變量提升真的搞懂了嗎?打臉的一道題
我們知道JS代碼在執行之前,會做一系列的事情,其中就包括變量提升,原本以為把變量提升搞懂的我(因為這兩天一直在研究變量提升,自我感覺已經很良好了,哈哈哈),拿到了一道打臉的題。當然了,拿給身邊的程序員朋友們,做對的也......廢話不多說,一起來看下這道題吧。
1. 題目
var a = 0;
if (true) {a = 1;function a() {};a = 21;console.log(a)
}
console.log(a);
答案:21 1

2. 重新學習變量提升
2.1 var
首先說使用var聲明的變量,只要那個變量是使用var聲明的,那么在變量提升階段要做的事情只有一個,就是去聲明這個變量。
一道簡單的題目看懂var的變量提升
console.log(a);
var a = 1;
console.log(a);
- 在代碼執行之前先創建一個變量a;此時并不會進行賦值等操作
- 代碼執行
console.log(a);因為此時已經有a這個變量了,只不過沒有賦值,因此輸出undefinedvar a = 1;給變量a進行賦值為1console.log(a);這時候再輸出a的值,就是上面的賦值結果1
控制臺查看輸出結果

2.2 let const
我們知道使用let和const聲明的變量沒有變量提升,只有當代碼走到那一行才會去執行聲明等操作;
2.3 function
當function fn(){...}沒有在if/for等任何大括號內的時候,它會聲明+定義,即:
- 把右邊的值存儲在堆內存中,并把堆內存地址存儲在棧內存;
- 然后聲明變量fn,
- 最后讓fn和堆地址關聯
但如果把上面的這句話放在if/for這樣的大括號內的時候,就變成下面這樣的過程了:
- 聲明一個變量fn存儲在棧內存中
- 當滿足條件進入到大括號內的時候
- 第一件事情就是定義這個函數:即讓這個變量名和堆地址進行關聯。注意此時這個變量fn已經變為這個塊內私有的變量了,和外面的fn沒有任何關系;
- 當代碼執行過程中,遇到
function fn(){...}的時候,它會去把全局中的fn修改一下,修改為堆中fn的值。修改完之后,后面對fn的操作又和全局的fn沒任何關系
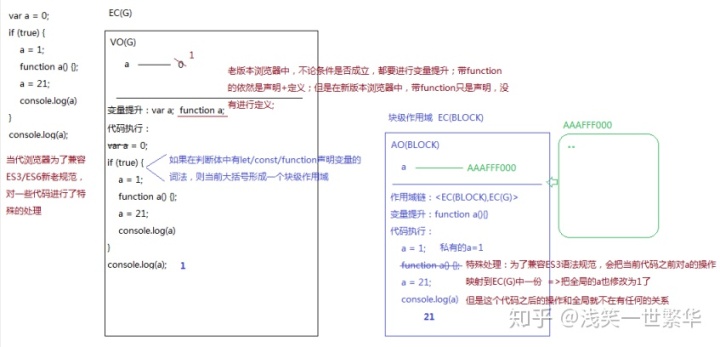
3.看穿題目的'廬山真面目'
這道題就是利用上面的所說到function的變量提升情況。即當在if/for中存在函數,并且條件成立,那么這個函數就變為私有,直到遇到function fn(){...}的時候才會去操作全局的fn,其它情況操作的fn都是私有的。
下面是這道題的圖解過程


4. 同類型題目的練習
{function foo(){}foo=1;
}
console.log(foo);{function foo(){}foo=1;function foo(){}
}
console.log(foo);{function foo(){}foo=1;function foo(){}foo=2;
}
console.log(foo);

5. 總結
這也是瀏覽器為了解決新老版本改善的function的變量提升機制,可以看出也是在一步步的完善,因此我們也要不斷的學習,才可以跟上互聯網的快速發展。





)



![微信企業號第三方應用開發[一]——創建套件](http://pic.xiahunao.cn/微信企業號第三方應用開發[一]——創建套件)

![[20170617]vim中調用sqlplus.txt](http://pic.xiahunao.cn/[20170617]vim中調用sqlplus.txt)


![微信企業號第三方應用開發[二]——創建應用](http://pic.xiahunao.cn/微信企業號第三方應用開發[二]——創建應用)




