text-align-last:auto | start | end | left | right | center | justify
auto:
無特殊對齊方式。
left:
內容左對齊。
center:
內容居中對齊。
right:
內容右對齊。
justify:
內容兩端對齊。
start:
內容對齊開始邊界。
end:
內容對齊結束邊界。
說明:用來設置一個塊中的最后一行的對齊方式。只能運用于塊元素上,或者說塊元素的斷行內。
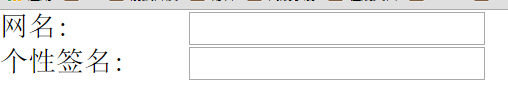
這里著重講解一下"justify",一般我們在寫表單啥的情況下都會用到它。
默認情況下是這樣的

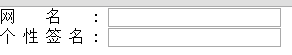
用了"justify"以后

<style>body,ul,li,label,input{margin:0;padding:0;}ul{list-style:none;}label{width:100px;display:inline-block;text-align-last:justify;}
</style>
<ul><li><label for="#user">網名:</label><input type="text"></li><li><label for="#user">個性簽名:</label><input type="underwrite"></li>
</ul>如果想讓文字對齊可以把:去掉。
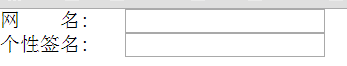
其實我們還可以這個樣子。
<style>body,ul,li,label,input{margin:0;padding:0;}ul{list-style:none;}li{overflow:hidden;}label{width:100px;white-space:pre;}label,input{float:left;}
</style>
<ul><li><label for="#user">網 名:</label><input type="text"></li><li><label for="#user">個性簽名:</label><input type="underwrite"></li>
</ul>
原理就是用white-space保留空格。缺點就是你的自己調整空格哈,不過比起用 好多了。
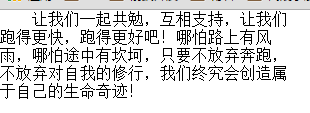
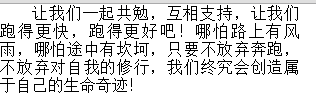
"justify"還有一種地方也會用到,就像這個。

看起來右邊特別丑,我們可以用text-align:justify
<style>body,div{margin:0;padding:0;}div{width:300px;text-align:justify;text-indent:2em;}
</style>
<div>讓我們一起共勉,互相支持,讓我們跑得更快,跑得更好吧!哪怕路上有風雨,哪怕途中有坎坷,只要不放棄奔跑,不放棄對自我的修行,我們終究會創造屬于自己的生命奇跡!</div>
要說text-align和text-align-last的區別可能就是text-align-last只包含最后一行。
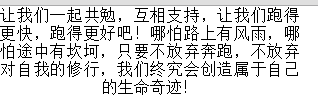
有時候我們還真的想讓最后一行文本居中。

這種情況我想也是會有的吧,代碼如下:
<style>body,div{margin:0;padding:0;}div{width:300px;text-align:justify;text-align-last:center;}
</style>
<div>讓我們一起共勉,互相支持,讓我們跑得更快,跑得更好吧
!哪怕路上有風雨,哪怕途中有坎坷,只要不放棄奔跑,不放棄對
自我的修行,我們終究會創造屬于自己的生命奇跡!</div>注意:如果
text-align和last-align-last同時設置,那么會忽然text-align對最后一行的設置。
)


















