Vue 漸進式JavaScript 框架 基于Vue2的學習筆記 -?Vue?Swiper組件實現筆記
目錄
Swiper組件
下載swiper
創建swiper組件
保存時修復
編寫swiper內容
引入swiper
使用swiper
Swiper子組件
創建Swiper列表組件
使用子組件
增加生命周期
增加圖片顯示
加載數據
渲染修改
圖片鏈接處理
圖片樣式設置
設置類
設置樣式
總結
Swiper組件
下載swiper
首先下載swiper組件
注意與vue版本相符的swiper,因為是vue版本為2,故下載swiper@5
不指定版本號的話,會下載最新的版本,可能會有適配問題。
在命令行輸入
npm i --save swiper@5或者
npm install swiper@5因為我的下載時,提示有依賴問題,所以是使用以下命令:
npm install swiper@5 --legacy-peer-deps安裝成功界面:
創建swiper組件
views里放頁面組件;mycomponents中放公共組件或者子組件。
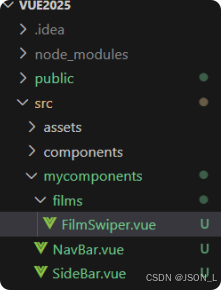
在src/mycomponents/films文件夾下創建FilmSwiper.vue組件。
創建后目錄如下:

保存時修復
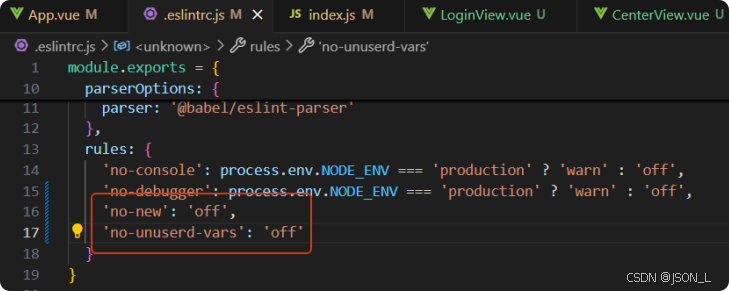
徹底關閉規則檢查 no-new
自動控制eslint檢查提醒 最后保存時再修復。
在.eslint.js中設置如下:

編寫swiper內容
把原來的swiper組件 按照單文件組件創建 組件寫入
但是需要修改swiper的new方式。
示例如下:
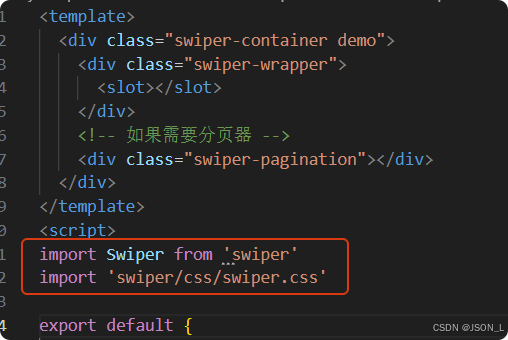
<template><div class="swiper-container demo"><div class="swiper-wrapper"><slot></slot></div><!-- 如果需要分頁器 --><div class="swiper-pagination"></div></div>
</template>
<script>export default {props: {loop: {type: Boolean,default: true}},mounted () {new Swiper('.demo', {// 如果需要分頁器pagination: {el: '.swiper-pagination'},loop: this.loop,autoplay: {delay: 2500,disableOnInteraction: false}})}
}
</script>?
引入swiper
在films/FilmSwiper.vue中引入swiper。
示例如下:

?
使用swiper
在FilmsView.vue頁面中使用swiper組件;首先需要引入FilmSwiper組件。
示例如下:
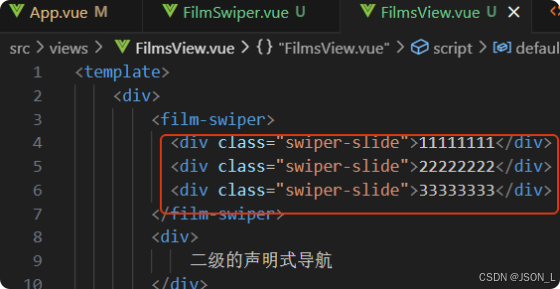
<template><div><film-swiper><div class="swiper-slide">11111111</div><div class="swiper-slide">22222222</div><div class="swiper-slide">33333333</div></film-swiper><div>二級的聲明式導航</div><router-view></router-view></div>
</template>
<script>
import filmSwiper from '@/mycomponents/films/FilmSwiper'export default {components: {filmSwiper}
}
</script>?
Swiper子組件
創建Swiper列表組件
修改filmsView.vue頁面中列表內容封裝為組件。
也就是以下圈著的部分,把這塊封裝為組件:

在mycomponents/films下創建FilmSwiperItem.vue。
內容如下:
<template><div class="swiper-slide"><slot></slot></div>
</template>?
使用子組件
導入到FilmsView.vue中,然后注冊組件,最后使用組件替換原來的div列表。
示例如下:
<template><div><film-swiper><film-swiper-item>11111111</film-swiper-item><film-swiper-item>22222222</film-swiper-item><film-swiper-item>33333333</film-swiper-item></film-swiper><div>二級的聲明式導航</div><router-view></router-view></div>
</template>
<script>
import filmSwiper from '@/mycomponents/films/FilmSwiper'
import filmSwiperItem from '@/mycomponents/films/FilmSwiperItem'export default {components: {filmSwiper,filmSwiperItem}
}
</script>?
增加生命周期
改為從生命周期中加載列表數據,然后渲染列表。
設置data和生命周期mounted函數。
示例如下:
<template><div><!-- 增加判斷 數據加載完成后渲染 --><film-swiper :key="datalist.length"><film-swiper-item v-for="data in datalist" :key="data">{{data}}</film-swiper-item></film-swiper><div>二級的聲明式導航</div><router-view></router-view></div>
</template>
<script>
import filmSwiper from '@/mycomponents/films/FilmSwiper'
import filmSwiperItem from '@/mycomponents/films/FilmSwiperItem'export default {data () {return {datalist: []}},mounted () {// 模擬獲取后端數據setTimeout(() => {this.datalist = ['11111111', '22222222', '33333333']}, 1000)},components: {filmSwiper,filmSwiperItem}
}
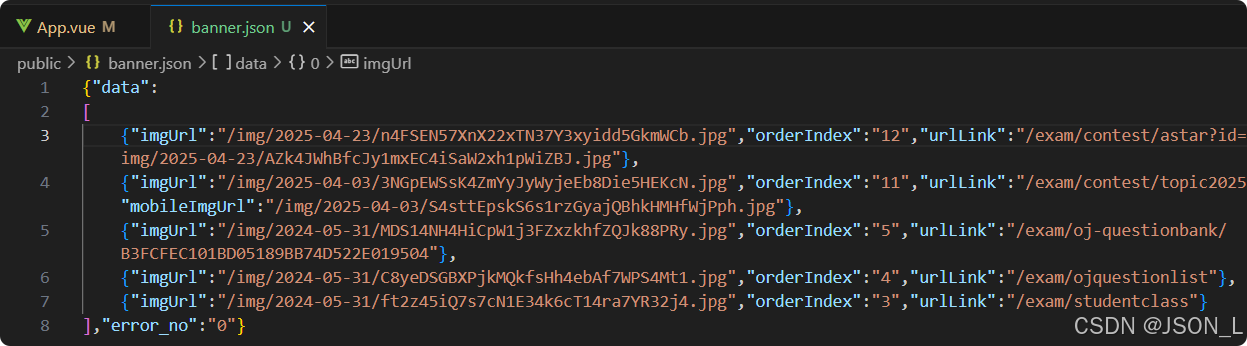
</script>增加圖片顯示
整理banner數據到banner.json文件中,放入到public下:

加載數據
在生命周期mounted函數中,修改為使用axios請求本地banner.json文件中的數據。
并賦值到datalist中。
示例如下:
export default {data () {return {datalist: []}},mounted () {// 模擬獲取后端數據// setTimeout(() => {// ? this.datalist = ['11111111', '22222222', '33333333']// }, 1000)axios.get('/banner.json').then(res => {console.log(res.data.data)this.datalist = res.data.data})},?
渲染修改
渲染列表時修改key綁定字段和圖片渲染字段。
示例如下:
<film-swiper :key="datalist.length"><film-swiper-item v-for="data in datalist" :key="data.book_id"><img :src="data.cover" alt=""></film-swiper-item></film-swiper>圖片鏈接處理
圖片鏈接使用的是相對路徑,通過過濾器對圖片鏈接進行拼接域名,
示例如下:
import Vue from 'vue'// 使用過濾器 處理圖片鏈接
Vue.filter('getImg', (path) => {return 'https://www.matiji.net' + path
})圖片樣式設置
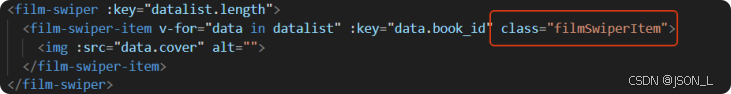
在圖片的父級上增加類設置并對圖片進行響應式樣式設置。
設置類

設置樣式
<style lang="scss" scoped>
.filmSwiperItem {img {width: 100%;}
}
</style>總結
Vue 漸進式JavaScript 框架 基于Vue2的學習筆記 -?Vue?Swiper組件實現筆記

)






)









之分布式事務)
