目錄
實現過程:?
結果顯示
1、HTML語法
2、注釋標簽
3、常用標簽
4、新標簽
5、特殊標簽
6、在網頁中使用視頻和音頻、圖片
7、表格標簽
8、超鏈接標簽
使用HTML語言來實現該頁面

實現過程:?
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>工商銀行電子匯款單</title><style>table{border-collapse:collapse;}</style></head><body><table border="2" cellspacing="0" cellpadding="5"><h1>工商銀行電子匯款單</h1><tbody><tr><td colspan="2"><b>回單類型</b></td><td>網上轉賬匯款</td><td colspan="2"><b>指令序號</b></td><td>HQH0000000000000013878172</td></tr><tr><td rowspan="4" width=25><b>收款人</b></td><td>戶名</td><td>老牟</td><td rowspan="4" width=25><b>付款人</b></td><td>戶名</td><td>老劉</td></tr><tr> <td><b>卡號</b></td><td>000000000001</td><td><b>卡號</b></td><td>000000000002</td> </tr><tr><td>地區</td><td>南京</td><td>地區</td><td>杭州</td> </tr><tr><td><b>網點</b></td><td>工商江蘇南京業務處理中心</td><td><b>網點</b></td><td>江蘇徐州業務中心</td></tr><tr><td colspan="2"><b>幣種</b></td><td>人民幣</td><td colspan="2"><b>鈔匯標志</b></td><td>鈔票</td></tr><tr><td colspan="2"><b>金額</b></td><td>1.00元</td><td colspan="2"><b>手續費</b></td><td>0.57元</td></tr><tr><td colspan="2"><b>合計</b></td><td colspan="5">人民幣( 大寫 ) : 壹圓整</td> </tr><tr><td colspan="2"><b>交易時間</b></td><td><i>2017年6月1日</i></td><td colspan="2"><b>時間戳</b></td><td><i>2017-06-01-13.00.00.00000</i></td></tr></tbody></table><p>票據打印時間: 2017-06-01 15:00:12</p><p><del>票據打印單位:江蘇徐州業務中心</del></p><p>操作員: 大曾</p></body>
</html> 結果顯示

所涉及知識點:
1、HTML語法
語法結構:HTML標簽
????????????????<標簽 屬性="值">內容</標簽>
? ? ? ? ? ? ? ? 例如:<p align="center"> 內容 </p>
2、注釋標簽
???<!-- -->
3、常用標簽
| 標簽? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? | 說明 |
|---|---|
| b/strong | 字體變粗體 |
| i/em | 文字變斜體 |
| u | 文字加下劃線 |
| del | 刪除線 |
| br | 換行 |
| p | 段落 |
| pre | 預格式化段落 |
| span | 標準行內標簽,一般用來修飾文本 |
| div | 標準塊標簽,一般用來布局頁面 |
| sub | 下標 |
| sup | 上標 |
| hr | 水平分割線 |
| h(num) | 標題標簽(共有6級,h1、h2... h6) |
strong和b標簽都用來加粗字體標簽,這兩個標簽顯示效果一樣,但其實質使用場景不同的。b標簽就是加粗文本,而strong有強調內容的意思。
em、i標簽都是加斜文本的標簽,一般使用i標簽加斜問題,em標簽有存在強調的意思
4、新標簽
布局使用的三個標簽header、section、footer標簽;
用來播放視頻和音頻的多媒體標簽video、audio標簽等
| 標簽名稱 | 作用 |
|---|---|
| header | 定義頁面的頂部(頁眉)內容 |
| article | 主要是用來表示文章內容的 |
| section | 于對網站或者應用程序頁面上的內容進行分塊 |
| nav | 用作頁面導航的鏈接組 |
| aside | 當前頁面或文章的附屬信息部分 |
| footer | 上層父級內容區塊或是一個根區塊的腳注 |
| hgroup | hgroup元素是將標題及其子標題進行分組的元素。hgroup 元素通常會將h1~h6元素進行分組,譬如一個內容區塊的標題及其子元素算一組 |
| address | address元素用來在文檔中呈現聯系信息,包括文檔作者或文檔維護者的名字、他們的網站鏈接、電子郵件、真實地址、電話號碼等 |
| figure | 網頁上的一塊獨立元,素在一個figure元素中只能放置一個figcaption元素,表示該figure元素的標題 |
| figcaption | figure元素塊中的標題 |
| details | details元素主要用來列表一些關鍵的的元素,在它中,我們使用summary元素作為details元素的標題,如果我們在details元素中不使用summary元素,則默認出現“顯示詳細信息”。 |
| summary | 作為details元素的標題 |
| mark | 標注或者高亮一些我們需要的關鍵字詞 |
| progress | 表示當前的完成進度情況 |
| meter | meter元素有六個屬性,value表示值,min表示最小值,max表示最大值,low表示下限,high表示上限,optimum表示最佳值 |
| cite | 表示作品或文章中的標題 |
| small | HTML5中,small元素被重新定義了,small通常標簽與正文無關的文字,內嵌在頁面上,如標注版權信息,網站備案等 |
| canvas | 畫布標簽,用來在頁面上畫圖案 |
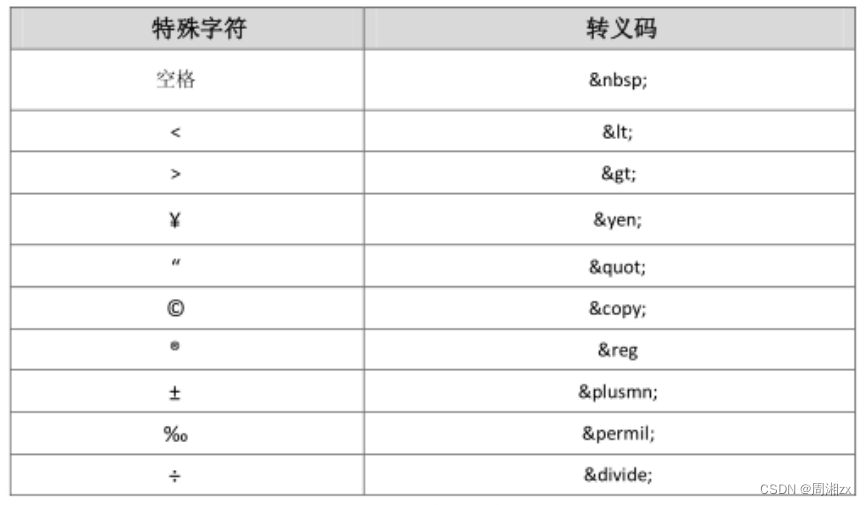
5、特殊標簽
特殊字符以 & 開始,以 ; 結束

6、在網頁中使用視頻和音頻、圖片
<audio controls src="路徑"></audio>
<video controls autoplay muted src="路徑"></video>
<img title="title" width="200" height="400" src= "路徑">7、表格標簽
表格在網頁制作中主要的作用是用來描述具有二維結構的數據。包括的標簽有table、thead、tbody、tfoot、tr、td。
table標簽用于定義一個表格。
thead標簽元素定義表頭。
tr>標簽用于定義一行。
td>標簽用于定義一列。td 也叫做單元格,必須放在tr中。
tbody元素則定義主干。
tfoot元素定義表尾。
border="n",n 是一個數字,單位是像素, 當 n = 0 時表示表格沒有邊框。
width 屬性表示表格的寬度,height 屬性表示表格的高度。
align屬性表示表格的水平對齊方式(left、center、right )。
valign屬性表示表格的垂直對齊方式(top middle buttom(上中下) )
gcolor 屬性表示表格的背景顏色,Background 屬性表示表格的背景圖像。
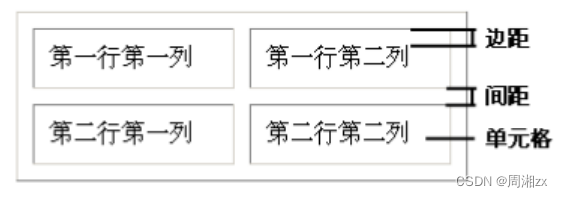
cellpadding 表示表格的邊距,cellspacing 表示表格的間距。邊距是指單元格內的元素距離單元格邊緣的距離,間距是指單元格與單元格之間的距離。
rowspan="n" 中 n 是一個整數,表示這個單元格在垂直方向跨的行數;(colspan表示列跨)
8、超鏈接標簽
<a href="網頁"? target="_blank">
href 屬性用來明確鏈接的目標文件
target 屬性用來明確目標文件的打開方式,target="_blank"時表示在新窗口中打開目標文件,省略時表示在原窗口中打開目標文件。
其他屬性值_parent,self,_top均為在當前窗口打開,在框架網頁中表現不一樣。
_self 默認,在現有的窗口中打開新頁面,原窗口將被覆蓋。 _blank 在新的窗口中打開新頁面。 _parent 在當前框架的上一層打開新頁面。 _top 在頂層框架中打開新頁面。








基本介紹、快速入門)








覆蓋優化 - 附代碼)

![[C++] STL_priority_queue(優先級隊列) 的使用及底層的模擬實現,容器適配器,deque的原理介紹](http://pic.xiahunao.cn/[C++] STL_priority_queue(優先級隊列) 的使用及底層的模擬實現,容器適配器,deque的原理介紹)
