1.引用樣式和js文件
<link href="~/Content/scripts/plugins/simditor/css/simditor.css" rel="stylesheet" /><script src="~/Content/scripts/plugins/simditor/js/simditor.js"></script>
?
2.初始化Simditor
var editor = null;$(function () {//可以參考 http://www.jcodecraeer.com/a/javascript/2015/0201/2393.htmleditor = new Simditor({textarea: $('#NewsContent'),placeholder: '這里輸入公告內容...',toolbar: ['title', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link', 'image', 'hr', '|', 'indent', 'outdent'],upload: {url: '/PublicInfoManage/Notice/SavePic', //文件上傳的接口地址params: null, //鍵值對,指定文件上傳接口的額外參數,上傳的時候隨文件一起提交fileKey: 'fileDataFileName', //服務器端獲取文件數據的參數名connectionCount: 3,leaveConfirm: '正在上傳文件'}});})
?
upload設置好就會出現下圖中的選項

實現功能之前需要修改一下引用的js文件,使用查看瀏覽器的審核元素功能查看,發現input按鈕么有name屬性

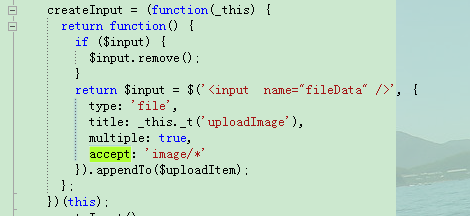
3.打開Simditor.js文件搜索accept屬性,然后添加“name=“fileData”屬性,共有兩處需要添加,如下圖


?
4.編寫后臺處理圖片代碼
/// <summary>/// 上傳圖片/// </summary>/// <returns></returns>public ActionResult SavePic(){HttpPostedFileBase file = Request.Files["fileDataFileName"];if (file != null){string strPath = HttpContext.Server.MapPath("/Content/Upload/");if (!Directory.Exists(strPath)){Directory.CreateDirectory(strPath);}string filePath = Path.Combine(strPath, Path.GetFileName(file.FileName));file.SaveAs(filePath);return Success("上傳成功!");}else{return Success("上傳失敗!");}}
?
?
?
來源:http://www.cnblogs.com/ZJ199012/p/6134782.html
?






 顧名思義基于函數的視圖類 CBV(class base views)基于類的視圖類)







)




