小程序的數據綁定
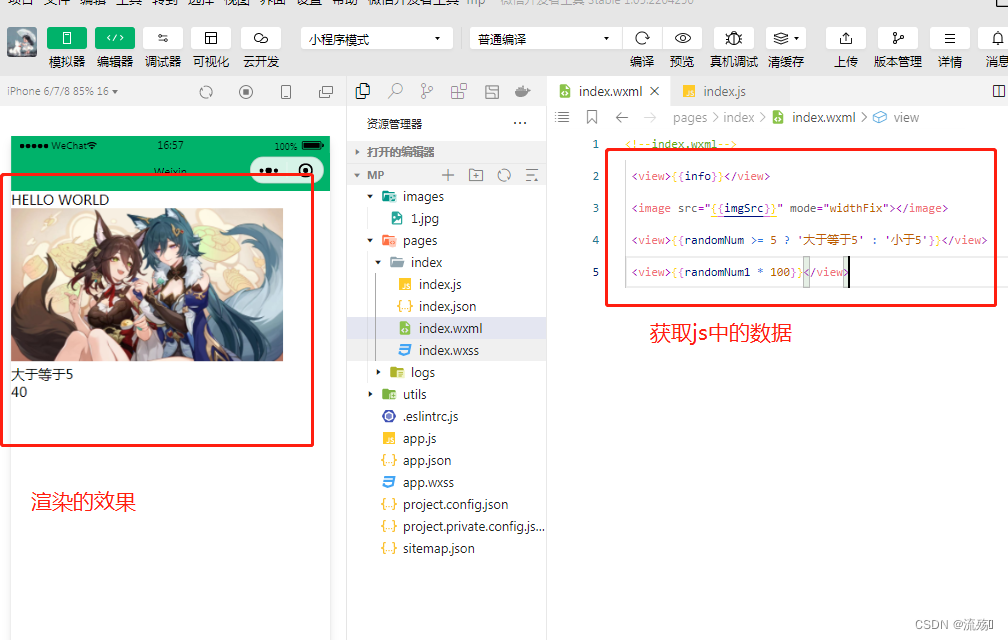
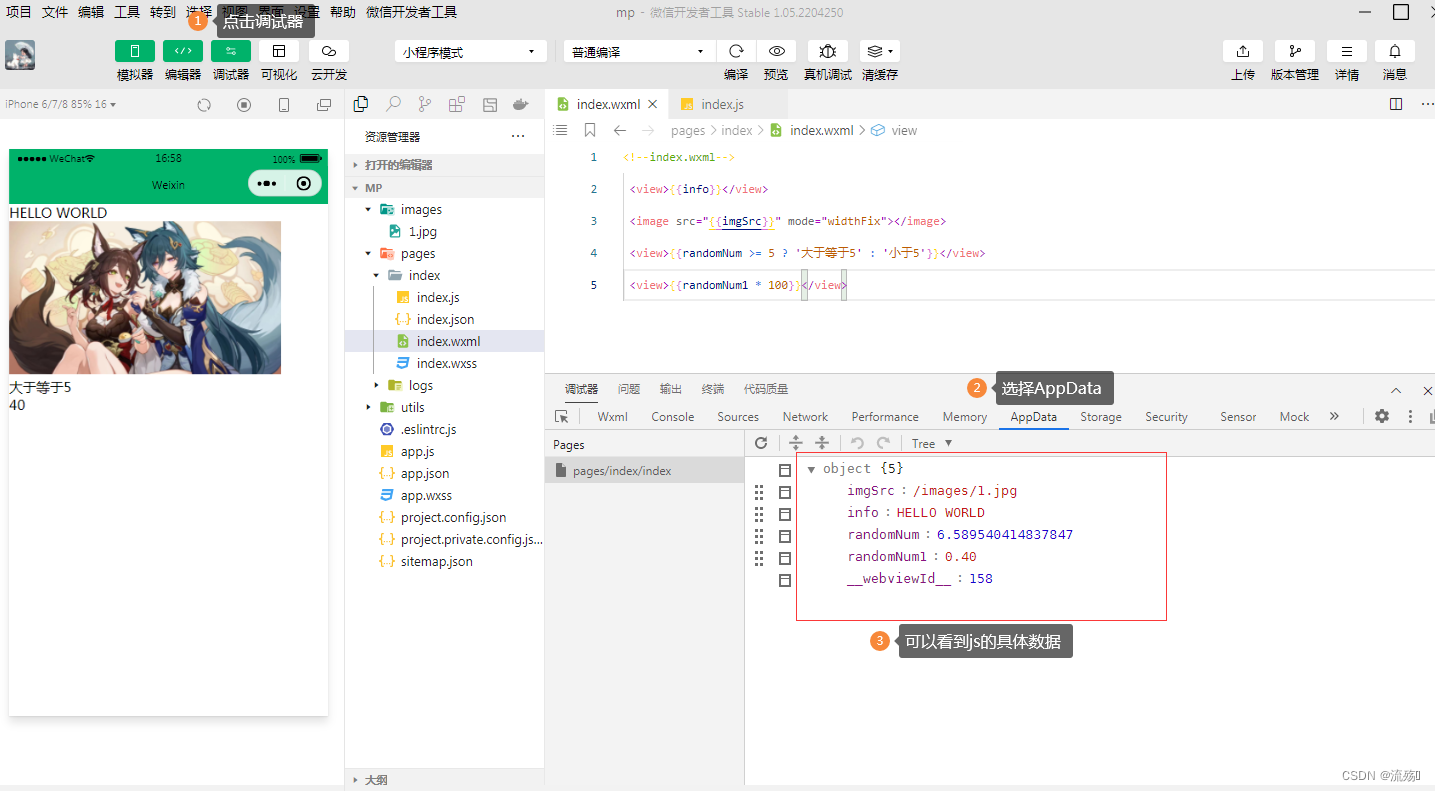
? ? ? ? 1.需要渲染的數據放在index.js中的data里
Page({data: {info:'HELLO WORLD',imgSrc:'/images/1.jpg',randomNum:Math.random()*10,randomNum1:Math.random().toFixed(2)}, })? ? ? ? 2.在WXML中通過{{}}獲取數據
<view>{{info}}</view><image src="{{imgSrc}}" mode="widthFix"></image><view>{{randomNum >= 5 ? '大于等于5' : '小于5'}}</view><view>{{randomNum1 * 100}}</view>
?
小程序的事件綁定
? ? ? ? 什么是事件:渲染層到邏輯層的通訊方式,將用戶在渲染層的行為傳遞到邏輯層
? ? ? ?常見的事件? ???
- tap(觸摸后離開)
- input(文本框輸入)?
- change(狀態改變)
? ? ? ? 通過bind來綁定事件
bindtap/bind:tap? ? ?事件對象的屬性列表
? ? ? ? 事件回調觸發時,會收到一個事件對象event,它的屬性如下所示
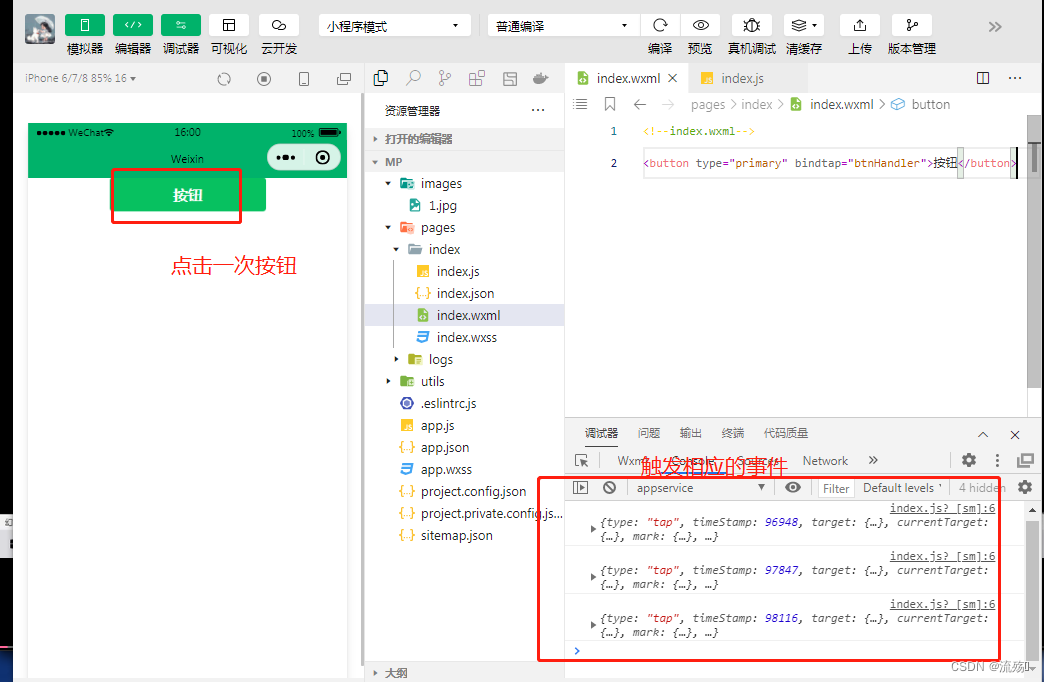
type 事件類型 timeStamp 頁面打開到觸發事件所用的毫秒數 target 觸發事件的組件的一些屬性值集合(觸發事件的源頭組件) currentTarget 當前組件的一些屬性值集合(正在觸發事件的組件) detail 額外的信息 touches 觸摸事件,當前停留在屏幕上觸摸點信息的數組 changedTouches 觸摸事件,當前變化的觸摸點信息的數組 ? ? ? ? 1.給組件綁定事件
<button type="primary" bindtap="btnHandler">按鈕</button>? ? ? ? 2.點擊組件觸發的事件
Page({ btnHandler(e){console.log(e)} })? ? ? ? 3.查看綁定的效果
?
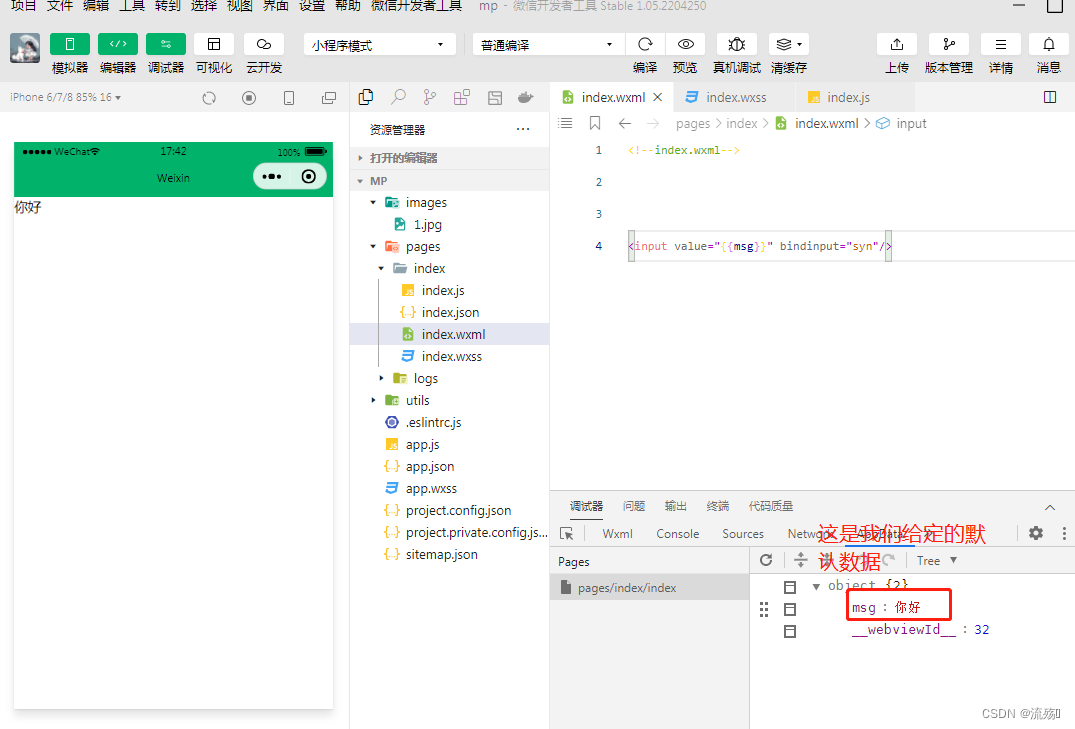
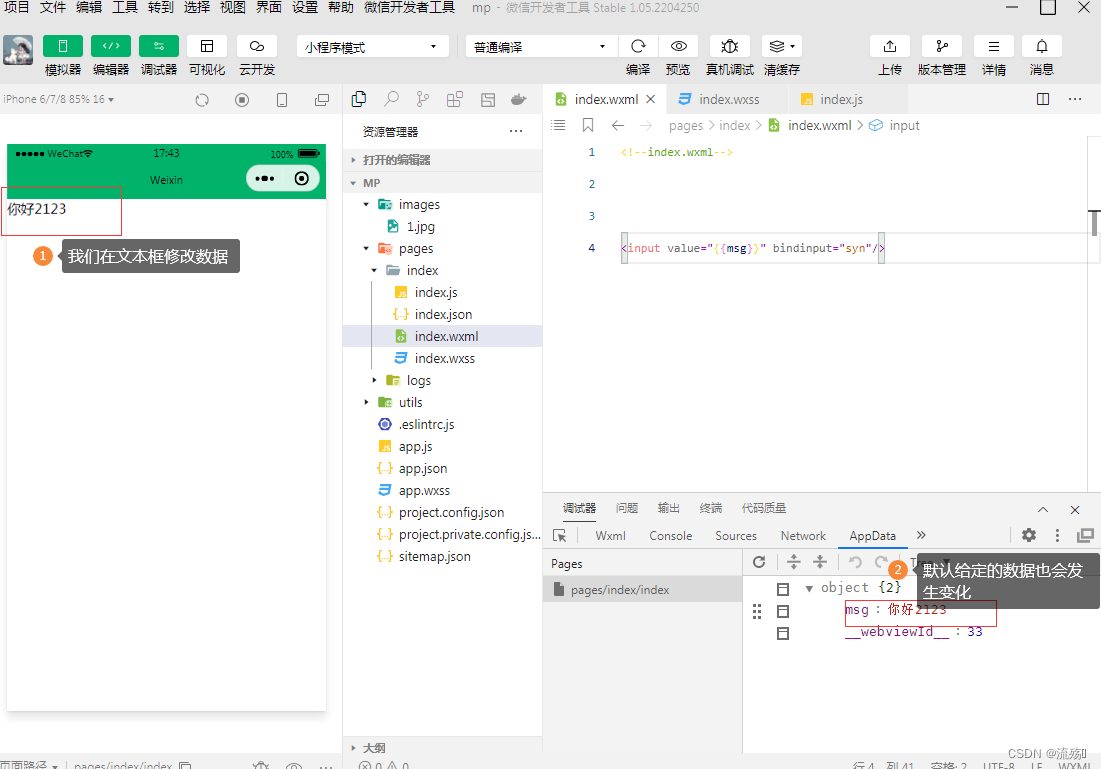
?將事件綁定的數據進行渲染并且同步(vue的v-model事件)
????????1.創建一個共享的數據
Page({ data:{ msg:"你好"}, })????????2.將input組件綁定一個事件? syn并渲染數據
? ? ? ? ?{{}}? 獲取數據
<input value="{{msg}}" bindinput="syn"/>? ? ? ? 3.在js中編寫syn的事件,將數據進行同步?
?????????this.setData? ? ?給數據重新進行賦值
Page({ data:{ msg:"你好"}, syn(e){this.setData({msg: e.detail.value})} })?
?











)

 基本常用設置及Maven部署---詳細介紹)




)




![高并發內存池(centralcache)[2]](http://pic.xiahunao.cn/高并發內存池(centralcache)[2])
