一.安裝Markdown的插件
? ? ? ? vscode的擴展,搜索Markdown Preview Enhanced的插件,并安裝。

其他的常用插件,還包括:
- Markdown All in One :提供了許多有用的功能,如快捷鍵支持、自動預覽、TOC(目錄)生成等。
- Markdown Preview Github Styling :是 Github 使用的 Markdown 渲染樣式,使得在本地就能預覽 Markdown 文件最終在 Github Pages 中顯示的效果。
- Markdown PDF :可以將?Markdown 文件轉換為 PDF 或其他格式,方便分享和打印。
?Markdown文件編輯過程中的預覽

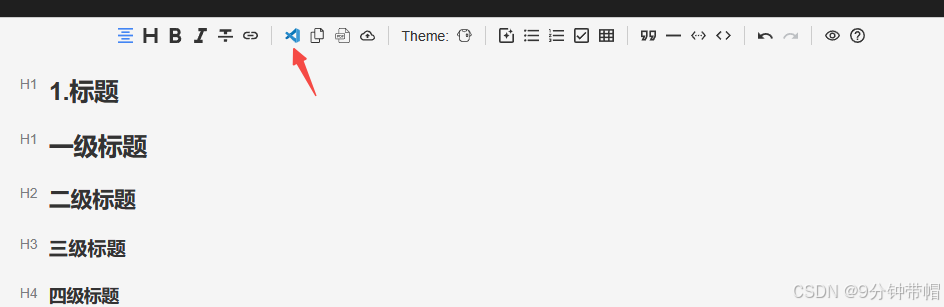
 即可在編輯過程中,實時的預覽效果。??
即可在編輯過程中,實時的預覽效果。??

二.Markdown的基本語法?
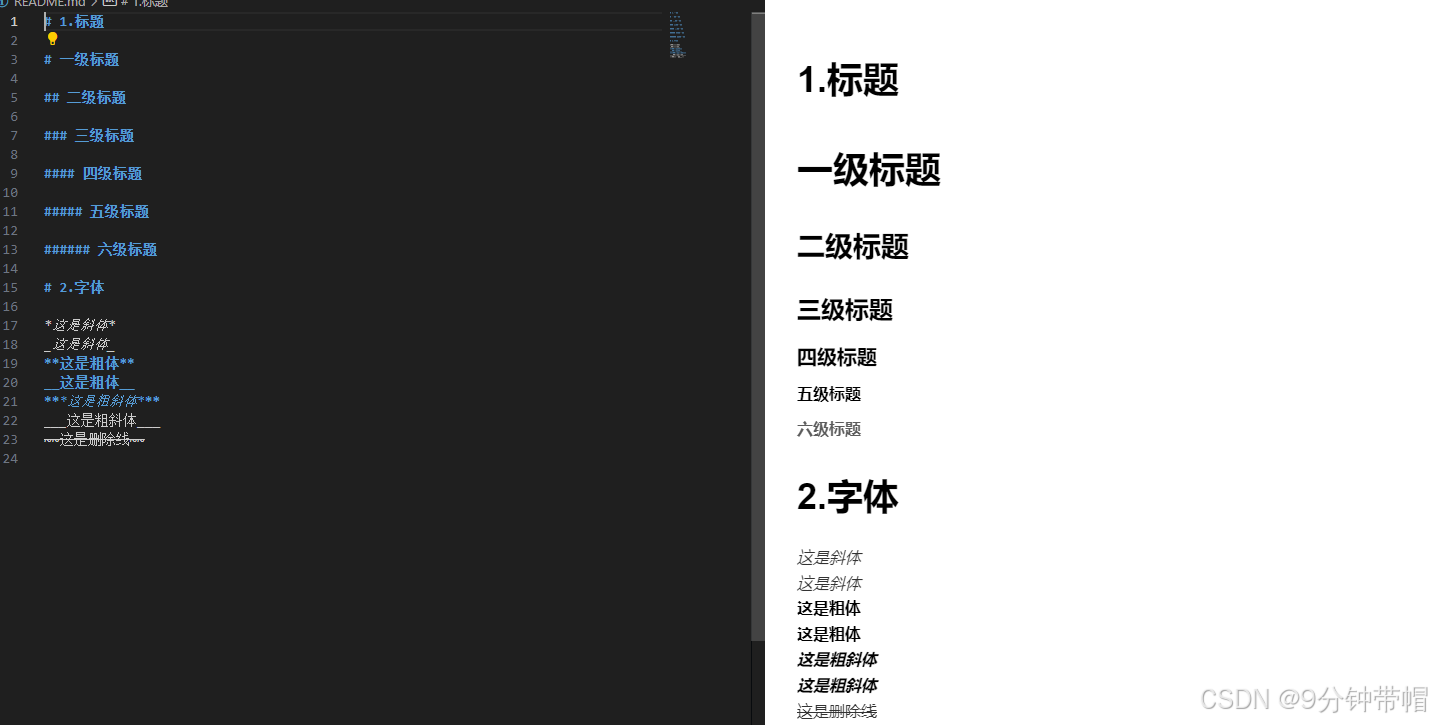
# 1.標題# 一級標題
## 二級標題
### 三級標題
#### 四級標題
##### 五級標題
###### 六級標題
# 2.字體*這是斜體*
_這是斜體_
**這是粗體**
__這是粗體__
***這是粗斜體***
___這是粗斜體___
~~這是刪除線~~
# 3.換行換行第一句話
換行第二句話<br/>換行第三句話
# 4.引用> aaaaaaaaa
>> bbbbbbbbb
>>> cccccccccc
# 5.行內標記標記之外`hello world`標記之外?
# 6.代碼塊```
void main()
{int a=2;return;
}
```?
# 7.插入鏈接[百度的主頁](www.baidu.com)
# 8.插入圖片?
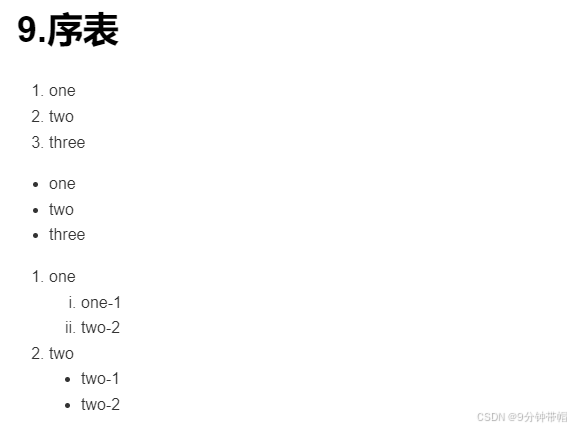
# 9.序表1. one
2. two
3. three* one
* two
* three1. one1. one-12. two-2
2. two * two-1* two-2
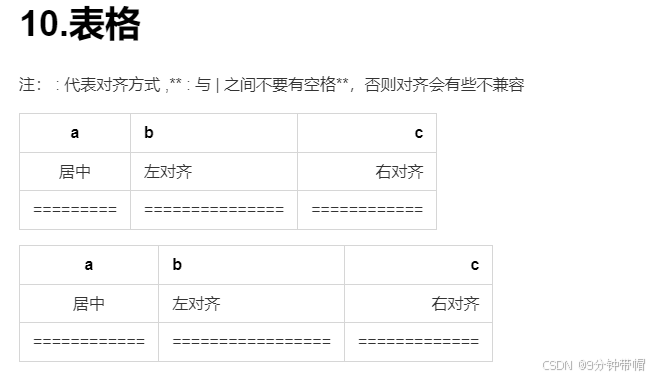
# 10.表格
注: : 代表對齊方式 ,** : 與 | 之間不要有空格**,否則對齊會有些不兼容| a | b | c |
|:-------:|:------------- | ----------:|
| 居中 | 左對齊 | 右對齊 |
|=========|===============|============|a | b | c
:-:|:- |-:
| 居中 | 左對齊 | 右對齊 |
============|=================|=============?
# 11.支持內嵌CSS樣式
注:指定顏色,字體,字的尺寸<p style="color: #AD5D0F;font-size: 30px; font-family: '宋體';">內聯樣式</p>
# 12.分隔符## 第一行
***
### 第二行
---
#### 第三行
* * *?
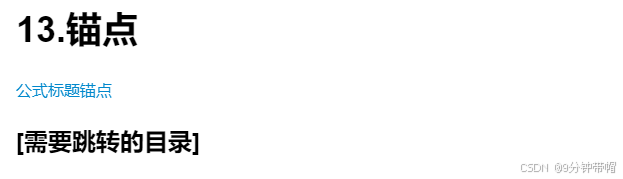
# 13.錨點[公式標題錨點](#1)### [需要跳轉的目錄] {#1} 
參考博客:
vscode使用Markdown文檔編寫 - shawWey - 博客園











)
與定時爬取網站→郵件通知(價格監控原型))






