一般我們把頁面要用的公用函數寫在一個ts文件中
通過調用這個ts文件讓我們可以在vue文件中使用函數
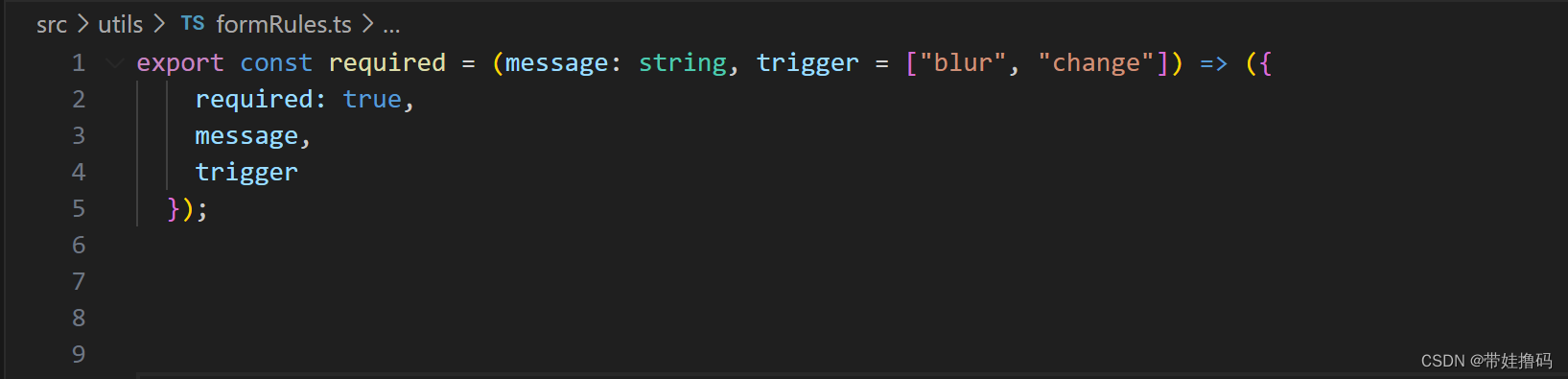
Eg:我們現在創建一個formRules.ts文件

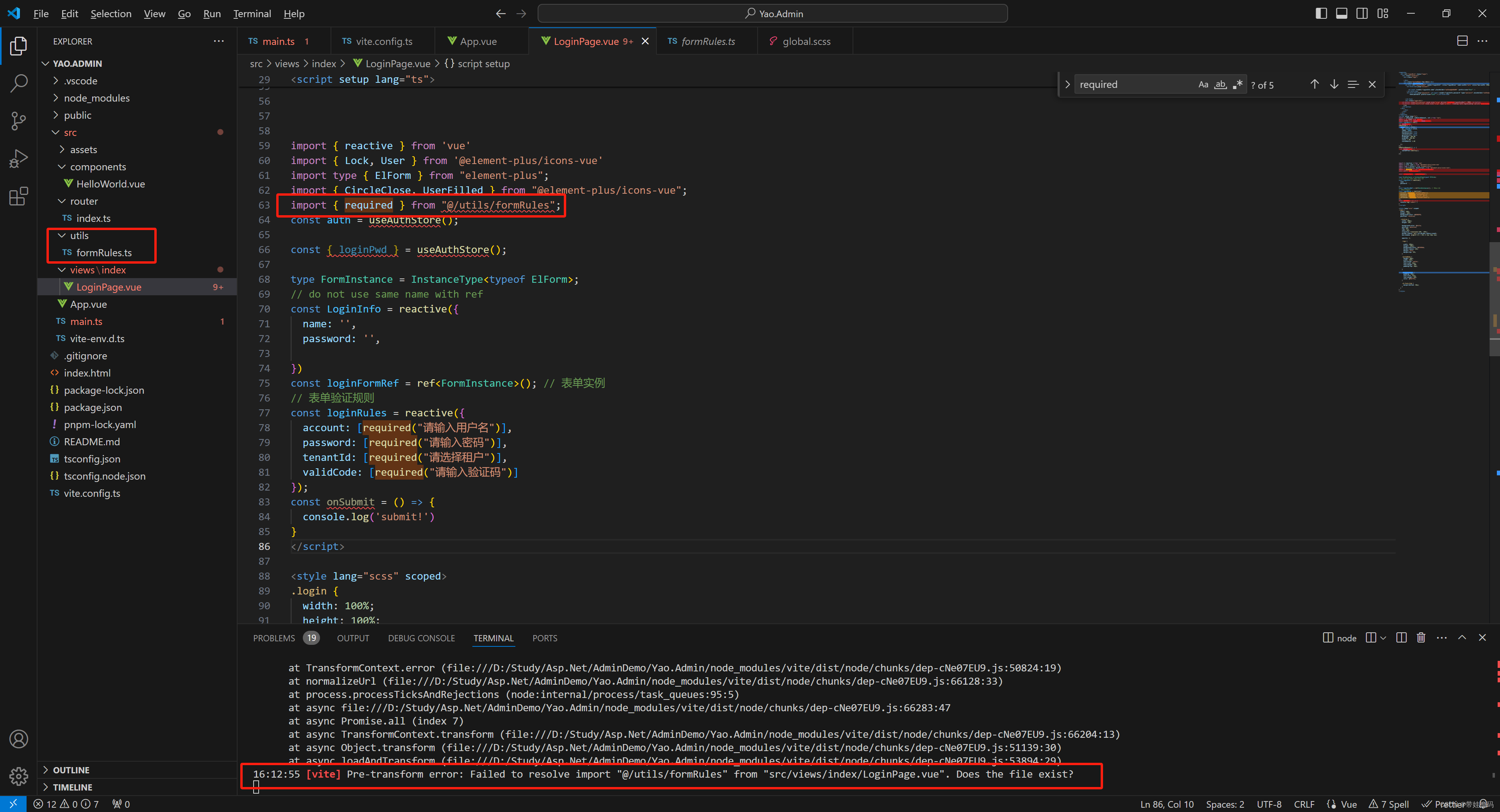
然后在我們需要調用該函數體的vue文件中
import { required } from "@/utils/formRules";
有可能語法一開始會提示

這種就是你需要在你的項目中安裝Path模塊
npm i path
然后在你的vite.config.ts中添加對path模塊的聲明
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path" // https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {// 這里就是需要配置resolve里的別名"@": path.join(__dirname, "./src") // path記得引入}}
})

)



)

——數據類型)


)

)

-常用的擴展之pg_plan_advsr)

)


