第一步:在app.json中設置
"navigationStyle": "custom"第二步驟:文件的home.js中
// pages/test/test.js
Page({/*** 頁面的初始數據*/data: {statusBarHeight: 0,navBarHeight: 44 // 自定義導航內容區高度(單位px)},/*** 生命周期函數--監聽頁面加載*/onLoad(options) {const { statusBarHeight } = wx.getWindowInfo()this.setData({statusBarHeight,// 總高度 = 狀態欄高度 + 自定義導航內容高度navTotalHeight: statusBarHeight + this.data.navBarHeight})},})第三步:home.wxml頁面
<!-- 自定義導航欄容器 -->
<view class="custom-nav" style="height: {{navTotalHeight}}px;"><!-- 狀態欄占位 --><view style="height: {{statusBarHeight}}px"></view><!-- 導航內容區域(可設置任意高度) --><view class="nav-content" style="height: {{navBarHeight}}px"><text>自定義標題</text></view>
</view><!-- 頁面內容(需下移避免被遮擋) -->
<view class="page-content" style="padding-top: {{navTotalHeight}}px">...頁面內容...
</view>第四步:home.wxss
.custom-nav {position: fixed;top: 0;left: 0;width: 100%;z-index: 100;background: rgb(230, 32, 32); /* 導航背景色 */
}.nav-content {display: flex;align-items: center;padding: 0 16rpx;
}.page-content {box-sizing: border-box;
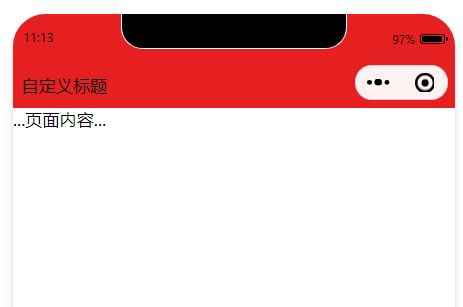
}最終結果:


- cosyvoice2)

)







)
)




+實例測試)

