?大家伙,我是大千UI工場,專注UI知識案例分享和接單,本期帶來B端系統列表頁的分享,歡迎大家關注、互動交流。
一、什么是列表頁
管理系統列表頁是指管理系統中用于展示和管理數據的頁面,通常以表格或列表的形式呈現。列表頁通常用于展示大量數據,并提供搜索、篩選、排序、編輯、刪除等功能,方便管理員對數據進行查看、操作和管理。

二、列表頁都有哪些組件和功能
列表頁通常包括以下主要組件和功能:
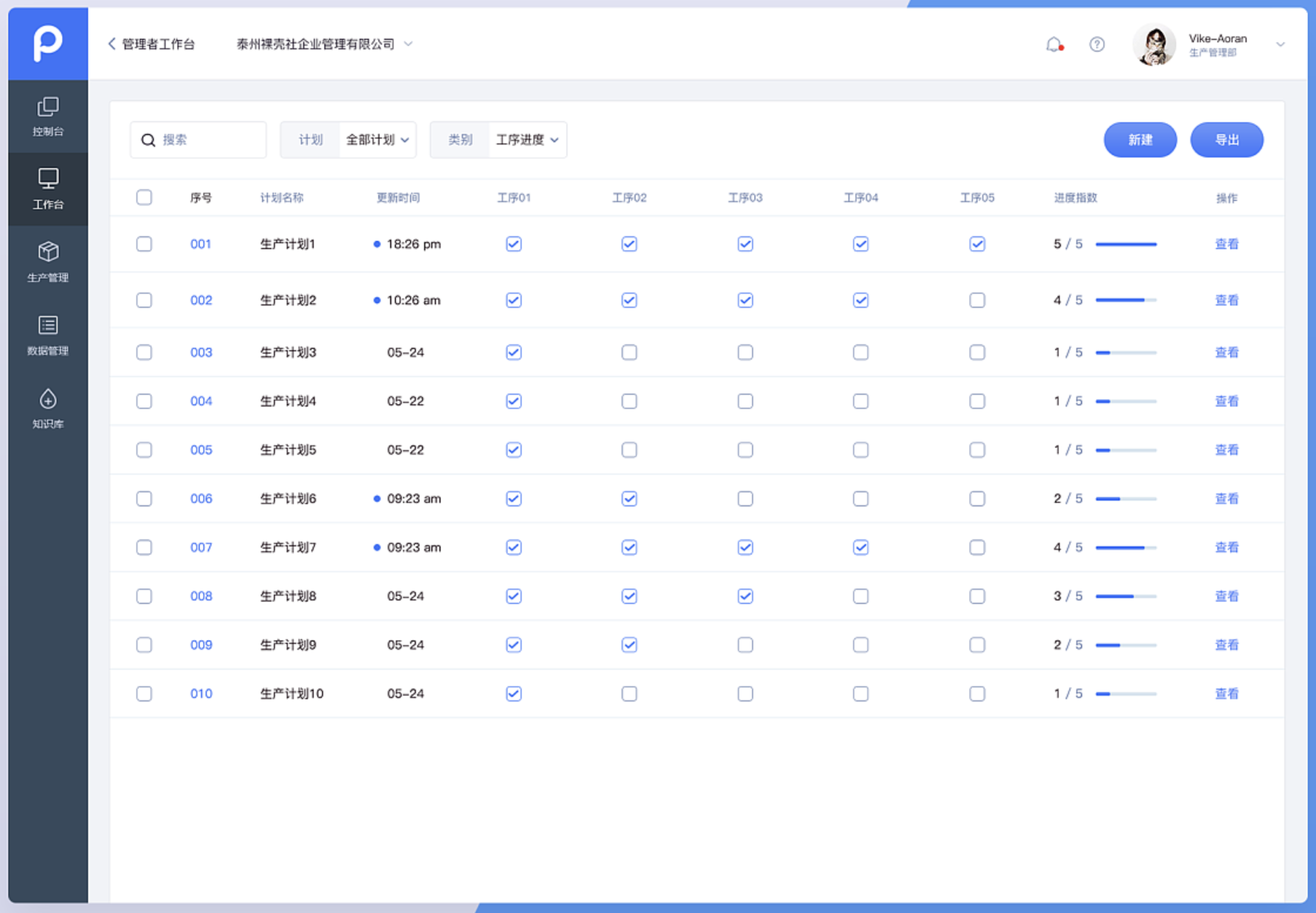
- 數據表格或列表:以表格或列表的形式展示數據,每一行代表一個數據項,每一列代表一個數據字段。管理員可以通過表頭點擊進行排序,以及通過行選擇框選擇多個數據項進行批量操作。
- 搜索和篩選功能:提供搜索框和篩選條件,方便管理員根據關鍵字或特定條件快速找到需要的數據。搜索和篩選功能可以通過輸入關鍵字、選擇條件、設置過濾器等方式實現。

- 分頁和導航功能:當數據量較大時,列表頁通常會分頁顯示,每頁顯示一定數量的數據項。管理員可以通過翻頁或跳轉到指定頁碼的方式瀏覽數據。同時,提供快速導航功能,如首頁、尾頁、上一頁、下一頁等,方便管理員快速切換頁面。
- 編輯和刪除功能:管理員可以通過列表頁對數據進行編輯和刪除操作。通常會在每一行的操作列中提供編輯和刪除按鈕,點擊后彈出編輯框或確認對話框,管理員可以修改數據并保存,或者確認刪除數據。

- 導出和導入功能:提供導出數據到文件或導入數據文件的功能,方便管理員進行數據備份、遷移和共享。
- 自定義列和排序:管理員可以根據需要選擇顯示的列,并可以通過拖拽列頭或設置排序方式來自定義列表的顯示和排序方式。

- 響應式設計:確保列表頁在不同設備上都能夠良好地顯示和操作,包括桌面、平板和移動設備。這樣管理員可以方便地使用系統進行管理工作。
- 用戶權限控制:根據管理員的角色和權限,對列表頁的數據進行權限控制。確保管理員只能看到和操作他們有權限訪問的數據。

三、如何拒絕千篇一律
要讓列表頁不千篇一律,可以考慮以下幾個方面的設計思路:
- 多樣化的布局:嘗試不同的布局方式,如網格布局、瀑布流布局等,以及不同的排列方式,如垂直排列、水平排列等。通過變化布局,可以給用戶不同的視覺感受,增加頁面的多樣性。
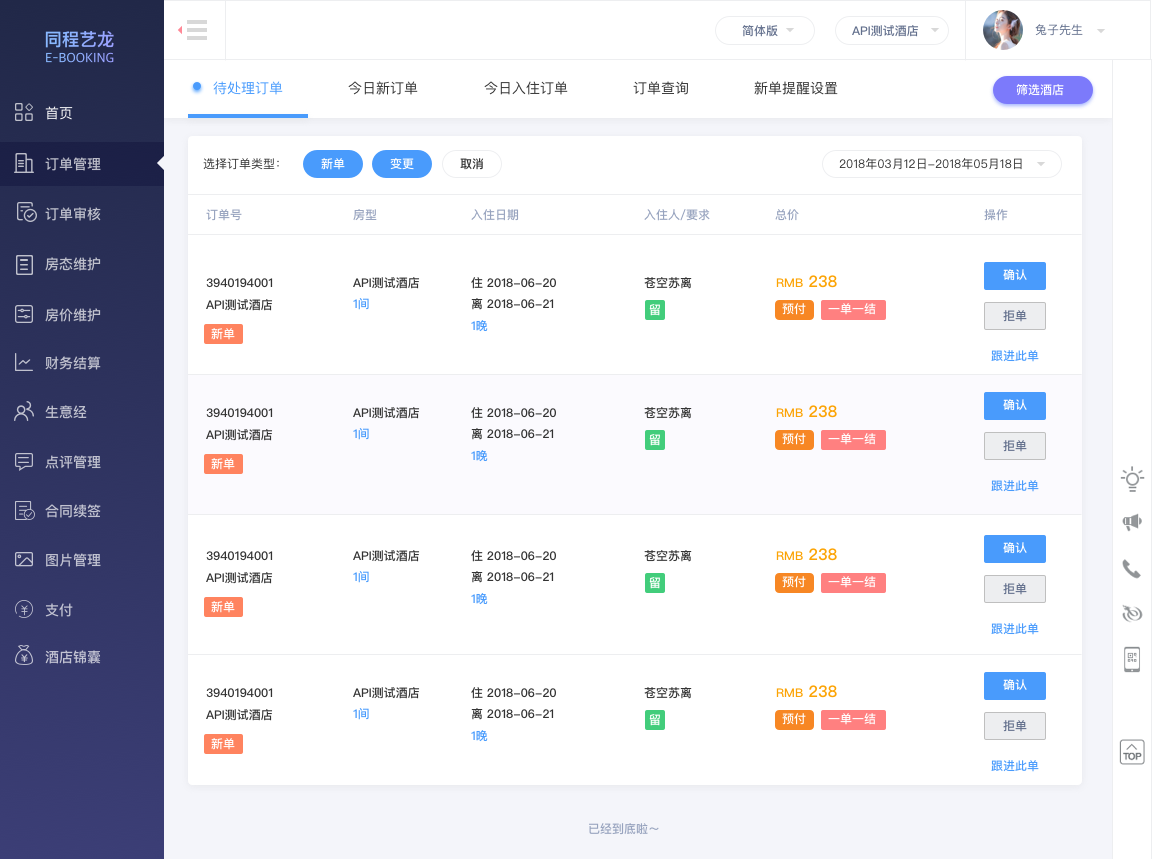
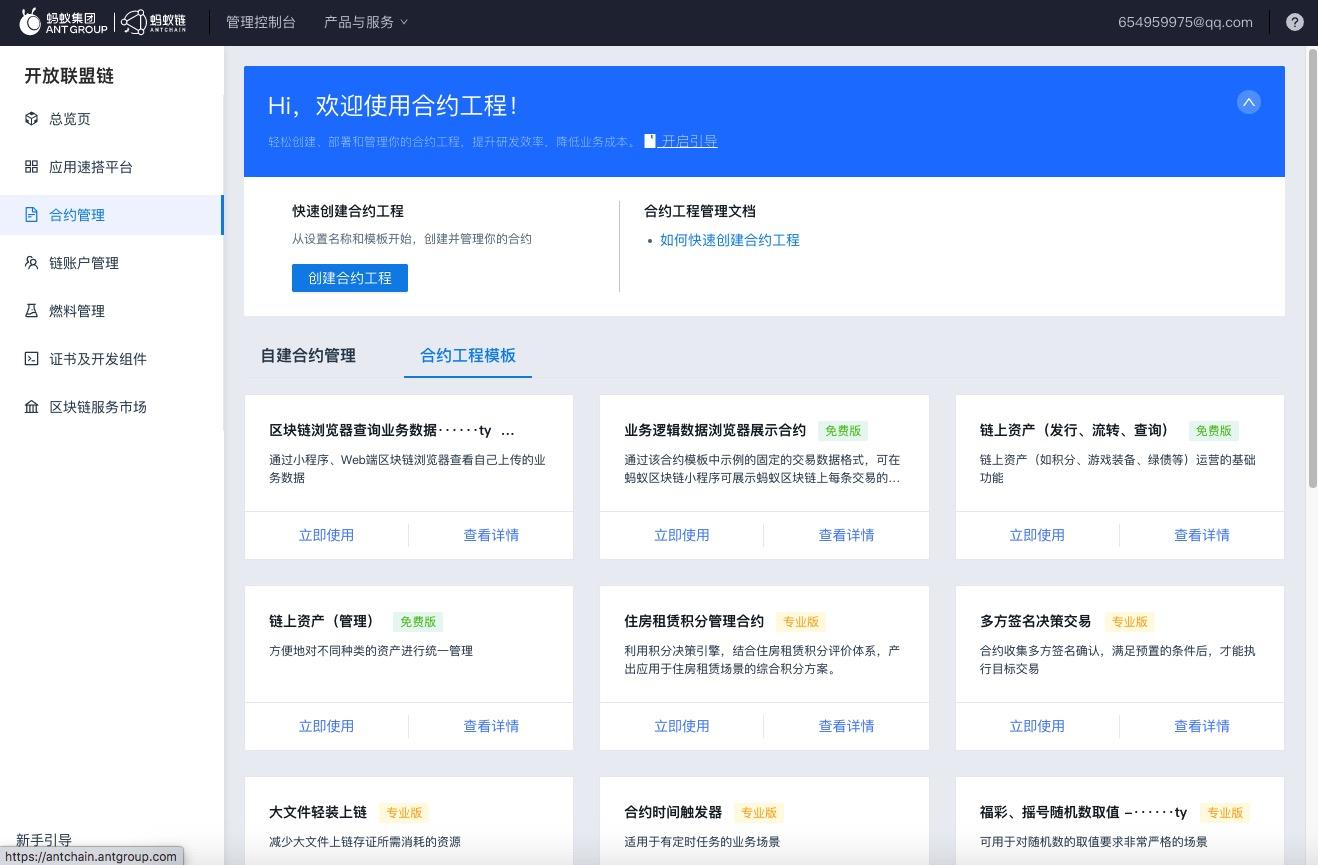
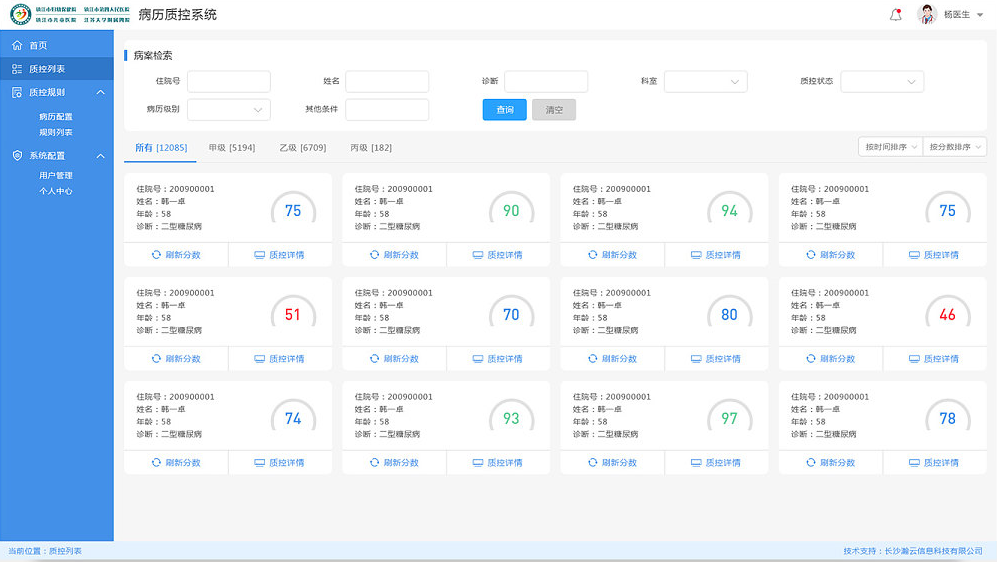
- 引入卡片式設計:使用卡片式設計可以使列表頁更加美觀和有層次感。每個項目或數據可以使用卡片的形式呈現,可以自定義卡片的樣式、顏色和背景,以及卡片的大小和形狀。

- 圖片和圖標的運用:在列表頁中可以使用圖片和圖標來豐富頁面內容和視覺效果。可以在每個項目或數據的卡片中添加圖片,或者使用圖標來代表不同的數據類型或功能。
- 色彩和字體的搭配:選擇多樣化的色彩搭配和字體組合,可以增加頁面的視覺吸引力和個性化。可以根據品牌風格和用戶群體的喜好,選擇適合的色彩和字體。

- 動畫和過渡效果:在列表頁中添加一些動畫和過渡效果,可以增加頁面的動感和交互性。例如,當用戶懸停在某個項目上時,可以添加一個微妙的動畫效果,或者在項目之間的切換時添加過渡效果。
- 用戶自定義選項:為用戶提供一些自定義選項,讓他們可以根據自己的喜好和需求,調整列表頁的顯示方式和樣式。例如,可以允許用戶自定義列的顯示和順序,或者選擇不同的主題和布局風格。
- 響應式設計:確保列表頁在不同設備上都能夠良好地顯示和操作,包括桌面、平板和移動設備。適配不同屏幕尺寸和分辨率,使得列表頁在不同設備上都能呈現出不同的樣式和布局。

通過以上設計思路,可以讓列表頁更加多樣化和個性化,提升用戶的視覺體驗和使用樂趣。在設計過程中,可以進行用戶測試和反饋收集,以確保設計方案符合用戶的需求和期望。



往期閱讀:



)




)
)





 不要通過 throw 變換生成器狀態)



