一、補間動畫(Tween Animation)vs 關鍵幀動畫(Keyframe Animation)
概念對比表:
| 補間動畫 (Transition) | 關鍵幀動畫 (Animation) | |
|---|---|---|
| 定義 | 元素從初始狀態到結束狀態的過渡效果 | 通過定義多個關鍵幀控制動畫的中間狀態 |
| 觸發方式 | 需要狀態變化(如:hover) | 自動執行或手動觸發 |
| 控制粒度 | 只能定義首尾狀態 | 可精確控制每個時間點的狀態 |
| 循環能力 | 不能自動循環 | 可無限循環或指定次數 |
| 適用場景 | 簡單交互效果(按鈕懸停、菜單展開) | 復雜動畫(加載動畫、卡通動畫) |
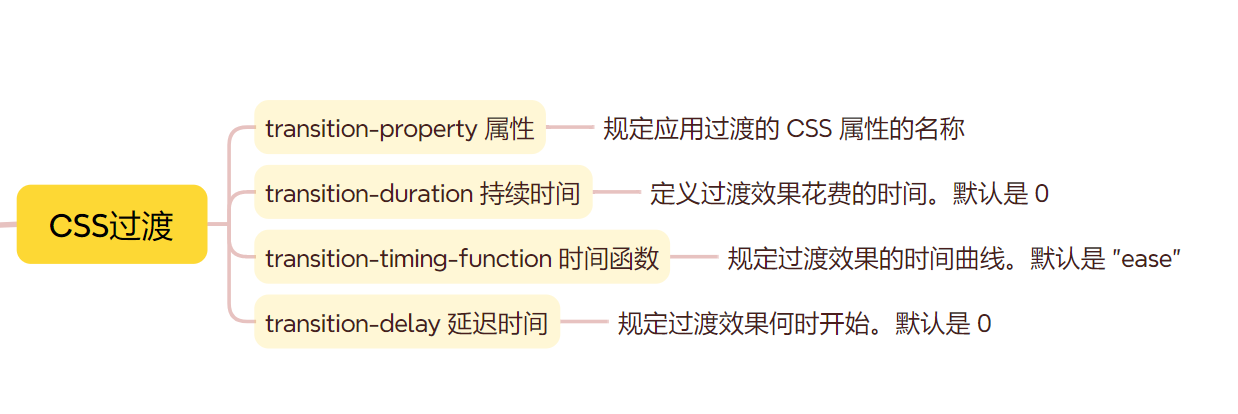
二、補間動畫(Transition)
過渡 是元素從一種樣式逐漸改變為另一種的效果。
1、基礎知識:
.element {
transition: [屬性名]? ? [持續時間]? ? [緩動函數]? ? [延遲時間];/* 示例: */
transition: all 0.3s ease-in-out 0.1s;
}

2、案例實操:按鈕懸停特效
<!DOCTYPE html>
<html>
<head><title><!DOCTYPE html>
<html>
<head><title>補間動畫學習</title><style>.btn {padding: 10px 20px;margin: 50px;background: #3498db;color: white;border: none;transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0.1s; /* 彈性效果 */}.btn:hover {background: #e74c3c;transform: scale(1.2) rotate(5deg); /* 放大和旋轉 */box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3); /* 添加陰影 */}</style>
</head><body><button class="btn">懸停看我變身</button>
</body>
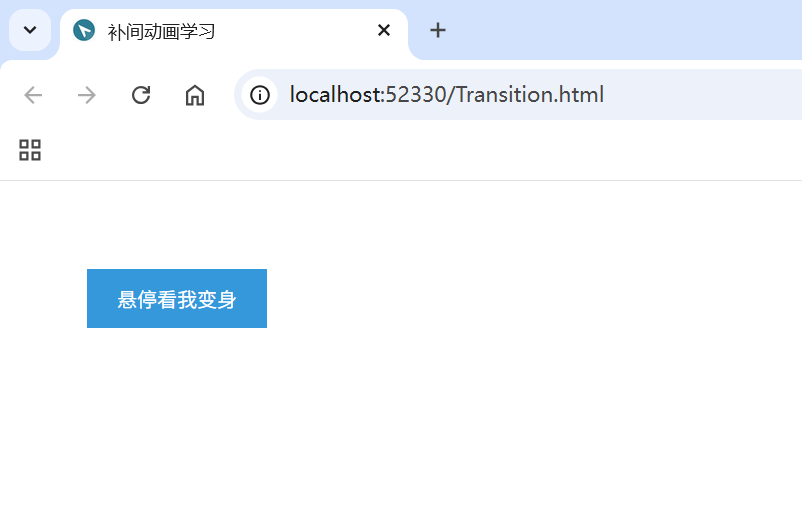
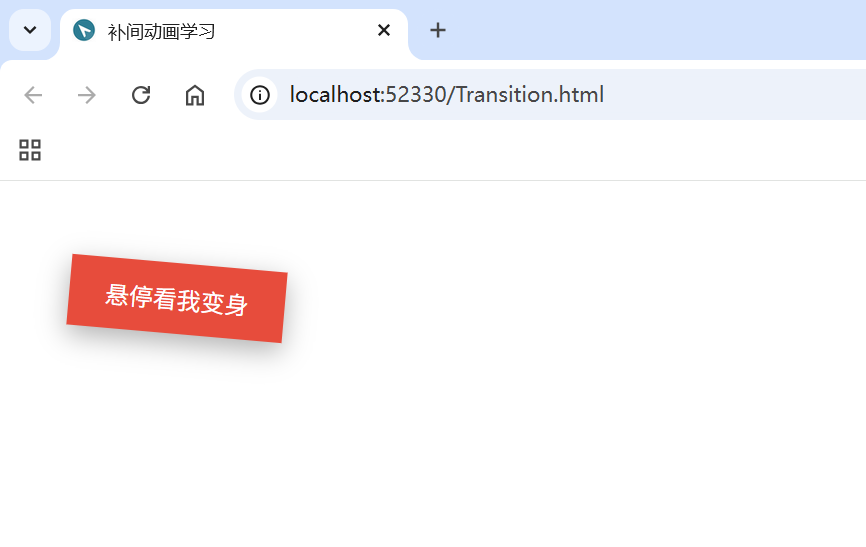
</html>?效果圖(觀察鼠標移入/移出時動畫速度不同(緩動函數的作用)):
鼠標懸停后顯示:?

代碼解析:
1、transform: scale(1.2) rotate(5deg);
scale(1.2):能讓元素在水平和垂直方向上都放大為原來的 1.2 倍。rotate(5deg):會使元素按順時針方向旋轉 5 度。
2、transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0.1s;
all:表明所有可過渡的屬性發生變化時,都會應用這個過渡效果。0.5s:代表過渡動畫從開始到結束所持續的時間為 0.5 秒。cubic-bezier(0.68, -0.55, 0.27, 1.55):這是自定義的貝塞爾曲線,用于控制動畫的速度變化。其特點是動畫開始時會有一個反向的運動,結束前又會有一個向前的沖刺。- 貝塞爾曲線的四個參數分別是?
(x1, y1, x2, y2),在這個例子中:(0.68, -0.55)?是第一個控制點的坐標。(0.27, 1.55)?是第二個控制點的坐標。
- 貝塞爾曲線的四個參數分別是?
0.1s:意味著動畫會延遲 0.1 秒后才開始執行。
3、box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
0- 這是水平偏移量,它控制著陰影在水平方向上相對于元素的位置。當值為正數時,陰影會出現在元素的右側;值為負數時,陰影則會出現在元素的左側;這里值為 0,表示陰影在水平方向上與元素對齊,不會產生偏移。
5px- 此為垂直偏移量,用于控制陰影在垂直方向上相對于元素的位置。正值會使陰影出現在元素的下方,負值會使陰影出現在元素的上方;這里的?
5px?表示陰影在元素下方垂直偏移 5 像素的位置。
- 此為垂直偏移量,用于控制陰影在垂直方向上相對于元素的位置。正值會使陰影出現在元素的下方,負值會使陰影出現在元素的上方;這里的?
15px- 這是模糊半徑,它決定了陰影邊緣的模糊程度。數值越大,陰影的邊緣就越模糊、越擴散;
15px?會使陰影邊緣呈現出比較柔和的效果。
- 這是模糊半徑,它決定了陰影邊緣的模糊程度。數值越大,陰影的邊緣就越模糊、越擴散;
rgba(0, 0, 0, 0.3)- 這是陰影的顏色,采用的是 RGBA 顏色模式:
(0, 0, 0)?代表黑色。0.3?是透明度(alpha 值),范圍在?0.0(完全透明)到?1.0(完全不透明)之間;這里的?0.3?表示陰影是半透明的。
- 這是陰影的顏色,采用的是 RGBA 顏色模式:
三、關鍵幀動畫實戰(Animation)
1、基礎知識:
????????@keyframes 規則是創建動畫。
????????@keyframes 規則內指定一個 CSS 樣式和動畫將逐步從目前的樣式更改為新的樣式。
@keyframes 動畫名稱 {
0% { /* 初始狀態 */ }
50% { /* 中間狀態 */ }
100% { /* 結束狀態 */ }
}.element {
animation: 動畫名稱 持續時間 時間函數 延遲 循環次數 方向 填充模式 播放狀態;
}

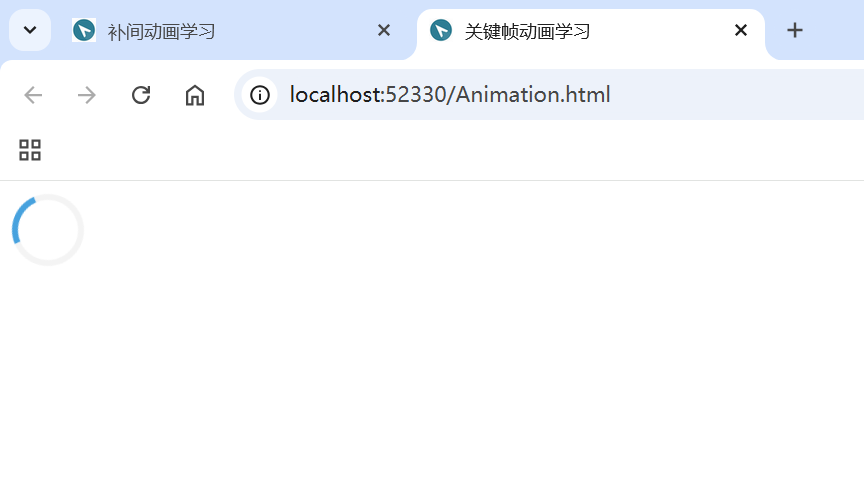
?2、案例實操:加載旋轉動畫
<!DOCTYPE html>
<html>
<head><title>關鍵幀動畫學習</title><style>@keyframes spin {0% { transform: rotate(0deg); opacity: 0.5;}100% { transform: rotate(360deg); opacity: 1;}}.loader {width: 40px; /* 寬度 */height: 40px; /* 高度(與寬度相同形成正圓) */border: 4px solid #f3f3f3; /* 灰色邊框作為背景 */border-top: 4px solid #3498db; /* 頂部藍色邊框作為進度指示 */border-radius: 50%; /* 圓角50%形成圓形 */animation: spin 1.5s linear infinite;}</style>
</head><body><div class="loader"></div>
</body>
</html>
代碼解析:
1、.loader
- width: 40px;? ?height: 40px;? ??border-radius: 50%;? ? ? ?這三個就是直接做了一個正圓
- border-top: 4px solid #3498db;? ? ? ?通過只給
border-top設置不同顏色,其他邊透明/同色,寬度也設置了4px,創造出"進度條"效果。
2、@keyframes
@keyframes spin { /* 定義名為spin的動畫序列 */0% { /* 起始幀(動畫開始時的狀態) */transform: rotate(0deg); /* 初始旋轉角度0度 */opacity: 0.5; /* 初始半透明 */}100% { /* 結束幀(動畫結束時的狀態) */transform: rotate(360deg); /* 旋轉一圈(360度) */opacity: 1; /* 完全不透明 */}
}可以插入更多中間幀(如
30%、60%)實現復雜動畫所有變化的屬性必須具有相同的插值邏輯(如rotate從0到360是線性變化)
?3、animation: spin 1.5s linear infinite;
| 參數 | 值 | 作用 |
|---|---|---|
| 動畫名稱 | spin | 綁定前面定義的@keyframes動畫 |
| 持續時間 | 1.5s | 完成一次動畫所需時間 |
| 緩動函數 | linear | 勻速運動(對比:ease-in先慢后快) |
| 循環次數 | infinite | 無限循環(也可設具體數字如2) |




與自動化優化流程實戰)


)

搭建智能體并接入discord機器人)
)

)

))

多協議標記交換 MPLS)


格式全解析:從 RP 到 Word 的選擇與實踐)