接著上篇繼續寫,上篇請點擊標準的產品需求文檔在這里!(詳細說明版)(1)
入口已經寫完,讀此文檔的無論是研發人員還是測試都已經知曉此需求需要做的從哪里進入,接下來就是主菜了,進入以后該干嘛。
進入以后當然就是新的頁面!或者是在舊頁面基礎上進行修改。
那到底該如何專業的描述一個頁面的需求呢?
從三個方面:1. 頁面說明;2. 邏輯處理;3. 異常處理。
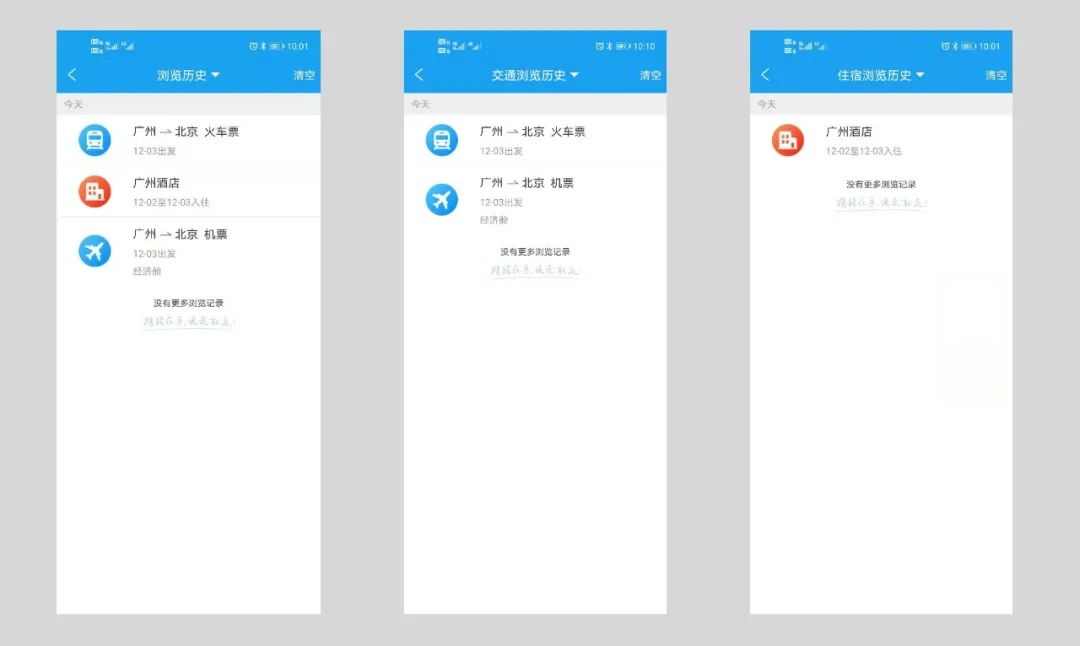
首先要明白一個頁面有多少種狀態,因為一般來說頁面都是有交互,比如瀏覽歷史的頁面,它可能有多個狀態,比如下面為攜程的瀏覽歷史的頁面,有多個狀態,此處只選取3個供大家理解。

(點擊查看大圖)
所以一般情況下瀏覽歷史有多種狀態,分別是交通瀏覽歷史、酒店瀏覽歷史和全部瀏覽歷史,都是通過頭部點擊下拉然后進行選擇切換的,我們就需要對每種狀態進行描述。
我們已經知道了前面我們寫入口的時候是3.1.4.1,那么假設瀏覽歷史有三種狀態,我們這個時候就可以預想到應該有3.1.4.2到3.1.4.4這三個頁面需要描述。
| 3.1.4.1 | 入口 |
| 3.1.4.2 | 交通瀏覽歷史 |
| 3.1.4.3 | 酒店瀏覽歷史 |
| 3.1.4.4 | 全部瀏覽歷史 |
當然這只是舉例子,若存在更多的狀態還需要把所有狀態都列出來,產品需求文檔的專業體現在細致上,讓開發人員和所有讀文檔的人都看的明明白白,再也不會找你聊天煩著你。
知道了布局之后,我們開始對剖析每一個頁面。
首先從交通瀏覽歷史開始來說。
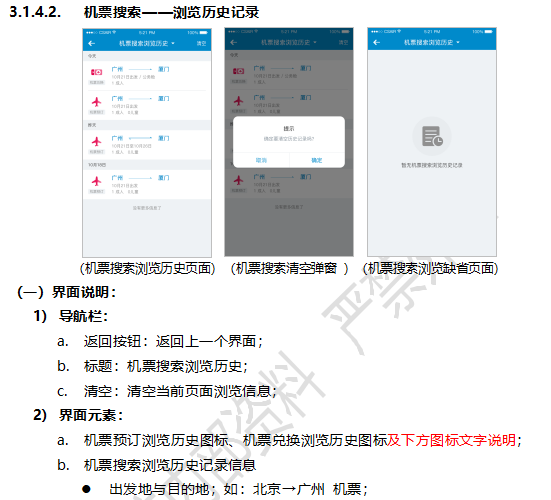
先貼一張圖。

先給3.1.4.2取一個標題,只要看的懂就行,然后貼一張次狀態的圖,再貼一張刪除的彈窗提示圖以及缺省圖。把該狀態下該頁面可能出現的情況都得貼圖出來,才能體現文檔的完整性。
貼完之后,開始進入正題。從
1. 頁面說明;2. 邏輯處理;3. 異常處理。
三方面說明。
先講界面說明。

從上圖也可以看到,界面說明分為導航欄和界面元素兩部分來說明。
導航欄,說明導航欄左上角,中間和右上角的情況。
用項目序號a\b\c或者其他都可以。
界面元素,則是界面內部除了導航欄之外的所有細節。
注意此處只講界面說明,不講邏輯。即這個頁面到底呈現了什么給我們,而對這個頁面存在什么樣的邏輯不說。UI設計師和前端工程師更側重于看這一部分,在做UI圖和前端頁面的時候就不會有遺漏。
以下是界面說的文案,可以供大家看看怎么書寫。
(一)界面說明:
1)?導航欄:
a. 返回按鈕:返回上一個界面;
b. 標題:機票搜索瀏覽歷史;
c. 清空:清空當前頁面瀏覽信息;
2)?界面元素:
a.?機票預訂瀏覽歷史圖標、機票兌換瀏覽歷史圖標及下方圖標文字說明;
b.?機票搜索瀏覽歷史記錄信息
l?出發地與目的地;如:北京→廣州 機票;
l?時間顯示:如遇歷史查詢信息為單程,則顯示×月×日出發;如為往返程記錄信息,則顯示×月×日至×月×日(此日期為用戶查詢去程的日期和返程的日期);
l?單程或往返箭頭圖標;單程為單箭頭與往返為雙向箭頭;
l?艙位:只有“機票兌換”的查詢歷史才顯示,“機票預訂”查詢歷史不顯示,艙位分:經濟艙、明珠經濟艙、公務艙和頭等艙;
l?日期分割線:以每天晚上12點為分割,分割方式如上圖,分割顯示文案如:12月30日;如果遇到當天則顯示“今天”,昨天則顯示“昨天”,其他時間顯示日期;日期分割時間是觸發查詢的時間點而非飛機起飛時間;
l?成人兒童數量:如:1成人 0兒童;機票兌換欄目只顯示成人數量;
l?底部說明:沒有更多信息了;
對應的圖片為,可上下對比查看,看看如何用文字描述頁面中的界面。

(點擊查看大圖)
當然界面說明和邏輯說明之間并不是非常嚴格的界面,當有些在陳述界面說明的時候,可以稍微帶一點邏輯說明,但不要過分講邏輯,比如說在界面說明中,如果定義今天和昨天?是過了12點還是如何?這個在界面說明可以稍微提一下,并沒有太大問題。還有什么情況下是雙向箭頭?這個可以稍微說明一下。
當然這只是例子,不同的頁面當然描述的就不一樣,但都是描述我們能看得見的東西。
初次撰寫需求文檔,盡可能的把自己能看見的界面和元素,都盡可能的描述清楚細節,這樣不僅讓你的文檔更加的細致豐滿專業,且可以鍛煉你嚴謹的產品思維。
界面說明講完,接下來講最最重要的邏輯說明。
邏輯說明是一個頁面的重中之重,講好了這個,再加上前面的流程等圖串起來,一切都變得非常豐滿了。
還是繼續以機票瀏覽歷史為例,本頁面一眼看過去,似乎看不出什么邏輯。但仔細一想,感覺還是有點復雜,比如瀏覽歷史如何產生?產生瀏覽歷史是用戶觸發了什么?準確的說是點擊了哪些頁面導致觸發生成瀏覽歷史?生成了瀏覽歷史后,這些瀏覽歷史該怎么排序?如果瀏覽歷史很多一頁擺不下該怎么辦?用戶還能不能通過點擊瀏覽歷史,直接按照瀏覽歷史的查詢條件繼續查詢信息,比如我曾經瀏覽過了12月1日到5日的往返北京到廣州的機票,這么一想問題又來了,如果用戶可以點擊再查詢12月1日到5日的機票,但12月1日已經過去了,系統該怎么給用戶查?系統不能查已經過去的機票啊,直接提示不給用戶查?不合理啊,但如果能給用戶查,就得分情況討論了,一種是開始結束時間都在過去了,一種開始時間過去了結束時間沒過去,emmmmmm,這么一想好像有點邏輯在里面。
腦子開始有點轉不動了,沒關系,先慢慢理清楚。
先把簡單的能想到的邏輯先寫出來。
比如比較簡單的一些看得見的點擊事件,如點擊右上角“清空”按鈕會彈窗出現確認是否清空的提示這一類的說明,排列是按照時間順序先后排列,最近查詢的記錄會排在最前面,還有只記錄最近三十天的瀏覽歷史,再多不展示了等。
這些細節的東西都是自己想的還是從哪里來的呢?其實這些大部分都是看競品怎么做,像這些比較多APP都在做的功能,不需要自己去想,只需要看看大部分市面上比較知名的APP即可,把這些你能想到的邏輯盡可能的用文字描述出來即可,但你不能跟程序員和測試人員說,你就照抄哪個那個APP的這個功能就行,這要你產品經理來干嘛呢,再說產品經理存在的一部分價值就是去調研并梳理這些邏輯形成圖文信息,才能節省開發人員和其他團隊成員的時間,更快的開發出相應的且符合用戶體驗的功能。
通過摸索我們知道了一些頁面的邏輯,但有一些確實有點復雜,不太好說明,比如我前面提到的問題——點擊查詢歷史記錄可根據歷史記錄的條件進行再次查詢,那如果這個查詢條件已不再適用,比如我曾經查詢昨天的日期,我現在繼續點擊,我該怎么辦?
這就需要用到高中數學分類討論的思想。
把所有問題都列出來,分類討論,每種情況該怎么做,這個時候,我比較喜歡列表格,這樣就更容易清晰易懂,比如如下表格以及文字說明:
1)?存在點擊瀏覽歷史中查詢記錄,但該歷史記錄的機票飛行時間已過期的情況,如果是單程查詢記錄,遇到日期過期情況,則把查詢日期改為當天的日期,如果是往返程的情況,則往返程歷史查詢日期過期情況處理說明如下:
歷史去程日期 | 歷史返程日期 | 查詢去程日期 | 查詢返程日期 | |
單程 | 未過期 | 空 | 歷史去程日期 | 空 |
單程 | 過期 | 空 | 當天日期 | 空 |
往返 | 過期 | 未過期 | 當天日期 | 歷史返程日期 |
往返 | 未過期 | 未過期 | 歷史去程日期 | 歷史返程日期 |
往返 | 過期 | 過期 | 當天日期 | 第二天日期 |
關于邏輯說明這部分,我們都只是盡可能的把自己能摸索到的和想到的邏輯描述出來,分點作答,不可能答得完整的,只能說在經驗的積累過程中不停地提升自己這一塊的能力,你只需要盡你所能詳細的分點列出這些邏輯,當邏輯復雜不方便用純文字的方式表述是,可以采用表格,當表格都不方便表述時,可以采用畫圖的方式。寫需求文檔的最終目的就是讓看文檔的人快速明白需求,文字、圖表,哪種方便理解則使用哪種。
需求文檔都是越寫越快的,剛開始不熟悉會覺得好多邏輯要寫,等你寫多了你會覺得很多邏輯都是你曾經碰到過,自然就越寫越快了。
以下為該案例需求的邏輯說明描述部分,供大家參考:
(一)處理邏輯:
1)?觸發說明:
l?在“首頁”點擊“搜索”,成功進行搜索則視為觸發歷史記錄成功;
l?在“服務大廳”點擊“機票預訂”,成功進行搜索則視為觸發歷史記錄成功;
l?在“首頁”點擊“機票兌換”,成功進行搜索則視為觸發歷史記錄成功;
l?在“我”→“我的里程”→“機票兌換”,成功進行搜索則視為觸發歷史記錄成功,由于e行用戶暫無開通機票兌換,則無法打開從而無法記錄,后期打開仍然需要進行記錄;
2)?查詢范圍為保留30天以內的查詢數據;即從當前天數倒推30天以前,以天數為單位進行計算;加載方式為一次性全部加載所有記錄,無需分頁加載;
3)?查詢排序方式為以最新的查詢記錄放在第一位,以最舊的查詢記錄放在最后一位;
4)?當歷史查詢記錄為單程查詢,則顯示單方向箭頭,當查詢歷史記錄為往返程查詢,則顯示雙向箭頭方向,可查看上方圖片顯示方式;
5)?查詢列表中的查詢記錄要以日期分割線來劃分,劃分規則為:以每天凌晨零點為分割,分割方式如上圖,分割顯示文案為如:12月30日;如果遇到當天則顯示“今天”,遇到是昨天則顯示為“昨天”,其他時間顯示日期;
6)?對同一天同一“機票預訂”查詢結果進行去重;須滿足所有查詢條件都相同的情況下才進行去重處理,查詢條件為:“去程日期”、“返程日期”、“出發地”、“目的地”“成人與兒童數量”五者條件均重復的情況下才進行去重處理。
7)?對同一天同一“機票兌換”查詢結果進行去重,須滿足所有查詢條件相同的情況在才進行去重處理,查詢條件為:‘’出發日期”、“返回日期”、“出發城市”、“到達城市”、“艙位”、“成人數量”;六者條件均重復的情況下進行去重處理;不對“機票預訂”和“機票兌換”的結果進行去重處理;
8)?后期存在多程查詢“機票預訂”的情況,則需要對多程查詢記錄拆分為單程記錄,把多程查詢結果分為單程記錄進行記錄即可,排序方式也按照單程排列順序由最新查詢時間到最舊查詢時間排序;
9)?點擊任何一條查詢記錄,則認為是對該記錄進行再一次查詢,查詢條件須與該歷史查詢記錄一致,但存在查詢時間過期的情況,如今天查詢了當天的飛行航班,第二天再次點擊該查詢歷史記錄進行查詢,但不存在查詢昨天航班的情況,以下為對該情況的處理說明;
10)?存在點擊瀏覽歷史中查詢記錄,但該歷史記錄的機票飛行時間已過期的情況,如果是單程查詢記錄,遇到日期過期情況,則把查詢日期改為當天的日期,如果是往返程的情況,則往返程歷史查詢日期過期情況處理說明如下:
歷史去程日期 | 歷史返程日期 | 查詢去程日期 | 查詢返程日期 | |
單程 | 未過期 | 空 | 歷史去程日期 | 空 |
單程 | 過期 | 空 | 當天日期 | 空 |
往返 | 過期 | 未過期 | 當天日期 | 歷史返程日期 |
往返 | 未過期 | 未過期 | 歷史去程日期 | 歷史返程日期 |
往返 | 過期 | 過期 | 當天日期 | 第二天日期 |
11)?點擊清空按鈕,彈窗提示:提示語文案中文:提示——確定要清空歷史記錄嗎?——取消(左邊);確定(右邊)。點擊確定則清空當前頁面歷史查詢記錄,點擊取消則返回當前頁面。
異常處理
關于此部分,不一定進行書寫,在許多我寫的需求文檔中,都比較少撰寫這一塊,這一塊若沒信息可以空著不寫。所謂異常處理,就是當后臺系統發生一些錯誤信息會影響該頁面的展示或邏輯等。
比如關于這片需求文檔的異常處理我是這么描述的:
1)?當存在某條瀏覽歷史記錄獲取失敗時,則不顯示該條瀏覽歷史信息,當所有瀏覽歷史信息都無法獲取則顯示缺省頁面;不彈出任何錯誤提示。
即數據可能存在獲取失敗的情況,這個時候不要出現亂碼不友好提示等信息,可以顯示空白頁,但別顯示一堆亂碼讓用戶看不懂,想表達的是這個意思。
異常處理這一塊可以認為是對前面兩塊界面說明和邏輯說明的最后補充,把一些特殊出現的情況在這里表述。
接著就可以繼續循環其他狀態的頁面了,同理可得,直到頁面的所有狀態寫完為止。
總結一下
描述需求我們通過“基本流”的方式進行表述,基本流就像流水,會從許多入口流入到許多頁面,頁面還分許多狀態,把所有狀態的頁面的界面說明、邏輯處理和異常處理都表述出來,就能很好的描述需求。
當然需求文檔還是可以靈活變通,不一定按照這個格式,比如說有些頁面雖然存在多種狀態,但狀態之間的差異性很小,就可以不用分狀態的表述。
當要做到一點就是,要把所有可能出現的頁面都貼圖展示出來,自己在前期沒法獲取圖片則需要找UI設計師配合出圖,爭取盡量減少不必要的溝通成本。
大家可以嘗試動手去尋找到你喜歡的APP中的某個功能,比如瀏覽歷史,比如足跡這些比較小的功能,然后研究它的頁面和邏輯,設想一下加入這個頁面是新增的功能需求,然后你需要出一份關于這個需求的需求文檔,嘗試動手按照我的流程撰寫一下,你一定會收獲很多。
本節主要講解重要的部分,最后面還有一點點收尾留到下一期再講解,謝謝大家。
未完,待續......




 不可能的出棧順序)


)








![彈窗php整人_[整人小程序] 超級信息框(無限彈窗++)](http://pic.xiahunao.cn/彈窗php整人_[整人小程序] 超級信息框(無限彈窗++))
)

)