目錄 一、定位?組元素?法 二、XPath 定位?法 1. 路徑策略 2. 利?元素屬性策略 3. 屬性和邏輯結合 4. 層級和屬性結合策略 5. XPath 延伸?法 三、CSS 定位?法 1. CSS 策略: id選擇器/class選擇器/元素選擇器/屬性選擇器 2. 屬性選擇器使?注意事項 3. 層級選擇器 4. CSS 延伸?法 四、元素定位?法的另?種寫法
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_name( 'AAA' ) . send_keys( 'admin' )
elements = driver. find_elements_by_name( 'AAA' )
print ( elements)
print ( type ( elements) )
elements[ 1 ] . send_keys( '123456' )
new_els = driver. find_elements_by_tag_name( 'input' )
new_els[ 2 ] . send_keys( '13800001111' )
new_els[ 3 ] . send_keys( '123@qq.com' )
sleep( 3 )
driver. quit( )
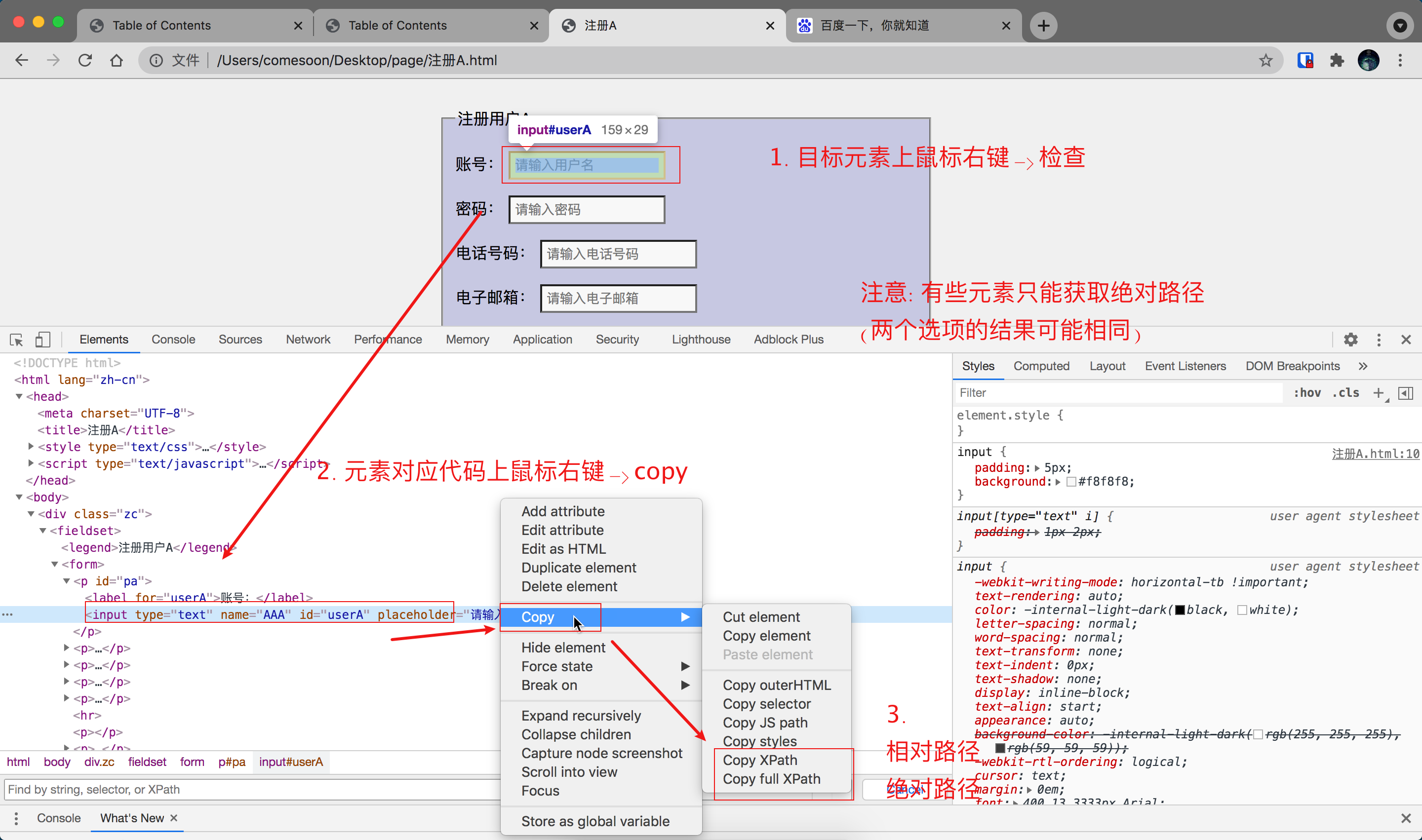
說明: XPath 即為 XML Path 的簡稱,它是??在 XML ?檔中查找元素信息的語?。 HTML 可以看做是 XML 的?種實現,所以 Selenium ?戶可以使?這種強?的語?在 Web 應?中定位元素 注意: ?論使?哪?種 XPath 策略(?法), 定位?法都是同?個, 不同策略只決定?法的參數的寫法 ?法: find_element_by_xpath(‘XPath策略’) 說明: 絕對路徑: 從最外層元素到指定元素之間所有經過元素層級的路徑 如: /html/body/div/fieldset/p[1]/input 相對路徑: 匹配任意層級的元素,不限制元素的位置
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_xpath( '/html/body/div/fieldset/form/p[1]/input' ) . send_keys( 'admin' )
sleep( 2 )
driver. find_element_by_xpath( '//*[@id="passwordA"]' ) . send_keys( '123' )
sleep( 3 )
driver. quit( )
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_xpath( '//*[@placeholder="請輸??戶名"]' ) . send_keys( 'admin' )
sleep( 3 )
driver. quit( )
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_xpath( '//*[@type="text"]' ) . send_keys( 'admin' )
driver. find_element_by_xpath( '//*[@class="emailA dzyxA"]' ) . send_keys( '123@qq.com' )
sleep( 3 )
driver. quit( )
屬性和邏輯集合: 解決?標元素單個屬性和屬性值?法定位為?個元素的問題時使? 語法: //*[@屬性1=“屬性值1” and @屬性2=“屬性值2”] 注意: 多個屬性值由 and 連接, 每?個屬性都要由@開頭, 可以根據需求使?更多屬性值
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_xpath( '//*[@name="user" and @class="login"]' ) . send_keys( 'admin' )
sleep( 3 )
driver. quit( )
層級與屬性結合: ?標元素?法直接定位, 可以考慮先定位其?層級或祖輩層級, 再獲取?標元素 語法: ?層級定位策略/?標元素定位策略
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_xpath( '//*[@id="p1"]/input' ) . send_keys( 'admin' )
sleep( 3 )
driver. quit( )
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
分內容進?元素定位
driver. find_element_by_xpath( '//*[contains(@id,"ss")]' ) . send_keys( '123456' )
driver. find_element_by_xpath( '//*[starts-with(@id,"te")]' ) . send_keys( '13800001111' )
driver. find_element_by_xpath( '//*[text()="訪問 新浪 ?站"]' ) . click( )
sleep( 3 )
driver. quit( )
說明: 通過 CSS 的選擇器語法定位元素 注意: Selenium 框架官?推薦使? CSS, 因為其定位效率遠?于 XPath CSS 選擇器策略也有很多, 但是?論哪?個策略使?的都是同?個定位?法 ?法: find_element_by_css_selector(‘CSS策略’)
from time import sleep
from selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_css_selector( '#userA' ) . send_keys( 'admin' )
driver. find_element_by_css_selector( '[placeholder="請輸?密碼"]' ) . send_keys( '123456' )
driver. find_element_by_css_selector( '.telA' ) . send_keys( '18600000000' )
sleep( 2 )
driver. find_element_by_css_selector( 'button' ) . click( )
sleep( 3 )
driver. quit( )
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file : // / Users/ comesoon/ Desktop/ page/ % E6% B3% A8% E5% 86 %
8CA. html')
則需要傳?全部的屬性值!
driver. find_element_by_css_selector( '[ class = "emailA
dzyxA"] ').send_keys(' 123 @qq. com')
sleep( 3 )
driver. quit( )
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element_by_css_selector( '#pa>input' ) . send_keys( 'admin' )
driver. find_element_by_css_selector( 'form [placeholder="請輸??戶名"]' ) . send_keys( 'admin' )
driver. find_element_by_xpath( '//form//*[@id="userA"]' ) . send_keys( 'admin' )
sleep( 3 )
driver. quit( )
from time import sleepfrom selenium import webdriver
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
定位元素
driver. find_element_by_css_selector( '[id^="pas"]' ) . send_keys( '123' )
driver. find_element_by_css_selector( '[id$="rdA"]' ) . send_keys( '123' )
定位元素
driver. find_element_by_css_selector( '[id*="ss"]' ) . send_keys( '123' )
sleep( 3 )
driver. quit( )
from time import sleepfrom selenium import webdriver
from selenium. webdriver. common. by import By
driver = webdriver. Chrome( )
driver. get( 'file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html' )
driver. find_element( By. ID, 'userA' ) . send_keys( 'admin' )
driver. find_element_by_id( 'passwordA' ) . send_keys( '123456' )
底層實現( 原理)
sleep( 3 )
driver. quit( )


在視頻模型中的幀間依賴建模)















代替芯片——LHE7909)

使用什么激活函數?)