Softhub軟件下載站實戰開發(十八):軟件分類展示 🖥?
在之前文章中,我們實現了后臺管理相關部分,本篇文章開始我們來實現用戶端頁面,由于內網使用,不需要sso優化等特性,我們不采用nuxt,仍然是開發單頁應用。
用戶端項目概述
我們正在開發一個名為Softhub的現代化軟件下載站,采用Vue 3 + Vite技術棧:
- 前端架構:基于Vue 3的Composition API
- UI框架:Naive UI + 自定義樣式
- 狀態管理:Pinia集中式狀態管理
- 路由系統:Vue Router實現SPA導航
- 圖標系統:FontAwesome全圖標支持
代碼實現
導航欄

為了不顯單調,我們為logo部分增加點特效
.logo {display: flex;align-items: center;margin-right: 40px;position: relative;cursor: pointer;transition: all 0.3s ease;
}.logo:hover {transform: scale(1.05) rotate(-2deg);
}.logo:hover .logo-main {text-shadow: 0 0 20px rgba(255, 255, 255, 0.8);transform: translateY(-2px) scale(1.1);font-size: 2rem;
}.logo:hover .logo-shadow {opacity: 0.8;transform: translateY(4px) scale(1.1);font-size: 2rem;
}.logo-text {position: relative;display: flex;flex-direction: column;align-items: center;
}.logo-main {font-size: 1.8rem;font-weight: 700;color: #fff;position: relative;z-index: 2;animation: float 3s ease-in-out infinite;transition: all 0.3s ease;text-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
}.logo-shadow {font-size: 1.8rem;font-weight: 700;color: rgba(255, 255, 255, 0.2);position: absolute;top: 2px;left: 0;z-index: 1;animation: float-shadow 3s ease-in-out infinite;transition: all 0.3s ease;filter: blur(1px);
}@keyframes float {0%, 100% {transform: translateY(0px);}50% {transform: translateY(-3px);}
}@keyframes float-shadow {0%, 100% {transform: translateY(2px);opacity: 0.2;}50% {transform: translateY(5px);opacity: 0.3;}
}/* 添加背景光效 */
.logo::before {content: '';position: absolute;top: -20px;left: -20px;right: -20px;bottom: -20px;background: radial-gradient(circle, rgba(255, 255, 255, 0.1) 0%, transparent 70%);opacity: 0;transition: opacity 0.3s ease;pointer-events: none;
}.logo:hover::before {opacity: 1;
}
這樣,我們在移入移出logo的時候會有一個光暈傾斜效果,頁面正常顯示的時候會上下輕微浮動,增加兩動感。
導航欄主要布局
AppHeader.vue
<template><header><div class="header-container"><div class="logo"><div class="logo-text"><span class="logo-main">SoftHub</span><span class="logo-shadow">SoftHub</span></div></div><ul class="main-nav"><li><router-link to="/" :class="{ active: $route.path === '/' }">首頁</router-link></li><li><router-link to="/categories" :class="{ active: $route.path === '/categories' }">分類導航</router-link></li><li><router-link to="/resources" :class="{ active: $route.path === '/resources' }">資源集</router-link></li></ul><div class="search-box"><i class="fas fa-search"></i><inputtype="text"v-model="searchQuery"@keyup.enter="handleSearch"@input="handleInput"placeholder="搜索軟件、工具、資源..."/></div></div></header>
</template>
主要layout
<template><div><AppHeader /><div class="main-container"><router-view /></div><!-- 軟件詳情彈窗 --><SoftwareDetailModalv-model:isVisible="isModalVisible":detail="selectedSoftware"@close="closeModal"/></div>
</template>
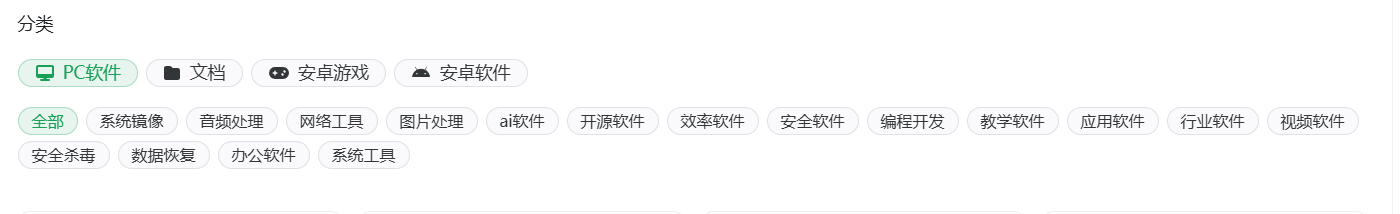
分類
分類請求邏輯
為減少復雜度,只支持二級分類
第一層為大分類,第二級為該領域細分分類
效果

<template><n-card title="分類"><n-space vertical size="large"><div><n-tag v-for="c in firstCategories" :key="c.id" :type="activeCategory === c.id ? 'primary' : 'default'" @click="selectCategory(c)" class="category-tag" style="cursor:pointer; margin-right: 8px;"><font-awesome-icon v-if="c.icon && getIconObject(c.icon)" :icon="getIconObject(c.icon)" class="category-icon"/><font-awesome-icon v-else :icon="['fas', 'folder']" class="category-icon"/>{{ c.categoryName }}</n-tag></div><div v-if="secondCategories.length"><n-tag v-for="sc in secondCategories" :key="sc.id" :type="activeSubCategory === sc.id ? 'primary' : 'default'" @click="selectSubCategory(sc)" class="subcategory-tag" style="margin-right: 8px;">{{ sc.categoryName }}</n-tag></div><transition-grouptag="div"class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(item, index) in softwareList" :key="item.id" :data-index="index"><SoftwareCard :software="item" @download="onDownload" @show-detail="showSoftwareDetail" /></div></transition-group><n-paginationv-if="total > pageSize"v-model:page="page":page-size="pageSize":page-count="Math.ceil(total / pageSize)"style="margin-top: 24px; text-align: center;"@update:page="handlePageChange"/></n-space></n-card>
</template>
在懸浮上tag分類時,分類也需要有一個明顯的效果示意

我們需要為標簽設計點樣式,增強動畫效果
.software-grid {display: grid;grid-template-columns: repeat(auto-fill, minmax(260px, 1fr));gap: 16px;margin-top: 24px;
}.category-tag {cursor: pointer;margin-right: 8px;transition: transform 0.2s cubic-bezier(0.4,0,0.2,1), box-shadow 0.2s cubic-bezier(0.4,0,0.2,1), background-color 0.2s;font-size: 1.1rem;padding: 0 18px;border-radius: 20px;margin-bottom: 8px;display: inline-flex;align-items: center;gap: 8px;
}.category-tag:hover {transform: translateY(-4px) scale(1.08) rotate(-2deg);box-shadow: 0 4px 16px rgba(58, 123, 213, 0.15);
}.category-tag:not(.n-tag--primary-type):hover {background-color: #3a7bd5;color: #fff;
}.category-icon {margin-right: 4px;font-size: 1rem;
}.subcategory-tag {cursor: pointer;margin-right: 8px;transition: transform 0.18s cubic-bezier(0.4,0,0.2,1), box-shadow 0.18s cubic-bezier(0.4,0,0.2,1), background-color 0.18s;font-size: 1rem;padding: 0 14px;border-radius: 16px;margin-bottom: 6px;
}.subcategory-tag:hover {transform: translateY(-2px) scale(1.05);box-shadow: 0 2px 8px rgba(58, 123, 213, 0.1);
}.subcategory-tag:not(.n-tag--primary-type):hover {background-color: #3a7bd5;color: #fff;
}
關鍵動畫效果
| 元素 | 動畫效果 | 實現方式 |
|---|---|---|
| Logo | 懸浮放大+陰影 | transform + text-shadow |
| 導航菜單 | 下劃線滑入 | ::after偽元素 + scaleX動畫 |
| 搜索框 | 聚焦放大 | transform: scale(1.05) |
softhub系列往期文章
- Softhub軟件下載站實戰開發(一):項目總覽
- Softhub軟件下載站實戰開發(二):項目基礎框架搭建
- Softhub軟件下載站實戰開發(三):平臺管理模塊實戰
- Softhub軟件下載站實戰開發(四):代碼生成器設計與實現
- Softhub軟件下載站實戰開發(五):分類模塊實現
- Softhub軟件下載站實戰開發(六):軟件配置面板實現
- Softhub軟件下載站實戰開發(七):集成MinIO實現文件存儲功能
- Softhub軟件下載站實戰開發(八):編寫軟件后臺管理
- Softhub軟件下載站實戰開發(九):編寫軟件配置管理界面
- Softhub軟件下載站實戰開發(十):實現圖片視頻上傳下載接口
- Softhub軟件下載站實戰開發(十一):軟件分片上傳接口實現
- Softhub軟件下載站實戰開發(十二):軟件管理編輯頁面實現
- Softhub軟件下載站實戰開發(十三):軟件管理前端分片上傳實現
- Softhub軟件下載站實戰開發(十四):軟件收藏集設計
- Softhub軟件下載站實戰開發(十五):儀表盤API設計
- Softhub軟件下載站實戰開發(十六):儀表盤前端設計與實現
- Softhub軟件下載站實戰開發(十七):用戶端API設計






:時序數據庫介紹與單機版安裝部署指南)



)
 對偶(II)KKT條件+變形重構)


)




