QTableWidget是QT程序中常用的顯示數據表格的空間,很類似于VC、C#中的DataGrid。說到QTableWidget,就必須講一下它跟QTabelView的區別了。QTableWidget是QTableView的子類,主要的區別是QTableView可以使用自定義的數據模型來顯示內容(也就是先要通過setModel來綁定數據源),而QTableWidget則只能使用標準的數據模型,并且其單元格數據是QTableWidgetItem的對象來實現的(也就是不需要數據源,將逐個單元格內的信息填好即可)。這主要體現在QTableView類中有setModel成員函數,而到了QTableWidget類中,該成員函數變成了私有。使用QTableWidget就離不開QTableWidgetItem。QTableWidgetItem用來表示表格中的一個單元格,正個表格都需要用逐個單元格構建起來。
?
1 #include <QtGui/QApplication>
2 #include <QTableWidget>
3 #include <QTableWidgetItem>
4
5 int main(int argc, char *argv[])
6 {
7 QApplication a(argc, argv);
8 QTableWidget *tableWidget = new QTableWidget(10,5); // 構造了一個QTableWidget的對象,并且設置為10行,5列
9 // 也可用下面的方法構造QTableWidget對象
10 // QTableWidget *tableWidget = new QTableWidget;
11 // tableWidget->setRowCount(10); //設置行數為10
12 // tableWidget->setColumnCount(5); //設置列數為5
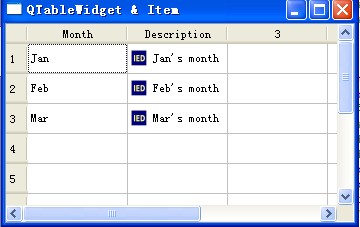
13 tableWidget->setWindowTitle("QTableWidget & Item");
14 tableWidget->resize(350, 200); //設置表格
15 QStringList header;
16 header<<"Month"<<"Description";
17 tableWidget->setHorizontalHeaderLabels(header);
18 tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
19 tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
20 tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
21
22 tableWidget->setItem(0,1,new QTableWidgetItem(QIcon("images/IED.png"), "Jan's month"));
23 tableWidget->setItem(1,1,new QTableWidgetItem(QIcon("images/IED.png"), "Feb's month"));
24 tableWidget->setItem(2,1,new QTableWidgetItem(QIcon("images/IED.png"), "Mar's month"));
25 tableWidget->show();
26
27 return a.exec();
28 }
?

?
一. 對QTableWidget本身的效果實現
1. 將表格變為禁止編輯
在默認情況下,表格里的字符是可以更改的,比如雙擊一個單元格,就可以修改原來的內容,如果想禁止用戶的這種操作,讓這個表格對用戶只讀,可以這樣:
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
?
QAbstractItemView.NoEditTriggers是QAbstractItemView.EditTrigger枚舉中的一個,都是觸發修改單元格內容的條件:
| QAbstractItemView.NoEditTriggers | 0 | No editing possible. 不能對表格內容進行修改 |
| QAbstractItemView.CurrentChanged | 1 | Editing start whenever current item changes.任何時候都能對單元格修改 |
| QAbstractItemView.DoubleClicked | 2 | Editing starts when an item is double clicked.雙擊單元格 |
| QAbstractItemView.SelectedClicked | 4 | Editing starts when clicking on an already selected item.單擊已選中的內容 |
| QAbstractItemView.EditKeyPressed | 8 | Editing starts when the platform edit key has been pressed over an item. |
| QAbstractItemView.AnyKeyPressed | 16 | Editing starts when any key is pressed over an item.按下任意鍵就能修改 |
| QAbstractItemView.AllEditTriggers | 31 | Editing starts for all above actions.以上條件全包括 |
?
?
2. 設置表格為整行選擇
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);? //整行選中的方式
QAbstractItemView.SelectionBehavior枚舉還有如下類型
| Constant | Value | Description |
|---|---|---|
| QAbstractItemView.SelectItems | 0 | Selecting single items.選中單個單元格 |
| QAbstractItemView.SelectRows | 1 | Selecting only rows.選中一行 |
| QAbstractItemView.SelectColumns | 2 | Selecting only columns.選中一列 |
?
?
3.單個選中和多個選中的設置:
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection);? //設置為可以選中多個目標
該函數的參數還可以是:
QAbstractItemView.NoSelection????? 不能選擇
QAbstractItemView.SingleSelection? 選中單個目標
QAbstractItemView.MultiSelection??? 選中多個目標
QAbstractItemView.ExtendedSelection?? QAbstractItemView.ContiguousSelection 的區別不明顯,主要功能是正常情況下是單選,但按下Ctrl或Shift鍵后,可以多選
?
4. 表格表頭的顯示與隱藏
對于水平或垂直方法的表頭,可以用以下方式進行 隱藏/顯示 的設置:
注意:需要 #include<QHeaderView>
?
5. 對表頭文字的字體、顏色進行設置
1 QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //獲得水平方向表頭的Item對象
2 columnHeaderItem0->setFont(QFont("Helvetica")); //設置字體
3 columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //設置單元格背景顏色
4 columnHeaderItem0->setTextColor(QColor(200,111,30)); //設置文字顏色
QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //獲得水平方向表頭的Item對象 columnHeaderItem0->setFont(QFont("Helvetica")); //設置字體 columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //設置單元格背景顏色 columnHeaderItem0->setTextColor(QColor(200,111,30)); //設置文字顏色注意:需要 #include<QHeaderView>
?
6. 在單元格里加入控件:
QTableWidget不僅允許把文字加到單元格,還允許把控件也放到單元格中。比如,把一個下拉框加入單元格,可以這么做:
二. 對單元格的進行設置
1. 單元格設置字體顏色和背景顏色 及字體字符
QTableWidgetItem *item = new QTableWidgetItem("Apple"); item->setBackgroundColor(QColor(0,60,10)); item->setTextColor(QColor(200,111,100)); item->setFont(QFont("Helvetica")); tableWidget->setItem(0,3,item);
另:如果需要對所有的單元格都使用這種字體,則可以使用? tableWidget->setFont(QFont("Helvetica"));
2. 設置單元格內文字的對齊方式
這個比較簡單,使用newItem.setTextAlignment()函數即可,該函數的參數為單元格內的對齊方式,和字符輸入順序是自左相右還是自右向左。
水平對齊方式有:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignLeft | 0x0001 | Aligns with the left edge. |
| Qt.AlignRight | 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter | 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify | 0x0008 | Justifies the text in the available space. |
?
垂直對齊方式:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignTop | 0x0020 | Aligns with the top. |
| Qt.AlignBottom | 0x0040 | Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 | Centers vertically in the available space. |
?
如果兩種都要設置,只要用 Qt.AlignHCenter |? Qt.AlignVCenter 的方式即可
?
3. 合并單元格效果的實現:
tableWidget->setSpan(0, 0, 3, 1)? # 其參數為: 要改變單元格的?? 1行數? 2列數???? 要合并的? 3行數? 4列數
?
4. 設置單元格的大小
首先,可以指定某個行或者列的大小
tableWidget->setColumnWidth(3,200); tableWidget->setRowHeight(3,60);
還可以將行和列的大小設為與內容相匹配
tableWidget->resizeColumnsToContents(); tableWidget->resizeRowsToContents();
5. 獲得單擊單元格的內容
通過實現 itemClicked (QTableWidgetItem *) 信號的槽函數,就可以獲得鼠標單擊到的單元格指針,進而獲得其中的文字信息
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(getItem(QTreeWidgetItem*,int)));
//將itemClicked信號與函數getItem綁定
6.QTableWidget要調整表格行寬主要涉及以下一個函數
resizeColumnsToContents();????????????????????? 根據內容調整列寬????????? resizeColumnToContents(int col);?????????????? 根據內容自動調整給定列寬 horizontalHeader()->setResizeMode?????????? 把給定列設置為給定模式 主要模式有Stretch和Fixed
7.
int row = rowCount(); removeRow(row);//清除已有的行列 setShowGrid(true);//顯示表格線 verticalHeader()->setVisible(false);//隱藏左邊垂直 QHeaderView *headerView = horizontalHeader(); headerView->setMovable(false);//去除表頭的移動 headerView->resizeSection(0,284);//設置第一列寬 headerView->resizeSection(1,127);//設置第二列寬 headerView->setResizeMode(QHeaderView::Fixed);//列表不能移動 headerView->setClickable(false);//不響應鼠標單擊 setEditTriggers(QTableWidget::NoEditTriggers);//不能編輯 setSelectionBehavior(QTableWidget::SelectRows);//一次選中一行 setSelectionMode(QAbstractItemView::SingleSelection);//只能單選 /*QScrollBar *scrollBar = horizontalScrollBar(); scrollBar->hide();*/ setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//去掉水平滾動條 setVerticalScrollMode(QAbstractItemView::ScrollPerItem);//垂直滾動條按項移動 setAutoScroll(false);//去掉自動滾動
![[轉]軟件架構師書單](http://pic.xiahunao.cn/[轉]軟件架構師書單)


)



)



)
方法與示例)



)


方法與示例)