問題描述:
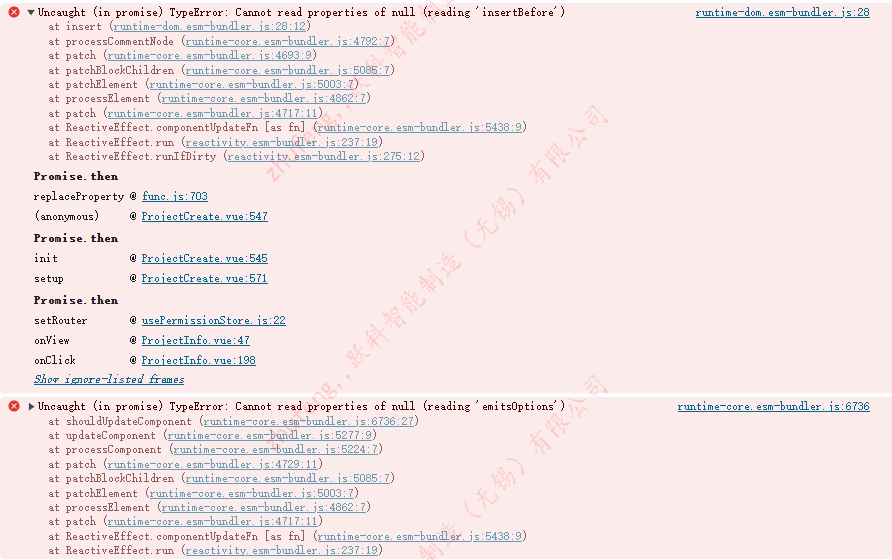
頁面加載時,報已下錯誤。同時,頁面數據不顯示

環境介紹:
已經添加了vue自定義指令permission,實現如下,用以控制元素顯示權限
app.directive('permission', (el, binding) => {if (!store.hasPermission(binding.value)) {if (!binding.value.includes('list')) {el.remove();} else {// 清除不顯示的元素el.innerHTML = '';// 創建一個父節點const parentNode = document.createElement('div');parentNode.style.width = '100%';parentNode.style.display = 'flex';parentNode.style.justifyContent = 'center';parentNode.style.alignItems = 'center';const imgElement = document.createElement('img');imgElement.src = '@/../../public/layout/images/noPermission.png'; // 設置圖片路徑imgElement.alt = '無權限訪問圖片';imgElement.style.objectFit = 'contain';imgElement.style.height = '40vh';parentNode.appendChild(imgElement);el.appendChild(parentNode);}}
});頁面實現代碼
<Button
v-if="dialogForm.docStatus == 0"
v-permission="'project:info:basic'"
label="提交"
type="button"
severity="success"@click="onSave(1)"
></Button>其他介紹:
已知dialogForm.docStatus已經在初始時定義了,并被賦值0;后續,通過接口,將返回結果賦值給該變量。
乍一看是不是沒有問題,但是頁面確實也報錯,不顯示數據。
問題分析:
初始頁面時,因為初始賦值,button元素是存在的,通過vue自定義指令,發現需要刪除該元素,結果因為頁面接口返回結果,出發了v-if,直接元素沒了。所以自定義指令中的刪除邏輯,發現家被偷了,所以報錯了。
解決方法:
直接外面包一層,保證自定義指令邏輯執行時,有元素可以操作。
<div v-if="dialogForm.docStatus == 0"><Button v-permission="'project:info:basic'" label="提交" type="button" severity="success" @click="onSave(1)"></Button>
</div>問題回顧:
對于瀏覽器的報錯,還是沒法快速定位,只是答題猜到是因為元素操作導致的,但是結合復雜的頁面邏輯,沒法準確定位問題(特別是,沒有報自己代碼錯誤位置的提示)。有大佬能幫忙解答下,如何定位的技巧嗎。

)

)








 實踐:讓你的應用走向全球,多語言支持如此簡單!)



)

)
:掙脫連續空間的束縛 —— 單向鏈表詳解)