1. ?明白瀏覽器渲染的目的
?
可訪問性(Accessability)、加載性能和重構靈活性一直是前端工程師們關心的主題。
其中加載性能與瀏覽器的渲染機制深深掛鉤,弄明白瀏覽器背后的渲染機制,才能在日常的前端的開發中明白如何進行性能優化。
?
2. 瀏覽器如何渲染頁面
?
瀏覽器解析
1、瀏覽器通過請求的 URL 進行域名解析,向服務器發起請求,接收文件(HTML、CSS、JS、Images等等)。
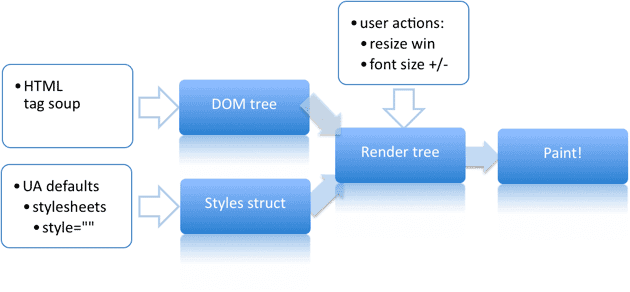
2、HTML 文件加載后,開始構建 DOM Tree
3、CSS 樣式文件加載后,開始解析和構建 CSS Rule Tree
4、Javascript 腳本文件加載后, 通過 DOM API 和 CSSOM API 來操作 DOM Tree 和 CSS Rule Tree
瀏覽器渲染
1、瀏覽器引擎通過 DOM Tree 和 CSS Rule Tree 構建 Rendering Tree
2、Rendering Tree 并不與 DOM Tree 對應,比如像 <head> 標簽內容或帶有 display: none; 的元素節點并不包括在 Rendering Tree 中 。
3、通過 CSS Rule Tree 匹配 DOM Tree 進行定位坐標和大小,是否換行,以及 position、overflow、z-index 等等屬性,這個過程稱為 Flow 或 Layout 。
4、最終通過調用Native GUI 的 API 繪制網頁畫面的過程稱為 Paint 。

?
當用戶在瀏覽網頁時進行交互或通過 js 腳本改變頁面結構時,以上的部分操作有可能重復運行,此過程稱為 Repaint 或 Reflow。
Repaint
當元素改變的時候,將不會影響元素在頁面當中的位置(比如 background-color, border-color, visibility),瀏覽器僅僅會應用新的樣式重繪此元素,此過程稱為 Repaint。
Reflow
當元素改變的時候,將會影響文檔內容或結構,或元素位置,此過程稱為 Reflow。( HTML 使用的是 flow based layout ,也就是流式布局,所以,如果某元件的幾何尺寸發生了變化,需要重新布局,也就叫 Reflow。)
Reflow 的成本比 Repaint 的成本高得多的多。一個結點的 Reflow 很有可能導致子結點,甚至父點以及同級結點的 Reflow 。在一些高性能的電腦上也許還沒什么,但是如果 Reflow 發生在手機上,那么這個過程是延慢加載和耗電的。----瀏覽器的渲染原理簡介
以下行為將有可能產生 Reflow
- 增加、刪除、或改變 DOM 節點
- 增加、刪除 ‘class’ 屬性值
- 元素尺寸改變
- 文本內容改變
- 瀏覽器窗口改變大小或拖動
- 動畫效果進行計算和改變 CSS 屬性值
- 偽類激活(:hover)
栗子:

當然,我們的瀏覽器是聰明的,它不會像上面那樣,你每改一次樣式,它就 Reflow 或 Repaint 一次。一般來說,瀏覽器會把這樣的操作積攢一批,然后做一次 Reflow ,這又叫異步 reflow 或增量異步 Reflow 。但是有些情況瀏覽器是不會這么做的,比如:Resize 窗口,改變了頁面默認的字體,等。對于這些操作,瀏覽器會馬上進行 Reflow 。----瀏覽器的渲染原理簡介
3. 如何優化瀏覽器渲染過程
?
?
最佳實踐
1、創建有效的 HTML 和 CSS ,不要忘記指定文檔編碼,比如<meta charset="utf-8">。
2、CSS 樣式應該包含在 <head>中, Javascript 腳本出現在 <body>末尾。
3、減少 CSS 嵌套層級和選擇適當的選擇器,可參考 如何提升 CSS 選擇器性能。
4、不要通過 JS 逐條修改 DOM 的樣式,提前定義好 CSS 的 Class 進行操作。

5、盡量減少將 DOM 節點屬性值放在循環當中,會導致大量讀寫此屬性值。
6、盡可能的為產生動畫的 HTML 元素使用 fixed 或 absolute 的 position ,那么修改他們的 CSS 是不會 Reflow 的。
原文鏈接:http://www.jianshu.com/p/e305ace24ddf



![[Objective-C]編程藝術 筆記整理](http://pic.xiahunao.cn/[Objective-C]編程藝術 筆記整理)


)












