
一.流程圖設計
流程圖(Flow Chart):用圖示的方式反映出特定主體為了滿足特定需求而進行的有特定邏輯關
系的一系列操作過程。
流程圖的四種基本結構:順序結構,條件結構(又稱選擇結構),循環結構,分支結構。
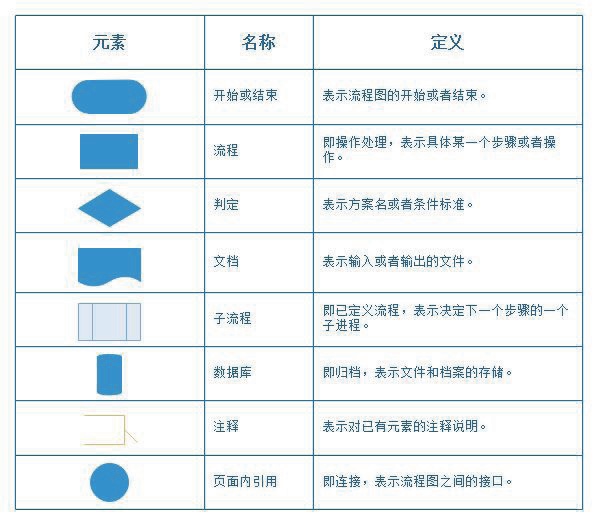
1.流程圖的常用符號意義:

2,軟件業務流程圖設計
一般我們在寫產品需求文檔的時候,我們需要設計流程圖,一般一個PRD里面會由幾個大的主
流程圖+幾個子模塊的流程圖構成。
主流程圖不需要很詳細,只要描述大概的通用操作流程。而在具體業務模塊下,再去設計詳細的角色操作流程圖。流程圖設計完后,先切分業務模塊,然后繪制線框圖。
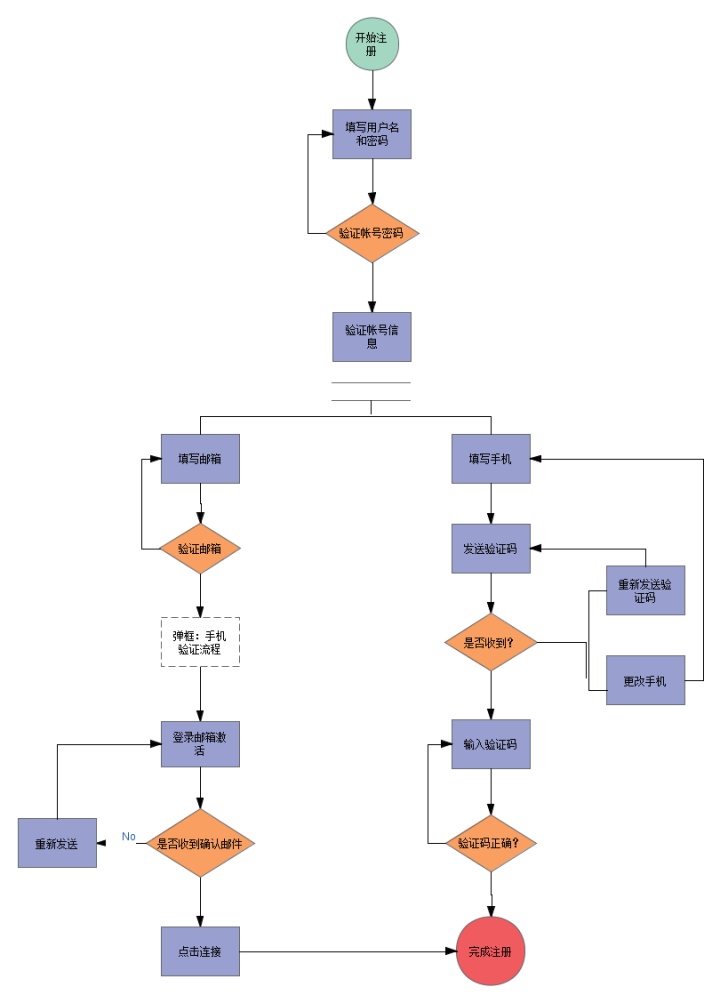
圖片示例:圖8-2 一個注冊頁面的通用流程圖

作為制定一項交互設計工作計劃的開端,我們可以從探尋以下幾個問題開始。
1.為什么要做這個功能?(業務目的)
2.產品期望得到怎樣的成果?(業務目標)
3.誰來使用這個功能?(目標用戶)
4.他們為什么要使用這個功能?(用戶需求、體驗目標)
5.如何讓他們都來使用這個功能?(行為設計)
在了解這幾個問題的基礎上,逐步展開一系列的動作,有序落實交互設計的前期工作計劃。
主要包括:
1、分析業務需求一>2、分析用戶需求一>3、分解關鍵因素一>4、歸納設計需求,明確設
計策略。
二.手繪線框圖
1.頁面功能模塊的劃分
根據產品需求確定模塊劃分,和頁面內容,為視覺和研發提供設計和開發標準。
線框圖設計要素:界面內容、元素布局、優先順序、關聯分組。
線框圖要做到:結構:將產品的各個頁面放到一起。
內容:頁面顯示內容是什么?
信息層次:如何組織和展示這些信息?
(布局)功能:頁面如何工作,完成任務?
(視覺順序)行為:與用戶如何交互?
它是如何運轉的?線框圖設計步驟:明確該頁面功能和任務確定設計頁面所需信息內容對頁面
信息內容進行布局調整頁面元素細節(尺寸,定位等)。
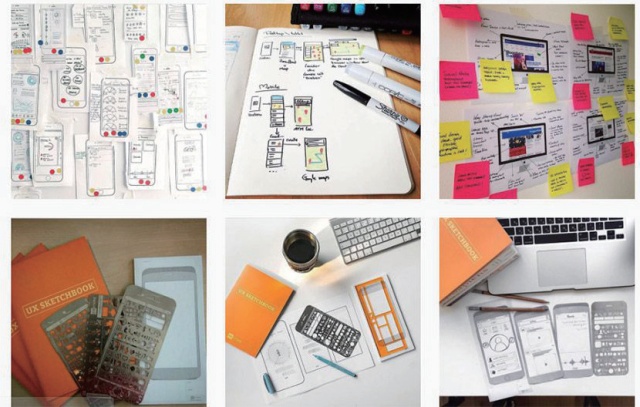
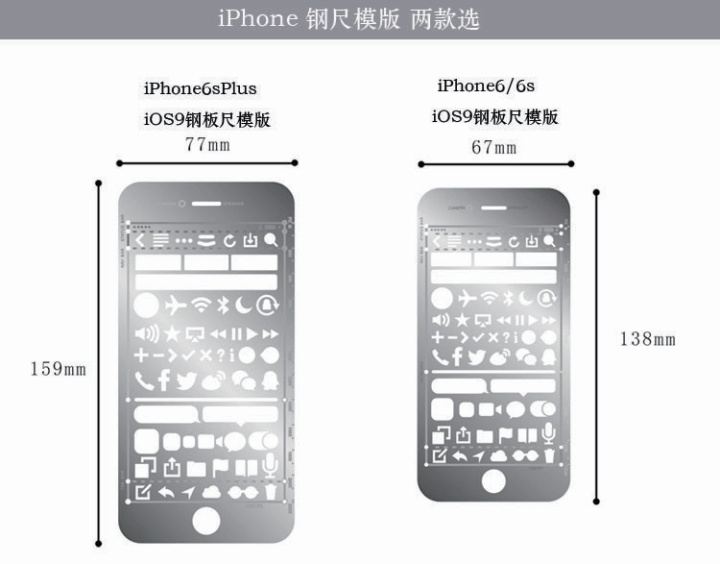
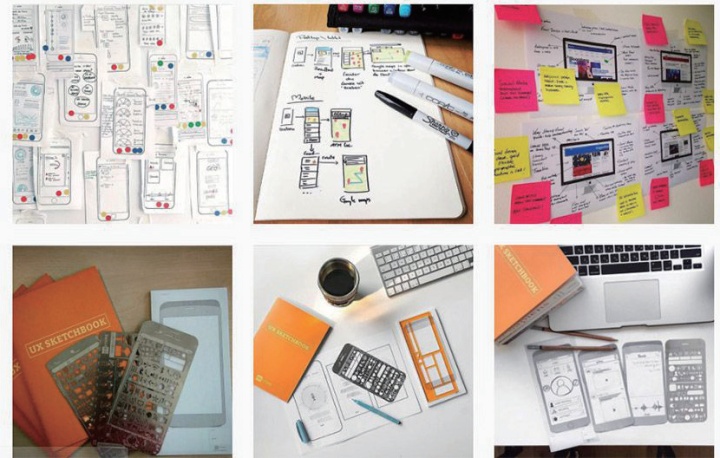
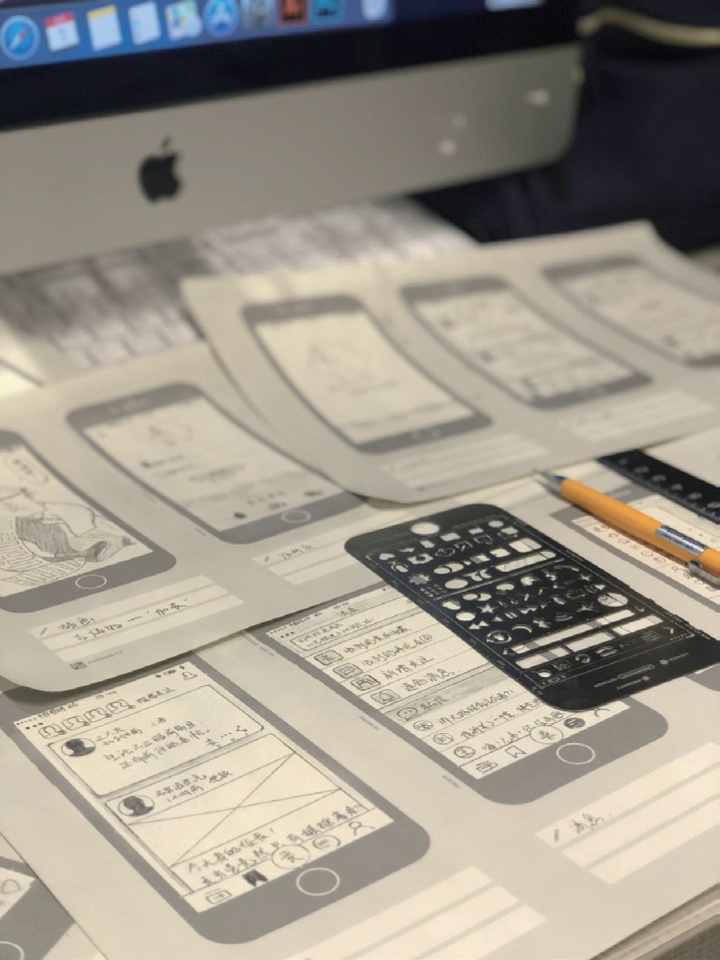
2.手繪線框,可以買專門的手繪線框本,然后鐵皮的手繪線框原型鋼尺。



手繪線框,一般在產品功能需求文檔做完,功能拓撲圖及重要流程設計完畢,然后開始把功能
分配到各個頁面上。
有一些敏捷式開發時,會讓設計師,一邊討論一邊繪制手繪線框,手繪線框圖的優勢是,可以
用最小的成本探討設計可行性等問題。所以,設計師平時應該多使用APP競品,使得自己對各
類APP版式非常熟悉,
APP中比較重要的頁面有注冊、登錄、首頁、個人中心、設置、導航分類、播放器、各種列
表、社交、購物車、照片庫、側滑、搜索、地圖、社區、對話框、精品推薦等。
十二類常見APP頁面導航:

A、底部導航:釆用文字加圖標的方式展現。一般有3?5個標簽,大部分APP選用這種導航,
優點是可以不迷路的在各個模塊中切換,缺點是會分割頁面內容,占有一定的底部空間。
B、頂部導航:優點適用于較多的分類卡片,可以左右滑動,隱藏更多功能,缺點是需要2手操
作。
C、舵式導航:優點是可以把常用功能或者重要功能居中醒目顯示,缺點是圖標熟練只能單
數。
D、瓦片式導航:優點簡約而不簡陋,導航清晰、明顯。缺點:進入模塊后,要退出才能回到
菜單。
E、列表式:優點可以對內容非常多的數據進行不斷加載滑動,缺點是單調容易引起疲勞。
F、彈出菜單:優點是形式節省空間新穎,缺點是需要猜測和記憶內部功能。
G、瀑布流:優點是圖片展示類可以一直下滑視覺效果好,缺點是要找之前滑過去的圖片,需
要上下翻很久。
H、卡片翻轉:優點是視覺效果好,動感強。
I、側滑菜單:抽屜導航指的是一些功能菜單按鈕隱藏在當前頁面后,點擊入口或側滑即可像
拉抽屜一樣拉出菜單。這種導航設計比較適合于那么不需要頻繁切換的次要功能,例如對設
置、關于、會員、皮膚設置等功能的隱藏。缺點是需要猜測和記憶被隱藏的功能。
J、時間軸:優點是適合時間線發帖打卡性質的頁面,缺點是頁面記錄信息有限,需要點入后查
看。
K、數據可視化:優點適合各種數據圖表展示,缺點耗費空間,并且開發繁瑣。
L、自由添加:優點可以讓客戶自由定義功能模塊,缺點開發麻煩,客戶有學習成本。
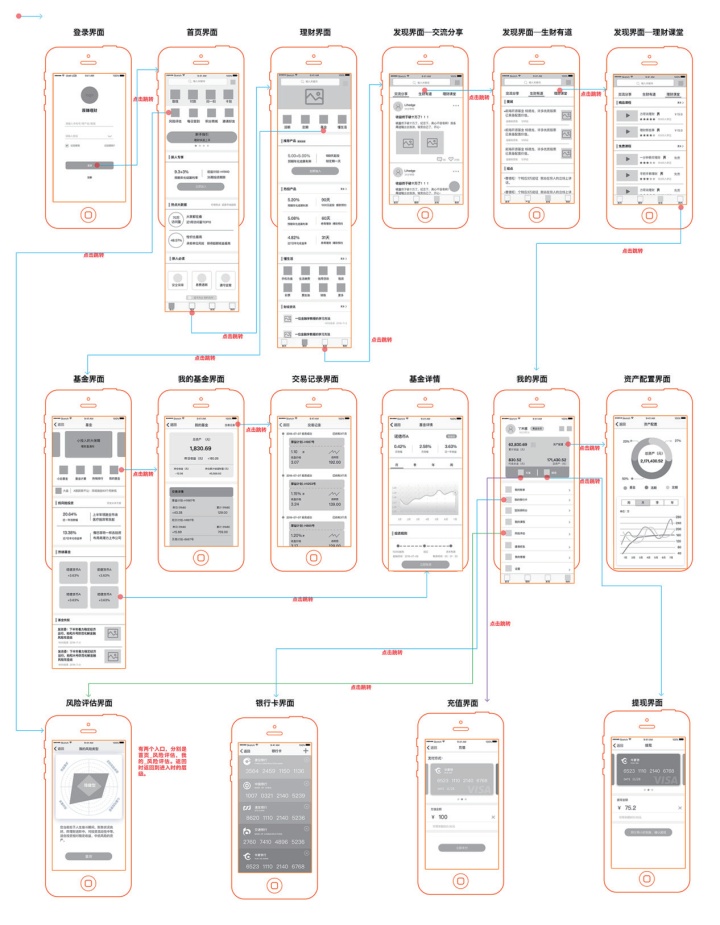
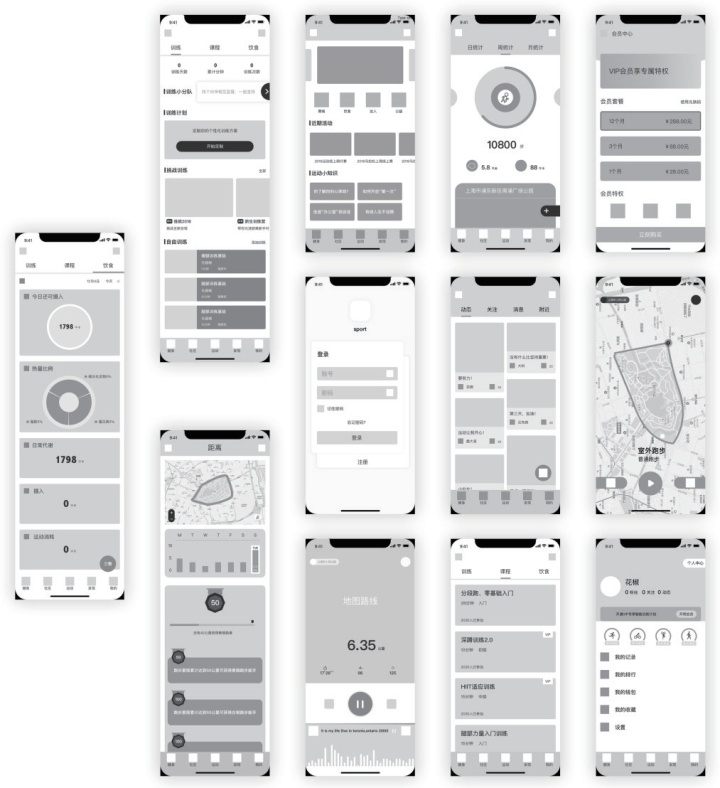
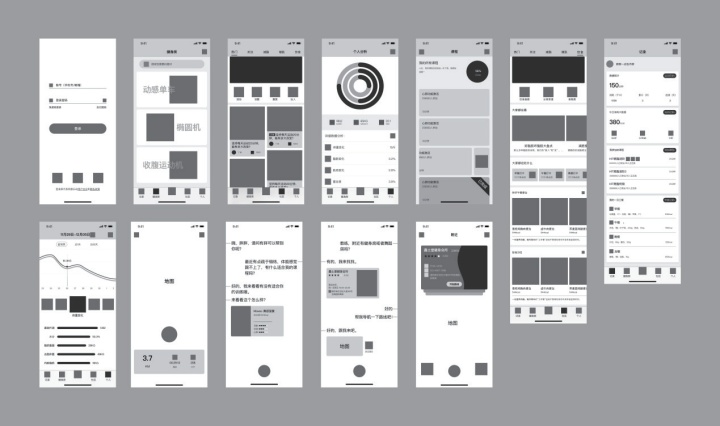
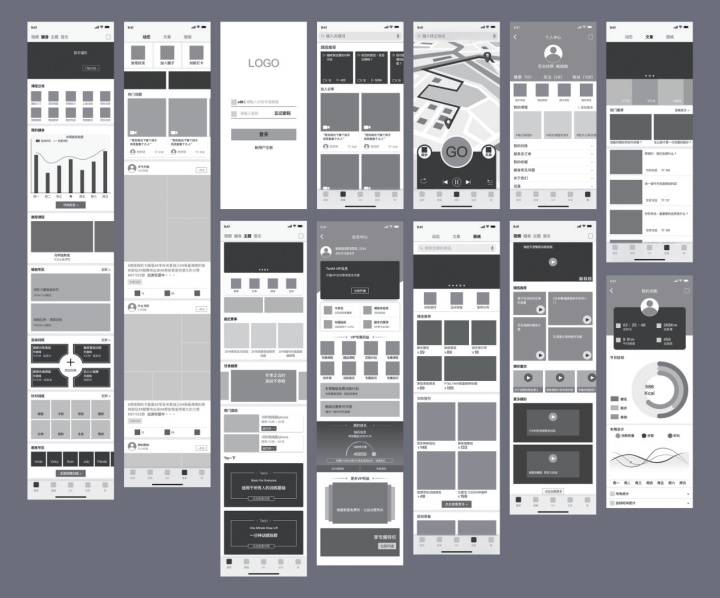
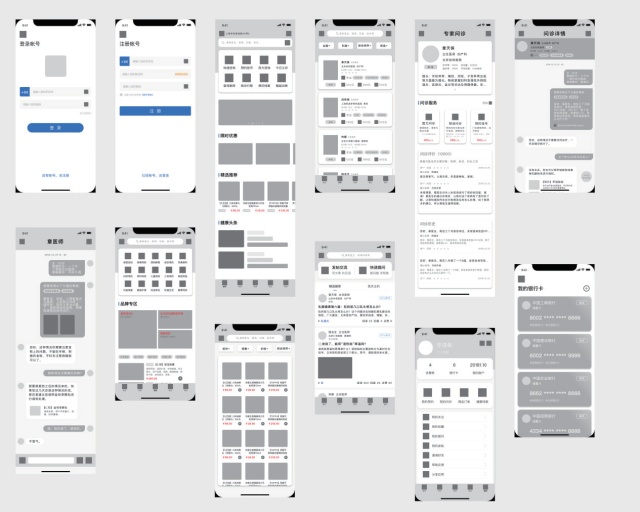
3. APP線框設計(低保真原型設計)
線框圖一般分為,低保真,中保真,高保真。
低保真,一般文字加簡單的色塊線框,標示出大概布局和功能即可,手繪或者AXURE自帶功
能即可。
中保真,基本加上了圖標的形態,尺寸也比較精確,一些隱藏頁面和操作提示會在旁邊寫明,
擁有了簡單的邏輯跳轉。
高保真,基本和開發出來的上線版本80%?90%類似了,有細膩的跳轉動效,或者交互操作反
饋,基本就是沒連數據庫的ALPHA版。

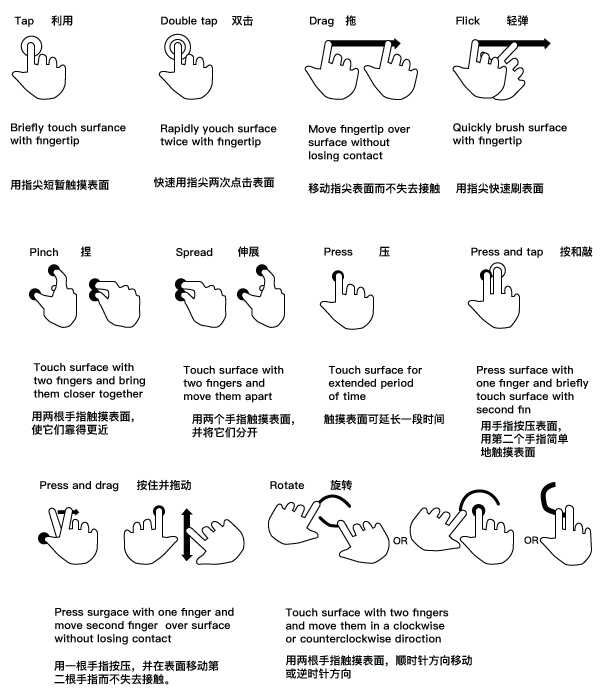
4.常見APP交互跳轉手勢

UEgood學員APP線框作業展示,做線框要注意合理性,在保證頂部標題欄狀態欄和底部導航
欄盡力按官方系統APP的尺寸外,可點擊區域不要小于44DP,也就是手指點擊盡量不要按到另
一個控件,出現誤操作。
同類功能和圖標控件,使用一致的尺寸設計及同類控件集中在一起,不同的功能用不同的間距
隔開,顏色上,盡量使用5?7個色階區分功能塊。同類的頁面多去收集一些排版,在手繪線框
的時候,多推敲下,盡量讓頁面視覺效果又好看,交互操作又方便合理。
















使用idea創建可相互調用的多模塊應用)




服務的注冊發現——Eureka)

