列表的作用:
整齊、整潔、有序,它作為布局會更加自由和方便。
根據使用情景不同,列表可以分為三大類:無序列表、有序列表和自定義列表
無序列表
<ul> 標簽表示 HTML 頁面中項目的無序列表,一般會以項目符號呈現列表項,而列表項使用 <li> 標簽定義。
無序列表的基本語法格式如下:
<ul>
?<li>列表項1</li>
?<li>列表項2</li>
?<li>列表項3</li>
?...
</ul>
1. 無序列表的各個列表項之間沒有順序級別之分,是并列的。
2. <ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 標簽中輸入其他標簽或者文字的做法是不被允許的。
3. <li> 與 </li> 之間相當于一個容器,可以容納所有元素。
4. 無序列表會帶有自己的樣式屬性,但在實際使用時,我們會使用 CSS 來設置。
有序列表
有序列表即為有排列順序的列表,其各個列表項會按照一定的順序排列定義。
在 HTML 標簽中,<ol> 標簽用于定義有序列表,列表排序以數字來顯示,并且使用 <li> 標簽來定義列表項。
有序列表的基本語法格式如下:
<ol>
?<li>列表項1</li>
?<li>列表項2</li>
?<li>列表項3</li>
?...
</ol>
1. <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>標簽中輸入其他標簽或者文字的做法是不被允許的。
2. <li> 與 </li>之間相當于一個容器,可以容納所有元素。
3. 有序列表會帶有自己樣式屬性,但在實際使用時,我們會使用 CSS 來設置。
自定義列表
在 HTML 標簽中,<dl> 標簽用于定義描述列表(或定義列表),該標簽會與 <dt>(定義項目/名字)和
<dd>(描述每一個項目/名字)一起使用。
其基本語法如下:
<dl>
?<dt>名詞1</dt>
?<dd>名詞1解釋1</dd>
?<dd>名詞1解釋2</dd>
</dl>
1. <dl></dl> 里面只能包含 <dt> 和 <dd>。
2. <dt> 和 <dd>個數沒有限制,經常是一個<dt> 對應多個<dd>。
?
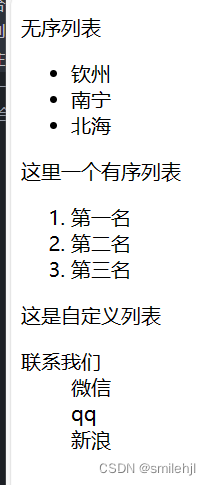
實戰

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>無序列表</p><ul><li>欽州</li><li>南寧</li><li>北海</li></ul><p>這里一個有序列表</p><ol><li>第一名</li><li>第二名</li><li>第三名</li></ol><p>這是自定義列表</p><dl><dt>聯系我們</dt><dd>微信</dd><dd>qq</dd><dd>新浪</dd></dl>
</body>
</html>









![[python]利用whl輪子文件python3.12安裝talib](http://pic.xiahunao.cn/[python]利用whl輪子文件python3.12安裝talib)









