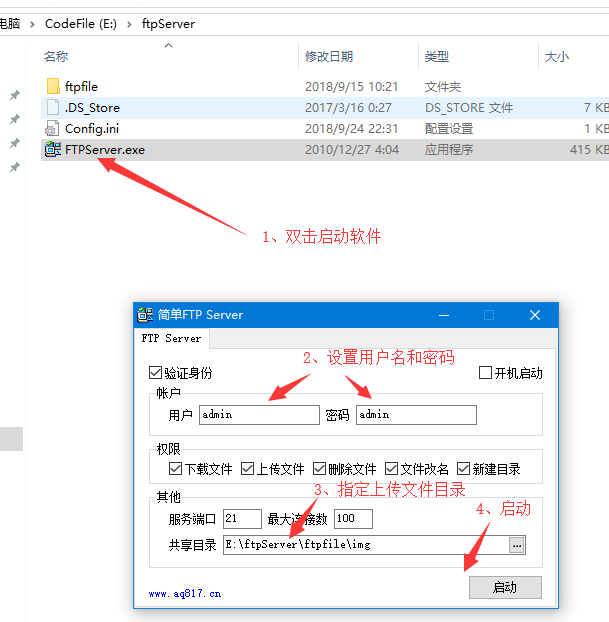
1、FTP文件服務器的搭建:
軟件下載:ftpserver;

image.png
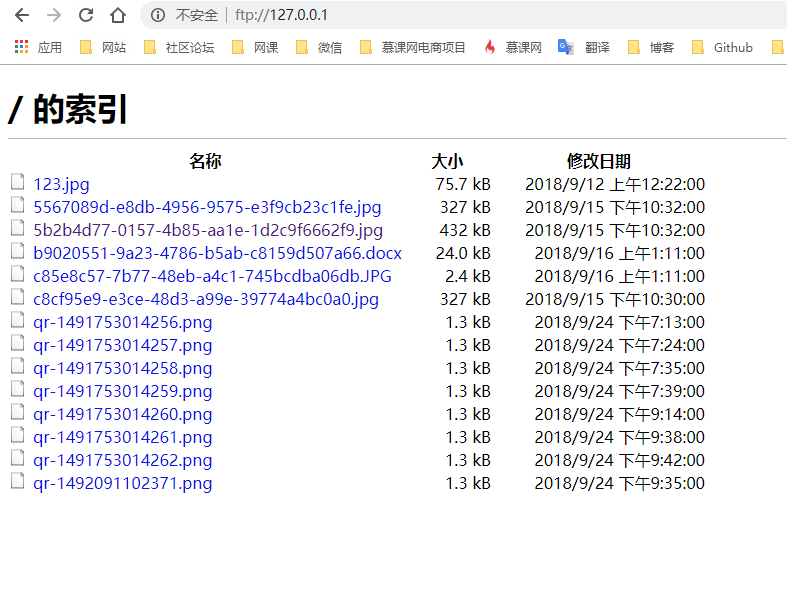
瀏覽器訪問:ftp://127.0.0.1/

image.png
點擊任意一個文件,就可以看到我們圖片啦,前提是前面指定的目錄里面有圖片文件~

image.png
2、接口編寫:
1、springmvc方法上傳文件:
在ProductManageController:中編寫下面方法:*Controller:
//springmvc文件上傳接口@RequestMapping("upload.do")@ResponseBodypublic ServerResponse upload(HttpSession session, @RequestParam(value = "upload_file",required = false) MultipartFile file, HttpServletRequest request){User user=(User) session.getAttribute(Const.CURRENT_USER);if(user==null){return ServerResponse.createByErrorCodeMessage(ResponseCode.NEED_LOGIN.getCode(),"未登錄,請先登錄");}if(iUserService.checkAdminRole(user).isSuccess()){String path=request.getSession().getServletContext().getRealPath("upload");String targetFileName=iFileService.upload(file,path);String url= PropertiesUtil.getProperty("ftp.server.http.prefix")+targetFileName;Map fileMap= Maps.newHashMap();fileMap.put("uri",targetFileName);fileMap.put("url",url);return ServerResponse.createBySuccess(fileMap);}else {return ServerResponse.createByErrorMessage("當前登錄者不是管理員,無權限操作");}}這行代碼需要注意的是@RequestParam(value = "upload_file",required = false) MultipartFile file參數的傳入,對應的是相關文件類屬性。
public ServerResponse upload(HttpSession session, @RequestParam(value = "upload_file",required = false) MultipartFile file, HttpServletRequest request)
*Service:
//文件上傳方法實現String upload(MultipartFile file, String path);
*ServiceImpl:
//文件上傳方法實現public String upload(MultipartFile file,String path){String fileName=file.getOriginalFilename();//擴展名//abc.jpg 我們要拿到jpgString fileExtensionName=fileName.substring(fileName.lastIndexOf(".")+1);//防止文件被覆蓋,我們使用UUID生產的字符串作為文件名,這樣用戶上傳同名的文件就不會被覆蓋了String uploadFileName= UUID.randomUUID().toString()+"."+fileExtensionName;logger.info("開始上傳文件...上傳文件的文件名:{},上傳的路徑:{},新文件名:{}",fileName,path,uploadFileName);//創建文件夾File fileDir=new File(path);if(!fileDir.exists()){fileDir.setWritable(true);fileDir.mkdirs();}//上傳文件File targetFile=new File(path,uploadFileName);try {file.transferTo(targetFile);//文件上傳成功//將targetFile上傳到我們的文件服務器FTPUtil.uploadFile(Lists.newArrayList(targetFile));//文件已經上傳到FTP服務器上//上傳文件到文件服務器之后,刪除我們Tomcat里面的文件,防止存儲文件過多targetFile.delete();} catch (IOException e) {logger.error("上傳文件異常",e);return null;}return targetFile.getName();}
由于是直接講文件上傳到文件服務器,所以不涉及到數據庫的操作~
2、富文本上傳:
富文本我們選擇的是simditor

image.png
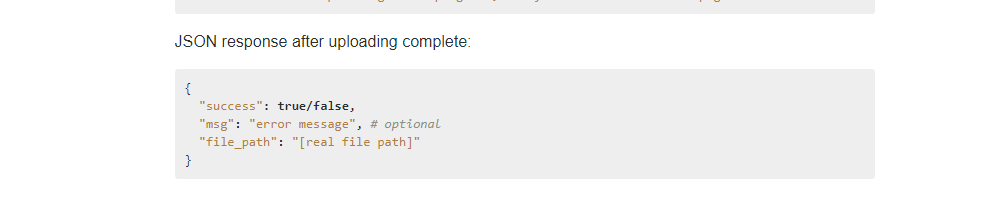
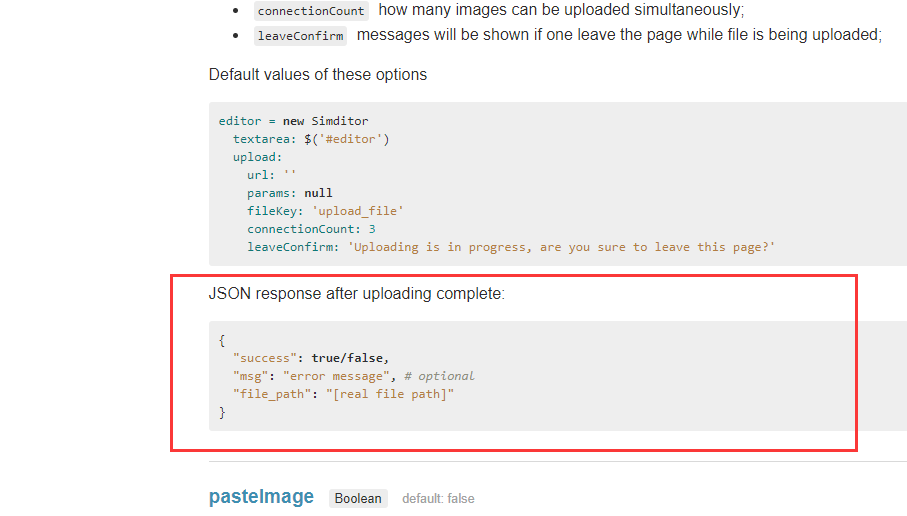
相關文檔位置:
https://simditor.tower.im/docs/doc-config.html#anchor-defaultImage

image.png
//富文本上傳接口@RequestMapping("richtext_img_upload.do")@ResponseBodypublic Map richtextImgUpload(HttpSession session, @RequestParam(value = "upload_file",required = false) MultipartFile file, HttpServletRequest request, HttpServletResponse response){Map resultMap=Maps.newHashMap();User user=(User) session.getAttribute(Const.CURRENT_USER);if(user==null){resultMap.put("success",false);resultMap.put("msg","未登錄,請先登錄");return resultMap;}//富文本中對于返回值有自己的要求,我們使用是simditor 所以要按照simditor的要求進行返回if(iUserService.checkAdminRole(user).isSuccess()){String path=request.getSession().getServletContext().getRealPath("upload");String targetFileName=iFileService.upload(file,path);if(StringUtils.isBlank( targetFileName)){resultMap.put("success",false);resultMap.put("msg","上傳失敗");return resultMap;}String url= PropertiesUtil.getProperty("ftp.server.http.prefix")+targetFileName;resultMap.put("success",true);resultMap.put("msg","上傳成功");resultMap.put("ile_path",url);response.addHeader("Access-Control-Allow-Headers","X-File-Name");return resultMap;}else {resultMap.put("success",false);resultMap.put("msg","當前登錄者不是管理員,無權限操作");return resultMap;}}
至于上傳的upload方法我們還是使用springmvc中使用的方法~
3、測試接口:
接下來就是編寫一個頁面測試這兩個方法啦
在index.jsp頁面中編寫下面代碼:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<html>
<body>
<h2>Hello World!</h2>springmvc上傳文件<form name="form1" action="/manage/product/upload.do" method="post" enctype="multipart/form-data"><input type="file" name="upload_file"><input type="submit" value="springmvc上傳文件">
</form>富文本圖片上傳
<form name="form1" action="/manage/product/richtext_img_upload.do" method="post" enctype="multipart/form-data"><input type="file" name="upload_file"><input type="submit" value="富文本上傳文件">
</form>
</body>
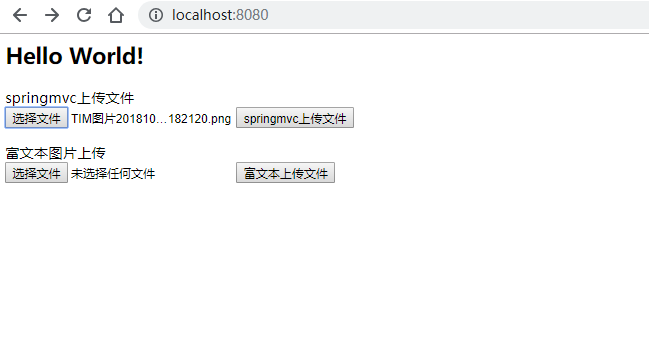
</html>1、springmvc測試:
1

image.png
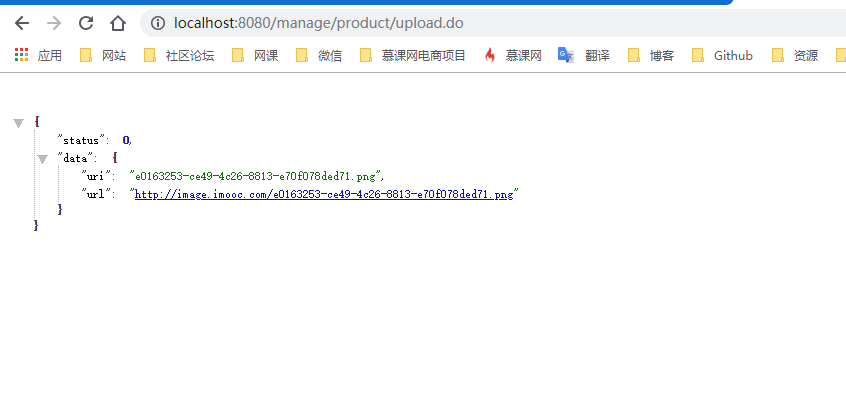
2

3

image.png
2、符文本測試:
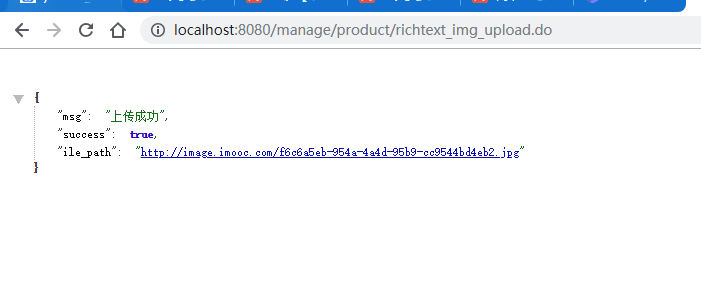
1

image.png
2

3

image.png


的數據庫為“只讀”的解決方法)
![[導入]blog年終小結](http://pic.xiahunao.cn/[導入]blog年終小結)
 --mvn archetype:create 說明)




![P2587 [ZJOI2008]泡泡堂 神仙貪心](http://pic.xiahunao.cn/P2587 [ZJOI2008]泡泡堂 神仙貪心)


入門)

)
點擊事件對話框打開)



