gitlab持續集成
安裝Runner
正常安裝
sudo wget -O /usr/local/bin/gitlab-runner https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-linux-amd64
sudo chmod +x /usr/local/bin/gitlab-runner
sudo useradd --comment 'GitLab Runner' --create-home gitlab-runner --shell /bin/bash
sudo gitlab-runner install --user=gitlab-runner --working-directory=/home/gitlab-runner
sudo gitlab-runner start
image: node:8cache:paths:- node_modules/stages:- test- buildtest:stage: testscript:- npm install- ./node_modules/@angular/cli/bin/ng test --browsers PhantomJS --watch=falsebuild:stage: buildscript:- ./node_modules/@angular/cli/bin/ng build --prod
docker in docker 安裝
推薦使用此方式安裝runner。
-
pull鏡像
sudo docker pull gitlab/gitlab-runner:latest -
創建容器運行
docker run -d --name gitlab-runner --restart always -v /srv/gitlab-runner/config:/etc/gitlab-runner -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-runner:latest -
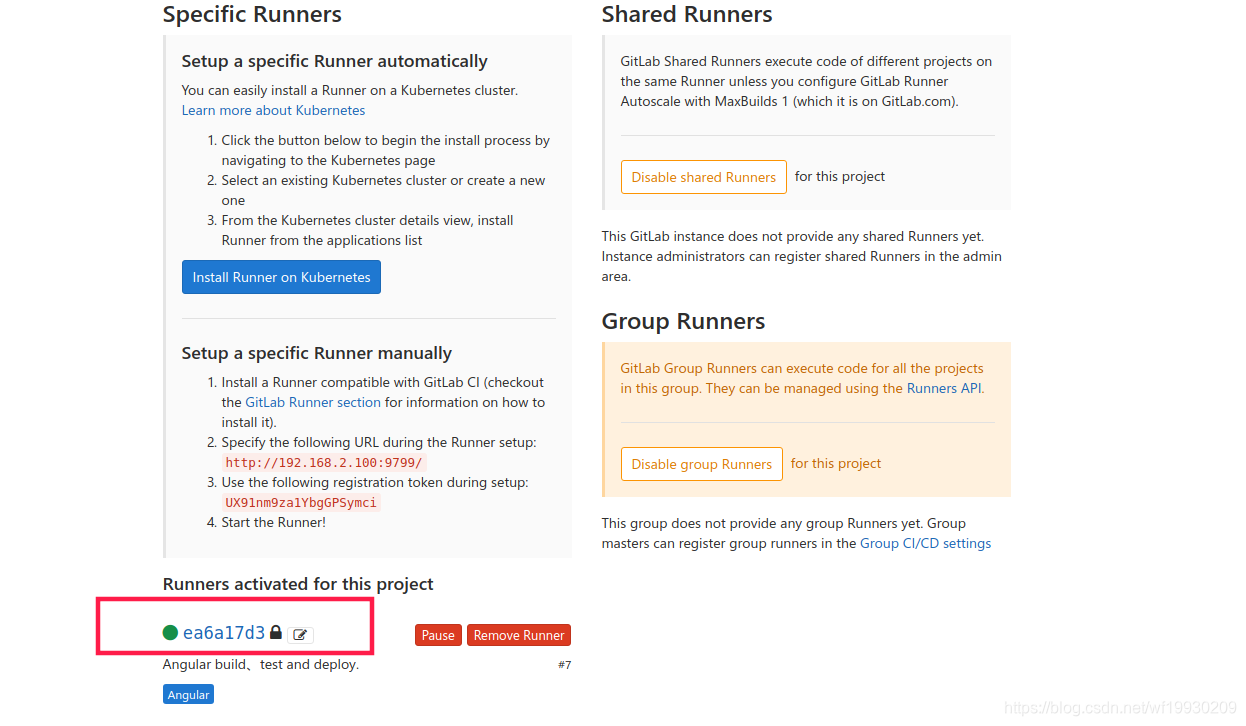
查看注冊token


查看注冊需要的url和token
-
注冊runner
sudo docker exec -it gitlab-runner gitlab-ci-multi-runner register執行完上面命令后,會交互式的讓你輸入相關信息,如下操作:
# 1、輸入上圖中的注冊URL Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/): http://192.168.2.100:9799/# 2、輸入上圖中的注冊令牌 Please enter the gitlab-ci token for this runner: xxxxxxxxxx# 3、輸入描述 如 another runner Please enter the gitlab-ci description for this runner: [gitlab]:another runner# 4、輸入Runner的tag 多個的話逗號隔開 Please enter the gitlab-ci tags for this runner (comma separated): my-tag# 7、選擇執行類型 輸入shell即可 Registering runner... succeeded runner=E7XAAAAA Please enter the executor: docker+machine, docker-ssh, parallels, shell, ssh, virtualbox, docker-ssh+machine, kubernetes, docker: docker接下來選擇鏡像根據自己的需求,我所使用的是node:8.9.4
-
注冊成功后,在gitlab項目中即可查看gitlab-runner

-
修改gitlab-runner容器內的配置
進入容器內部
sudo docker exec -it gitlab-runner /bin/bash然后編輯gitlab-runner配置文件
nano /etc/gitlab-runner/config.toml修改如下
concurrent = 1 check_interval = 0[session_server]session_timeout = 1800[[runners]]name = "Angular build ^ ^ test and deploy."clone_url = "http://192.168.2.100:9799/" # 增加此段,否則默認不帶端口,會出現無法克隆項目的情況url = "http://192.168.2.100:9799/"token = "ea6a17d35baf89d3d7ddab5f026428"executor = "shell"[runners.cache][runners.cache.s3][runners.cache.gcs]查看runner
gitlab-runner list -
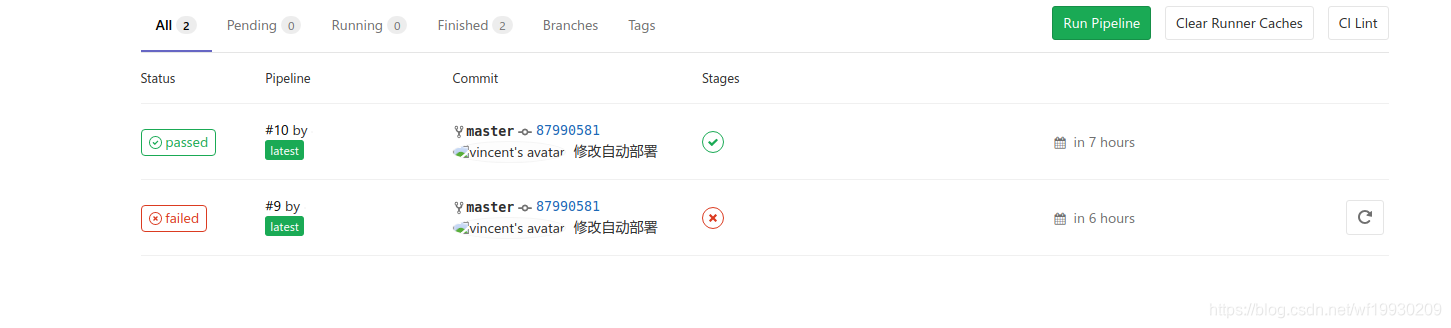
編寫.gitlab-ci.yml然后push
test:script:- ls

-
增加部署runner
進入容器
sudo docker exec -it gitlab-runner /bin/bash注冊新的runner
綁定/var/run/docker.sock到容器
gitlab-runner register -n \ > -url http://192.168.2.100:9799/ \ > --registration-token UX91nm9za1YbgGPSymci \ > --executor docker \ > --description "Angular Runner" \ > --docker-image "docker:latest" \ > --docker-volumes /var/run/docker.sock:/var/run/docker.sock這個runner是使用宿主的docker構建鏡像
同樣需要在配置文件中增加... clone_url = "http://192.168.2.100:9799/" ... -
由于gitlab runner會使用宿主機的docker下載一些鏡像,以及會有一些緩存,長期使用所占的空間對于一個磁盤空間不足的機器來說是個問題,需要定時清理相應文件。可以使用自己寫定時任務清理,也可以使用官方提供的cleanup鏡像來定時清理。
docker run -d \ -e LOW_FREE_SPACE=10G \ -e EXPECTED_FREE_SPACE=20G \ -e LOW_FREE_FILES_COUNT=1048576 \ -e EXPECTED_FREE_FILES_COUNT=2097152 \ -e DEFAULT_TTL=10m \ -e USE_DF=1 \ --restart always \ -v /var/run/docker.sock:/var/run/docker.sock \ --name=gitlab-runner-docker-cleanup \ quay.io/gitlab/gitlab-runner-docker-cleanup
docker不加sudo執行
- 如果還沒有docker group就添加一個
sudo groupadd docker
2.將用戶加入該group內。然后退出并重新登錄就生效啦。
sudo gpasswd -a ${USER} docker
3.重啟docker
sudo service docker restart
4.將gitlab-runner添加到docker組
sudo gpasswd -a gitlab-runner docker
項目的gitlab runner
[[runners]]name = "Angular Runner"url = "http://192.168.2.100:9799/"token = "a2bf55eaea82fffce1cff48b3ebf3b"executor = "docker"clone_url = "http://192.168.2.100:9799/"[runners.docker]tls_verify = falseimage = "docker:latest"privileged = falsedisable_entrypoint_overwrite = falseoom_kill_disable = falsedisable_cache = falsevolumes = ["/var/run/docker.sock:/var/run/docker.sock", "/cache"]shm_size = 0[runners.cache][runners.cache.s3][runners.cache.gcs]
[[runners]]name = "Angular test build"clone_url = "http://192.168.2.100:9799/"url = "http://192.168.2.100:9799/"token = "b2a10b9b16d5678e141bf5df636853"executor = "docker"[runners.docker]tls_verify = falseimage = "node:8.9.4"privileged = falsedisable_entrypoint_overwrite = falseoom_kill_disable = falsedisable_cache = falsevolumes = ["/cache"]shm_size = 0[runners.cache][runners.cache.s3][runners.cache.gcs]
錯誤
ERROR: Job failed: Error response from daemon: repository node-cnpm not found: does not exist or no pull access (executor_docker.go:168:3s)
報錯的原因在于,gitlab-runner嘗試去官方的docker hub倉庫拉取鏡像。通過修改gitlab-runner中的配置,設置只拉取本地鏡像:
never, if-not-present or always (default)
修改 /etc/gitlab-runner/config.toml ,在 [runners.docker] 下,添加:
pull_policy = "if-not-present" # 該配置默認always,即只在線上拉取鏡像
gitlab-ci.yml
# 定義 stages
stages:- install_deps- test- build- deploy# 設置緩存
cache:key: ${CI_COMMIT_REF_NAME}paths:- node_modules/# 安裝依賴
install_deps:stage: install_depstags:- Angular-clionly:- develop- masterscript:- npm config set registry https://registry.npm.taobao.org --global # 設置淘寶鏡像加速- npm install# 測試 job
test: # 這是 Job 的名字,不用與 stage 選項一致,也可以寫成 job1stage: testtags:- Angular-cliscript:- echo "unit test successful"# 構建 job
build:stage: buildtags:- Angular-clionly:- develop- masterscript:- ./node_modules/@angular/cli/bin/ng build --prodartifacts: # 成功后將dist發送到gitlab,供后續步驟使用name: "ioa-clent-dist"expire_in: 1 weekpaths:- dist/# 部署 job
deploy:stage: deploydependencies: - build # 是具體的job名稱,這樣就會自動下載artifactstags:- Angular-Deployonly:- develop- masterscript:- sh deploy.sh



















