前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
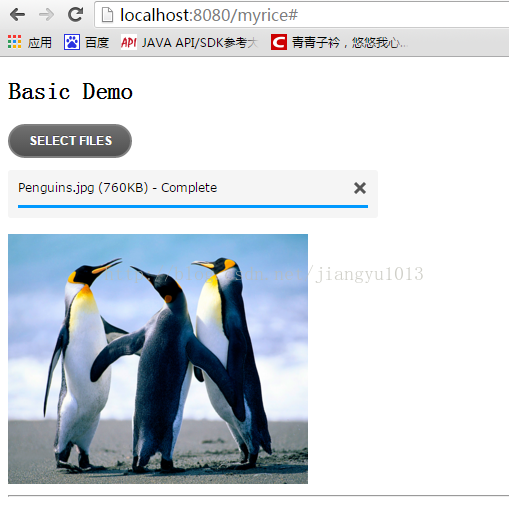
效果:
?
?
1. jar包導入:
?
<!-- 文件上傳組件 --><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.1</version></dependency>
2. ?在spring的配置文件中加上:
?
?
<!-- 支持文件上傳 --><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 請求編碼格式 --><property name="defaultEncoding" value="utf-8"></property><!-- 上傳文件大小(單位:字節) --><property name="maxUploadSize" value="50000000"></property><!-- 緩沖區大小(單位:KB) --><property name="maxInMemorySize" value="1024"></property></bean>
3. ??從官網上下載可用的版本解壓后添加到項目中,webapp下位置任意:
?
uploadify官方下載? ?
?
4. jsp頁面:
?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><link rel="stylesheet" href="/css/uploadify/uploadify.css" type="text/css">
</head>
<body ><div class="container"><h2>Basic Demo</h2><div id="fileQueue"></div><input type="file" name="file_upload" id="upload" /> <img id="img" style="width: 300px; height:250px;" src="images/uploadImgs/no_img.jpg" alt="image" /> </div><hr><script src="/js/jquery.min.js"></script><!-- uploadify --><script src="/css/uploadify/jquery.uploadify.js"></script><script type="text/javascript">$(document).ready(function(){$("#upload").uploadify({swf:"/css/uploadify/uploadify.swf",uploader:"/system/updHeadImage",fileObjName:"uploadFile", // 控制器中參數名稱auto:true,fileSizeLimit:"1024KB",fileTypeExts:"*.jpg;*.gif;*.png;",onUploadSuccess:function(file, result, response) {if(result){// 設置圖片路徑$("#img").attr("src",result);}// 上傳失敗}});});</script> </body>
</html>?
?
?
?
?
5.控制器:
?
/*** 修改頭像* @return* @throws Exception*/@ResponseBody@RequestMapping(value="updHeadImage")public String updHeadImage(MultipartFile uploadFile ,HttpServletRequest request) throws Exception {_logger.info("+++++++++++++++++++++++ 執行修改頭像 操作 +++++++++++++++++++++++ ");File targetFile;// 存儲路徑String msgUrl = "";// 是否上傳成功標志boolean flag = false;// 取圖片的原始名稱、后綴String fileName = uploadFile.getOriginalFilename();if(fileName != null && fileName != ""){ // 存儲路徑String returnUrl = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath() +"/images/uploadImgs/";// 文件存儲位置String path = request.getSession().getServletContext().getRealPath("/images/uploadImgs/");// 文件后綴
// String fileF = fileName.substring(fileName.lastIndexOf("."), fileName.length());// 新的文件名
// fileName = new Date().getTime()+"_"+new Random().nextInt(1000)+fileF;String today = DateUtil.getDate(DateUtil.yyyy_M_d);File fileToo =new File(path+"/"+today); // 如果文件夾不存在則創建 if(!fileToo .exists() && !fileToo .isDirectory()){ fileToo .mkdir(); }targetFile = new File(fileToo, fileName);try {uploadFile.transferTo(targetFile);msgUrl = returnUrl+today+"/"+fileName;flag = true;} catch (Exception e) {e.printStackTrace();}}if(flag){return msgUrl;}return null;}/*** 修改頭像* @return* @throws Exception*/@ResponseBody@RequestMapping(value="updHeadImage")public String updHeadImage(MultipartFile uploadFile ,HttpServletRequest request) throws Exception {_logger.info("+++++++++++++++++++++++ 執行修改頭像 操作 +++++++++++++++++++++++ ");File targetFile;// 存儲路徑String msgUrl = "";// 是否上傳成功標志boolean flag = false;// 取圖片的原始名稱、后綴String fileName = uploadFile.getOriginalFilename();if(fileName != null && fileName != ""){ // 存儲路徑String returnUrl = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath() +"/images/uploadImgs/";// 文件存儲位置String path = request.getSession().getServletContext().getRealPath("/images/uploadImgs/");// 文件后綴
// String fileF = fileName.substring(fileName.lastIndexOf("."), fileName.length());// 新的文件名
// fileName = new Date().getTime()+"_"+new Random().nextInt(1000)+fileF;String today = DateUtil.getDate(DateUtil.yyyy_M_d);File fileToo =new File(path+"/"+today); // 如果文件夾不存在則創建 if(!fileToo .exists() && !fileToo .isDirectory()){ fileToo .mkdir(); }targetFile = new File(fileToo, fileName);try {uploadFile.transferTo(targetFile);msgUrl = returnUrl+today+"/"+fileName;flag = true;} catch (Exception e) {e.printStackTrace();}}if(flag){return msgUrl;}return null;}?
?
?
?
?
6.修改英文為中文見:
修改jquery文件上傳插件uploadify的英文為中文
?
?
?
?
?
?
?
?
?
?
?
?
?
?














)






