前言:富文本編輯器Rich Text Editor, 簡稱 RTE, 是一種可內嵌于瀏覽器,所見即所得的文本編輯器。
 ?
?
一、安裝插件
react-draft-wysiwyg:?文本編輯器插件
draftjs-to-html:文本轉換為html的插件
yarn add react-draft-wysiwyg draftjs-to-html --save
?
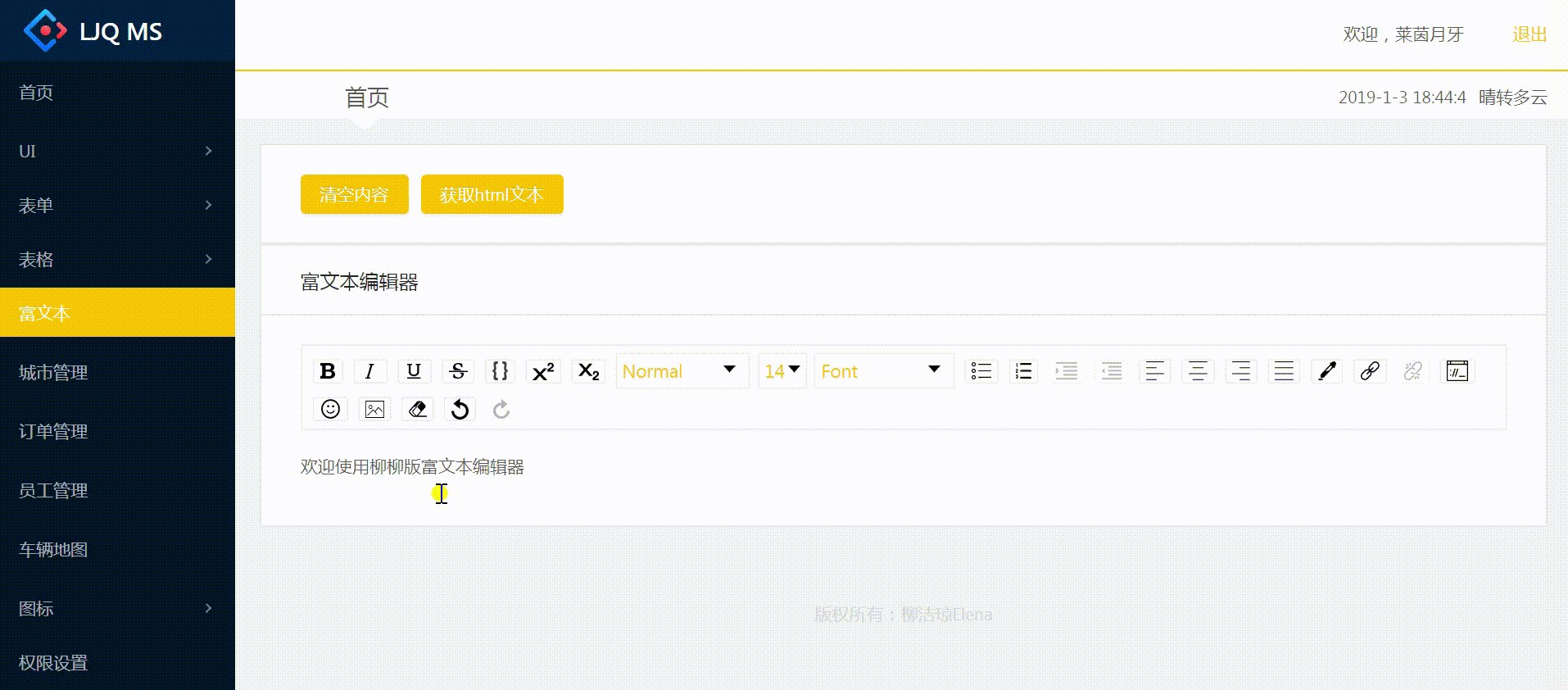
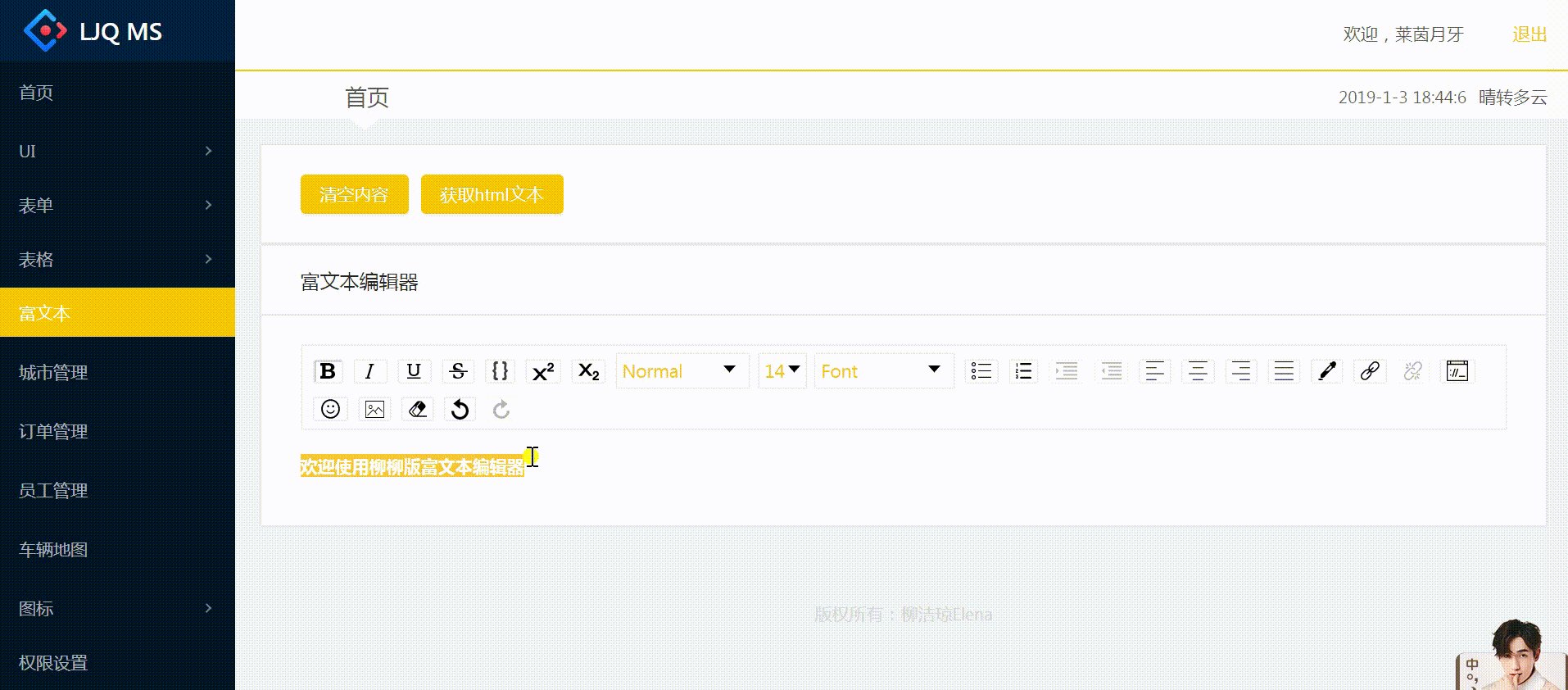
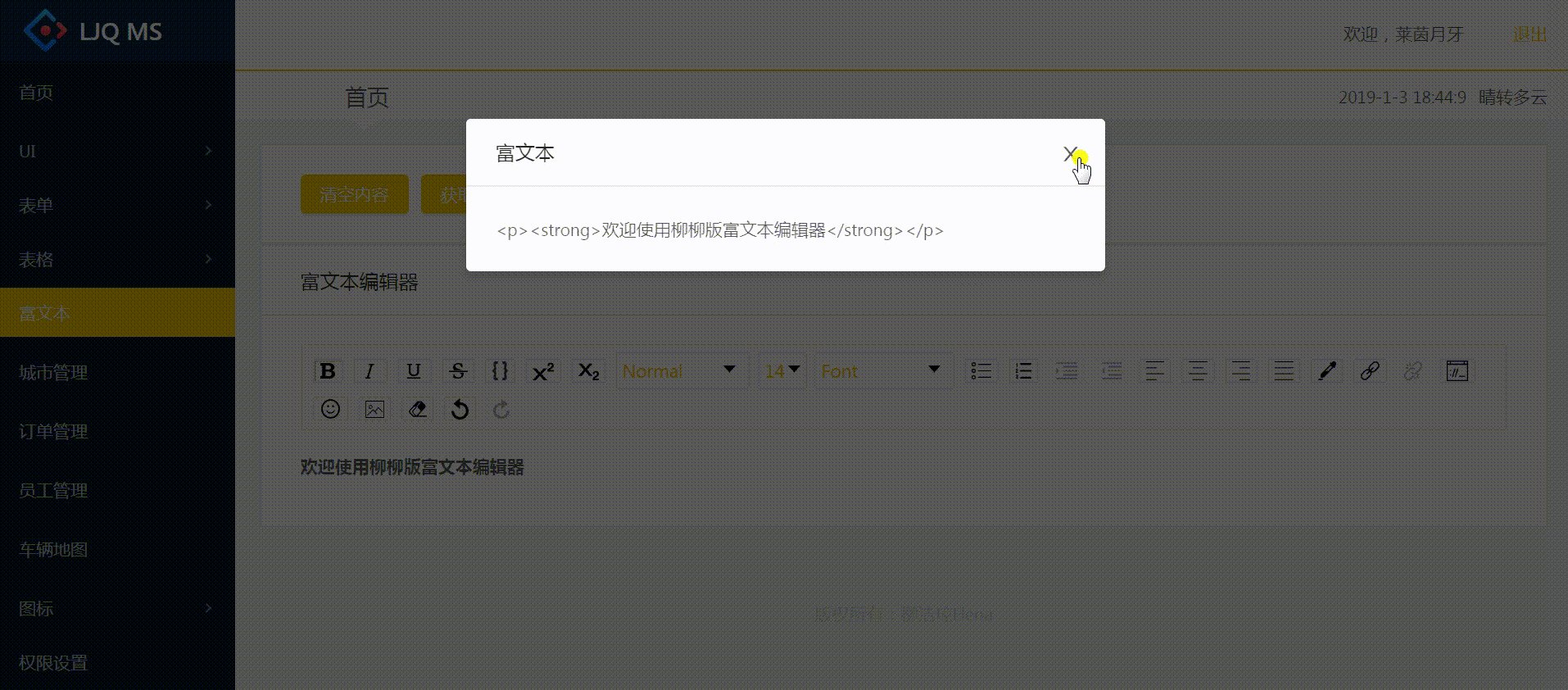
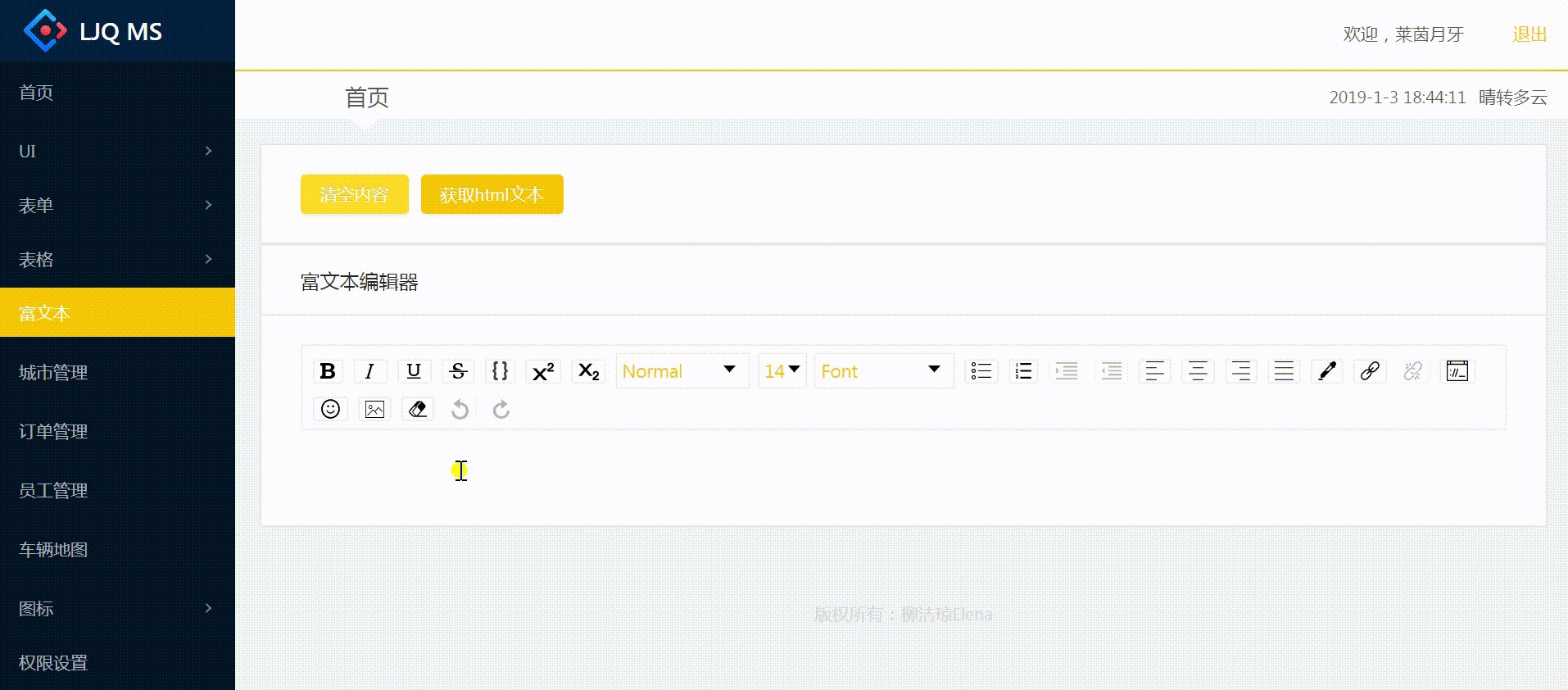
二、富文本編輯器實現
- pages->rich->index.js: 對應路由/admin/rich
import React from 'react'
import {Card, Button, Modal} from 'antd'
import {Editor} from 'react-draft-wysiwyg'
import draftjs from 'draftjs-to-html'
import 'react-draft-wysiwyg/dist/react-draft-wysiwyg.css'export default class RichText extends React.Component{state = {showRichText: false,editorContent: '',editorState: ''}handleClearContent = () => { //清空文本this.setState({editorState: ''})}handleGetText = () => { //獲取文本內容this.setState({showRichText: true})}onEditorStateChange = (editorState) => { //編輯器的狀態this.setState({editorState})}onEditorChange = (editorContent) => { //編輯器內容的狀態this.setState({editorContent})}render(){const { editorState, editorContent } = this.state;return (<div><Card><Button type="primary" onClick={this.handleClearContent}>清空內容</Button><Button type="primary" onClick={this.handleGetText} style={{marginLeft: 10}}>獲取html文本</Button></Card><Card title="富文本編輯器"><Editor editorState={editorState}onEditorStateChange={this.onEditorStateChange}onContentStateChange={this.onEditorChange}toolbarClassName="toolbarClassName"wrapperClassName="wrapperClassName"editorClassName="editorClassName"onEditorStateChange={this.onEditorStateChange}/></Card><Modal title="富文本"visible={this.state.showRichText}onCancel={() =>{this.setState({showRichText: false})}}footer={null}>{draftjs(this.state.editorContent)}</Modal></div>)}
} 注:項目來自慕課網
)








屬性與adjustViewBounds(調整視圖邊界)屬性)


![P3966 [TJOI2013]單詞](http://pic.xiahunao.cn/P3966 [TJOI2013]單詞)






