今天隨便寫了一段html 代碼示例,代碼如下:


<html lang="zh-cn"> <head> </head> <body> <h1>HTML 教程目錄</h1> <ul> <li><a href="#C1">第一章</a></li> <li><a href="#C2">第二章</a></li> <li><a href="#C3">第三章</a></li> <li><a href="#C4">第四章</a></li> <li><a href="#C5">第五章</a></li> <li><a href="#C6">第六章</a></li> <li><a href="#C7">第七章</a></li> <li><a href="#C8">第八章</a></li> </ul> <h2><a name="C1">第一章</a></h2> <p>本章講解的內容是 ... ...</p> <h2><a name="C2" id="C8">第二章</a></h2> <p>本章講解的內容是 ... ...</p> <h2><a name="C3">第三章</a></h2> <p>本章講解的內容是 ... ...</p> <h2><a name="C4">第四章</a></h2> <p>本章講解的內容是 ... ...</p> <h2><a name="C5">第五章</a></h2> <p>本章講解的內容是 ... ...</p> <h2><a name="C6">第六章</a></h2> <p>本章講解的內容是 ... ...</p> <h2><a name="C7">第七章</a></h2> <p>本章講解的內容是 ... ...</p> <p>本章講解的內容是 ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> </body> </html>
?
結果由于里面有漢字的出現,導致網頁內容都是亂碼, 如下圖:

?
查找資料后發現是由于編碼格式的不正確引起的,于是在head中添加了一行代碼:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
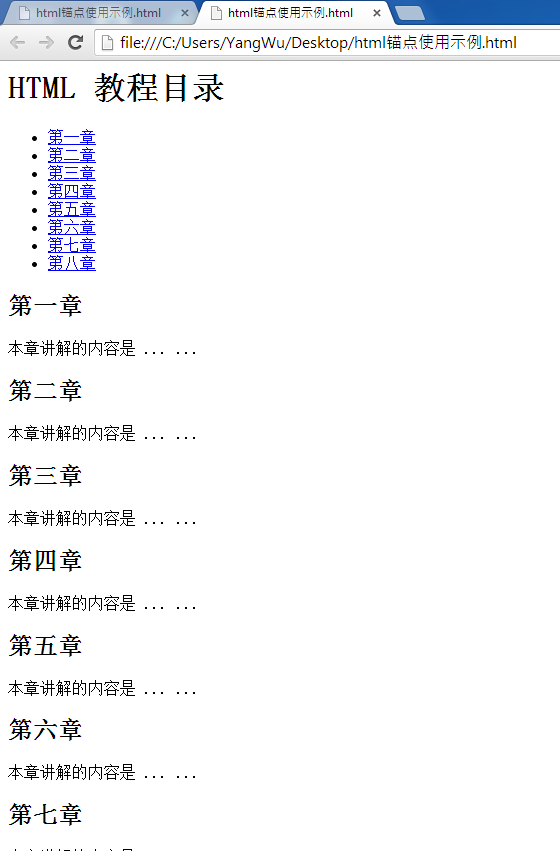
問題解決了,如下圖:












![[轉載] Python3網絡爬蟲](http://pic.xiahunao.cn/[轉載] Python3網絡爬蟲)

:利用Java反射技術阻止通過按鈕關閉對話框)

)
![Unicode與JavaScript詳解 [很好的文章轉]](http://pic.xiahunao.cn/Unicode與JavaScript詳解 [很好的文章轉])

