目錄
- 前言
- 1. 基本知識
- 2. Demo
- 2.1 確認框
- 2.2 警告框
- 2.3 對話框
- 3. this.$confirm
前言
詳細知識推薦閱讀:詳細分析Element Plus中的ElMessageBox彈窗用法(附Demo及模版)
MessageBox則常用于Vue2
1. 基本知識
MessageBox 是 Element UI 提供的一個全局方法,用于創建各種對話框,如消息提示、確認框和輸入框
MessageBox 可以通過引入 MessageBox 組件來使用,也可以通過全局掛載的方式使用 this.$confirm 等快捷方法
常用的方法如下:
MessageBox.alert(message, title, options):顯示一個消息提示框MessageBox.confirm(message, title, options):顯示一個確認對話框MessageBox.prompt(message, title, options):顯示一個輸入框
具體的參數說明如下:
message:對話框的內容,可以是字符串或 HTML 片段title:對話框的標題options:配置對象,用于定制對話框的行為和樣式,包括以下常用選項:
confirmButtonText:確認按鈕的文本
cancelButtonText:取消按鈕的文本
type:消息類型(success, warning, info, error)
callback:按鈕點擊后的回調函數
dangerouslyUseHTMLString:是否將 message 作為 HTML 片段
對應的返回值如下:返回一個 Promise,點擊確認按鈕會 resolve,點擊取消按鈕會 reject
2. Demo
2.1 確認框
<template><div><el-button @click="handleDelete(1)">Delete Item 1</el-button><el-table :data="list"><el-table-column prop="name" label="Name"></el-table-column><el-table-column label="Actions"><template slot-scope="scope"><el-button @click="handleDelete(scope.row.id)" type="danger" size="small">Delete</el-button></template></el-table-column></el-table></div>
</template><script>
import { MessageBox, Message } from 'element-ui';export default {data() {return {list: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' },],};},methods: {handleDelete(id) {MessageBox.confirm('Are you sure you want to delete this item?', 'Warning', {confirmButtonText: 'Yes',cancelButtonText: 'No',type: 'warning',}).then(() => {// Simulate an API call to delete the itemthis.list = this.list.filter(item => item.id !== id);Message({type: 'success',message: 'Item deleted successfully!',});}).catch(() => {Message({type: 'info',message: 'Deletion cancelled',});});},},
};
</script><style>
@import '~element-ui/lib/theme-chalk/index.css';
</style>
2.2 警告框
<template><div><el-button @click="showAlert">Show Alert</el-button></div>
</template><script>
import { MessageBox } from 'element-ui';export default {methods: {showAlert() {MessageBox.alert('This is a warning message', 'Warning', {confirmButtonText: 'OK',type: 'warning',});},},
};
</script><style>
@import '~element-ui/lib/theme-chalk/index.css';
</style>
2.3 對話框
<template><div><el-button @click="showPrompt">Show Prompt</el-button></div>
</template><script>
import { MessageBox } from 'element-ui';export default {methods: {showPrompt() {MessageBox.prompt('Please input your name', 'Prompt', {confirmButtonText: 'OK',cancelButtonText: 'Cancel',}).then(({ value }) => {this.$message({type: 'success',message: 'Your name is: ' + value,});}).catch(() => {this.$message({type: 'info',message: 'Input cancelled',});});},},
};
</script><style>
@import '~element-ui/lib/theme-chalk/index.css';
</style>
3. this.$confirm
在 Vue 2 中使用 Element UI 時,可以通過全局方法 this.$confirm 等快捷方式來調用這些對話框,以簡化代碼并提升開發效率
實際上它是 MessageBox.confirm 的一個封裝
具體的Demo如下:
<template><div><el-button @click="handleDelete(1)">Delete Item 1</el-button><el-table :data="list"><el-table-column prop="name" label="Name"></el-table-column><el-table-column label="Actions"><template slot-scope="scope"><el-button @click="handleDelete(scope.row.id)" type="danger" size="small">Delete</el-button></template></el-table-column></el-table></div>
</template><script>
export default {data() {return {list: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' },],};},methods: {handleDelete(id) {this.$confirm('Are you sure you want to delete this item?', 'Warning', {confirmButtonText: 'Yes',cancelButtonText: 'No',type: 'warning',}).then(() => {// Simulate an API call to delete the itemthis.list = this.list.filter(item => item.id !== id);this.$message({type: 'success',message: 'Item deleted successfully!',});}).catch(() => {this.$message({type: 'info',message: 'Deletion cancelled',});});},},
};
</script><style>
@import '~element-ui/lib/theme-chalk/index.css';
</style>
同步對比其差異:
<template><div><el-button @click="handleDelete(1)">Delete Item 1</el-button><el-table :data="list"><el-table-column prop="name" label="Name"></el-table-column><el-table-column label="Actions"><template slot-scope="scope"><el-button @click="handleDelete(scope.row.id)" type="danger" size="small">Delete</el-button></template></el-table-column></el-table></div>
</template><script>
import { MessageBox, Message } from 'element-ui';export default {data() {return {list: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' },],};},methods: {handleDelete(id) {MessageBox.confirm('Are you sure you want to delete this item?', 'Warning', {confirmButtonText: 'Yes',cancelButtonText: 'No',type: 'warning',}).then(() => {// Simulate an API call to delete the itemthis.list = this.list.filter(item => item.id !== id);Message({type: 'success',message: 'Item deleted successfully!',});}).catch(() => {Message({type: 'info',message: 'Deletion cancelled',});});},},
};
</script><style>
@import '~element-ui/lib/theme-chalk/index.css';
</style>
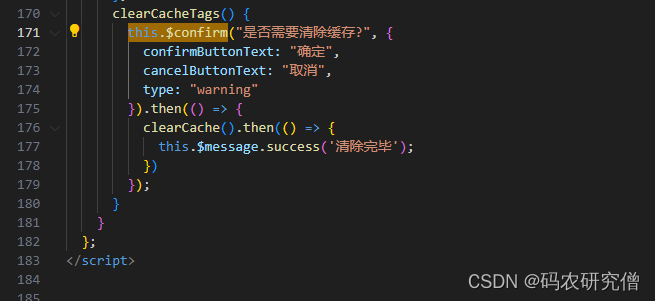
實戰中類似的截圖如下:






![[Android]在后臺線程執行耗時操作,然后在主線程更新UI](http://pic.xiahunao.cn/[Android]在后臺線程執行耗時操作,然后在主線程更新UI)






)

)




-連接到服務器的配置)