常用類庫
類庫作用
類庫可以幫助我們快速實現項目業務的開發與功能的實現, 幫助我們解放勞動力提高生產效率, 前端中的類庫與框架都是由原生javascript編寫, 提供給其他開發者應用于某一業務環境或者需求。一般有開發者/團隊開源維護. 優秀的類庫需要具備高度封裝可用, 穩定, 廣兼容, 易擴展 等特性.
簡單來說 用的人多的類庫基本是好類庫,
分類
類庫種類非常多,主要分為
-
UI庫
對CSS 和 HTML 組合進行封裝 能夠快速批量化實現 頁面的布局與美化
例如: easyUI / layerUI / H5UI / weUI / mUI /bootstrap / 等
-
工具庫
主要方法工具庫 和 函數庫 用于解決日常開發業務中的常見問題或者提供常見工具方法
例如: underscore.js / lodash.js /Colors.js / URI.js / Smoke.js /funclib.js / I18n.js / day.js / Brief Intro / validate.js 等
-
DOM 組件/功能庫
主要用于提供封裝好的功能性組件, 特效組件 控制組件等
例如: select2 / swiper / echart / touch / iscroll.js / layout / 等
jquery
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之后又一個優秀的JavaScript代碼庫(或JavaScript框架)。jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的代碼,做更多的事情。它封裝JavaScript常用的功能代碼,提供一種簡便的JavaScript設計模式,優化HTML文檔操作、事件處理、動畫設計和Ajax交互。 jQuery的核心特性可以總結為:具有獨特的鏈式語法和短小清晰的多功能接口;具有高效靈活的css選擇器,并且可對CSS選擇器進行擴展;擁有便捷的插件擴展機制和豐富的插件。jQuery兼容各種主流瀏覽器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
官方地址:
jquery官網
國內文檔:
jquery國內文檔
優勢
兼容性 jquery 解決DOM開發的兼容問題
代碼量少 結構性強 更方便
統一的方案 不利于代碼的換人維護和管理 (代碼風格 業務具體實現操作)
推薦版本
版本 1.12.1,一般用jquery是為了兼容ie瀏覽器。
1x 兼容到IE6
2xIE8兼容 過渡移動端
3x 拋棄IE8 服務移動端
Visual jQuery插件
JQuery Code Snippets:語法提示
案例
選項卡切換
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>tab Swtich</title><style>* {margin: 0;padding: 0;}html,body {height: 100%;}body {display: flex;justify-content: center;align-items: center;}ul {list-style: none;}.wrap {display: flex;flex-direction: column;justify-content: flex-start;width: 400px;height: 180px;box-shadow: 0 0 4px #222;}.wrap .title {display: flex;height: 45px;line-height: 45px;background-color: pink;}.wrap .title span {padding: 0 20px;text-align: center;border-right: 1px solid #222;cursor: pointer;}.wrap .content {position: relative;flex: 1;}.wrap .content li {display: none;position: absolute;width: 100%;text-align: center;line-height: 100px;}.wrap .title .active {background-color: red;color: #fff;}.wrap .content .on {display: block;}</style>
</head><body><div class="wrap"><div class="title"><span class="active">國際新聞</span><span>國內新聞</span><span>體育新聞</span></div><ul class="content"><li class="on">國際新聞的內容</li><li>國內新聞的內容</li><li>體育新聞的內容</li></ul></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.1/jquery.min.js"></script><script>var $title = $('.title');var $tits = $('.title span');var $contents = $('.content li');$title.on('click', 'span', function (e) {var idx = $(this).index();//span的jquery集合對象 的 第(idx)個 . 添加類名('active'). 兄弟們(span兄弟).刪除類名('active')$tits.eq(idx).addClass('active').siblings('span').removeClass('active');$contents.eq(idx).addClass('on').siblings('li').removeClass('on');})</script>
</body>
</html>
原生js實現如下,代碼量大,且querySelector和addEventListener對ie存在兼容性問題
<script>const oTitle = document.querySelector('.title')const aTit = oTitle.querySelectorAll('span')const aContent = document.querySelectorAll('.content li');let index = 0;oTitle.addEventListener('click', function (e = window.event) {if (e.target.tagName.toLowerCase() === 'span') {let target = e.target;aTit[index].classList.remove('active');aContent[index].classList.remove('on');index = Array.prototype.indexOf.call(aTit, target);aTit[index].classList.add('active');aContent[index].classList.add('on');}}, false);
</script>
easyUI
easyui為Web開發人員提供了易于使用的組件,它構建在流行的jquery核心和html5之上。這些使您能夠輕松的做出符合html5標準的web應用程序。
官方地址:
easyUI官方地址
國內文檔:
easyUI國內文檔
layerUI
經典模塊化前端框架
layui(諧音:類UI) 是一款采用自身模塊規范編寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。其外在極簡,卻又不失飽滿的內在,體積輕盈,組件豐盈,從核心代碼到 API 的每一處細節都經過精心雕琢,非常適合界面的快速開發。layui 首個版本發布于 2016 年金秋,她區別于那些基于 MVVM 底層的 UI 框架,卻并非逆道而行,而是信奉返璞歸真之道。準確地說,她更多是為服務端程序員量身定做,你無需涉足各種前端工具的復雜配置,只需面對瀏覽器本身,讓一切你所需要的元素與交互,從這里信手拈來。
官方地址:
layerUI官方地址
swiper
Swiper常用于移動端網站的內容觸摸滑動 輪播圖插件
Swiper是純javascript打造的滑動特效插件,面向手機、平板電腦等移動終端。
官方地址:
swiper官方地址
模板引擎
在沒有模板引擎之前,非MVM框架下,或者ajax獲取數據,實現后臺數據在前端界面渲染的標準流程,案例如下:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米商城</title>
</head>
<style>* {margin: 0;padding: 0;}body,html {background-color: whitesmoke;font-size: 12px;}ul {list-style: none;}li {display: inline-block;padding: 0 10px;background: white;}h3 {text-align: center;}p {text-align: center;}.title {font-size: 16px;font-weight: 400;color: #333;line-height: 42px;}.desc {color: #b0b0b0;}.price {color: #444;line-height: 58px;}span {color: red;}
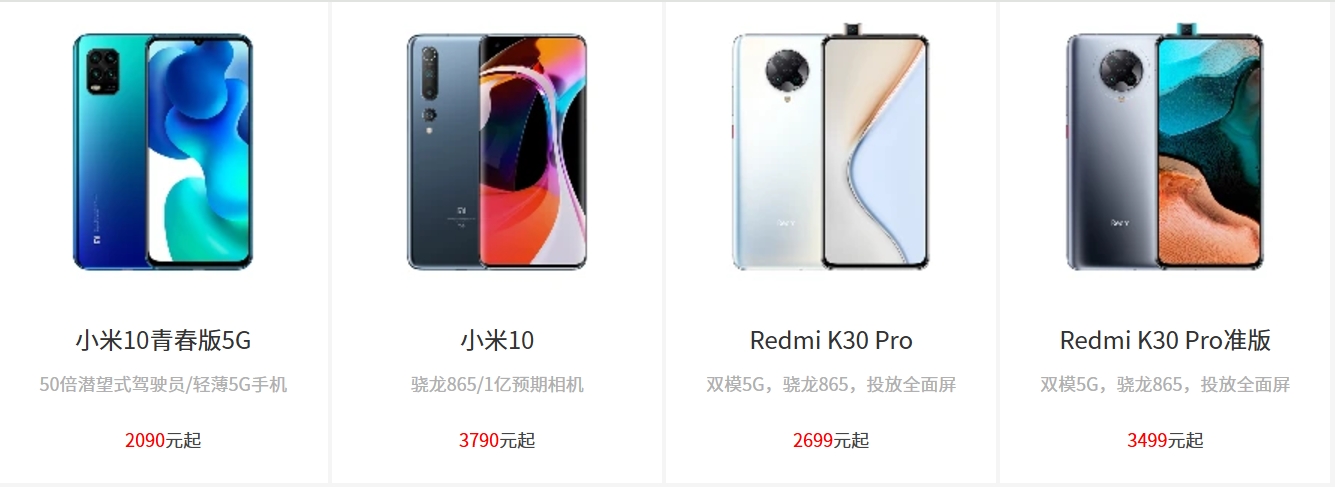
</style><body><ul id="product-list"></ul><script>const productData = {title: '小米手機',list: [{productImgUrl: 'img/1.webp',productCUID: '088722478239',productTitle: 'PTD16-小米10青春版5G',productDesc: '50倍潛望式駕駛員/輕薄5G手機',productPrice: 209000,productCount: 999}, {productImgUrl: 'img/2.webp',productCUID: '088789478639',productTitle: 'PTD16-小米10', //productDesc: '驍龍865/1億預期相機',productPrice: 379000, //3790.50 一般會直接傳帶小數的數字,因為前端的計算是有問題的,像購物車總數,價格之類的都不允許在前端進行計算productCount: 999 //所以一般數字類型是乘百發送,或者數字以字符串的形式發送過來}, {productImgUrl: 'img/3.webp',productCUID: '088789478339',productTitle: 'PTD16-Redmi K30 Pro',productDesc: '雙模5G,驍龍865,投放全面屏',productPrice: 269900,productCount: 0}, {productImgUrl: 'img/4.webp',productCUID: '088789471239',productTitle: 'PTD16-Redmi K30 Pro準版',productDesc: '雙模5G,驍龍865,投放全面屏',productPrice: 349900,productCount: 99}]};class TempRender {constructor(data = {}, parentEle = '') {this.parentEle = document.querySelector(parentEle);this.originalData = data;this.list = this.formatData(this.originalData.list)this.templateHtml = this.getTemplate(this.data);this.renderHtml();}//第一步:數據的格式化處理formatData(list = []) {if (list.length === 0) {return [];}list = list.map(({ productImgUrl, productTitle, productDesc, productPrice }) => {productPrice = productPrice / 100;productTitle = productTitle.replace(/PTD16-/gi, '');//把PTD16-替換掉 productImgUrl = productImgUrl ?? 'img/1.webp';productTitle = productTitle ?? '暫無信息'; //??設置默認值productDesc = productDesc ?? '暫無信息';productPrice = productPrice ?? '暫無信息';return {productImgUrl,productTitle,productDesc,productPrice}})return list;}// 第二部:數據模板getTemplate() {let template = '';for (let i = 0, len = this.list.length; i < len; i++) {let item = this.list[i];template += ` <li><img src="${item?.productImgUrl}" alt=""><h3 class="title">${item?.productTitle}</h3> <p class="desc">${item?.productDesc}</p><p class="price"><span>${item?.productPrice}</span>元起</p></li>`;}return template;}// 第三部:渲染數據renderHtml() {this.parentEle.innerHTML += this.templateHtml;}}new TempRender(productData, '#product-list');</script>
</body></html>
這只是一個其中的列表,一個項目中肯定不止一個列表,也不止這一種數據結構,也會有很多數據的綁定方式,如果每一次都要重新寫一個getTemplate數據模板,該模板里面結構、變量都是寫死的,復用性幾乎為0,如果能把模板當參數傳進來,當我們要渲染另一套模板,效率就比較好,這時候我們就要借用模板引擎
模板引擎可以讓(網站)程序實現界面與數據分離,業務代碼與邏輯代碼的分離,這就大大提升了開發效率,良好的設計也使得代碼重用變得更加容易。
模板引擎實現以上案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米商城</title>
</head>
<style>* {margin: 0;padding: 0;}body,html {background-color: whitesmoke;font-size: 12px;}ul {list-style: none;}li {display: inline-block;padding: 0 10px;background: white;}h3 {text-align: center;}p {text-align: center;}.title {font-size: 16px;font-weight: 400;color: #333;line-height: 42px;}.desc {color: #b0b0b0;}.price {color: #444;line-height: 58px;}span {color: red;}
</style><body><ul id="product-list"></ul><script src="js/template-web.js"></script>//模板引擎插件 <script type="text/template" id="testTemp">{{each list}}<li><img src="{{$value.productImgUrl}}" alt=""><h3 class="title">{{$value.productTitle}} {{$index}}</h3><p class="desc">{{$value.productDesc}}</p><p class="price"><span>{{$value.productPrice}}</span>元起</p></li>{{/each}}</script><script>const productData = {title: '小米手機',list: [{productImgUrl: 'img/1.webp',productCUID: '088722478239',productTitle: 'PTD16-小米10青春版5G',productDesc: '50倍潛望式駕駛員/輕薄5G手機',productPrice: 209000,productCount: 999}, {productImgUrl: 'img/2.webp',productCUID: '088789478639',productTitle: 'PTD16-小米10', //productDesc: '驍龍865/1億預期相機',productPrice: 379000, //3790.50productCount: 999}, {productImgUrl: 'img/3.webp',productCUID: '088789478339',productTitle: 'PTD16-Redmi K30 Pro',productDesc: '雙模5G,驍龍865,投放全面屏',productPrice: 269900,productCount: 0}, {productImgUrl: 'img/4.webp',productCUID: '088789471239',productTitle: 'PTD16-Redmi K30 Pro準版',productDesc: '雙模5G,驍龍865,投放全面屏',productPrice: 349900,productCount: 99}]};let oUl = document.querySelector('#product-list');let templateHtml = template('testTemp', formatData(productData));oUl.innerHTML = templateHtml;function formatData(data) {let list = data.list;data.list = list.map(({ productImgUrl, productTitle, productDesc, productPrice, productCount }) => {productPrice = productPrice / 100;productTitle = productTitle.replace(/PTD16-/gi, '');productImgUrl = productImgUrl || 'img/1.webp';productTitle = productTitle ?? '暫無信息';productDesc = productDesc || '暫無信息';productPrice = productPrice || '暫無信息';return {productImgUrl,productTitle,productDesc,productPrice,productCount}})return data;}</script>
</body></html>
常見模板工具
jade.js doT.js tpl.js art-template.js handlebars
模板引擎工具的主要用法,就是給數據給模板,然后返回結果.
學習模板引擎主要學習模板引擎的語法
art-template:號稱是性能最快的模板引擎art-template地址
handlebars:handlebars地址
模板語法
模板引擎本質上是通過特定標識符號和語句嵌入HTML文本中 , 通過輸入數據 的到 嵌套好數據的HTML文本內容用于生產頁面 數據+模板 = 結構內容 , 其中模板語法為核心 下面用art-template語法演示
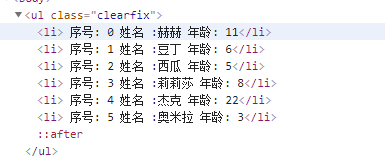
<ul class="clearfix">{{each target}}<li> 序號: {{$index}} 姓名 :{{$value.name}} 年齡: {{$value.age}}</li>{{/each}}
</ul>
渲染方法
模板工具會提供模板渲染方法, 調用傳參 數據 與 模板 返回生成的結構內容結果字符串
let html = template('testTemp', { target: [{ name: '赫赫', age: 11 }, { name: '豆丁', age: 6 }, { name: '西瓜', age: 5 }, { name: '莉莉莎', age: 8 }, { name: '杰克', age: 22 }, { name: '奧米拉', age: 3 }] })document.body.innerHTML = html;
效果


原生模板實現
原理就是正則替換內容
原理步驟:
-
正則替換 規定標識符內容
普通標簽
<%= %> 內容替換成變量的值
<% %> 內容替換成js代碼
-
動態生成渲染函數 new Function(函數字符串)
-
通過正則格式化模板內容
-
拼接返回格式化模板內容代碼字符串
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>商品</title>
</head><body><script type="text/template" id="temp"><h2><%= data.title %></h2><ul><% for(let i=0; i < data.list.length; i++) { %><li data-index=<%=i%>><%= data.list[i] %><% if(data.list[i].length>3) {%><%= '哈哈哈' %><% } %> </li><% } %></ul></script><script>function getTempScript(id) {let script = document.querySelector(`#${id}[type="text/template"]`); return `${script.innerHTML}`}function compile(id) {let template = getTempScript(id);let evalExp = /<%=(.+?)%>/g,expr = /<%([\s\S]+?)%>/g;template = template.replace(evalExp, '`) \n echo($1) \n echo(`').replace(expr, '`) \n $1 \n echo(`');template = 'echo(`'+template +'`)';let funcStr = `let html = '';function echo(content) {html += content;}${template}return html;`return funcStr;}let funStr = compile('temp');let comp1 = new Function('data',funStr);document.body.innerHTML += comp1({ title: '標題', list: ['糖醋魚', '香辣蟹', '紅燒排骨'] })</script>
</body></html>
CSS 預處理器
? CSS 自誕生以來,基本語法和核心機制一直沒有本質上的變化,在很長一段時間內,它的發展幾乎全是表現力層面上的提升。
? 最開始 CSS 在網頁中的作用只是輔助性的裝飾,輕便易學是最大的需求;然而如今網站的復雜度已經不可同日而語,原生 CSS 已經讓開發者力不從心。
? 當一門語言的能力不足而用戶的運行環境又不支持其它選擇的時候,這門語言就會淪為 “編譯目標” 語言。開發者將選擇另一門更高級的語言來進行開發,然后編譯到底層語言以便實際運行。于是,在前端領域,天降大任于斯人也,CSS 預處理器應運而生。
CSS 預處理器是一個能讓你通過預處理器自己獨有的語法來生成 CSS 的程序。
市面上有很多 CSS 預處理器可供選擇,且絕大多數 CSS 預處理器會增加一些原生 CSS 不具備或不完善的高級特性,這些特性讓 CSS 的結構更加具有可讀性且易于維護。當前社區代表的 CSS 預處理器 主要有一下幾種:
- Sass:2007 年誕生,最早也是最成熟的 CSS 預處理器,擁有 Ruby 社區的支持和 Compass 這一最強大的 CSS 框架,目前受 LESS 影響,已經進化到了全面兼容 CSS 的 SCSS。
- Less:2009年出現,受 SASS 的影響較大,但又使用 CSS 的語法,讓大部分開發者和設計師更容易上手,在 Ruby 社區之外支持者遠超過 SASS,其缺點是比起 SASS 來,可編程功能不夠,不過優點是簡單和兼容 CSS,反過來也影響了 SASS 演變到了 SCSS 的時代,著名的 Twitter Bootstrap 就是采用 LESS 做底層語言的。
- Stylus:Stylus 是一個CSS的預處理框架,2010 年產生,來自 Node.js 社區,主要用來給 Node 項目進行 CSS 預處理支持,所以 Stylus 是一種新型語言,可以創建健壯的、動態的、富有表現力的 CSS。比較年輕,其本質上做的事情與 SASS/LESS 等類似,
優點
雖然各種預處理器功能強大,但使用最多的,還是以下特性:變量(variables),代碼混合( mixins),嵌套(nested rules)以及 代碼模塊化(Modules)。
接下來以 Sass 為例,展示一下這幾個主要特性在預處理器中的實現:
Variables and Operators (+, -, *, /, %)
$font-size: 10px;
$font-family: Helvetica, sans-serif;body {font: $font-size $font-family;
}.mark{font-size: 1.5 * $font-size;
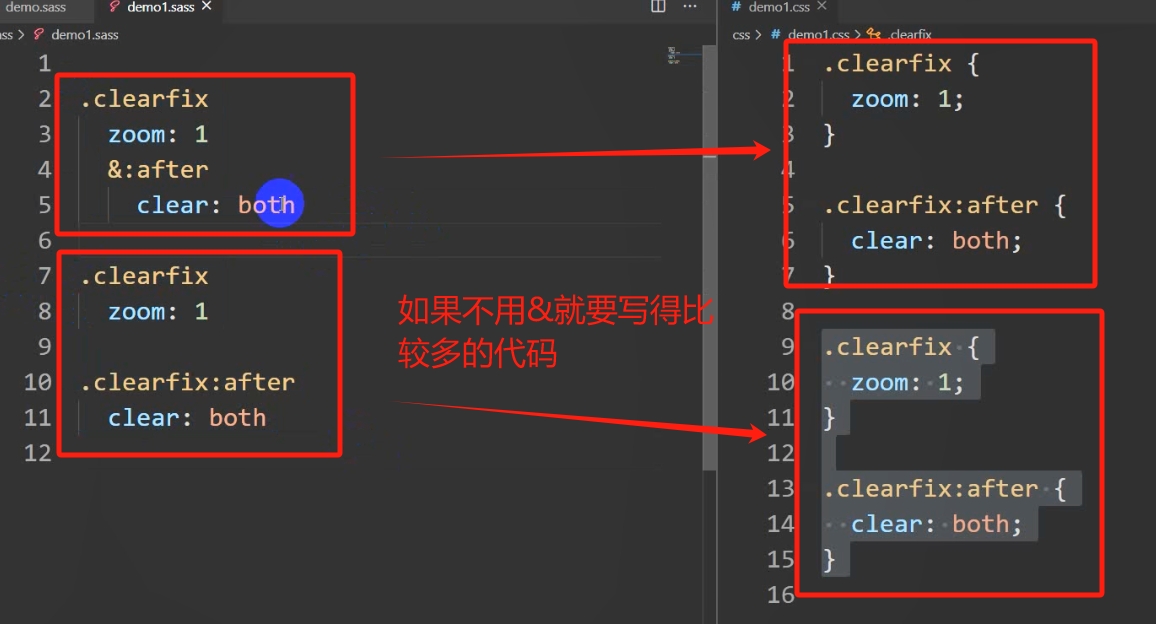
}Mixins
@mixin clearfix {&:after {display: block;content: '';clear: both;}
}.sidebar{@include clearfix;
}Nesting
// menu
.nav {> li {> a:hover {background-color: red;}}
}Modules
@import './common';
@import './github-markdown';
@import './mixin';
@import './variables';缺點或不足
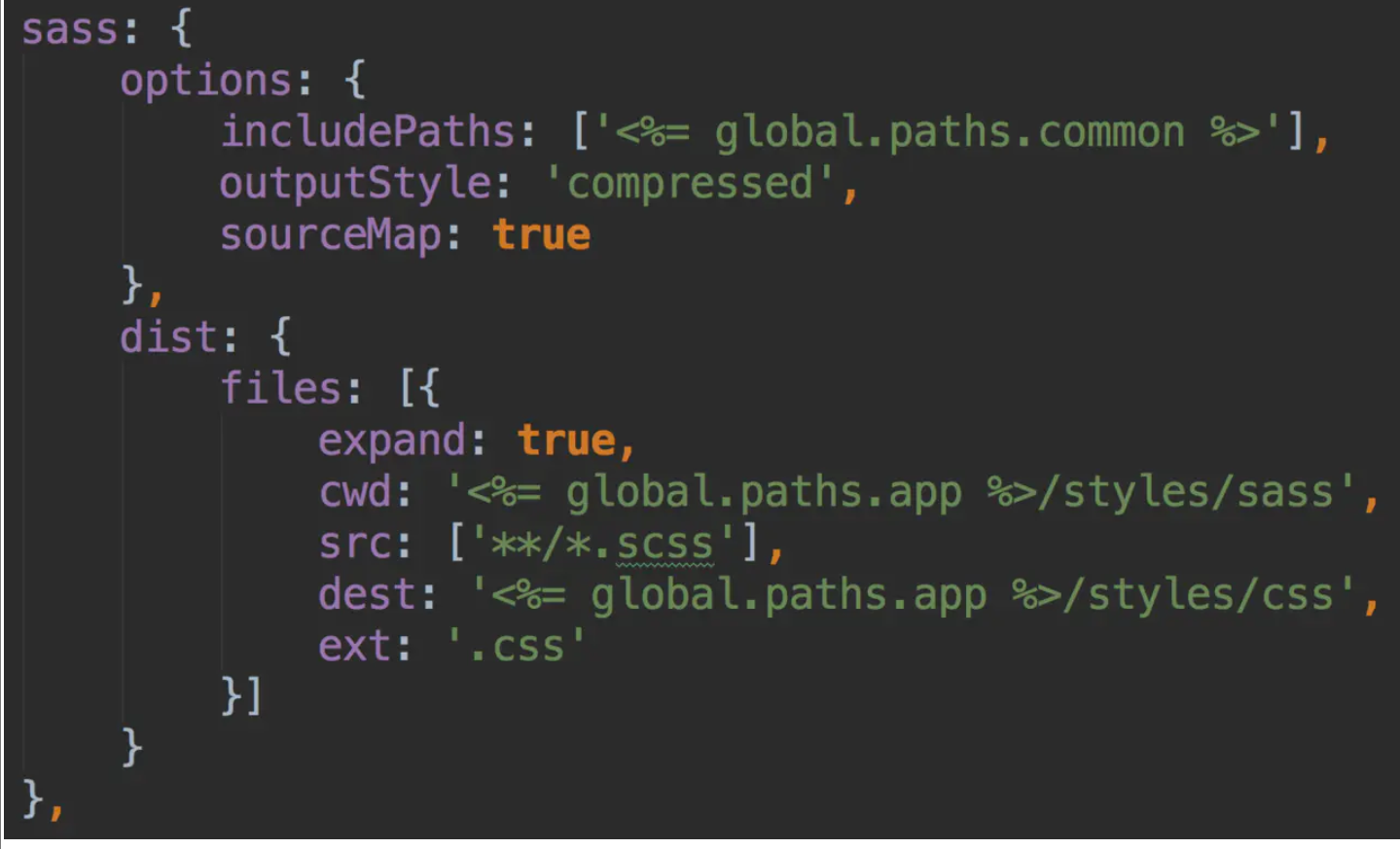
額外的編譯配置
在寫樣式前需要做一些額外的編譯配置工作,sass-node 安裝以及編譯的配置就能卡住一批前端新手。

編譯成本
每次修改代碼都需要重新編譯,占用時間和 CPU。
學習成本
不同的 CSS 預處理器語法不同,增加學習成本。在同一個團隊甚至項目里,可能同時使用了好幾種樣式預處理器。
// Sass
$color: #f00;
$images: "../img";
@mixin clearfix {&:after {content: " ";display: block;clear: both;}
}
body {color: $color;background: url("#{images}/1.png");@include clearfix;
}// Less
@color: #f00;
@images: "../img";
.clearfix() {&:after {content: " ";display: block;clear: both;}
}
body {color: @color;background: url("@{images}/1.png");.clearfix;
}
sass
安裝
sass安裝
vscode插件
Sass Lint 語法格式化,幫助開發者提升代碼質量,確保代碼風格的一致性。目前該插件不能用,vscode判定有侵入式的bug,禁用了,后綴所有代Lint都是格式化類型的工具
Sass 能夠識別sass文件的內容和語法
Easy Sass :保存sass文件會自動生成css文件
Easy Sass安裝完成后還需要配置才能生效,ctrl+shift+p,輸入settings.json,進行以下配置配置
"sass.andStared": [ //代表什么時候去識別語法"active","focus", "hover","nth-child"
],
"easysass.compileAfterSave": true, //true為保存自動編譯為css文件"easysass.excludeRegex": "",//正則個性化修改,一般用不上"easysass.formats": [//nested: 嵌套縮進的css代碼//expanded: 沒有縮進 擴展的css代碼//compact: 簡潔格式的css代碼//compressed: 壓縮后的css代碼{"format": "expanded","extension": ".css" //輸出什么樣的類型文件,設置編譯輸出的文件后綴},{"format": "compressed","extension": ".min.css" //設置編譯輸出的文件后綴}],"easysass.targetDir": "./css/" //提供css輸出路徑的設置(可以絕對或者相對)
變量
SASS允許使用變量,所有變量以$開頭。
$blue : #1875e7
div color : $blue
不允許有花括號和分號
如果變量需要鑲嵌在字符串之中,就必須需要寫在#{}之中。
$side : left.rounded border-#{$side}-radius: 5px
計算功能
SASS允許在代碼中使用算式:
$font-size: 10px
body margin: (14px/2)top: 50px + 100pxright: $var * 10%font-size: 1.2 *10px
注意:sass的語法非常嚴格,:后面必須更空格再跟值,否則會報錯
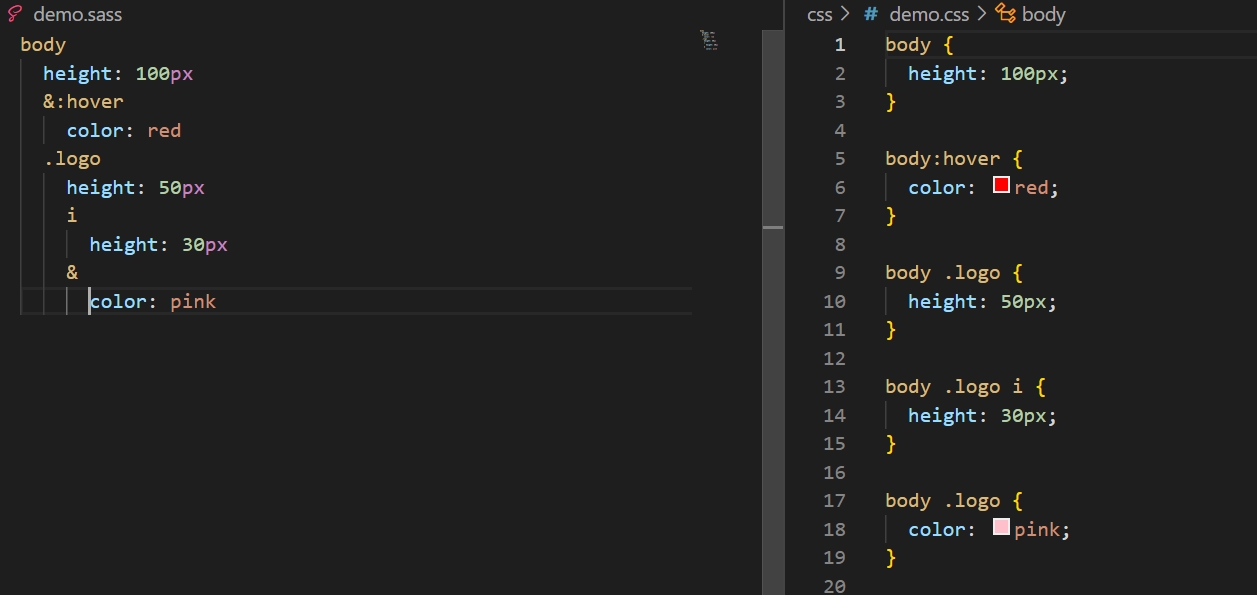
嵌套
SASS允許選擇器嵌套。比如,下面的CSS代碼:
div h1 { color : red;
}
可以寫成:
div hi color:red
在嵌套的代碼塊內,可以使用&引用父元素。比如a:hover偽類,可以寫成:
a &:hover color: #ffb3ff

在偽元素中用得比較多

注釋
SASS共有兩種注釋風格。
標準的CSS注釋 /* comment */ ,會保留到編譯后的文件。
單行注釋 // comment,只保留在SASS源文件中,編譯后被省略。
在/*后面加一個感嘆號,表示這是"重要注釋"。即使是壓縮模式編譯,也會保留這行注釋,通常可以用于聲明版權信息。
/*!重要注釋!
*/// 單行注釋 只保留在SASS源文件中,編譯后被省略
代碼的重用
繼承
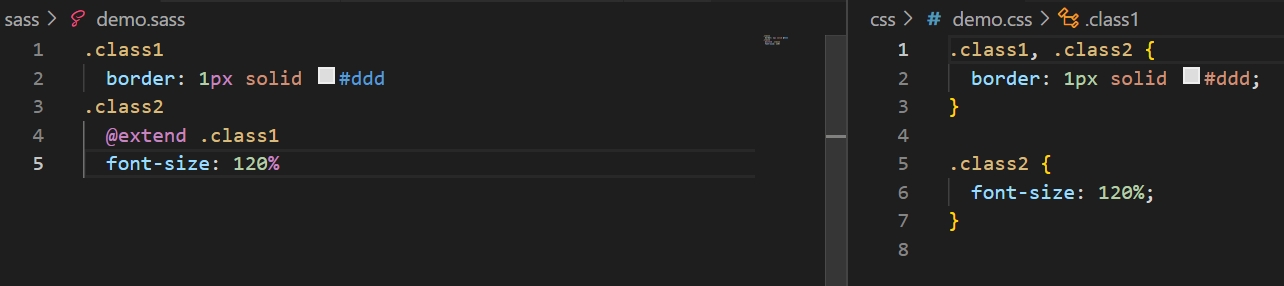
SASS允許一個選擇器,繼承另一個選擇器。比如,現有class1:
.class1 border: 1px solid #ddd
class2要繼承class1,就要使用@extend命令:
.class2 @extend .class1font-size:120%

Mixin混入
Mixin有點像C語言的宏(macro),是可以重用的代碼塊。
使用@mixin命令,定義一個代碼塊。
有些代碼我希望復用,但我不希望是繼承于某個人的
@mixin left float: leftmargin-left: 10px
使用@include命令,調用這個mixin。
div @include left
mixin的強大之處,在于可以指定參數和缺省值。
@mixin left($value: 10px) //默認值10px,變量一定要以$開頭float: leftmargin-right: $value
使用的時候,根據需要加入參數:
div @include left(20px);
下面是一個mixin的實例,用來生成瀏覽器前綴。
@mixin rounded($vert, $horz, $radius: 10px) border-#{$vert}-#{$horz}-radius: $radius;-moz-border-radius-#{$vert}#{$horz}: $radius;-webkit-border-#{$vert}-#{$horz}-radius: $radius;使用的時候,可以像下面這樣調用:
#navbar li @include rounded(top, left)#footer @include rounded(top, left, 5px)
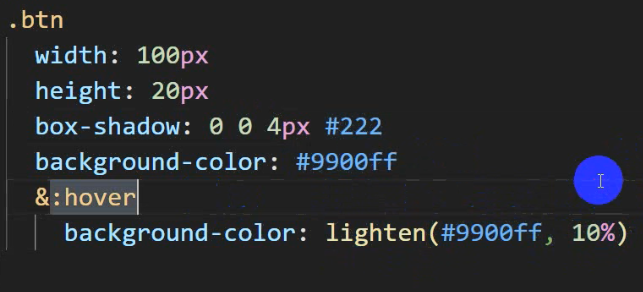
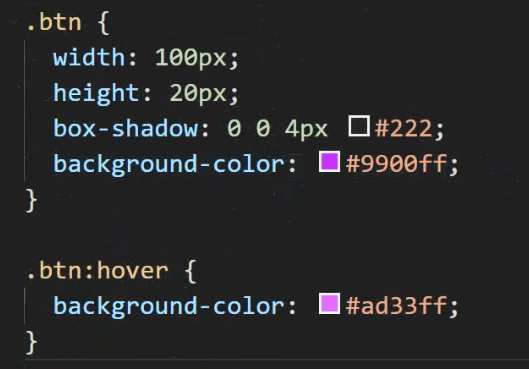
顏色函數
SASS提供了一些內置的顏色函數,以便生成系列顏色。
lighten(#cc3, 10%) // #d6d65c 通過改變顏色的亮度值(0% - 100%),讓顏色變亮,創建一個新的顏色。
darken(#cc3, 10%) // #a3a329 通過改變顏色的亮度值(0% - 100%),讓顏色變暗,創建一個新的顏色。
grayscale(#cc3) // #808080 將一個顏色變成灰色
complement(#cc3) // #33c 返回一個補充色
//用這個生成的顏色直接是處理后的顏色值,以前一般用opacity,給個透明度,但是要知道實際的色彩還得自己去量。

生成是:

插入文件
因為一個項目頁面很多,我們不可能把變量全部寫到一個sass里面,我們可以單獨使用一個文件來存放變量,當需要用到這個變量的時候可以把這個文件引入進來。
有的文件可以放變量,有的放組建,需要用到再引入,這樣方便管理和調度

@import命令,用來插入外部文件。
@import path/filename;
如果插入的是.css文件,則等同于css的import命令。
@import "foo.css";
高級用法
條件語句
@if可以用來判斷:
注意,判斷只有==,沒有===
p @if 1 + 1 == 2 border: 1px solid@if 5 < 3 border: 2px dotted配套的還有@else命令:
@if lightness($color) > 30% background-color: #000
@else background-color: #fff
//反向開關
@if $color == redcolor: blue
@else $color: color
大部分情況都不會用到if-else,因為我們會盡量避免css中有分支,一般用js來處理,如選項卡切換,一般來說是改類名,而不是改css。css是預處理文件,不會隨著你點擊的時候去響應。生成完css文件結果就確定了,不會跟著頁面事件響應內容走。
循環語句
SASS支持for循環:
ul
@for $i from 1 to 10 li:nth-of-type(#{$i})height: 10px * $i&:after:content: '第#{$i}個li'
也支持while循環:
$i: 6;@while $i > 0 {.item-#{$i} { width: 2em * $i; }$i: $i - 2;
}
each命令,作用與for類似:
$bgColor: #432,#413,#564,#865//這個變量是一個數組 ul@each $bgc in $bgColor //$bgc是具體的每一個值//@each $bgc in #432,#413,#564,#865 //如果不用變量也可以直接寫數組值$c: index($bgColor,$bgc) //$拿到下標li:nth-of-type(#{$c})height: 10px * $cbackground-color: $bgc&:after:content: '第#{$i}個li'
循環和條件混用
ul@for $i from 1 to 10@if $i%2 == 0li:nth-of-type(#{$i})height: 10px* $i//生成
ul li:nth-of-type(2) {height: 20px;
}ul li:nth-of-type(4) {height: 40px;
}ul li:nth-of-type(6) {height: 60px;
}ul li:nth-of-type(8) {height: 80px;
}
自定義函數
SASS允許用戶編寫自己的函數。
@function double($n) {@return $n * 2;
}#sidebar {width: double(5px);
}
sass的缺點
不能兼容css文件的書寫格式,不能加括號,分號,從而退出scss文件,scss目的就是兼容css的寫法,但是scss又只能用css的寫法,所以都不推薦,stylus兩種方式都兼容。
stylus
安裝
確保之前已經安裝 nodejs
$ npm install stylus
安裝之后,運行 stylus -h 可查看幫助。
運行 stylus example.styl 可將 demo.styl 文件編譯成 example.css 文件。
vscode 插件
Live Stylus Compiler
language-stylus
settings.json
"stylusCompile.settings.formats": [{"extensionName": ".css","savePath": "./css/"}]
官網
管網
中文文檔
stylus中文文檔
stylus官方中文文檔
前綴空間
bodyheight 100px+prefix-classes('demo-')//在這之后的,都會自動加demo-的前綴.calendar-itemheadermargin-bottom 1remdisplay flexalign-items centerjustify-content center
body {height: 100px;
}
.demo-calendar-item header {margin-bottom: 1rem;display: flex;align-items: center;justify-content: center;
}指南)

)
)







)




)


