因為這個項目license問題無法開源,更多技術支持與服務請加入我的知識星球。

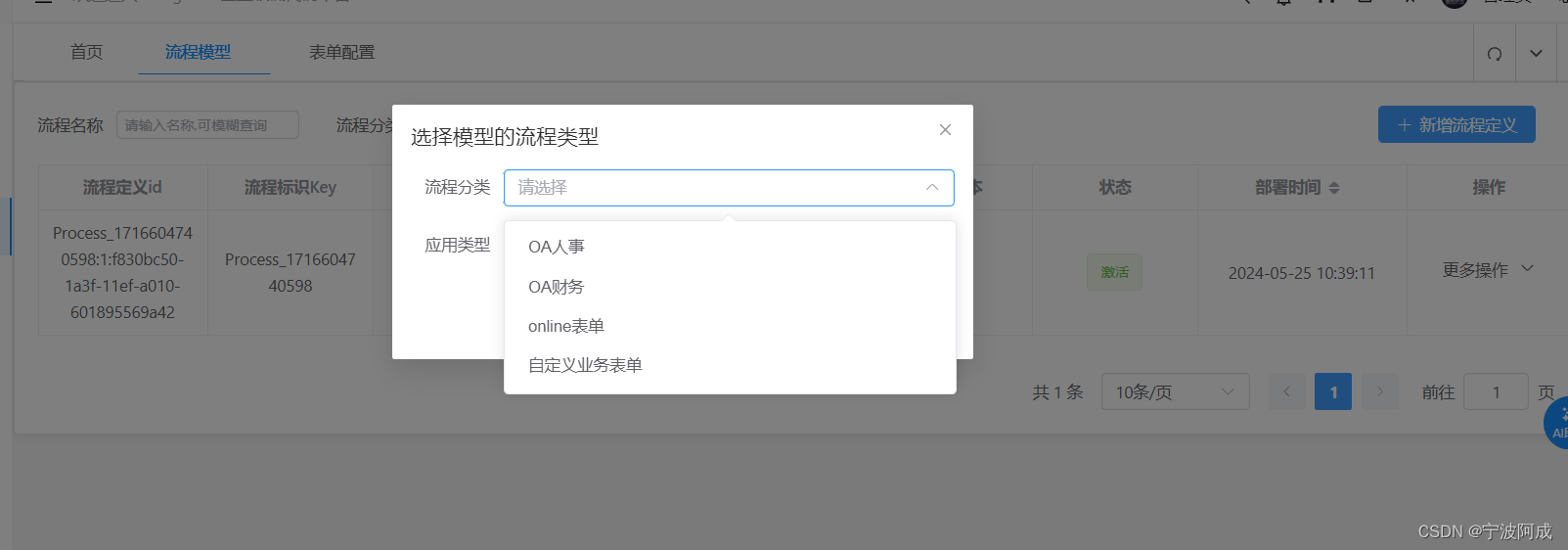
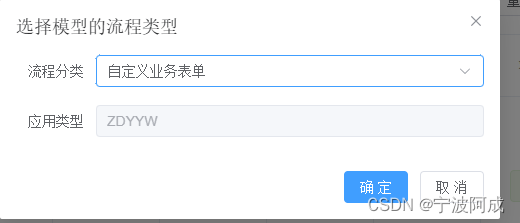
1、vue3版本因為流程分類是動態的,不再固定了,所以新建的時候需要選擇建立哪種流程類型的流程


代碼如下:
<!-- 選擇模型的流程類型對話框 --><el-dialog :z-index="1000" :title="modelDialog.title" v-model="modelDialog.visible" width="500px" append-to-body><el-form ref="modelFormRef" :model="modelForm" :rules="modelRules" label-width="80px"><el-form-item label="流程分類" prop="processType"><el-select v-model="modelForm.processType" placeholder="請選擇" clearable style="width:100%" @change="changeCategory"><el-option v-for="item in categoryOptions" :key="item.id" :label="item.name" :value="item.code" /></el-select></el-form-item><el-form-item label="應用類型" prop="appType"><el-input v-model="modelForm.appType" type="primary" disabled="true" maxlength="100" show-word-limit /></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button type="primary" @click="submitModelForm">確 定</el-button><el-button @click="cancelModel">取 消</el-button></div></template></el-dialog>2、上面流程類型選擇改變也相應改變appType類型
const changeCategory = (value) => {if(value) {const selectItem = categoryOptions.value.find(item => item.id == value);modelForm.processType = selectItem;modelForm.appType = selectItem.appType;designerData.form.processType = [];designerData.form.processType.push(selectItem);}}3、提交選擇后進入流程設計器
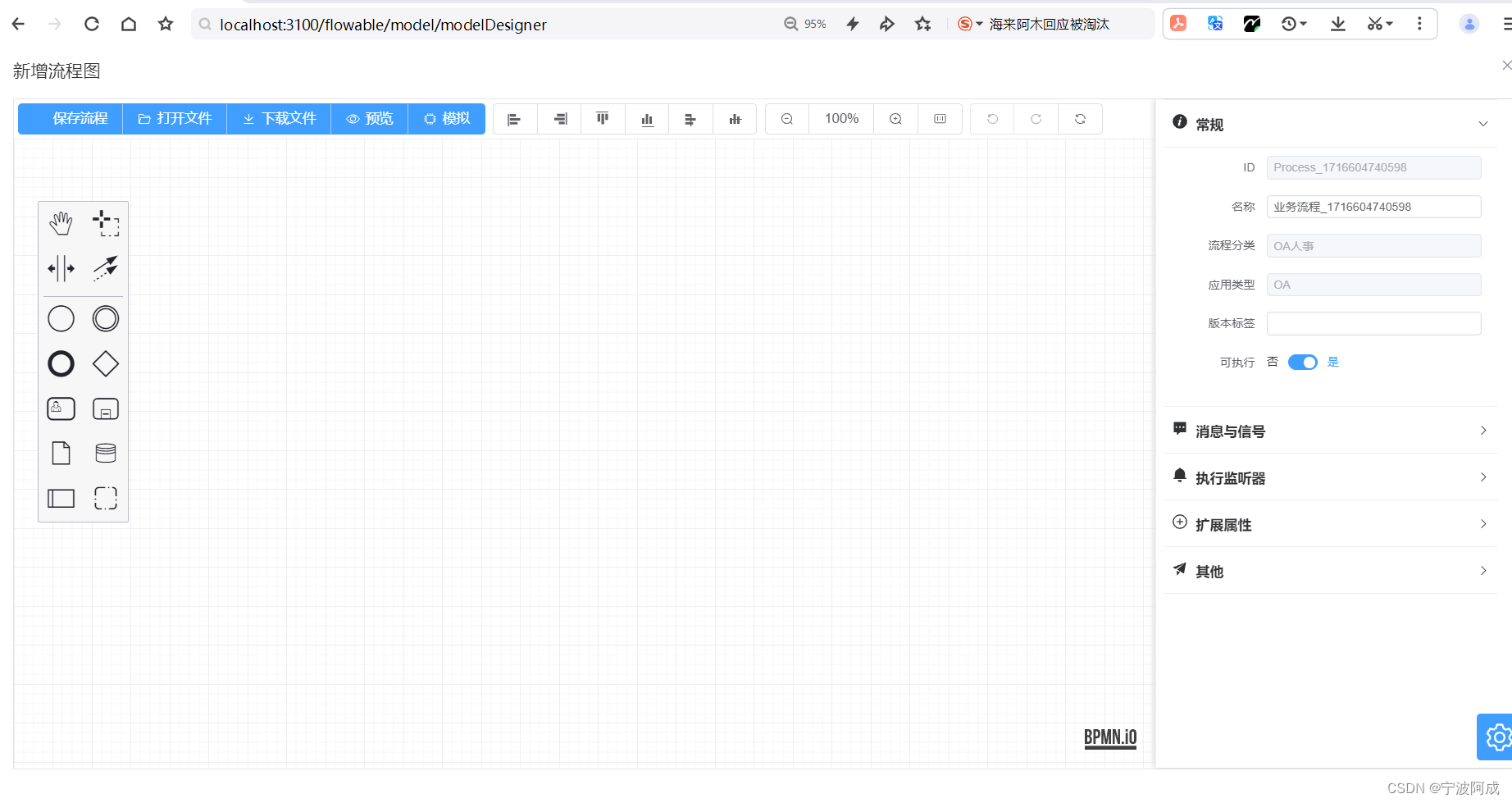
/** 提交表模型表單操作,這里主要是選擇流程類型 */const submitModelForm = () => {modelFormRef.value.validate(async (valid: boolean) => {if (valid && !designerData.form.processType) {//新增modelDialog.visible = false;designerData.bpmnXml = '';console.log("submitModelForm designerData.form=",designerData.form);designerOpen.value = true;designerData.title = '新增流程圖'}else {createMessage.error('請選擇流程分類!');}})}

圖)
)







)

算法:介紹、應用與實現)
![[處理器芯片]-5 超標量CPU實現之ALU](http://pic.xiahunao.cn/[處理器芯片]-5 超標量CPU實現之ALU)


)
)

