要在前端解析 PDF 文件并生成可編輯界面,我們可以使用 PDF.js 庫來解析 PDF 內容,然后將其轉換為可編輯的 HTML 元素。
主要特點和工作原理如下:
- PDF 解析:
使用 Mozilla 的 PDF.js 庫解析 PDF 文件內容,提取文本信息。這是前端處理 PDF 最常用的庫之一,功能強大且穩定。 - 用戶界面:
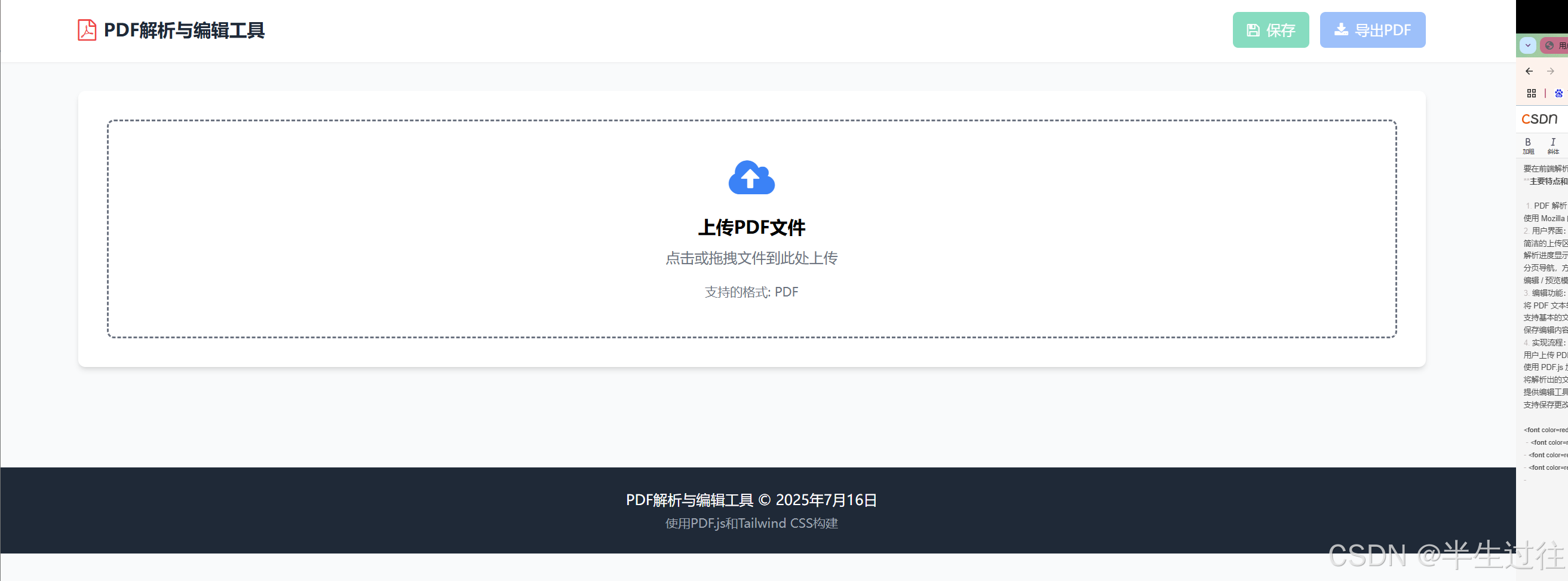
簡潔的上傳區域,支持點擊上傳和拖拽上傳
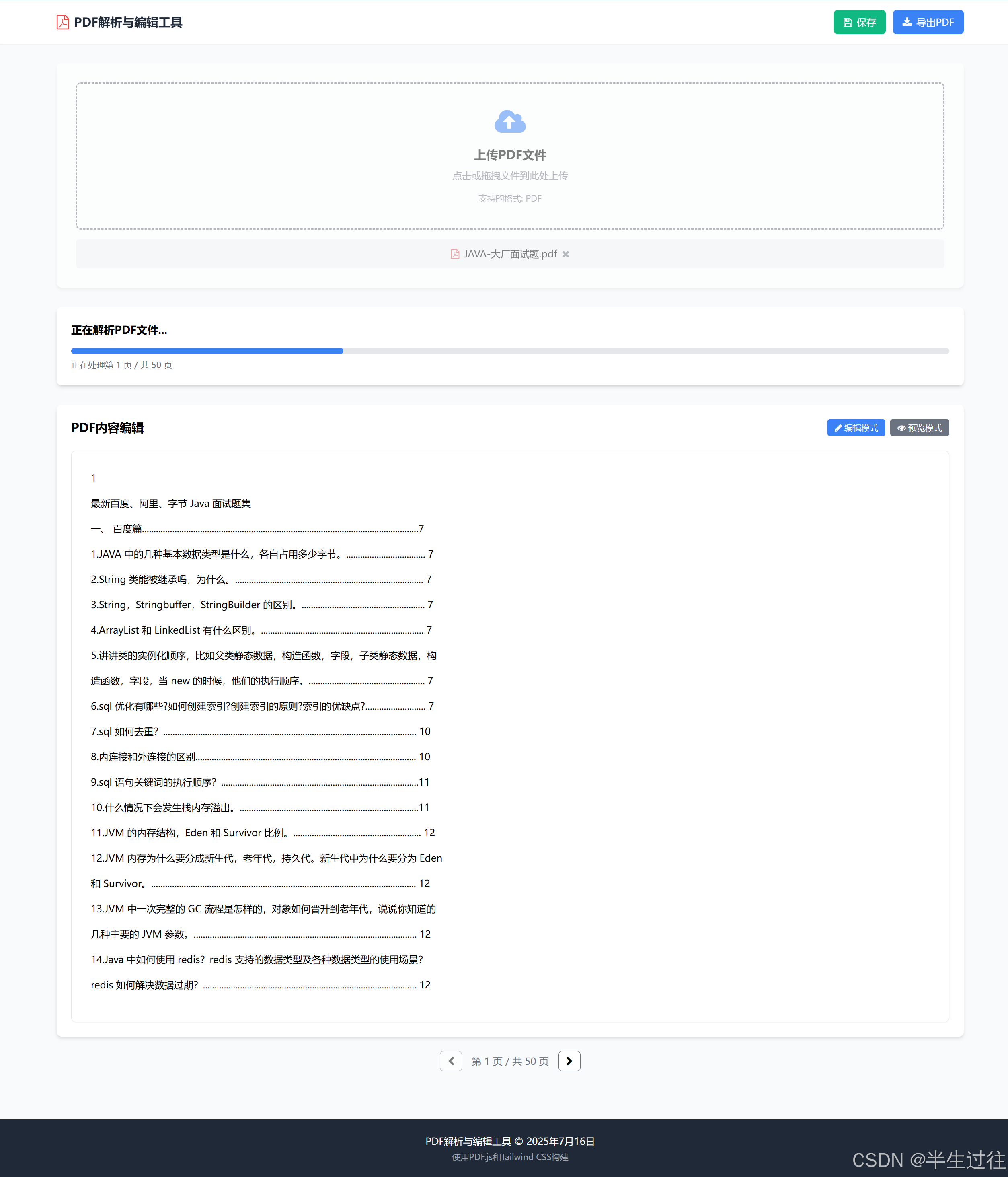
解析進度顯示,提升用戶體驗
分頁導航,方便瀏覽多頁 PDF
編輯 / 預覽模式切換 - 編輯功能:
將 PDF 文本轉換為可編輯的 HTML 段落(使用 contenteditable 屬性)
支持基本的文本編輯操作
保存編輯內容(前端暫存,實際應用中可發送到服務器) - 實現流程:
用戶上傳 PDF 文件
使用 PDF.js 加載并解析 PDF
將解析出的文本內容轉換為可編輯的 HTML 元素
提供編輯工具和導航功能
支持保存更改和導出(導出功能在實際應用中需要額外庫支持)
要注意的是,前端 PDF 編輯有一些局限性:
- 復雜的 PDF 布局(如多列、表格)可能無法完美轉換
- 包含圖片或復雜圖形的 PDF 處理起來比較困難
- 前端生成 PDF 需要額外的庫(如 jsPDF)支持
界面


代碼
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>PDF解析與編輯工具</title><script src="https://cdn.tailwindcss.com"></script><link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"><script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.4.120/pdf.min.js"></script><script>tailwind.config = {theme: {extend: {colors: {primary: '#3B82F6',secondary: '#10B981',neutral: '#6B7280',light: '#F3F4F6',dark: '#1F2937'},fontFamily: {sans: ['Inter', 'system-ui', 'sans-serif'],},}}}</script><style type="text/tailwindcss">@layer utilities {.content-auto {content-visibility: auto;}.transition-height {transition: max-height 0.3s ease-out;}.editable-content [contenteditable="true"]:focus {outline: 2px solid #3B82F6;border-radius: 2px;background-color: rgba(59, 130, 246, 0.05);}}</style>
</head>
<body class="bg-gray-50 font-sans"><!-- 頂部導航欄 --><header class="bg-white shadow-sm sticky top-0 z-50"><div class="container mx-auto px-4 py-4 flex justify-between items-center"><div class="flex items-center space-x-2"><i class="fa fa-file-pdf-o text-red-500 text-2xl"></i><h1 class="text-xl font-bold text-dark">PDF解析與編輯工具</h1></div><div class="flex space-x-3"><button id="saveBtn" class="bg-secondary hover:bg-green-600 text-white px-4 py-2 rounded-md flex items-center transition-colors duration-200 disabled:opacity-50 disabled:cursor-not-allowed" disabled><i class="fa fa-save mr-2"></i>保存</button><button id="downloadBtn" class="bg-primary hover:bg-blue-600 text-white px-4 py-2 rounded-md flex items-center transition-colors duration-200 disabled:opacity-50 disabled:cursor-not-allowed" disabled><i class="fa fa-download mr-2"></i>導出PDF</button></div></div></header><main class="container mx-auto px-4 py-8"><!-- 文件上傳區域 --><section id="uploadSection" class="mb-8"><div class="bg-white rounded-lg shadow-md p-8 text-center"><label for="fileInput" class="cursor-pointer"><div class="border-2 border-dashed border-neutral rounded-lg p-10 transition-colors duration-200 hover:border-primary"><i class="fa fa-cloud-upload text-5xl text-primary mb-4"></i><h2 class="text-xl font-semibold mb-2">上傳PDF文件</h2><p class="text-neutral mb-4">點擊或拖拽文件到此處上傳</p><p class="text-sm text-neutral">支持的格式: PDF</p><input id="fileInput" type="file" accept=".pdf" class="hidden"></div></label><div id="fileInfo" class="mt-4 hidden"><div class="flex items-center justify-center p-3 bg-light rounded-md"><i class="fa fa-file-pdf-o text-red-500 mr-2"></i><span id="fileName" class="mr-2"></span><button id="removeFile" class="text-neutral hover:text-red-500 transition-colors"><i class="fa fa-times"></i></button></div></div></div></section><!-- 解析進度 --><section id="progressSection" class="mb-8 hidden"><div class="bg-white rounded-lg shadow-md p-6"><h2 class="text-lg font-semibold mb-4">正在解析PDF文件...</h2><div class="w-full bg-gray-200 rounded-full h-2.5"><div id="progressBar" class="bg-primary h-2.5 rounded-full" style="width: 0%"></div></div><p id="progressText" class="text-sm text-neutral mt-2">準備中...</p></div></section><!-- 編輯區域 --><section id="editorSection" class="hidden"><div class="bg-white rounded-lg shadow-md p-6 mb-6"><div class="flex justify-between items-center mb-6"><h2 class="text-xl font-semibold">PDF內容編輯</h2><div class="flex space-x-2"><button id="editModeBtn" class="bg-primary hover:bg-blue-600 text-white px-3 py-1 rounded text-sm transition-colors"><i class="fa fa-pencil mr-1"></i>編輯模式</button><button id="previewModeBtn" class="bg-neutral hover:bg-gray-600 text-white px-3 py-1 rounded text-sm transition-colors"><i class="fa fa-eye mr-1"></i>預覽模式</button></div></div><div id="pdfEditor" class="editable-content min-h-[500px]"><!-- PDF內容將在這里顯示 --></div></div></section><!-- 頁面導航 --><section id="pageNavigation" class="flex justify-center mt-6 hidden"><div class="flex items-center space-x-4"><button id="prevPage" class="bg-white border border-neutral rounded-md px-3 py-1 hover:bg-light transition-colors disabled:opacity-50 disabled:cursor-not-allowed"><i class="fa fa-chevron-left"></i></button><div id="pageIndicator" class="text-neutral">第 1 頁 / 共 0 頁</div><button id="nextPage" class="bg-white border border-neutral rounded-md px-3 py-1 hover:bg-light transition-colors disabled:opacity-50 disabled:cursor-not-allowed"><i class="fa fa-chevron-right"></i></button></div></section></main><footer class="bg-dark text-white py-6 mt-12"><div class="container mx-auto px-4 text-center"><p>PDF解析與編輯工具 © 2025年7月16日</p><p class="text-sm text-gray-400 mt-1">使用PDF.js和Tailwind CSS構建</p></div></footer><script>// 全局變量let pdfDoc = null;let currentPage = 1;let totalPages = 0;let isEditMode = true;let pdfData = null;// DOM元素const fileInput = document.getElementById('fileInput');const fileInfo = document.getElementById('fileInfo');const fileName = document.getElementById('fileName');const removeFile = document.getElementById('removeFile');const uploadSection = document.getElementById('uploadSection');const progressSection = document.getElementById('progressSection');const progressBar = document.getElementById('progressBar');const progressText = document.getElementById('progressText');const editorSection = document.getElementById('editorSection');const pdfEditor = document.getElementById('pdfEditor');const pageNavigation = document.getElementById('pageNavigation');const pageIndicator = document.getElementById('pageIndicator');const prevPageBtn = document.getElementById('prevPage');const nextPageBtn = document.getElementById('nextPage');const editModeBtn = document.getElementById('editModeBtn');const previewModeBtn = document.getElementById('previewModeBtn');const saveBtn = document.getElementById('saveBtn');const downloadBtn = document.getElementById('downloadBtn');// 初始化PDF.jsconst pdfjsLib = window['pdfjs-dist/build/pdf'];pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/3.4.120/pdf.worker.min.js';// 事件監聽fileInput.addEventListener('change', handleFileUpload);removeFile.addEventListener('click', removeSelectedFile);prevPageBtn.addEventListener('click', goToPreviousPage);nextPageBtn.addEventListener('click', goToNextPage);editModeBtn.addEventListener('click', enableEditMode);previewModeBtn.addEventListener('click', enablePreviewMode);saveBtn.addEventListener('click', saveChanges);downloadBtn.addEventListener('click', downloadAsPDF);// 處理文件上傳function handleFileUpload(event) {const file = event.target.files[0];if (!file) return;// 顯示文件信息fileName.textContent = file.name;fileInfo.classList.remove('hidden');uploadSection.classList.add('opacity-50');// 準備解析const fileReader = new FileReader();fileReader.onload = function() {pdfData = new Uint8Array(this.result);loadPDF(pdfData);};fileReader.readAsArrayBuffer(file);}// 移除選中的文件function removeSelectedFile() {fileInput.value = '';fileInfo.classList.add('hidden');uploadSection.classList.remove('opacity-50');resetPDFState();}// 重置PDF狀態function resetPDFState() {pdfDoc = null;currentPage = 1;totalPages = 0;pdfData = null;progressSection.classList.add('hidden');editorSection.classList.add('hidden');pageNavigation.classList.add('hidden');saveBtn.disabled = true;downloadBtn.disabled = true;}// 加載PDF文件function loadPDF(data) {progressSection.classList.remove('hidden');progressBar.style.width = '0%';progressText.textContent = '正在加載PDF...';pdfjsLib.getDocument(data).promise.then(function(pdf) {pdfDoc = pdf;totalPages = pdf.numPages;progressBar.style.width = '30%';progressText.textContent = '解析PDF內容...';updatePageIndicator();renderPage(currentPage);// 顯示編輯區域和導航editorSection.classList.remove('hidden');pageNavigation.classList.remove('hidden');saveBtn.disabled = false;downloadBtn.disabled = false;}).catch(function(error) {console.error('加載PDF時出錯:', error);progressText.textContent = `加載失敗: ${error.message}`;});}// 渲染指定頁面function renderPage(pageNum) {if (!pdfDoc) return;pdfDoc.getPage(pageNum).then(function(page) {// 獲取頁面內容return page.getTextContent().then(function(textContent) {// 更新進度const progress = 30 + Math.round((pageNum / totalPages) * 70);progressBar.style.width = `${progress}%`;progressText.textContent = `正在處理第 ${pageNum} 頁 / 共 ${totalPages} 頁`;// 清空編輯器pdfEditor.innerHTML = '';// 創建頁面容器const pageContainer = document.createElement('div');pageContainer.className = 'pdf-page p-8 border border-gray-200 rounded-lg shadow-sm';pageContainer.dataset.page = pageNum;// 處理文本內容let lastY = null;let paragraph = document.createElement('p');paragraph.className = 'mb-4 leading-relaxed';paragraph.contentEditable = isEditMode;textContent.items.forEach(function(item) {// 當Y坐標變化較大時,創建新段落if (lastY !== null && Math.abs(item.transform[5] - lastY) > 15) {pageContainer.appendChild(paragraph);paragraph = document.createElement('p');paragraph.className = 'mb-4 leading-relaxed';paragraph.contentEditable = isEditMode;}const span = document.createElement('span');span.textContent = item.str;paragraph.appendChild(span);lastY = item.transform[5];});// 添加最后一個段落if (paragraph.children.length > 0) {pageContainer.appendChild(paragraph);}// 如果頁面沒有文本內容if (textContent.items.length === 0) {const emptyMsg = document.createElement('p');emptyMsg.className = 'text-neutral italic text-center py-8';emptyMsg.textContent = '此頁面沒有可編輯的文本內容。可能包含圖像或其他非文本元素。';pageContainer.appendChild(emptyMsg);}// 添加到編輯器pdfEditor.appendChild(pageContainer);// 更新按鈕狀態updateNavigationButtons();// 如果是最后一頁,隱藏進度if (pageNum === totalPages) {setTimeout(() => {progressSection.classList.add('hidden');}, 500);}});}).catch(function(error) {console.error('渲染頁面時出錯:', error);pdfEditor.innerHTML = `<p class="text-red-500">渲染頁面時出錯: ${error.message}</p>`;});}// 更新頁碼指示器function updatePageIndicator() {pageIndicator.textContent = `第 ${currentPage} 頁 / 共 ${totalPages} 頁`;}// 更新導航按鈕狀態function updateNavigationButtons() {prevPageBtn.disabled = currentPage <= 1;nextPageBtn.disabled = currentPage >= totalPages;}// 上一頁function goToPreviousPage() {if (currentPage > 1) {currentPage--;renderPage(currentPage);updatePageIndicator();}}// 下一頁function goToNextPage() {if (currentPage < totalPages) {currentPage++;renderPage(currentPage);updatePageIndicator();}}// 啟用編輯模式function enableEditMode() {isEditMode = true;editModeBtn.classList.remove('bg-neutral', 'hover:bg-gray-600');editModeBtn.classList.add('bg-primary', 'hover:bg-blue-600');previewModeBtn.classList.remove('bg-primary', 'hover:bg-blue-600');previewModeBtn.classList.add('bg-neutral', 'hover:bg-gray-600');// 使所有段落可編輯document.querySelectorAll('#pdfEditor [contenteditable]').forEach(el => {el.contentEditable = true;});}// 啟用預覽模式function enablePreviewMode() {isEditMode = false;previewModeBtn.classList.remove('bg-neutral', 'hover:bg-gray-600');previewModeBtn.classList.add('bg-primary', 'hover:bg-blue-600');editModeBtn.classList.remove('bg-primary', 'hover:bg-blue-600');editModeBtn.classList.add('bg-neutral', 'hover:bg-gray-600');// 使所有段落不可編輯document.querySelectorAll('#pdfEditor [contenteditable]').forEach(el => {el.contentEditable = false;});}// 保存更改(在實際應用中,這里會將數據發送到服務器)function saveChanges() {// 獲取所有頁面的內容const pagesContent = [];document.querySelectorAll('.pdf-page').forEach(pageEl => {const pageNum = parseInt(pageEl.dataset.page);const textContent = pageEl.innerText;pagesContent.push({page: pageNum,content: textContent});});// 顯示保存成功提示const originalText = saveBtn.innerHTML;saveBtn.innerHTML = '<i class="fa fa-check mr-2"></i>已保存';saveBtn.classList.remove('bg-secondary');saveBtn.classList.add('bg-green-600');setTimeout(() => {saveBtn.innerHTML = originalText;saveBtn.classList.remove('bg-green-600');saveBtn.classList.add('bg-secondary');}, 2000);// 在實際應用中,這里會發送數據到服務器console.log('保存的PDF內容:', pagesContent);}// 下載為PDF(實際應用中需要后端支持或使用jsPDF等庫)function downloadAsPDF() {// 顯示加載狀態const originalText = downloadBtn.innerHTML;downloadBtn.innerHTML = '<i class="fa fa-spinner fa-spin mr-2"></i>處理中...';downloadBtn.disabled = true;// 模擬PDF生成過程setTimeout(() => {// 這里僅做演示,實際應用中需要使用專門的庫如jsPDF或調用后端APIalert('PDF導出功能在實際應用中需要額外的庫或后端支持。');// 恢復按鈕狀態downloadBtn.innerHTML = originalText;downloadBtn.disabled = false;}, 1500);}// 支持拖拽上傳const dropArea = document.querySelector('#uploadSection .border-dashed');['dragenter', 'dragover', 'dragleave', 'drop'].forEach(eventName => {dropArea.addEventListener(eventName, preventDefaults, false);});function preventDefaults(e) {e.preventDefault();e.stopPropagation();}['dragenter', 'dragover'].forEach(eventName => {dropArea.addEventListener(eventName, highlight, false);});['dragleave', 'drop'].forEach(eventName => {dropArea.addEventListener(eventName, unhighlight, false);});function highlight() {dropArea.classList.add('border-primary', 'bg-blue-50');}function unhighlight() {dropArea.classList.remove('border-primary', 'bg-blue-50');}dropArea.addEventListener('drop', handleDrop, false);function handleDrop(e) {const dt = e.dataTransfer;const file = dt.files[0];if (file && file.type === 'application/pdf') {// 將文件設置到fileInputconst dataTransfer = new DataTransfer();dataTransfer.items.add(file);fileInput.files = dataTransfer.files;// 觸發change事件const event = new Event('change', { bubbles: true });fileInput.dispatchEvent(event);} else {alert('請上傳PDF格式的文件');}}</script>
</body>
</html>



之分布式事務)









)


:了解內存回收機制)
 vs 關鍵幀動畫 (Animation))
