, level, type, cls_res, id] = boxdetectionData.value.push({type: type,level: level,children: cls_res,id,})detectionResultRef.value.getData(detectionData.value)// 繪制矩形videoCanvasCtx.value.beginPath()videoCanvasCtx.value.strokeStyle = clickedBoxId.value === id ? 'red' : 'yellow'videoCanvasCtx.value.lineWidth = 2videoCanvasCtx.value.strokeRect(x1, y1, width, height)// 繪制 level 標簽videoCanvasCtx.value.font = '20px Arial'videoCanvasCtx.value.fillStyle = clickedBoxId.value === id ? 'red' : 'yellow'const labelText = type.toString()const labelX = x1const labelY = y1 - 5 // 調整標簽的垂直位置,使其位于矩形上方videoCanvasCtx.value.fillText(labelText, labelX, labelY)})}
}// 視頻高精度幀監聽
function animationLoop() {drawAnnotations()requestAnimationFrame(animationLoop)
}步驟5:點擊標注框可查看目標細節
<!--展示目標細節的容器-->
<div class="detail"><div class="detail-title">細節</div><div class="magnifier-glass"><img id="croppedPreview" /></div>
</div><style lang="scss" scoped>
.detail {width: 300px;background: #fff;padding: 10px;.magnifier-glass {padding: 10px 0;width: calc(100% - 20px);overflow: scroll;#croppedPreview {object-fit: contain;border: 2px solid #fff;}}
}
</style>
// 點擊畫布上的標注框
function handleCanvasClick(event) {// 獲取點擊坐標let rect = isImage.value? imageCanvas.value.getBoundingClientRect(): videoCanvas.value.getBoundingClientRect()let clickedBox = nullconst clickX = event.clientX - rect.leftconst clickY = event.clientY - rect.top// 圖片if (isImage.value) {// 查找被點擊的框clickedBox = imgAnnotation.value.find(box => {const [x1, y1, width, height, level, type, cls_res] = boxreturn clickX >= x1 && clickX <= x1 + width && clickY >= y1 && clickY <= y1 + height})} else {// 視頻// 獲取當前幀數據const currentFrame = Math.floor(video.value.currentTime * frameRate.value)let boxes = []// 查找當前時間對應的標注boxes = annotations.get(currentFrame)if (currentFrame === 0) {boxes = annotations.get(1)} else if (currentFrame > annotations.size) {boxes = annotations.get(annotations.size)}if (!boxes) return// 查找被點擊的框clickedBox = boxes.find(box => {const [x1, y1, width, height, level, type, cls_res] = boxreturn clickX >= x1 && clickX <= x1 + width && clickY >= y1 && clickY <= y1 + height})}if (clickedBox) {event.preventDefault()detectionResultRef.value.selectResult(clickedBox)captureBoxArea(clickedBox)clickedBoxId.value = clickedBox[clickedBox.length - 1]// 重新繪制標注框if (isImage.value) {drawImgAnnotations()} else {drawAnnotations()}}
}// 繪制被點擊的目標
function captureBoxArea(box) {// 創建臨時canvasconst tempCanvas = document.createElement('canvas')const tempCtx = tempCanvas.getContext('2d')// 設置臨時canvas尺寸為實際視頻尺寸let dom = isImage.value ? imgPreviewRef.value : video.valueconst domWidth = dom.getBoundingClientRect().widthconst domHeight = dom.getBoundingClientRect().heighttempCanvas.width = domWidthtempCanvas.height = domHeight// 繪制當前視頻幀tempCtx.drawImage(dom, 0, 0, domWidth, domHeight)// 計算實際像素坐標const [x1, y1, width, height, level, type, cls_res] = box// 截取區域const imageData = tempCtx.getImageData(x1, y1, width, height)// 創建新canvas處理圖像const croppedCanvas = document.createElement('canvas')croppedCanvas.width = widthcroppedCanvas.height = heightcroppedCanvas.getContext('2d').putImageData(imageData, 0, 0)// 顯示預覽const croppedPreview = document.getElementById('croppedPreview')croppedPreview.src = croppedCanvas.toDataURL()croppedPreview.style.display = 'block'
}
完整代碼:
<template><div class="analysis"><div class="analysis-top"><div class="preview-wrap"><div class="top-btns"><div v-if="checkState !== 1" class="left-btn"><a-button type="primary" @click="handleDataset">選擇數據集</a-button><a-button type="primary" style="margin-left: 10px" @click="handleUpload">本地上傳</a-button></div><div v-if="currentMedia" class="name">{{ currentMedia.fileName }}</div><div v-if="currentMedia" class="right-btn"><!--數量--><span class="num">{{ activeMediaIndex + 1 }} / {{ mediaList.length }}</span><span class="refresh" @click="changeLoad(datasetId)"><kp-icon name="icon_shuaxin"></kp-icon></span><span>模型類型:<a-selectv-model:value="modelType":options="modelTypeOptions"style="width: 80px"@change="reset"></a-select></span><!--檢測按鈕--><!-- <a-button class="btn" @click="handleDetection">檢測</a-button> --><a-buttonv-if="!isImage && videoCheckState === 1"class="btn"@click="stopVideoDetection">暫停檢測</a-button><a-button :loading="batchLoading" class="btn" @click="handleBatchDetection">批量檢測</a-button></div></div><div class="image-list"><div v-if="currentMedia" class="btn" @click="prevPage"><kp-icon name="LeftOutlined" style="font-size: 30px"></kp-icon></div><div v-if="currentMedia" class="media"><div class="workspace"><div v-if="isImage" class="media-container"><img ref="imgPreviewRef" style="height: 100%; overflow: scroll" alt="" /><canvas id="imgCanvasOverlay"></canvas></div><!--視頻預覽--><div v-else class="media-container"><video id="videoElement" controls height="90%"></video><canvas id="canvasOverlay"></canvas></div></div></div><empty v-else title="暫無圖像或視頻" /><div v-if="currentMedia" class="btn" @click="nextPage"><kp-icon name="RightOutlined" style="font-size: 30px"></kp-icon></div></div></div></div><div class="analysis-bottom"><div class="result"><detection-resultref="detectionResultRef":current-media="currentMedia"@select-row="selectRow"></detection-result></div><div class="detail"><div class="detail-title">細節</div><div class="magnifier-glass"><img id="croppedPreview" /></div></div></div></div><select-dataset ref="selectDatasetRef" @handle-img-and-video="handleImgAndVideo"></select-dataset><local-upload ref="localUploadRef" @change-load="changeLoad"></local-upload>
</template><script setup lang="ts">
import '@kunpeng/layout/default/vgg.css'
import '@kunpeng/layout/default/vgg3.css'
import DetectionResult from './components/detectionResult.vue'
import SelectDataset from './components/selectDataset.vue'
import LocalUpload from './components/localUpload.vue'
import empty from '@/components/empty/index.vue'
import annotated from '@kunpeng/api/dataset-annotation/annotated'
import localImageVideo from '@/api/localImageVideo'
import { message } from 'ant-design-vue'
import { ref } from 'vue'const $store = inject('$store')
const baseApi = $store.$appStore.baseApi
const userInfo = $store.$userStore.userInfoconst resultZoomInImg = ref<string>({}) // 結果放大影像數據
const sourceCanvas = ref<HTMLCanvasElement | null>(null)
const isRunning = ref(false) // 視頻是否正在播放
const mediaList = ref([]) // 圖像或視頻列表
const currentMedia = ref(null) // 當前圖像或者視頻
const selectDatasetRef = ref()
const localUploadRef = ref()
const openImage = ref(() => {})
const openVideo = ref(() => {})
const handleAnnotated = ref(() => {})
const handleImgDetection = ref(() => {}) // 檢測單個圖片
const activeMediaIndex = ref(0)
const currentStreamJson = ref('') // 當前sse接收到的標注信息
const imgAnnotation = ref([]) //圖片檢測結果
const detectionData = ref([]) // 檢測結果數據
const batchLoading = ref(false) //批量檢測加載狀態
const checkState = ref(0) // 批量檢測狀態 0 未檢測 1 檢測中 2 檢測完成
const videoCheckState = ref(0) // 視頻檢測狀態 0 未檢測 1 檢測中 2 檢測完成
//屬性json
const attributes_json = ref({region: {},
})
const labelJson = ref([])
const fileList = ref([])
const allRegionList = ref([])
const videoInterval = ref(null)
const isImage = computed(() => {return ['png', 'jpg', 'bmp', 'jpeg', 'webp'].includes(currentMedia.value?.ext)
})
const imgPreviewRef = ref(null) // 圖片
const imageCanvas = ref(null) // 圖片的標注畫布
const imageCanvasCtx = ref(null)
const video = ref(null) // 視頻
const videoCanvas = ref(null) // 視頻的標注畫布
const videoCanvasCtx = ref(null)
let annotations = new Map() // 存儲視頻的標注數據,按時間戳索引
const frameRate = ref(25) // 視頻的幀率
const detectionResultRef = ref(null)
const isCustomButton = ref(false)
const clickedBoxId = ref(null)
const modelType = ref(0)
const modelTypeOptions = window.config.modelTypeOptions
const datasetId = ref('')
const loading = ref(false) // 檢測按鈕loading狀態
const taskId = ref('') // 圖片視頻檢測任務id
const clientId = ref('') // 客戶端id
const sseConnection = ref(null)
const shipDetectUrl = window.config.shipDetectUrlonMounted(() => {clientId.value = Math.random().toString(36).substring(2, 15)console.log(clientId.value)let sseUrl = `${shipDetectUrl}/sse/${clientId.value}`sseConnection.value = new EventSource(sseUrl)// Removed the nextTick block since we're now using @loadedmetadata directlysseConnection.value.addEventListener('message', event => {try {let data = JSON.parse(event.data)if (data && data.filename === currentMedia.value?.fileName) {// 情況一:圖片if (!data['is_video']) {let scale = data.height / imgPreviewRef.value.getBoundingClientRect().height // 縮放比例data.data.map((item, index) => {imgAnnotation.value.push([item.det_res[0] / scale,item.det_res[1] / scale,(item.det_res[2] - item.det_res[0]) / scale,(item.det_res[3] - item.det_res[1]) / scale,item.det_res[4],item.det_res[5],item.cls_res,index,])})drawImgAnnotations()} else if (data['is_video']) {console.log('sse消息', data)// 情況二:視頻// 收到消息開始播放視頻if (videoCheckState.value === 0 && video.value.paused) {videoCheckState.value = 1} else if (data['video_end']) {videoCheckState.value = 2}frameRate.value = data.fpslet scale = data.height / video.value.getBoundingClientRect().height // 縮放比例let annotationData = data.data.map((item, index) => {return [item.det_res[0] / scale,item.det_res[1] / scale,(item.det_res[2] - item.det_res[0]) / scale,(item.det_res[3] - item.det_res[1]) / scale,item.det_res[4],item.det_res[5],item.cls_res,index,]})annotations.set(data.frame, annotationData)console.log('frame', data.frame)console.log('annotationData', annotationData)console.log('annotations', annotations)}} else if (data['batch_end']) {batchLoading.value = false// 情況三:批量檢測checkState.value = 2message.success('已完成批量檢測!')if (!isImage.value && video.value.paused) video.value.play()handleDetection()}} catch (error) {console.error('Error parsing SSE data:', error)}})sseConnection.value.addEventListener('error', error => {console.error('SSE connection error:', error)})
})
onUnmounted(() => {clearInterval(videoInterval.value)
})// 檢測按鈕點擊事件
async function handleDetection() {let param = {source: currentMedia.value.filePath,model: modelType.value, // 模型client_id: clientId.value,}if (!isImage.value) {param.frame = Math.floor(video.value.currentTime * frameRate.value)}await localImageVideo.startDetect(param).then(res => {taskId.value = res.data.task_id})
}// 批量檢測按鈕點擊事件
function handleBatchDetection() {checkState.value = 1message.info('批量檢測中')batchLoading.value = truelet lastIndex = currentMedia.value.filePath.lastIndexOf('/')let param = {source: currentMedia.value.filePath.substring(0, lastIndex),model: modelType.value, // 模型client_id: clientId.value,}localImageVideo.startDetect(param)
}// 預覽圖像
function previewImg() {// imageCanvasCtx.value.clearRect(0, 0, imageCanvas.value.width, imageCanvas.value.height)nextTick(() => {imageCanvas.value = document.getElementById('imgCanvasOverlay')if (imageCanvas.value) {imageCanvasCtx.value = imageCanvas.value.getContext('2d')}imgPreviewRef.value.src = `/_api/detectionDataset/preview?filePath=${currentMedia.value.filePath.replaceAll('\\', '/')}`imgPreviewRef.value.onload = () => {imgAnnotation.value = []clickedBoxId.value = nullimageCanvas.value.width = imgPreviewRef.value.widthimageCanvas.value.height = imgPreviewRef.value.height// 如果批量檢測結束,則調檢測接口handleDetection()}imgPreviewRef.value.addEventListener('click', handleCanvasClick)})
}const isFirst = ref(false)
const isSeeking = ref(false) // 是否正在拖動進度條
const debounceTimer = ref(null) // 防抖定時器
const isRePlaying = ref(false) // 是否暫停后重新開始播放// 預覽視頻
function previewVideo() {annotations.clear()nextTick(() => {video.value = document.getElementById('videoElement')videoCanvas.value = document.getElementById('canvasOverlay')if (videoCanvas.value) {videoCanvasCtx.value = videoCanvas.value.getContext('2d')}if (video.value && currentMedia.value) {video.value.src = currentMedia.value.srcvideo.value.addEventListener('canplay', () => {if (!isFirst.value && video.value.currentTime <= 0.1) {handleDetection()video.value.playbackRate = 0.5video.value.play()animationLoop() // 開始繪制循環console.log('觸發檢測1111111111')isFirst.value = true}})video.value.addEventListener('play', () => {console.log('play開始播放')isFirst.value = falseclickedBoxId.value = null// animationLoop() // 開始繪制循環})video.value.addEventListener('pause', () => {if (!isRePlaying.value) {console.log('pause暫停播放')stopVideoDetection()}isRePlaying.value = true})video.value.addEventListener('playing', () => {console.log('暫停后重新開始播放')if (video.value.currentTime !== 0 && isRePlaying.value) {console.log('暫停后重新開始播放==只調用一次')console.log('觸發檢測222222222222222222')handleDetection()}isRePlaying.value = false})video.value.addEventListener('loadedmetadata', resizeCanvas)window.addEventListener('resize', resizeCanvas)video.value.addEventListener('click', handleCanvasClick)}})
}function handleCanvasClick(event) {// 獲取點擊坐標let rect = isImage.value? imageCanvas.value.getBoundingClientRect(): videoCanvas.value.getBoundingClientRect()let clickedBox = nullconst clickX = event.clientX - rect.leftconst clickY = event.clientY - rect.top// 圖片if (isImage.value) {// 查找被點擊的框clickedBox = imgAnnotation.value.find(box => {const [x1, y1, width, height, level, type, cls_res] = boxreturn clickX >= x1 && clickX <= x1 + width && clickY >= y1 && clickY <= y1 + height})} else {// 視頻// 獲取當前幀數據const currentFrame = Math.floor(video.value.currentTime * frameRate.value)let boxes = []// 查找當前時間對應的標注boxes = annotations.get(currentFrame)if (currentFrame === 0) {boxes = annotations.get(1)} else if (currentFrame > annotations.size) {boxes = annotations.get(annotations.size)}if (!boxes) return// 查找被點擊的框clickedBox = boxes.find(box => {const [x1, y1, width, height, level, type, cls_res] = boxreturn clickX >= x1 && clickX <= x1 + width && clickY >= y1 && clickY <= y1 + height})}if (clickedBox) {event.preventDefault()detectionResultRef.value.selectResult(clickedBox)captureBoxArea(clickedBox)clickedBoxId.value = clickedBox[clickedBox.length - 1]// 重新繪制標注框if (isImage.value) {drawImgAnnotations()} else {drawAnnotations()}}
}function selectRow(data) {let boxes = []if (isImage.value) {boxes = imgAnnotation.value} else {// 獲取當前幀數據// video.value.currentTime 這個是視頻當前播放的時間 okconst currentFrame = Math.floor(video.value.currentTime * frameRate.value)// 查找當前時間對應的標注boxes = annotations.get(currentFrame)if (currentFrame === 0) {boxes = annotations.get(1)} else if (currentFrame > annotations.size) {boxes = annotations.get(annotations.size)}if (!boxes) return}// 查找被點擊的框const clickedBox = boxes.find(box => {return data.id === box[box.length - 1]})clickedBoxId.value = clickedBox[clickedBox.length - 1]if (isImage.value) {drawImgAnnotations()} else {drawAnnotations()}captureBoxArea(clickedBox)
}function captureBoxArea(box) {// 創建臨時canvasconst tempCanvas = document.createElement('canvas')const tempCtx = tempCanvas.getContext('2d')// 設置臨時canvas尺寸為實際視頻尺寸let dom = isImage.value ? imgPreviewRef.value : video.valueconst domWidth = dom.getBoundingClientRect().widthconst domHeight = dom.getBoundingClientRect().heighttempCanvas.width = domWidthtempCanvas.height = domHeight// 繪制當前視頻幀tempCtx.drawImage(dom, 0, 0, domWidth, domHeight)// 計算實際像素坐標const [x1, y1, width, height, level, type, cls_res] = box// 截取區域const imageData = tempCtx.getImageData(x1, y1, width, height)// 創建新canvas處理圖像const croppedCanvas = document.createElement('canvas')croppedCanvas.width = widthcroppedCanvas.height = heightcroppedCanvas.getContext('2d').putImageData(imageData, 0, 0)// 顯示預覽const croppedPreview = document.getElementById('croppedPreview')croppedPreview.src = croppedCanvas.toDataURL()croppedPreview.style.display = 'block'
}// 高精度幀監聽
function animationLoop() {drawAnnotations()requestAnimationFrame(animationLoop)
}// 調整Canvas尺寸以匹配視頻
function resizeCanvas() {videoCanvas.value.width = video.value.offsetWidthvideoCanvas.value.height = video.value.offsetHeight
}// 視頻暫停檢測
function stopVideoDetection() {let data = {task_id: taskId.value,}localImageVideo.pauseDetect(data).then(res => {if (res.status === 200) {videoCheckState.value = 0video.value?.pause()}})
}// 繪制圖片的標注框
function drawImgAnnotations() {if (imageCanvasCtx.value)imageCanvasCtx.value.clearRect(0, 0, imageCanvas.value.width, imageCanvas.value.height)detectionData.value = []imgAnnotation.value.forEach(item => {const [x1, y1, width, height, level, type, cls_res, id] = itemdetectionData.value.push({type: type,level: level,children: cls_res,id,})detectionResultRef.value.getData(detectionData.value)console.log(clickedBoxId.value, id)// 繪制矩形imageCanvasCtx.value.beginPath()imageCanvasCtx.value.strokeStyle = clickedBoxId.value === id ? 'red' : 'yellow'imageCanvasCtx.value.lineWidth = 2imageCanvasCtx.value.strokeRect(x1, y1, width, height)// 繪制 level 標簽imageCanvasCtx.value.font = '20px Arial'imageCanvasCtx.value.fillStyle = clickedBoxId.value === id ? 'red' : 'yellow'const labelText = type.toString()const labelX = x1const labelY = y1 - 5 // 調整標簽的垂直位置,使其位于矩形上方imageCanvasCtx.value.fillText(labelText, labelX, labelY)})
}// 繪制視頻的標注框
function drawAnnotations() {if (video.value) {videoCanvasCtx.value?.clearRect(0, 0, videoCanvas.value.width, videoCanvas.value.height)if (video.value.paused) returnconst currentFrame = Math.round(video.value.currentTime * frameRate.value)console.log('currentTime', video.value.currentTime)console.log('currentFrame', currentFrame)let boxes = []// 查找當前時間對應的標注boxes = annotations.get(currentFrame)if (currentFrame === 0) {boxes = annotations.get(1)} else if (currentFrame > annotations.size) {boxes = annotations.get(annotations.size)}detectionData.value = []if (boxes?.length === 0) {videoCanvasCtx.value.clearRect(0, 0, videoCanvas.value.width, videoCanvas.value.height)return}console.log('boxes', boxes)// 繪制每個框boxes?.forEach(box => {// 解構坐標(歸一化值)const [x1, y1, width, height, level, type, cls_res, id] = boxdetectionData.value.push({type: type,level: level,children: cls_res,id,})detectionResultRef.value.getData(detectionData.value)// 繪制矩形videoCanvasCtx.value.beginPath()videoCanvasCtx.value.strokeStyle = clickedBoxId.value === id ? 'red' : 'yellow'videoCanvasCtx.value.lineWidth = 2videoCanvasCtx.value.strokeRect(x1, y1, width, height)// 繪制 level 標簽videoCanvasCtx.value.font = '20px Arial'videoCanvasCtx.value.fillStyle = clickedBoxId.value === id ? 'red' : 'yellow'const labelText = type.toString()const labelX = x1const labelY = y1 - 5 // 調整標簽的垂直位置,使其位于矩形上方videoCanvasCtx.value.fillText(labelText, labelX, labelY)})}
}async function getMediaList(datasetId, type) {let param = {page: {limit: -1,page: -1,total: 0,},querys: [{group: 'advance',operation: 'EQUAL',property: 'dataset_id',relation: 'AND',value: datasetId,},],}let res = await localImageVideo.getImgList(param)mediaList.value = res.data.listif (mediaList.value && mediaList.value.length > 0) {mediaList.value.forEach(item => {let random = Math.ceil(Math.random() * 100000)item.src = `/_api/detectionDataset/preview?time=${random}&&filePath=${item.filePath.replaceAll('\\', '/')}`})}if (type == 'localupload') {activeMediaIndex.value = 0currentMedia.value = mediaList.value[0]console.log('currentMedia', currentMedia.value)} else {activeMediaIndex.value = mediaList.value.findIndex(item => item.id === currentMedia.value.id)}if (isImage.value) {previewImg()} else {previewVideo()}reset()
}
// 選擇數據集
async function handleImgAndVideo(datasetId: string, checkedList: string[]) {checkState.value = 0currentMedia.value = checkedList[0]getMediaList(datasetId, 'selectDataset')
}
// 本地上傳的數據集
function changeLoad(id) {datasetId.value = idcheckState.value = 0getMediaList(id, 'localupload')
}// 重置數據
function reset() {detectionData.value = []detectionResultRef.value.getData(detectionData.value)// 清除細節畫布const croppedPreview = document.getElementById('croppedPreview')croppedPreview.src = ''if (isImage.value) {imgAnnotation.value = []drawImgAnnotations()} else {annotations.clear()drawAnnotations()}
}function handleDataset() {if (!isImage.value) {stopVideoDetection()annotations.clear()}selectDatasetRef.value.open()
}// 本地上傳
function handleUpload() {if (!isImage.value) {stopVideoDetection()annotations.clear()}localUploadRef.value.open()
}// 上一個
async function prevPage() {if (!isImage.value) {console.log('sp')stopVideoDetection()annotations.clear()}if (activeMediaIndex.value > 0) {activeMediaIndex.value--currentMedia.value = mediaList.value[activeMediaIndex.value]// 上一個為圖片if (isImage.value) {previewImg()} else {// 上一個為視頻previewVideo()}reset()} else {message.warning('此為第一個影像')}
}// 下一個
async function nextPage() {if (!isImage.value) {console.log('sp')stopVideoDetection()annotations.clear()}if (activeMediaIndex.value < mediaList.value.length - 1) {activeMediaIndex.value++currentMedia.value = mediaList.value[activeMediaIndex.value]reset()// 下一個為圖片if (isImage.value) {previewImg()} else {// 下一個為視頻previewVideo()}} else {message.warning('此為最后一個影像')}
}
</script><style scoped lang="scss">
.analysis {width: 100%;height: 100%;background: #f3f5fb;.analysis-top {height: 60%;display: flex;.preview-wrap {//width: calc(100% - 300px);width: 100%;background: #fff;//margin-right: 10px;.top-btns {width: 100%;height: 50px;padding: 10px 20px;position: relative;display: flex;justify-content: space-between;align-items: center;.right-btn {.refresh {margin: 0 20px 0 10px;}.btn {margin-left: 10px;}}.name {font-weight: 600;font-size: 16px;}}.image-list {width: 100%;height: calc(100% - 52px);display: flex;justify-content: space-between;align-items: center;.media {width: calc(100% - 60px);height: 100%;position: relative;}.workspace {width: 100%;height: 100%;display: flex;.media-container {width: 100%;height: 100%;position: relative;display: inline-block;img,video {position: absolute;left: 50%;transform: translateX(-50%);}#imgCanvasOverlay,#canvasOverlay {position: absolute;top: 0;// left: 0;left: 50%;transform: translateX(-50%);pointer-events: none; /* 確保canvas不阻擋視頻操作 */z-index: 99;}}}.btn {height: 100%;line-height: calc(100% - 50px);width: 60px;display: flex;justify-content: center;align-items: center;// background: #ccc;}}}}.analysis-bottom {height: calc(40% - 10px);display: flex;margin-top: 10px;.result {width: calc(100% - 300px);height: 100%;background: #fff;margin-right: 10px;}.detail {width: 300px;background: #fff;padding: 10px;.magnifier-glass {padding: 10px 0;width: calc(100% - 20px);overflow: scroll;#croppedPreview {object-fit: contain;border: 2px solid #fff;}}}}
}
video::-webkit-media-controls-fullscreen-button {display: none;
}
</style>










實踐)








