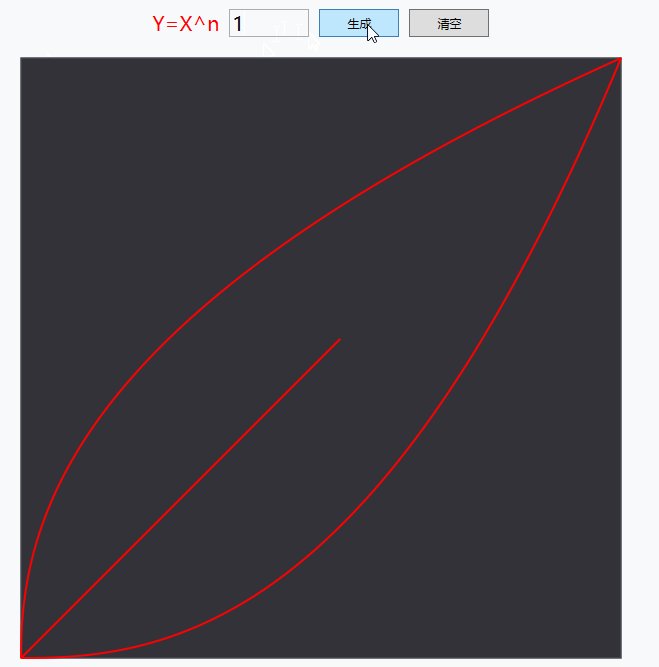
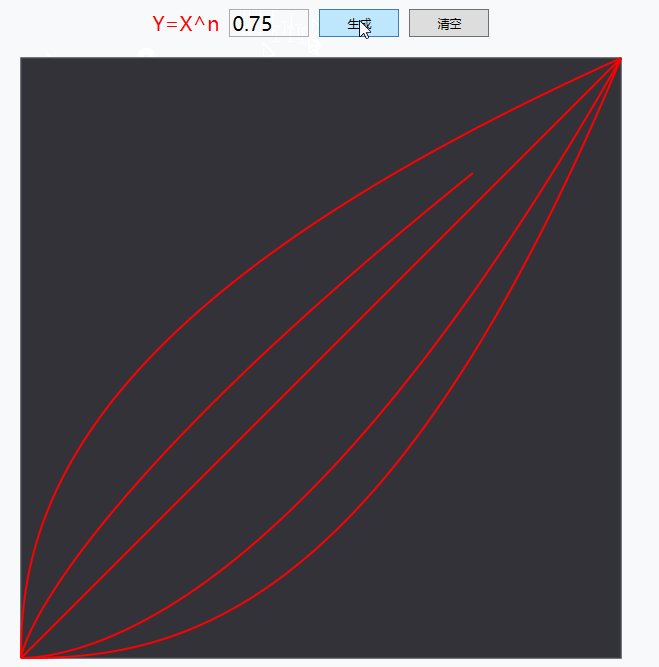
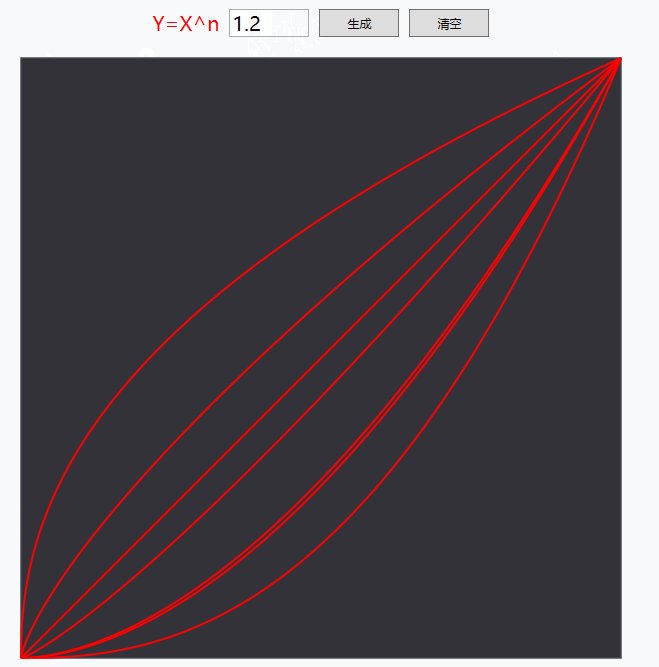
前面效果中分享了模塊對比;今天大周末那就再來分享一下最近實現的效果;基于Y=X^n公式根據不同的系數繪制Gamma曲線效果如下圖:
1、曲線的話,咱就用最簡單的方式繪制一堆點:
PathFigure pathFigure = new PathFigure(){StartPoint = new Point(0, count),};for(double x = 0; x <= 1; x += 0.001)
{//先計算Y的值double y = Math.Pow(x, coefficient);double finalX = x * count;double finalY = count - (y * count);if(Math.Abs(x - 1) < 0.001){finalX = count;finalY?=?0;}var line = new LineSegment(new Point(finalX, finalY), true);pathFigure.Segments.Add(line);
}2、轉換成Path:
PathGeometry pathGeometry = new PathGeometry();
pathGeometry.Figures.Add(pathFigure);
Path path = new Path()
{Fill = new SolidColorBrush(Colors.Transparent),Stroke = new SolidColorBrush(Colors.Red),StrokeThickness = 2,Stretch = Stretch.Uniform,
};
path.Data = pathGeometry;3、double比較知識點:
public bool DoubleEquals(double value1, double value2)
{//雙精度誤差var DOUBLE_DELTA = 1E-18;return value1 == value2 || Math.Abs(value1 - value2) < DOUBLE_DELTA;
}4、Path有了接下來就是動畫效果:
Storyboard sb = new Storyboard();
DoubleAnimationUsingKeyFrames topKeyFrames = new DoubleAnimationUsingKeyFrames();
EasingDoubleKeyFrame topKeyFrame = new EasingDoubleKeyFrame();
topKeyFrame.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromSeconds(0));
topKeyFrame.Value = path.StrokeDashOffset;
topKeyFrame.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromSeconds(3));
topKeyFrame.Value = 0;
topKeyFrames.KeyFrames.Add(topKeyFrame);
Storyboard.SetTarget(topKeyFrames, path);
Storyboard.SetTargetProperty(topKeyFrames, new PropertyPath(Shape.StrokeDashOffsetProperty));
sb.Children.Add(topKeyFrames);
sb.Begin();關于StrokeDashOffset就需要一個通用算法,有需要可以留言和私信我;最終簡單的效果先這樣吧 ;以后有時間的話,可以再去摸索一下更復雜的效果
;以后有時間的話,可以再去摸索一下更復雜的效果 ;編程不息、Bug不止、無Bug、無生活
;編程不息、Bug不止、無Bug、無生活 ;改bug的冷靜、編碼的激情、完成后的喜悅、挖坑的激動 、填坑的興奮;這也許就是屌絲程序員的樂趣吧;今天就到這里吧;希望自己有動力一步一步堅持下去;生命不息,代碼不止;大家抽空可以看看今天分享的效果,有好的意見和想法,可以在留言板隨意留言;我看到后會第一時間回復大家,多謝大家的一直默默的關注和支持!如果覺得不錯,那就伸出您的小手點個贊并關注一下!
;改bug的冷靜、編碼的激情、完成后的喜悅、挖坑的激動 、填坑的興奮;這也許就是屌絲程序員的樂趣吧;今天就到這里吧;希望自己有動力一步一步堅持下去;生命不息,代碼不止;大家抽空可以看看今天分享的效果,有好的意見和想法,可以在留言板隨意留言;我看到后會第一時間回復大家,多謝大家的一直默默的關注和支持!如果覺得不錯,那就伸出您的小手點個贊并關注一下!
)






】北森云計算 .NET 專場招聘)




)

![KestrelServer詳解[1]:注冊監聽終結點(Endpoint)](http://pic.xiahunao.cn/KestrelServer詳解[1]:注冊監聽終結點(Endpoint))




深度克隆)