2019獨角獸企業重金招聘Python工程師標準>>> 
隨著發展,現代 Web 設計在改善體驗和功能的同時,對于美觀的追求也越來越高,可視化、交互式、動態等元素和效果似乎已成為標配。
以下是為開發者推薦的 10 款開源 Javascript 圖表庫,可以幫助實現各種漂亮的功能。話不多說,直接開始吧!
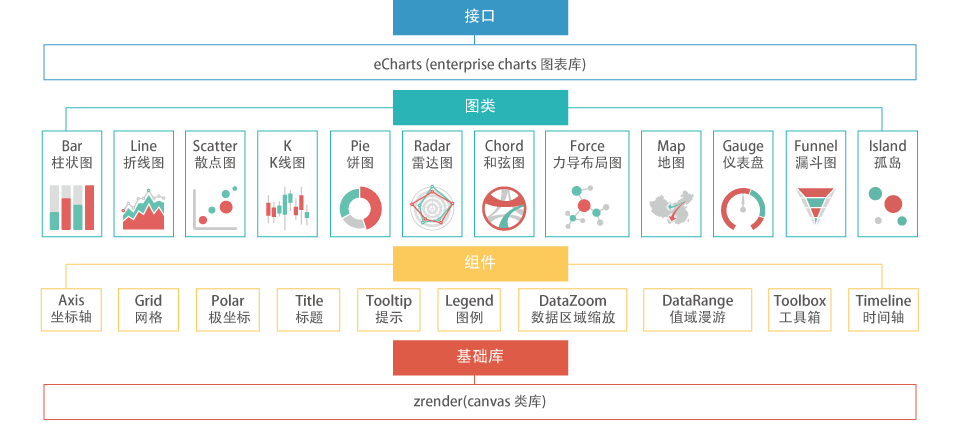
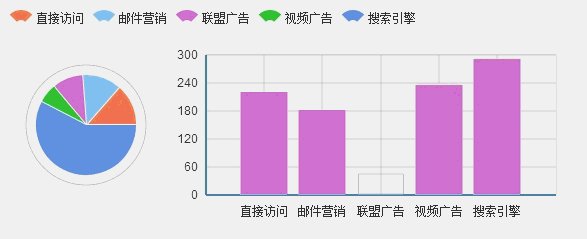
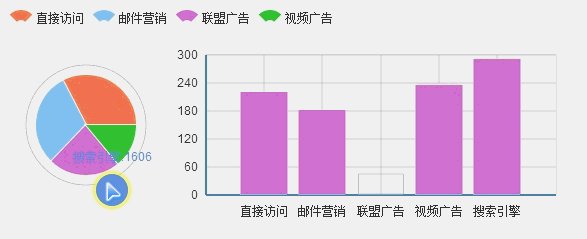
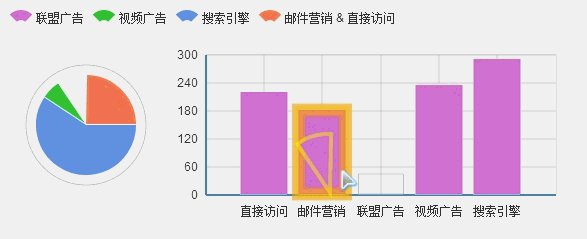
1、ECharts
ECharts 由百度前端技術部開發的,是一個純 Javascript 的圖表庫,可以流暢的運行在 PC 和移動設備上,兼容當前絕大部分瀏覽器(IE8/9/10/11、Chrome、Firefox、Safari等),底層依賴輕量級的 Canvas 類庫?ZRender,提供直觀,生動,可交互,可高度個性化定制的數據可視化圖表。
ECharts 有良好的自適應效果,ECharts 3 中更是加入了更多豐富的交互功能以及更多的可視化效果,并且對移動端做了深度的優化。


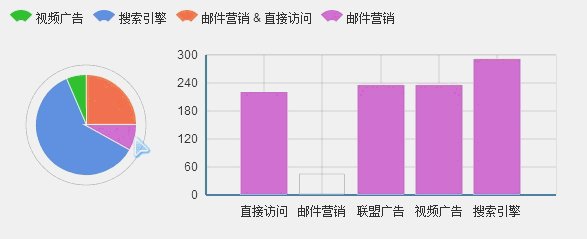
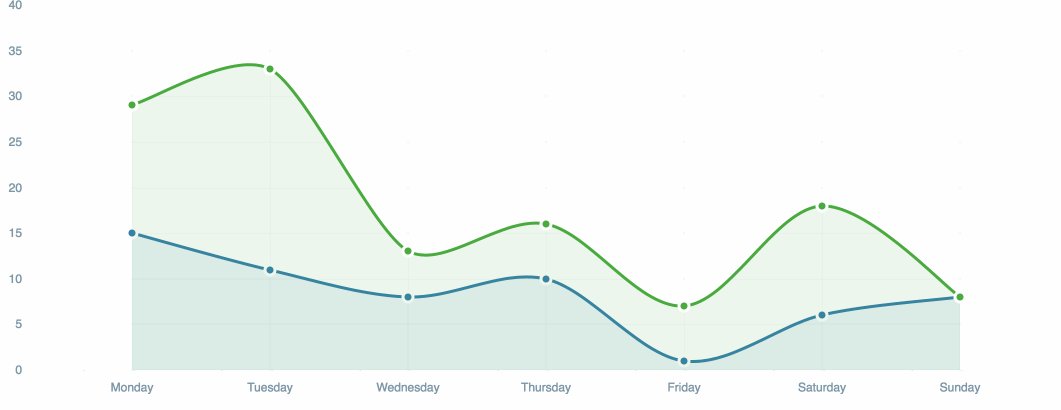
2、Chart.js
Chart.js?是一個簡單、面向對象、為設計者和開發者準備的 Javascript 圖表繪制工具庫,基于 HTML5 canvas 技術,支持所有現代瀏覽器,并且針對 IE7/8 提供了降級替代方案。
Chart.js?不依賴任何外部工具庫,輕量級(壓縮之后僅有4.5k),并且提供了加載外部參數的方法。能用多種不同的方式讓數據變得可視化。



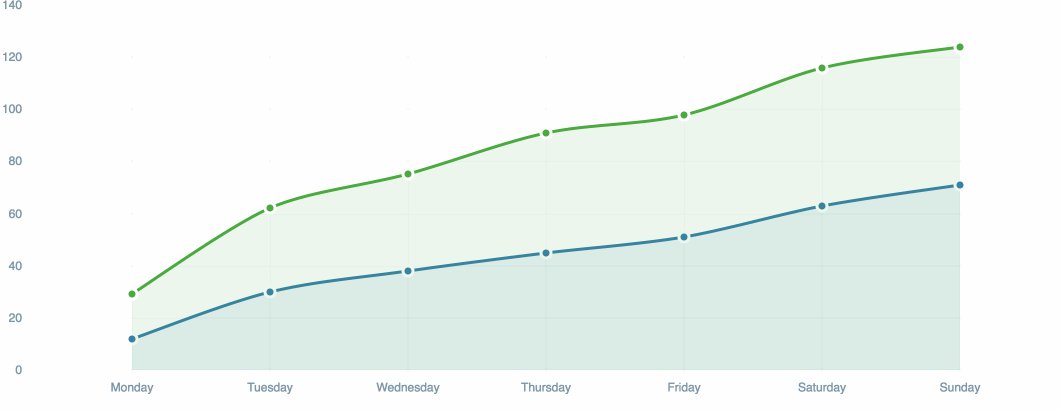
3、jqPlot
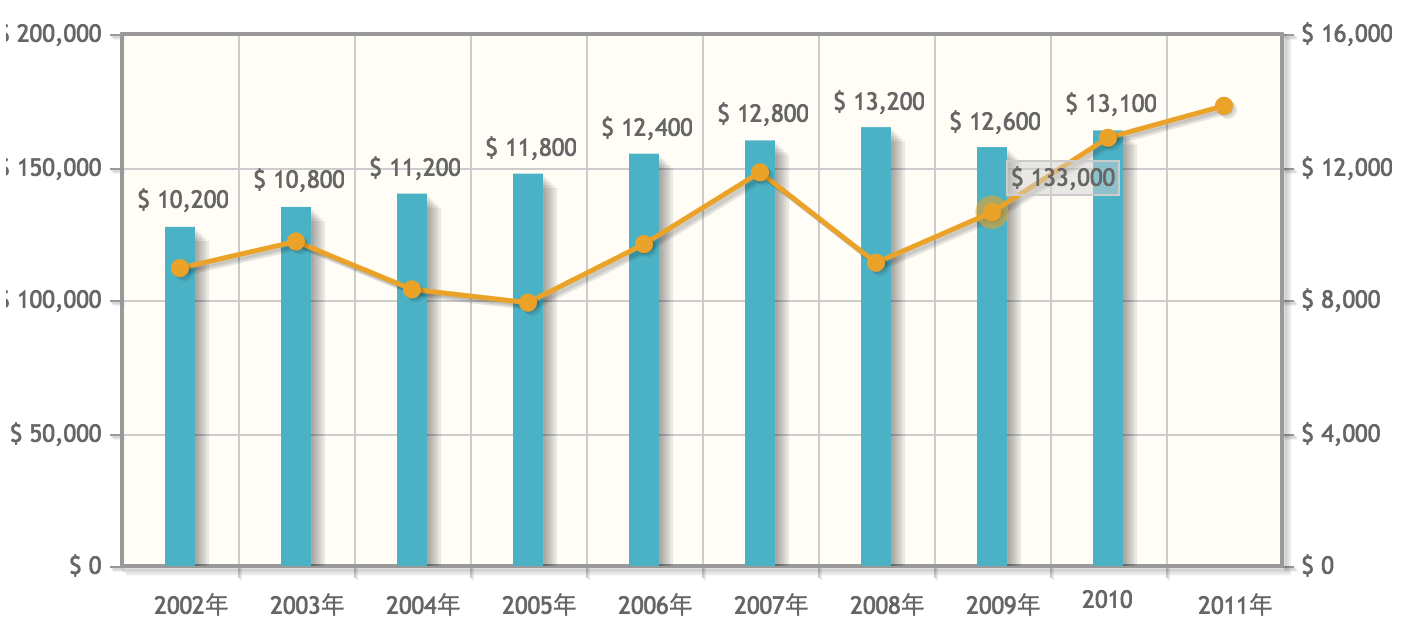
jqPlot 是一個非常強大的基于 jquery 類庫的 Javascript 圖表工具,可在網頁中繪制線狀、柱狀、餅狀等多種樣式圖表。
jqPlot 強大之處在于將內容呈現為動態嵌入的靜態圖像,這意味著圖表數據可以通過 Ajax 更新,甚至不需要刷新頁面。 某些圖表類型甚至具有懸停選項,可在懸停時顯示相關數據。


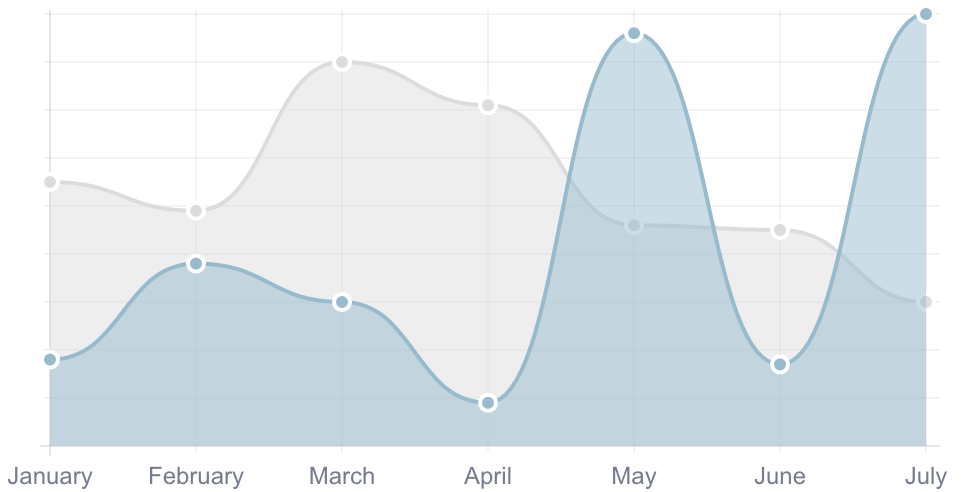
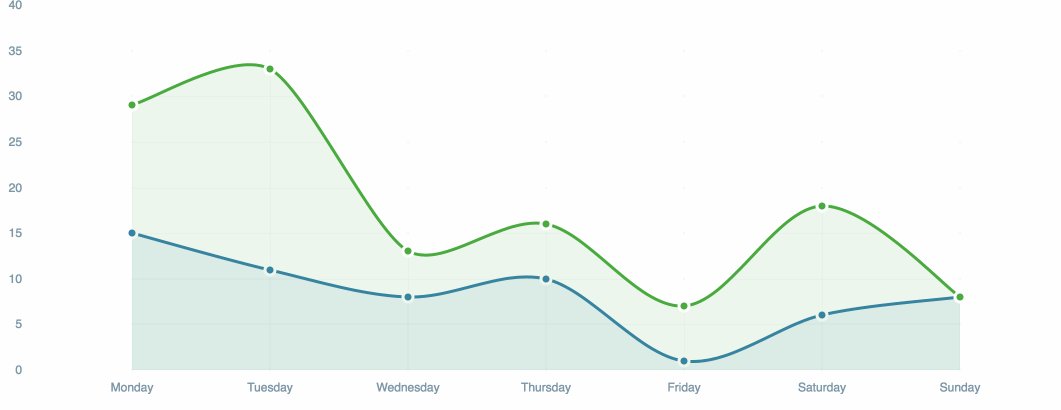
4、Chartist.js
Chartist.js 是一個使用 SVG 構建的簡單的響應式圖表庫,可以作為前端圖表生成器。同樣兼容當前絕大部分瀏覽器(IE8/9/10/11、Chrome、Firefox、Safari等)。
Chartist.js 每個圖表從大小到配色方案都是完全響應和高度可定制的,依靠 SVG 將圖形作為圖像動態地呈現到頁面上。完全使用 SASS 構建,并且支持自定義。


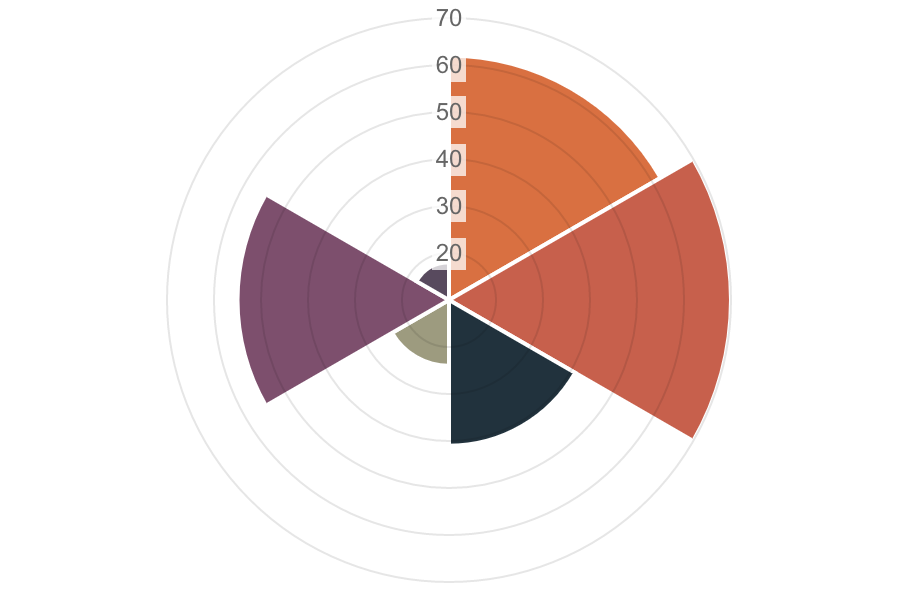
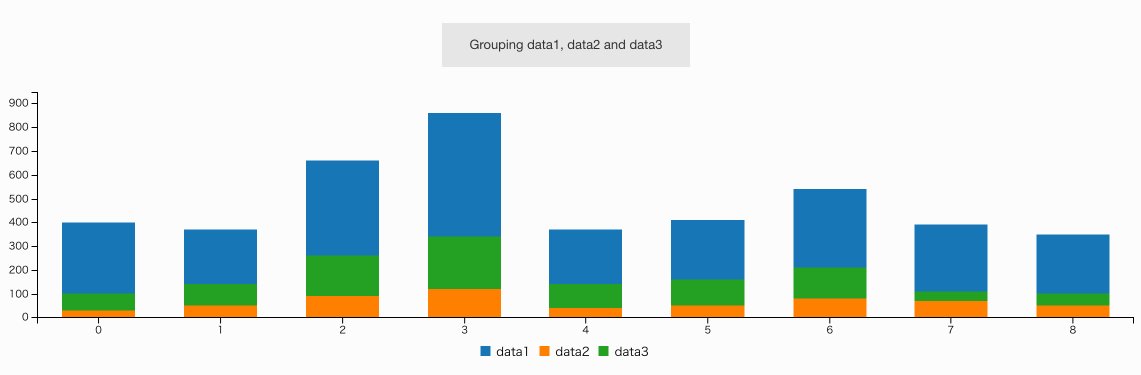
5、xCharts
xCharts 是一個使用?D3.js?來構建漂亮的可定制的數據驅動的 JavaScript 圖表庫,使用 HTML、CSS、SVG 實現圖表,適用于熟悉數據可視化的用戶。
通過 xCharts 渲染的所有內容都有很強的適應性,在與數據交互時添加自己的動畫或緩動函數也較為容易。

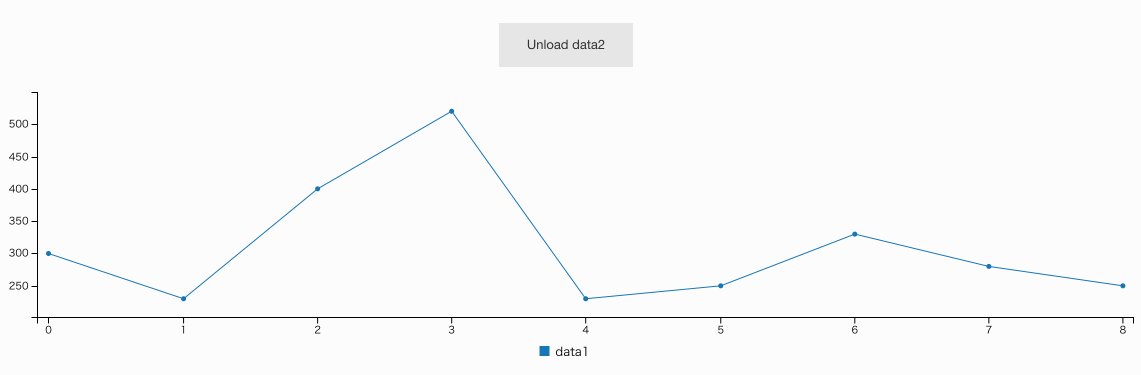
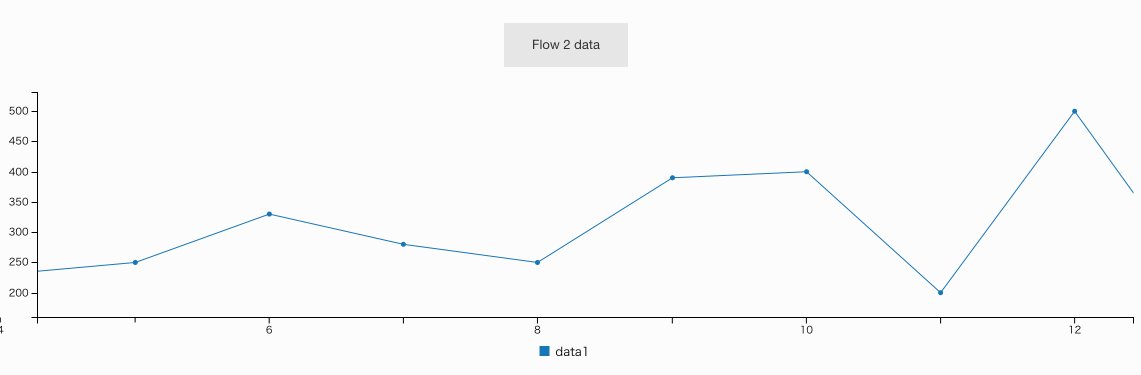
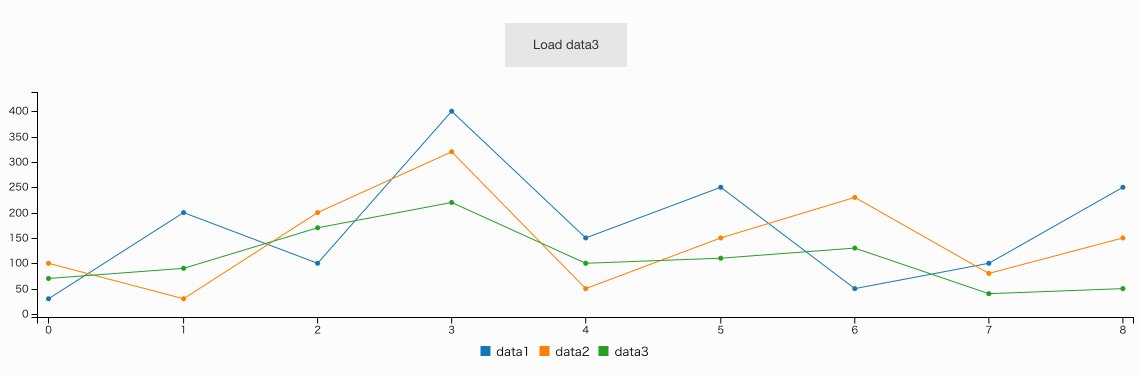
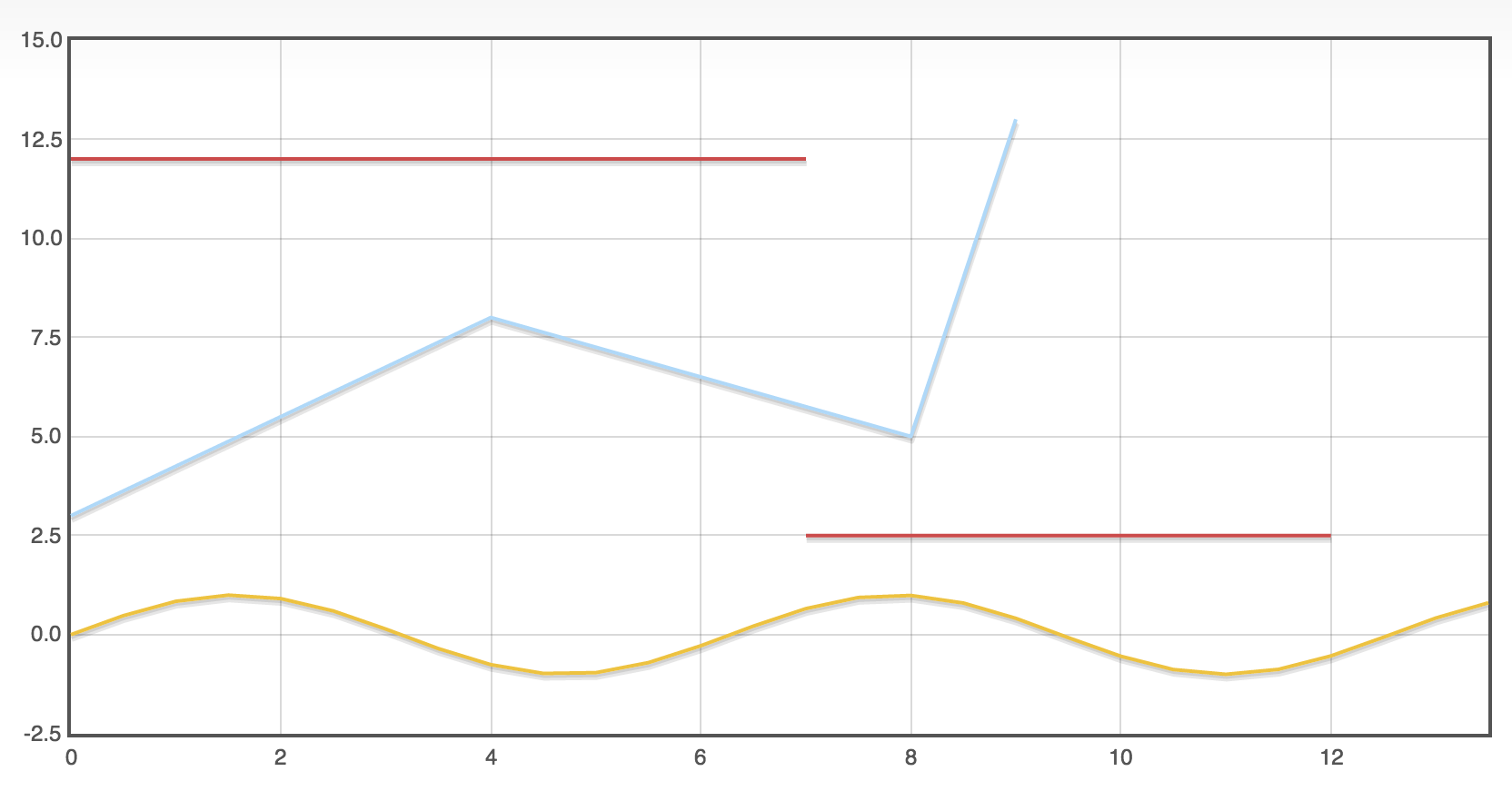
6、C3.js
C3.js?也是一個基于?D3.js?的可重用的開源 JavaScript?圖表庫。這意味著將數據圖表繪制到 HTML 頁面上的過程得到簡化,不需要大量的自定義 D3 圖表代碼,也相對容易上手。
C3.js?所有的數據是完全動態的,從工具到圖形顏色。它使用非常舒服,有充分的可定制性和控制性,支持多種圖表類型。

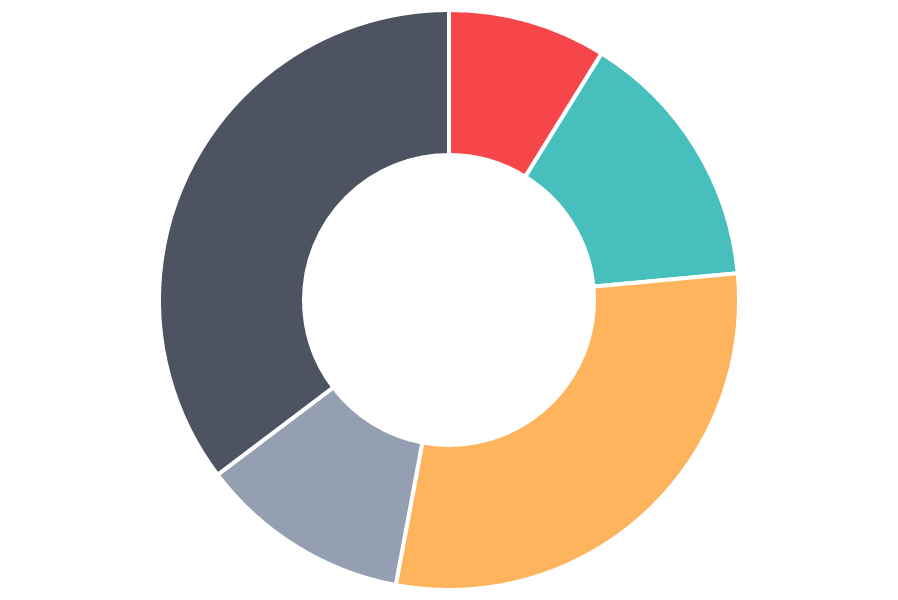
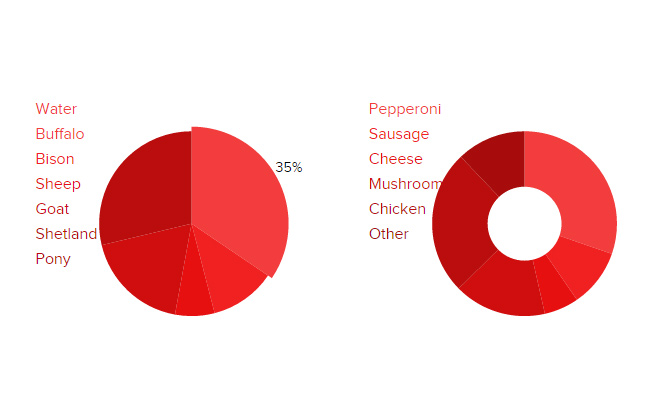
7、Pizza Pie Charts
Pizza Pie Charts 是由 ZURB 開發的一個知名的 JavaScript 庫,用于渲染基于 SVG 的餅圖。
Pizza Pie Charts 所有的顯示設置和選項都可以直接在 CSS 或 JavaScript中 修改。它專注于以最好的方式將數據呈現到餅圖。如果是其他圖表樣式,還是建議使用其它的幾個庫。

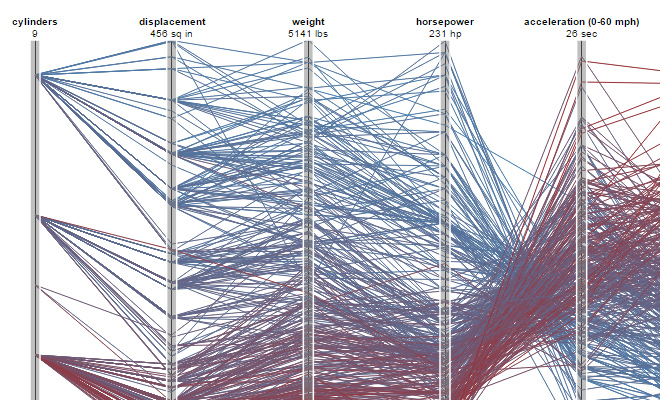
8、Protovis
Protovis 使用簡單的標記(例如條形和點)組成數據的自定義視圖。 與一些低級圖形庫不同,Protovis 通過對數據進行編碼的動態屬性來定義標記,允許繼承、縮放和布局來簡化構建。
Protovis 有能力渲染非常獨特的圖表樣式,它使用 JavaScript 和 SVG 進行 Web 本地可視化,無需插件(除了需要一個瀏覽器)。

9、Flot
Flot 是 jQuery 的純 JavaScript 圖表庫,專注于使用簡單,外觀漂亮和強互動功能。它是特定的 jQuery 庫,這意味著你需要使用它需要熟悉基礎的 jQuery。但是從另一方面來說,這意味著你可以全面控制呈現,動作和用戶交互。
使用 Flot 的主要好處是能夠創建動畫繪制圖,可以以此展現大量的結果數據。它兼容大多數現代瀏覽器,向下兼容到 IE6 和 Firefox2。

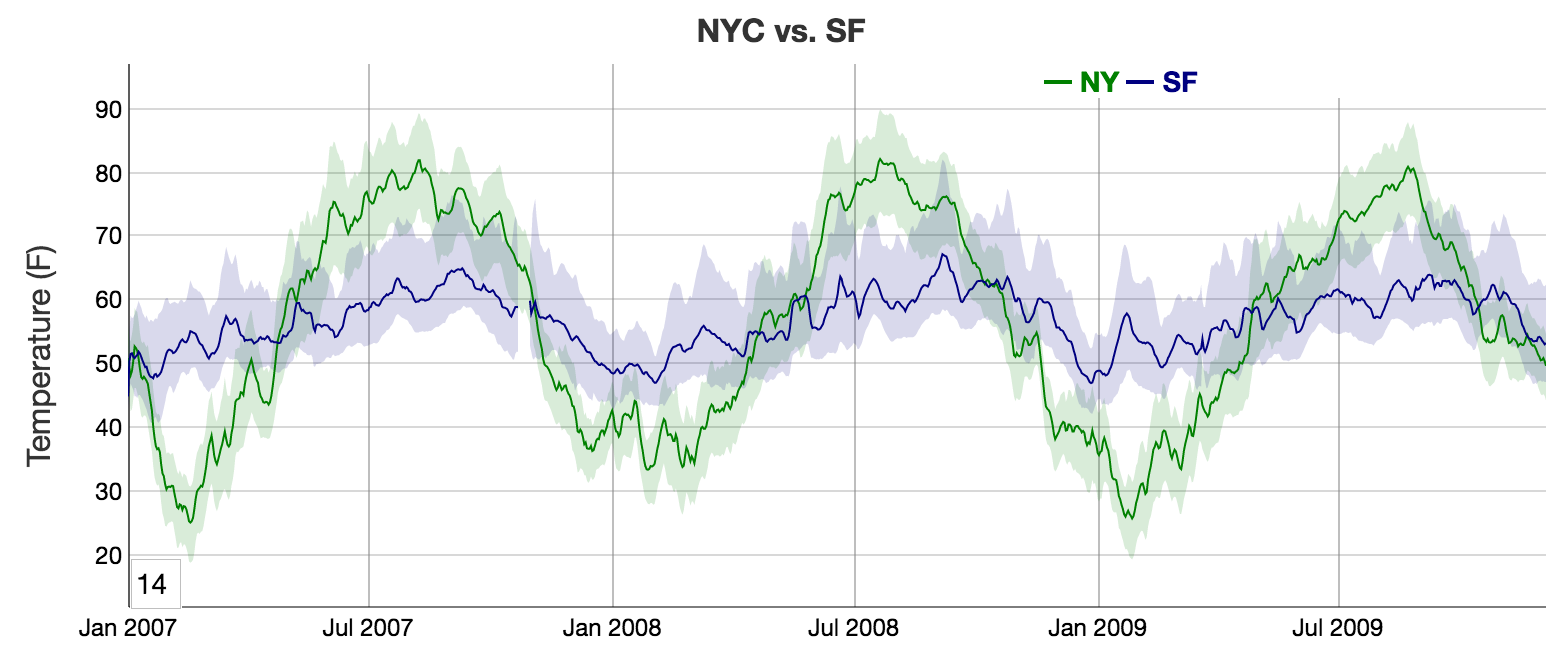
10、Dygraphs
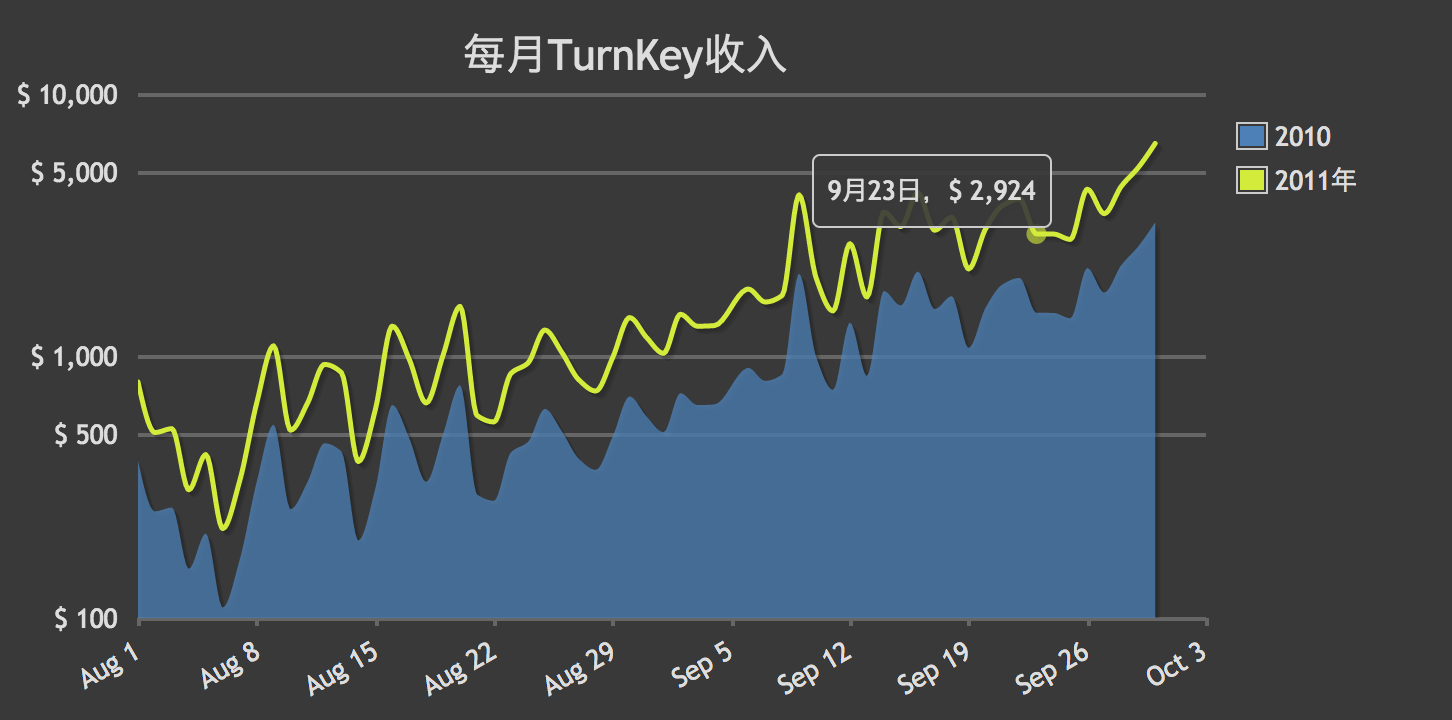
Dygraphs 也是一個基于 HTML5 canvas 的 JavaScript 圖表庫,可以生成一個可交互式的,可縮放的的曲線表,可以用來顯示大密度的數據集(比如股票、氣溫等等),并且可以讓用戶來瀏覽和解釋這個曲線圖。
Dygraphs 在移動設備上還可以通過縮放顯示效果來支持交互。如果你想用 JavaScript 繪制數據,那么 Dygraphs 是一個不錯的選擇。




)





)









