EverCraft一直在關注Web可視化技術的發展,本文對國外一篇感覺很不錯的綜述性文章進行翻譯,供這一領域的愛好者相互學習。這篇paper的信息為:“Mwalongo, F., et al., State-of-the-Art Report in Web-based Visualization. COMPUTER GRAPHICS FORUM, 2016. 35(3): p. 553-575. ”。感興趣的同學可以關注我們,回復“可視化”直接閱讀原文獻。
一、概述
遠程可視化技術研究在海量醫學數據、社交媒體數據或商業數據的可視化應用方面發揮著重要作用。這一需求源自用戶終端計算能力的相對不足,比如手機處理能力不夠,或者需要可視化的數據量太大。同時,由于傳輸帶寬、延遲時間或者本地存儲的限制,即使終端計算能力足夠,這些海量的數據也難以實現高效傳輸。況且,在某些特殊場景下,一些敏感數據或者保密原始數據也并不適合直接向其他人開放。鑒于帶寬、網絡延遲等問題成為遠程可視化的主要瓶頸,過去有大量研究和技術集中于解決這些問題。盡管過去的研究成績斐然,但數據量的不斷增長和硬件設備的持續發展,使得遠程可視化依然一直是研究的熱點。由于天然的跨平臺屬性、以及成為未來協作平臺的潛力,基于Web的可視化技術在該領域表現得尤為突出。基于Web的方式使得一套可視化工具代碼可以跨平臺執行,這不僅讓團隊間的協作和分享更加便捷,并且降低了程序的維護復雜度,使得可視化領域的研究者和其他應用行業領域的研究者可以更專注于研究各自領域的核心問題。更進一步,基于Web的方式使得各應用領域的研究者可以隨時獲得最新的數據(只需要刷新頁面即可)。同時,這種可視化研究者和行業應用研究者的協同工作方式,更有助于促進可視化研究成果的落地應用。基于Web的可視化方案的另一個明顯優勢則是用戶的便利性。用戶(比如各行業應用的研究者)只需要通過網頁瀏覽器,而不需要安裝其他任何軟件。因瀏覽器基本上在所有的計算終端均可直接使用,用戶可隨時隨地開展工作(只要能上網,同時其具有數據的訪問權限)。因為大多的可視化解決方案均是基于GPU的,著色器代碼(本質是文本類文件)可與數據同時存在服務器供多客戶端使用。這種可視化方案在某些數據不便分享的場景尤具吸引力。比如用戶完全可以把數據存在本地終端,通過從服務器獲取著色器代碼,以實現數據的可視化,而不需要將數據上傳到服務器(尤其是當多用戶同時在上傳數據時,這將帶來極大的傳輸成本)。顯然,對于比較大的數據量而言,傳輸可執行的代碼遠比傳輸數據要來得簡單。早期的Web可視化技術主要利用VRML和瀏覽器的Java插件,或者服務端的渲染實現,以及其他集成Java、JavaScript和Flash的方式。因帶寬和網絡延遲的限制,這些方式的體驗都比較一般。由于瀏覽器技術的限制,服務端渲染的方式在當時更受歡迎。但是,近些年Web技術發展迅速,目前Web可視化技術趨勢已是通過WebGL和HTML5以充分利用用戶終端的GPU加速渲染,而不需要瀏覽器加裝任何的插件。基于GPU的可視化技術將計算渲染的負擔由GPU承擔,以改善渲染和交互的體驗(否則使用javaSript在CPU上是不可行的)。這種通過用戶終端進行渲染計算的方式優點在于其避免了網絡延遲帶來的影響,因為其不再需要反復與服務端交換交互操作參數和渲染生成的圖片。當然,雖然有了上述的進步,將部分渲染計算分流到服務端渲染或預處理依然有助于瀏覽器端對于復雜場景的渲染。本文主要對Web可視化技術進行綜述,包括討論最新的渲染技術、底層技術、以及優化算法策略等。這些通用技術共同構建了Web可視化應用的基礎,因此,本文不僅關注高速、GPU加速的用戶終端渲染技術,同樣關注服務端渲染技術(比如網格化計算),以及如流媒體、數據壓縮等降低帶寬需求的技術。同時,我們討論了各應用領域的一些Web可視化的應用程序,分析這些應用和前文所述基礎技術的相關性,并進行了分類。最后,文章討論了一些特殊的應用場景,并給出了一些落地的應用方案。
二、技術方面
本節內容主要討論可視化在web服務、網格化、云服務方面的技術基礎,同時也涉及瀏覽器本地渲染、數據編碼、數據傳輸等方面的技術。遠程可視化及web可視化通常采用CS(client-server)架構。網格化計算和云計算的可視化方法將大量數據的處理問題置于服務端(比如大型模型的渲染任務、復雜的預處理任務等),同時支持多客戶端訪問。在某些特殊場景下,比如來自仿真計算或其他處理后的結果數據已經存儲在網格端或云端,這些源數據基本不大可能遷移,那么只能采取基于網格或云服務的可視化方案。基于web的可視化方法充分利用了跨平臺的瀏覽器以及對應的web部署和協同技術。在基于網格和基于云的可視化方案里,web可視化同樣扮演了重要的作用,如將瀏覽器作為客戶端訪問入口。
2.1 作為Web服務的可視化
W3C組織將web服務定義為:用來支持機器與機器之間網絡信息交互的軟件系統。web服務的主要目標即為盡可能使不同軟件應用和工具在共同完成某項特定任務時,其相互之間可以進行流暢的信息交互。因為web服務定義了統一的接口,各不同類型編程代碼的應用程序即使在不同的運行環境執行,其相互之間依然可以實現順暢的信息交互。web服務技術在異構分布式計算系統里顯得尤為重要。根據渲染管線(pipeline)如何拆分,基于web服務概念的可視化方法主要分為三類:1.將所有的可視化管線作為一個黑盒,一個應用程序視為單個服務,用戶通過交互界面配置需要可視化的數據并獲得可視化結果。這種方式的優勢是對于用戶來說十分簡單。但是,另一方面則也限制了用戶對于更多可視化類型的選擇。2.將管線的每一個階段分為獨立的web服務。這種方式各部分的管線向用戶開放,用戶可通過集成不同類型的web服務來定制滿足自己需求的多樣化。各種不同類型的Web服務可由多方開發服務商提供、由不同的執行代碼組成、運行在不同的環境。雖然這種方式為用戶提供了最大的自由度,但是由于各服務之前的信息交互和數據交換成本,可能帶來效率的降低。3.將管線的每幾個階段打包為獨立web服務。這種方式為前兩種方式的結合,既為用戶提供一定的自由度,又保證信息交換的效率。若將數據可視化作為數據分析流程的一部分,相對于把可視化應用程序拆分為不同web服務,把其作為單個web服務將更有助于抽象。將可視化應用的管線的不同階段分為不同的web服務,則更適用于程序開發者。開發者們更愿意集成不同性能的可視化技術,以充分利用不同硬件特性,為用戶提供最有效的可視化服務。另外一個重要的技術點則是如何處理可視化管線不同服務之間的數據交換。Web服務之間可以直接進行數據交換,也可通過數據中心進行數據交換。有研究表明前者的性能通常優于后者。在實現方面,通用有兩種主要的技術路徑:基于SOAP的web服務和基于RESTful的web服務。由于RESTful更為簡單,并更易與其他web標準集成,目前的主流更傾向于RESTful。但是,雖然基于RESTful的web服務在商業領域和云服務領域廣泛應用,但在可視化服務方面卻沒有得到足夠的關注。我們將在2.2和2.3部分討論網格化和云計算環境下的可視化web服務。Web服務使得不同工具可以基于標準的方式進行信息交互,不管其是用哪種代碼編寫的、在什么環境下運行或者在什么設備上。這將使得數據分析可以更加的自動化(在數據分析流程里可視化作為其中一部分)。各組元可以將其實現細節在自己內部封裝,相互之間只要遵循一致的通信協議。將接口和實現分開,使得各組元可以更專注于針對某些特殊任務或硬件特性進行優化。目前關于作為web服務的可視化的工作主要還是關注如何將web服務理念應用于可視化程序本身,關注可視化程序內部各子服務的信息交互,而沒有過多關注在數據分析流程中可視化服務和其他數據分析工具的交互(如仿真和分析工具/服務)。不斷增長的數據量和復雜的數據分析需求,使得單獨的可視化工具并不足以滿足某些特定的任務,因此需要考慮可視化工具與數據分析其他工具的融合。通過為可視化服務提供不依賴于編程語言和運行平臺的統一接口,各可視化服務之間的連接變得簡單,并將進一步提高數據分析的自動化程度。通過復雜的可視化引擎,用戶只需要輸入可視化數據和提供部分可視化參數,就可以自動輸出可視化結果。這將更有助于各行業領域的研究人員專注于研究各自領域的核心工作,而不用花費更多的時間在軟件工具的集成上面。
2.2 基于網格計算的可視化
網格化計算是一種分布式計算模型,通過匯聚各節點的計算和存儲資源池來提供高性能的計算架構。各網格的計算資源與集群計算類似分布,區別在于集群的每個計算節點屬于同一個組織內,而網格計算的計算節點是跨組織的。因此,相對于集群計算通常是同構資源,網格化計算的資源通常是異構的。基于網格化計算的可視化源自對于復雜高性能的仿真,需要通過各網格資源來滿足計算和存儲仿真結果。通常科學仿真和其他科學設備產生的數據量十分巨大,基本不大可能僅使用本地計算資源來實現該類數據的可視化,因此需要網格化計算架構。各網格的計算和存儲資源在地理上是分散分布的,所以基于網格計算可視化的算法面臨著如何在有限帶寬和延遲的條件下高效利用這種分布式架構的挑戰。大多數的網格計算可視化工作充分利用了web服務。考慮到網格化計算資源的異構屬性,這很好理解。
2.3 基于云計算的可視化
基于云計算的可視化可視為基于網格計算可視化的進一步發展。云計算為遠程可視化帶來了更高的彈性和量化平臺。通常云服務的接入還是需要具有計算和存儲限制的網絡終端(比如手機、平板、筆記本等),所以基于云計算的可視化面臨的挑戰,依然來自于如何在盡量降低對網絡終端要求的前提下,提高網絡終端和云端之間數據傳輸的效率。為了應對這一挑戰,通常利用云端進行那些要求復雜預處理的任務,僅從終端提取和傳輸可視化必須的數據。目前的可視化技術依賴于GPU的計算能力以加速渲染,所以要求這些應用程序能夠從云端虛擬機獲取GPU資源。雖然大都數的虛擬機管理程序可以有效實現主要計算資源類型的虛擬化,比如CPU、硬盤、I/O設備等,但GPU能力的虛擬化支持并不太夠。當前從虛擬機訪問GPU的主要方法是通過GPU直通和虛擬GPU(當前由NVIDIA GRID或AMD Multiuser GPU提供)基于GPU的云端渲染主要應用在游戲和遠程桌面解決方案。游戲在遠端渲染并以流媒體的形式傳輸到客戶端。為了降低延遲,GPU通常具有內置視頻壓縮編碼,以降低傳輸視頻流時給CPU帶來的負擔。這些游戲服務的終端多為移動設備、游戲終端、或者電視。對于云端游戲來說,延遲依然是最大的挑戰。因為交互性的云端可視化和游戲都對延遲敏感,所以當使用云端渲染方案時,基于云端的可視化面臨一樣的挑戰。將云端計算和客戶端渲染技術綜合使用,不失為解決對于延遲敏感場景下問題的有效云端可視化方案(我們將在之后討論)。云端虛擬機服務并不是就沒有上限。因為每一個虛擬機都需要完整的操作系統,存儲要求和日常通訊負荷很高。通過I/O接口的日常的通訊來自于運行在虛擬機和實體硬件資源之間的服務、或者不同虛擬機之間的服務。目前輕量化的虛擬技術(如Docker容器)在計算資源共享的性能和效率方面具有更大的潛力。同時結合云端和客戶端計算資源的云端可視化方案,將優于單獨的云端渲染方案。對于延遲敏感的可視化應用來說,最理想的是在客戶端執行渲染,并將任務的預處理放在云端。GPU移動技術的進步使這種結合成為可能。客戶端避免了因網絡帶來的延遲,適用于交互性的可視化程序。云計算已經在仿真領域應用,這些仿真通常產生巨量的數據,無法通過單個工作站實現可視化。而將仿真數據放在云端,則通過使用云端可視化服務,則避免了這些巨量數據的遷移。對于云端GPU的使用,不僅限于實現云端的GPU加速渲染。服務端的GPU加速計算(如使用CUDA及OpenCL),能在節省能源的情況下提供更高的性能。因此,尤其對于移動設備來說,將高昂的計算放在云端,將獲益不菲。
2.4 瀏覽器的本地渲染
在客戶端渲染(如使用瀏覽器的本地渲染)的主要優勢在于可視化過程中的交互。本地化渲染避免了服務端渲染方式所受的網絡延遲影響。最近web技術的發展(尤其是JavaScript的性能提高以及WebGL的廣泛使用)使得瀏覽器已經可以實現高性能的可視化渲染。本部分我們將主要討論HTML5和WebGL相關的渲染技術,它們已經是瀏覽器無插件渲染的實際上的標準。HTML5新引入的元素可通過JavaScript動態地繪制圖形,支持2D上下文(context)以及3D上下文。2D上下文提供基于CPU的2D基本繪圖渲染(HTML5支持的另外一個2D矢量圖元素是)。3D上下文提供基于GPU的支持webgl的3D渲染。WebGL是OpenGL的一個特殊版本:OpenGL ES 2.0,專門用以支持瀏覽器端的3D渲染。因為上述上下文方式提供的API都是底層接口,所以誕生了很多庫和框架,以簡化他們的開發使用:
- 如X3DOM和XML3D等框架都旨在將3D圖形與HTML5的DOM(document object model,文檔對象模型)集成。X3DOM通過X3D和HTML5集成以實現瀏覽器的3D圖形支持。這一類的框架通過場景聲明式的API完成3D渲染的WebGL頂層實現。這種集成方式與面向2D繪圖的SVG類似,一個3D場景使用XML語言來描述,嵌入在元素標簽內。
- 另一類通過瀏覽器訪問GPU實現3D渲染的頂層封裝庫包括如Three.js和Babylon.js等。相比于X3DOM和XML3D類型,Three.js和Babylon.js這類庫不再通過XML文檔聲明方式來實現3D場景,而是以JavaScript庫的方式提供可編程的API。
- 雖然Three.js和Babylon已經實現了較高的頂層封裝,應用十分廣泛,但在更垂直的應用領域,為了更進一步簡化編程過程,也出現了很多更頂層的封裝庫,極度降低了web 3D的可視化編程門檻。這一類的典型代表如EverAPI,最少僅需要四、五條代碼即可通過EverAPI實現web 3D的展示,并默認集成了針對機械領域對3D模型常用的操作功能,如結構樹、剖切圖、標注等。
2.4.1 基于GPU的3D渲染
利用GPU的瀏覽器渲染技術多使用基于多邊形的方法或射線跟蹤法。基于多邊形的技術通常使用基于WebGL構建的庫來生成或從客戶端導入網格,并將其上傳到GPU渲染。在其他情況下,網格是從服務器傳輸到客戶端。但是,基于多邊形的技術具有一些限制。為了獲得順滑的表面,需要精細的曲面細分(tessellation),從而幀速率與三角面片的數量成比例的降低。此外,大量的三角面片不僅會消耗大量內存,而且每次幾何形狀發生改變都將需要相當大的CPU-GPU帶寬。同時,在瀏覽器環境中,如果CPU生成幾何圖形數據的過程被遲滯了,則又將進一步降低渲染性能。將幾何圖形的生成過程遷移到功能強大的服務器也不總能解決上述問題。網絡延遲以及和網絡及CPU-GPU互聯的帶寬可能仍會對渲染性能產生負面影響。為了緩解這些問題,一種更好的方法則是使用隱式、參數化幾何體,并通過基于GPU的射線跟蹤法渲染。這種方法確保了CPU到GPU之間更少的數據傳輸,并降低了在JavaScript中的計算代價。基于GPU的射線跟蹤法利用參數定義對象的隱式表面,并且在片段著色器中計算射線與對象的交點以生成物體表面。為了開始渲染并生成這些片段,通常會渲染替代幾何體。例如,對象的全屏四邊形或者緊密包圍盒都可作為對象的一種替代幾何體。這些技術的優點是即使對于大量數據也可以提供高渲染性能和高質量圖像。根據所使用的實現算法,射線與物體交點的高效計算可能需要采用加速結構。基于GPU的體積射線行進算法是目前直接提供體繪制的最先進的算法。此技術使用3D紋理(假設使用WebGL 2.0)或2D紋理集或圖集進行數據存儲。通常使用替代幾何體(如體積數據的包圍盒)以進行初始化渲染。與PC端的OpenGL類似,有兩種途徑可使用WebGL來實現此技術:多通道渲染和單通道渲染。
- 多通道渲染方法中,將替代幾何體(通常是體積包圍盒)渲染為紋理,以便在體積數據中獲取射線的入射點和出射點。這些射線然后在體積遍歷過程中使用,以獲得這些采樣射線的起點和方向。在片段著色器中,沿射線對體積進行采樣、分類、選擇性的著色、并迭代合成得到像素的最終顏色。
- 在單通道渲染方法中,對體積包圍盒的正面和背面都進行柵格化。在片段著色器中,射線遍歷沿著視線步進穿過體積并合成樣本顏色,最終獲得像素顏色。在WebGL 1.0中可視化大量體數據的主要限制在于紋理存儲和對著色器動態循環的支持。
使用WebGL進行體積可視化的另一種方法是在服務器端提取幾何圖形并在客戶端上執行渲染。如在服務端使用CUDA對原始的MRI數據進行預處理,然后在客戶端使用Three.js進行渲染,服務端和客戶端通過XML或者JSON格式傳輸幾何文件。或在服務端利用VTK庫從體數據提取切片圖片,并將JPEG或PNG格式的圖片發至客戶端通過GPU渲染。網格渲染:許多網格渲染技術使用漸進式網格來改善交互。這是通過對網格的不同細節程度(LOD,levels of detail)進行漸進解碼和渲染來實現的。漸進式網格的主要思想是用低分辨率(基礎網格)來表示網格數據,并結合各種算法操作(如定點分割)從基本網格重建網格,以獲得所需細節程度的結果。這種表示法可實現高效的加載、解碼和渲染。這是因為為了獲得所需細節程度的模型表示,僅需要在上一細節程度級別的模型基礎上進行網格重建操作,這減少了需要傳輸到客戶端的數據,降低了帶寬的使用。
2.4.2 SVG/Canvas的2D繪制
如前文所述,元素除了通過WebGL提供3D繪制外,還有2D圖形繪制的API。它提供了使用JavaScript繪制路徑及多個2D形狀和文本的內置函數。D3.js是一個用于信息可視化的JavsScript庫,它建立在瀏覽器的DOM以及CSS和SVG之上。SVG為使用標記語言的進行2D圖形渲染的另一種方法。D3.js允許用戶將要可視化的數據綁定到DOM元素,并根據基礎數據的屬性值操縱器元素屬性。它顯示元素的文檔模型而不是提供自定義的數據模型(這避免了在模型之間轉換時產生額外的開銷)。直接操作DOM可能會導致性能下降,尤其是對于大型數據集,因為每當DOM發生變化時,都可能要求瀏覽器進行布局、繪制和合成。但是,通過使用DOM模型,可以確保與其他Web標準的無縫互操作性。
2.5 數據編碼與傳輸技術
高效的數據編碼和傳輸對于瀏覽器中的交互可視化非常重要。如果沒有有效的數據傳輸格式,帶寬和延遲問題可能導致客戶端等待數據加載時間過長。對于動態數據,這可能會妨礙實時數據更新,影響時間序列的動畫效果流暢性。盡管數據壓縮減少了要傳輸的數據量并因此節省了帶寬,但它不能獨自保證交互式數據的更新,因為壓縮和解壓時間的開銷可能超過傳輸節省的時間。理想情況下,從數據編碼、傳輸、解碼到渲染這個完整的數據傳輸管線,都應該綜合優化,以獲得平衡的端到端性能體驗。需要技術只關注優化其中的一個或者幾個環節。瓶頸通常在解碼和渲染階段,因為這兩個階段在客戶端執行。針對網絡提出的各種壓縮和解壓縮方法集中于允許有效的解碼和渲染,而不是僅優化壓縮率。流式和漸進式網格格式是一種隱藏的方法,可以隱藏延遲并改善交互性,從而改善用戶體驗。網格數據通常以不同的細節級別表示,并且每個級別被編碼為可以逐步解壓縮并在客戶端上呈現的單獨的數據塊。大多數方法專注于基于CPU的高效解碼,另一個選擇是使用GPU友好格式,可以將其直接上傳到GPU。在這種情況下,解碼完全在GPU上執行。這不僅可以通過減少客戶端上的解碼時間來提高性能,而且僅需要更少的CPU-GPU帶寬。
三、基于Web可視化的應用
以下列舉一些基于Web可視化的行業應用。
粒子數據可視化
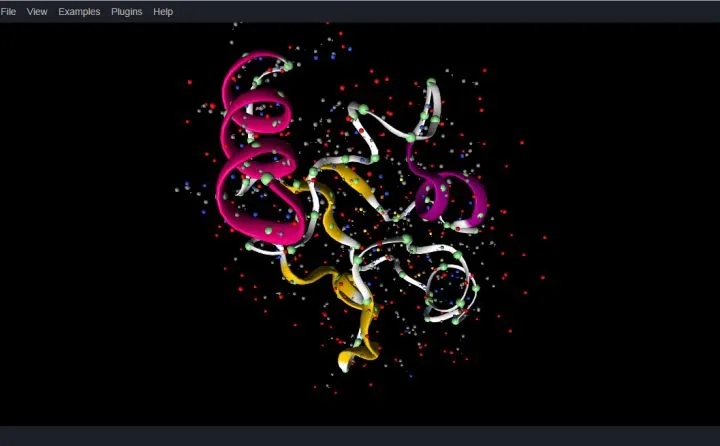
在瀏覽器中實現分子可視化在互聯網的早期就很流行。分子數據可視化,例如小球模型,是基于粒子的可視化的一個示例,其中每個原子都描述為一個球體。每個球體的大小代表相應元素的范德瓦爾斯半徑。使用基于多邊形的渲染時,必須將這些球體細分為三角形,然后對其進行柵格化。下圖為該領域應用的一個案例:

分子模擬中動態分子數據(軌跡)的可視化也是該領域科學家的一項重要功能,但是這一實現直到最近幾年僅限于桌面解決方案。如2.4.1節所述,兩種主要方法可用于渲染球體:基于GPU的射線投射和網格渲染。基于GPU的光線投射技術在渲染性能和圖像質量方面提供了更好的結果。
體數據可視化
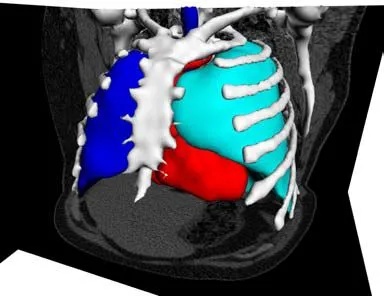
正如2.4所述,有研究者使用WebGL提出一種基于GPU的體積射線行進算法的早期實現。他們使用基于GPU的多線程體數據射線投射方法來可視化來自醫學成像和天氣雷達掃描的體數據。也有人提出用于醫學圖像分割和渲染的CS架構應用程序。這一分割算法使用一種基于圖像的方法,從服務器上的原始數據中提取切片,并將它們作為JPEG或PNG圖像發送到客戶端,在其中可以對其進行操作以出發服務器上的圖像分割。完成圖像分割后的等值面發送到客戶端渲染實現可視化。其服務器使用VTK庫,客戶端使用Three.js庫(這一應用實例如下圖)。這種方法最直接的應用為通過MR斷層圖像分割,獲取患者的膝關節三維可視化(話說小編BOSS以前實驗室就有做過這個)。

地理空間數據可視化
網絡上的地理空間數據(包括4D時空數據)的可視化涵蓋了各種數據,例如海洋數據,柵格圖像,天氣預報數據和城市模型。在所有基于Web的現代地理空間可視化中,常見的是將WebGL用于硬件加速渲染和其他現代HTML5技術。一些方法直接使用WebGL,而其他方法則使用聲明性框架,例如X3DOM。X3DOM實現了X3D標準中的一個組件,用于可視化地理空間數據。


信息可視化
比如有研究者介紹了用于大型二維點數據的交互式可視化的散點圖技術,該技術基于WebGL實現。該方法解決了常規散點圖方式可視化大量點數據集時遇到的數據量過載問題。原始實現中在CPU上執行的計算已使用“渲染到紋理”技術移至GPU,以獲得更好的性能。
3D模型可視化
3D模型可視化歷史則由來已久,早在上個世紀60年代就開始存在3D的CAD軟件(比如UG、Solidworks等),只不過大多數時間都是基于客戶端安裝軟件的形式而不是Web可視化。隨著SAAS服務的發展,各傳統的3D CAD公司都在做云端的遷移,逐漸實現基于Web的3D模型可視化,甚至可以直接基于Web 3D做產品的設計(如前段時間以4.7億美金被PTC收購的onshape),以及一些主要用于做3D協作項目管理,同時提供Web可視化功能的解決方案(比如EverCraft.co)

通用工具包
有很多基于Web的通用可視化工具包,涵蓋了一系列應用領域,包括信息可視化,蛋白質可視化,醫學可視化和地理空間可視化。本節中討論的大多數工具箱都使用了WebGL之類的基于瀏覽器的現代Web技術的客戶端渲染方式。比如比較流行的商用云端信息可視化解決方案以Tableau Online和TIBCO Spotfire Cloud為例。這些解決方案提供了SaaS工具,用于本地或在線數據創建各種交互式可視化,并允許在用戶之間共享可視化結果。這些商業解決方案通常可支持非常大的數據集和許多并發用戶。Cesium.js則是用于地理空間數據可視化的通用庫,它基于WebGL進行快速渲染。其支持各種標準數據格式以及glTF格式,用于在客戶端和服務器之間進行3D數據交換。而EverAPI庫則主要針對工程類3D模型的可視化,其支持各種工程類數據格式如stp、stl、obj等,并默認集成了針對機械領域對3D模型常用的操作功能,如結構樹、剖切圖、標注等。
四、Web可視化技術的分類
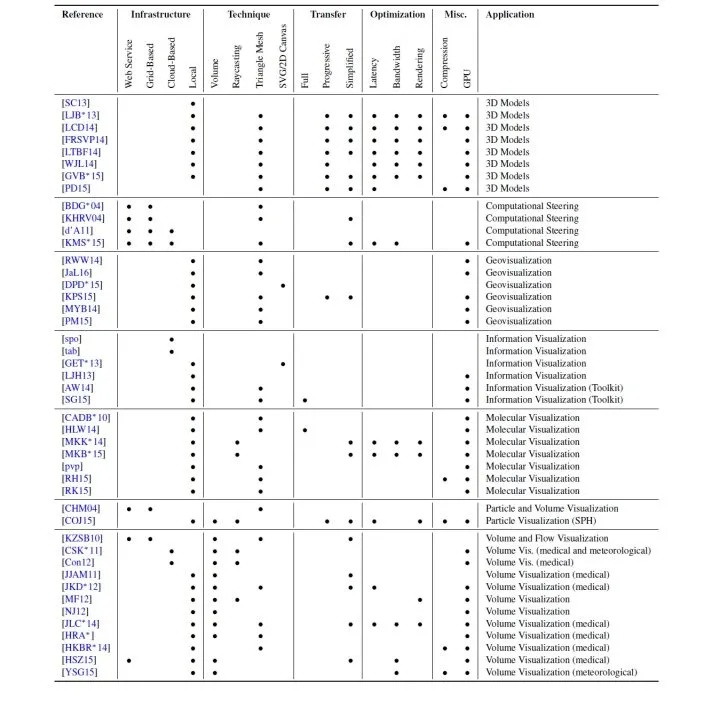
文章調研了很多Web可視化應用案例(可見原文的參考文獻),對基于Web可視化應用程序進行了一個分類,來評估相應可視化的技術應用發展。分類的第一要素是按各類應用程序所采取的可視化基礎框架劃分(比如Web服務、網格化、云端、瀏覽器本地渲染方式) ,第二要素則是按渲染的技術和算法方法(與可視化的數據類型相關)劃分,第三要素則是按數據傳輸和渲染的優化算法劃分。另外,還使用了其他的特征,比如壓縮算法和GPU加速優化算法的使用,因為兩者都可能對可視化的交互性產生重大影響。下圖則為文章對第3節中介紹的基于Web的可視化應用程序進行的分類結果,展示了各應用程序使用了哪些技術方法和基礎框架。表中,各應用案例根據各自的行業領域進行了分類,同一應用領域之間又按時間的先后進行了排序,以便分析技術發展的潛在趨勢。

五、總結
由于仿真技術、傳感器技術和各類信息采集技術的發展(更不用說物聯網的發展),遠程可視化引起了人們的廣泛興趣,并努力利用更為強大的技術資源來輔助科學家和工程師們更好的分析和理解這些龐大的數據集。遠程可視化的主要挑戰仍然是帶寬和延遲。其中帶寬的問題大家已通過各種壓縮技術和視頻編碼技術來試圖緩解。而網絡延遲還沒有得到十分充分的解決方案。
過去服務端進行遠程渲染、通過圖像/視頻流的傳輸實現遠程可視化的方案,是建立在用戶客戶端沒有足夠的計算能力以實現交互性渲染的基礎上。但是,隨著移動設備上CPU和GPU技術以及網絡技術的改進,這種情況正在發生改變。將昂貴的預處理步驟放到服務器或云端、在用戶客戶端執行渲染的混合可視化方案可能更加有前途,因為這充分利用了各端的可用計算資源。此外,在用戶客戶端渲染可解決網絡延遲問題,這對于交互式可視化至關重要。隨著數據集的不斷增長,即使有可能可視化所有數據,由于人類視覺系統的限制,生成的圖像也可能變得難以理解。于是基于查詢的可視化技術也變得越來越重要,其僅提取與當前任務相關的數據子集而不是一次可視化所有數據,這大大減少了帶寬需求,并將本地渲染的計算要求降至最低。這種大型數據集的可視化可能需要類似于數據庫的數據管理功能輔助。在數據管理和分析平臺的基礎上構建可視化算法將使可視化算法免于數據管理問題和數據源異構性的挑戰。可視化層將僅關注可視化的渲染步驟, 數據訪問和過濾可以由單獨的數據服務層處理。WebGL和HTML5使得瀏覽器有能力成為部署交互式圖形應用程序的首選平臺。鑒于跨平臺的瀏覽器無處不在,可視化工具可以利用所有可用的計算資源來支持異地研究團隊實現協作可視化。通過將移動、Web和云計算技術相結合,可以將全球各地的專家召集起來共同解決更為復雜的問題,從而加快科學研究。總之,Web可視化的優勢十分明顯,尤其是對于那些潛在用戶而言(即那些并不是每天盯著數據,但指不定什么場景下就成為數據可視化展示的觀眾)。當不需要安裝任何軟件就可以獲得可視化結果的呈現時,Web可視化方案成為內容傳播和教育的最佳選擇。尤其是隨著5G的推廣,帶寬和延遲帶來的限制將越來越少。



)







)
)



)


