需求
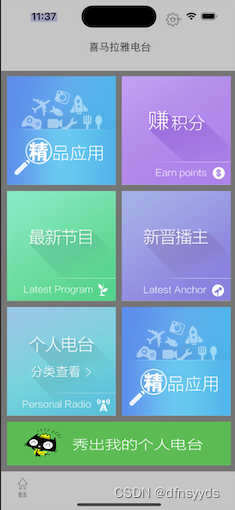
實現簡單的APP界面

功能:
- 實現滾動
- 實現上層、下層橫欄滾動時穿透效果(永遠浮在表面,不跟著滾動)。暫用UIView代替,還沒學Bar。
分析:
知識點:
- 實現鼠標拖動的上下滾動:當把各個帶背景圖的子控件添加到UIScrollView中時,就能。
- 上下導航欄沒有參與滾動:它們并不屬于UIScrollView的子控件。
本質是和UIScrollView同層的視圖,且有不透明度。
其中的文字,通過UILabel設置,其它API的原理也一樣,都是要通過添加內容到視圖上的方式來設置。
- 需要掌握USIScrollView三個屬性的應用:
1> 可滾動:設置contentSize。若寬度為屏幕寬度則橫向不能滾動,如果高度大于屏幕,則實現滾動。
2> 初始顯示偏移:如下,要讓橙色別蓋住下面,但是頂層topBar又不是scrollView的子視圖。
要設置偏移量。需要偏移UIView大小加上margintop大小。
設置contentInsetOffset:CGPointMake(0, -100)。注意偏移量是負數
3> 但是拖動后,又會恢復原來被覆蓋的樣子,希望永遠不回去,還需要設置內邊距,所以是第三個屬性:contentInset,參數為(上,左,下,右)。
實現
自定義類:
聲明需要的全部組件
關于weak和strong的簡單選用:當前類是否擁有它。
#import <UIKit/UIKit.h>NS_ASSUME_NONNULL_BEGIN@interface UIScrollViewHimalayanTest : UIView
// 1. 聲明組件:幾個按鈕:(因為可點擊)
/*weak或strong選取:當前類擁有它,則聲明為strong,否則為weak*/
@property(nonatomic, strong) UIScrollView* scrollveiw;
@property(nonatomic, strong) UIView* topbar;
@property(nonatomic, strong) UIView* bottombar;@property(nonatomic, strong) UIButton* l1;
@property(nonatomic, strong) UIButton* l2;
@property(nonatomic, strong) UIButton* l3;
@property(nonatomic, strong) UIButton* r1;
@property(nonatomic, strong) UIButton* r2;
@property(nonatomic, strong) UIButton* r3;
@property(nonatomic, strong) UIButton* bottom1;@end
實現:
僅僅是scrollView加其它UI的創建和初始化
//
// UIScrollViewHimalayanTest.m
// OCUI_Learn
//
// Created by AAA on 2024/6/3.
//#import "UIScrollViewHimalayanTest.h"@implementation UIScrollViewHimalayanTest-(instancetype) initWithFrame:(CGRect)frame{self = [super initWithFrame:frame];if(self){/*創建滾動組件、按鈕:w、h、margincontentSize:必須給大小,如果內容很小,必然不能滾動,滾動的本質是UIScrollView的contentSize很大。寬度設置為屏幕寬度即可,這樣橫向就不能滾動*/CGFloat w = (self.frame.size.width - 30) /2;CGFloat h = w;CGFloat marginleft = 10;CGFloat margintop = 10;CGRect screenBounds = [[UIScreen mainScreen] bounds];_scrollveiw = [[UIScrollView alloc] initWithFrame:screenBounds];_l1 = [[UIButton alloc] initWithFrame:CGRectMake(marginleft, 0, w, h)];_l2 = [[UIButton alloc] initWithFrame:CGRectMake(marginleft, margintop+h, w, h)];_l3 = [[UIButton alloc] initWithFrame:CGRectMake(marginleft, margintop*2+h*2, w, h)];_r1 = [[UIButton alloc] initWithFrame:CGRectMake(marginleft*2+w, 0, w, h)];_r2 = [[UIButton alloc] initWithFrame:CGRectMake(marginleft*2+w, margintop+h, w, h)];_r3 = [[UIButton alloc] initWithFrame:CGRectMake(marginleft*2+w, margintop*2+h*2, w, h)];_bottom1 = [[UIButton alloc] initWithFrame:CGRectMake(marginleft, margintop*3+h*3, 2*w+marginleft, h/2.5)];# pragma mark -- bar設置:bar的位置_topbar = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, 120)];_bottombar = [[UIView alloc] initWithFrame:CGRectMake(0, margintop*6+h*4, self.frame.size.width, 100)];// 高度為屏幕大一點,這樣才能滾動,因為滾動本質是內容大于內含實際大小_scrollveiw.contentSize = CGSizeMake(screenBounds.size.width, screenBounds.size.height * 1.05);// 增加背景圖[_l1 setBackgroundImage:[UIImage imageNamed:@"finditem_ad.png"] forState:UIControlStateNormal];[_l2 setBackgroundImage:[UIImage imageNamed:@"finditem_newsound.png"] forState:UIControlStateNormal];[_l3 setBackgroundImage:[UIImage imageNamed:@"finditem_hotpeople.png"] forState:UIControlStateNormal];[_r1 setBackgroundImage:[UIImage imageNamed:@"finditem_wallspoint.png"] forState:UIControlStateNormal];[_r2 setBackgroundImage:[UIImage imageNamed:@"finditem_newpeople.png"] forState:UIControlStateNormal];[_r3 setBackgroundImage:[UIImage imageNamed:@"finditem_ad.png"] forState:UIControlStateNormal];[_bottom1 setBackgroundImage:[UIImage imageNamed:@"finditem_iwannabehere.png"] forState:UIControlStateNormal];# pragma mark -- bar設置:涉及 scrollview 兩個屬性 ↑ 和移量和內邊距/*當前TopBar視圖的不透明度設置底色為白色才會有灰色且透明的效果設置把頂部占滿:需要調整文字的位置、且底部應該調整icon1的位置,首頁的位置,底部大小現在合適。上下bar的信息設置通過Label設置信息通過Button設置iconicon的兩種狀態下圖片不同:默認偏移位置設置:使得topBar內容不要壓住下面的內容:UIScrollView第二個屬性 設置偏移量且拖動后回去仍然不壓住:UIScrollView第三個屬性:設置內邊距設置bottomBar:同TopBar誤區:bottom btn1:y偏移量應該為0,因為它添加在bottombar視圖里面。*/[_topbar setBackgroundColor:[UIColor whiteColor]];_topbar.alpha = 0.6;UILabel *label1 = [[UILabel alloc] initWithFrame:CGRectMake(self.bounds.size.width/2-50, 50, self.frame.size.width, 60)];UIButton *iconbtn = [[UIButton alloc] initWithFrame:CGRectMake(self.bounds.size.width/2+55, 0, 70, 70)];[iconbtn setImage:[UIImage imageNamed:@"find_setting_n.png"] forState:UIControlStateNormal];[iconbtn setImage:[UIImage imageNamed:@"find_setting_h.png"] forState:UIControlStateHighlighted];label1.text = @"喜馬拉雅電臺";_scrollveiw.contentOffset = CGPointMake(0, -70);_scrollveiw.contentInset = UIEdgeInsetsMake(70, 0, 0, 0);[_bottombar setBackgroundColor:[UIColor whiteColor]];_bottombar.alpha = 0.6;UIButton *bottomBtn1 = [[UIButton alloc] initWithFrame:CGRectMake(10, 0, 50, 50)];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_n.png.png"] forState:UIControlStateNormal];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_h.png.png"] forState:UIControlStateHighlighted];UIButton *bottomBtn2 = [[UIButton alloc] initWithFrame:CGRectMake(10, 0, 50, 50)];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_n.png.png"] forState:UIControlStateNormal];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_h.png.png"] forState:UIControlStateHighlighted];UIButton *bottomBtn3 = [[UIButton alloc] initWithFrame:CGRectMake(10, 0, 50, 50)];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_n.png.png"] forState:UIControlStateNormal];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_h.png.png"] forState:UIControlStateHighlighted];UIButton *bottomBtn4 = [[UIButton alloc] initWithFrame:CGRectMake(10, 0, 50, 50)];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_n.png.png"] forState:UIControlStateNormal];[bottomBtn1 setImage:[UIImage imageNamed:@"tab_home_h.png.png"] forState:UIControlStateHighlighted];self.backgroundColor = [UIColor grayColor];/*添加到當前視圖上下的bar:先添加topbar和bottombar*/[self addSubview:_scrollveiw];[_topbar addSubview:label1];[_topbar addSubview:iconbtn];[_bottombar addSubview:bottomBtn1];//[_bottombar addSubview:label2];[_scrollveiw addSubview:_l1];[_scrollveiw addSubview:_l2];[_scrollveiw addSubview:_l3];[_scrollveiw addSubview:_r1];[_scrollveiw addSubview:_r2];[_scrollveiw addSubview:_r3];[_scrollveiw addSubview:_bottom1];[self addSubview:_topbar];[self addSubview:_bottombar];}return self;
}@end發現問題:
發現整個界面灰蒙蒙一片,我以為是視圖添加順序出錯,使得不透明的上下作為Bar的ViewBar在頂層使得整體灰蒙蒙,仔細檢查是因為我設置不透明度時,應該對Bar設置,而不是對self設置。且添加父視圖順序,一般不會影響到別的樣式內容。
發現設置了按鈕的高亮和普通狀態,點擊后按鈕icon不會變紅。
仔細檢查,它的父視圖(UITopViewBar)沒有包住它。
關于UIScrollView:
· 設置按鈕事件:
當點擊按鈕后可以使得內部畫面做滾動。且滾到超出邊界,應該讓內容滾回到邊界上,代碼按鈕設置contenOffset過于生硬。將重新設置框體放到動畫函數block中即可。
· 隱藏滾動顯示器也可以,設置屬性,self.scrollView.showsHorizontalScrollIndicator = NO;。
· contentInset屬性:
可以理解為滾動到邊上,能多加上多少距離。




2024年:打造24/7實景無人直播,引領年輕資產創業新紀元!)






)

)






