
HTML是用于開發網頁的“超文本標記語言”,今天我們一起來學習一下HTML+CSS網頁布局中Table布局方式。
常見的網頁布局用CSS而言一般有經典行布局、經典列布局、雙飛翼布局、圣杯布局等。
今天小編教大家用Table表格布局。大家先來欣賞幾個網頁:



這幾個網頁布局都挺好看的對吧,不過今天我們不深究網頁如何做到那么好看,我們僅僅做網頁如何布局。
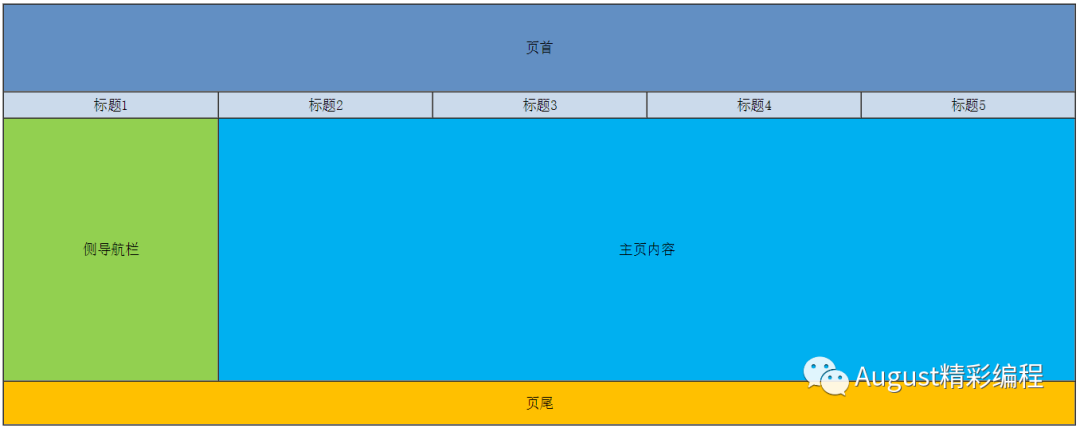
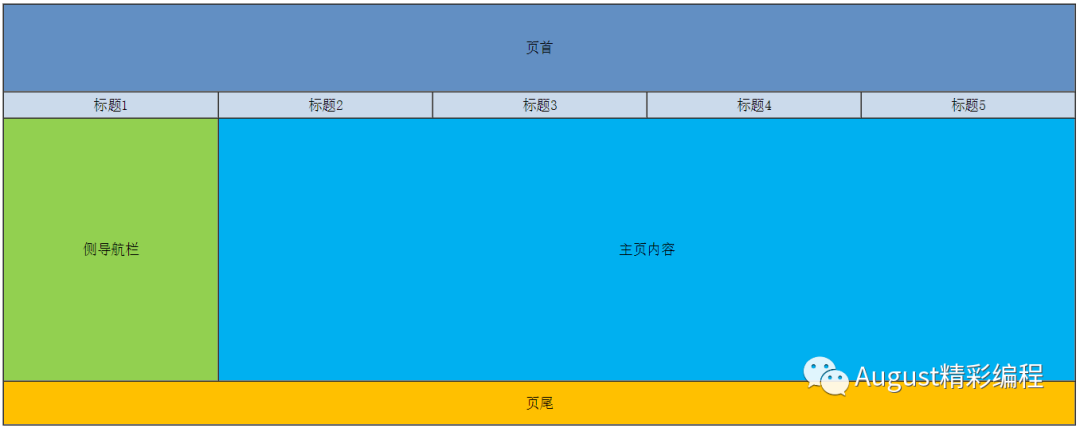
來看這張圖:

這個網頁效果就是我們今天要做的。
首先,我們仔細觀察下效果圖,這是一個幾行幾列的表格呢?

仔細觀察我們發現這是一個四行五列的表格,所以我們先把四行五列的表格寫出來:
August精彩編程| 首頁 | ||||
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 |
| 側邊導航欄 | 主頁內容 | |||
| 尾部 |
寫完四行五列表格后我們給表格加上行內樣式。
August精彩編程| 首頁 | ||||
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 |
| 側邊導航欄 | 主頁內容 | |||
| 尾部 |
接著效果就基本有了。我們先看看到這里網頁是什么效果:

接著我們隊表格進行跨行或跨列合并。
我們再分析一下:
首先第一行,第一行是頭部,我們需要對頭部做什么?只有一行一列對吧,所以我們需要對第一行跨列合并,夸5列。
其次是第二行,第二行不用做什么處理,保持這樣就行。
再然后是第三行,第三行也要跨列合并,第一列無需處理,第二列開始夸4列。
最后一行是底部,底部也只有一行,因此我們需要對底部夸5列。
看代碼:
August精彩編程| 首頁 | ||||||||
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 | ||||
| 側邊導航欄 | 主頁內容 | |||||||
| 尾部 | ||||||||
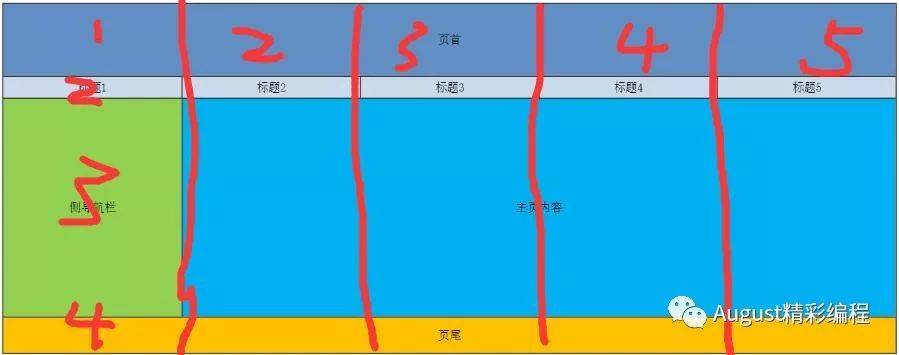
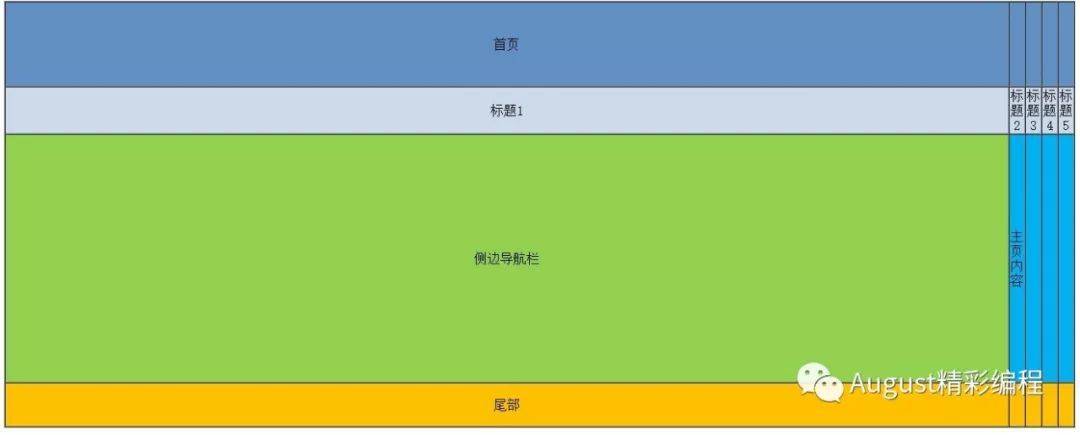
基本效果就有了,我們看圖:

但是,圖中箭頭所指位置為什么會這樣呢?原因是,我們隊表格進行跨列,實際上是添加了跨列屬性的那一格邊寬,把原本這個位置上的格子擠掉,那要怎么解決呢?只需要把多出來的單元格標簽去掉即可。接下來看完整代碼:
August精彩編程| 首頁 | ||||
| 標題1 | 標題2 | 標題3 | 標題4 | 標題5 |
| 側邊導航欄 | 主頁內容 | |||
| 尾部 | ||||
最后看效果圖

這就是我們今天的內容,Table表格對網頁進行布局,你學會了嗎?
三套很棒的編程教程,零基礎到就業,免費領!

)

















