Vue概述
通過我們學習的html+css+js已經能夠開發美觀的頁面了,但是開發的效率還有待提高,那么如何提高呢?我們先來分析下頁面的組成。一個完整的html頁面包括了視圖和數據,數據是通過請求從后臺獲取的那么意味著我們需要將后臺獲取到的數據呈現到頁面上,很明顯,這就需要我們使用DOM操作。正是因為這種開發流程,座椅我們引入了一種叫做MVVM(Model-View-ViewModel)的前端開發思想,即讓我們開發者更加關注數據,而非數據綁定到視圖這種機械化的操作。那么具體什么是MVVM思想呢?
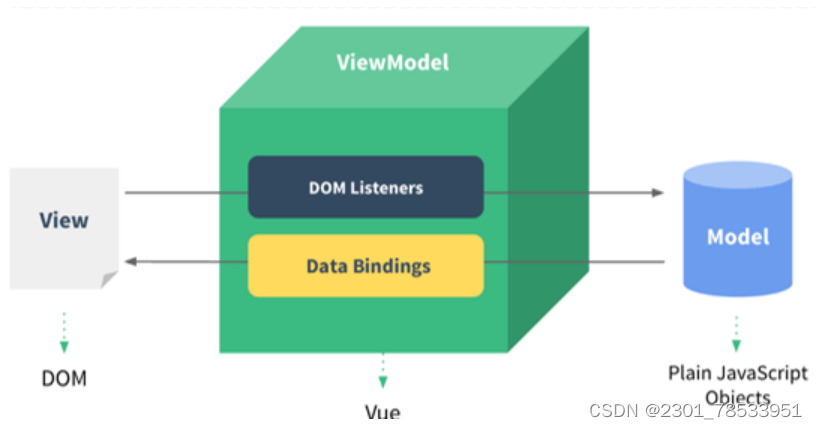
MVVM:其實是Model-View-ViewModel的縮寫,有3個單詞,具體釋義如下:
? ??●?Model: 數據模型,特指前端中通過請求從后臺獲取的數據
? ??●?View: 視圖,用于展示數據的頁面,可以理解成我們的html+css搭建的頁面,但是沒有數據
? ??●?ViewModel: 數據綁定到視圖,負責將數據(Model)通過JavaScript的DOM技術,將數據展示到視圖(View)上
如圖所示就是MVVM開發思想的含義:

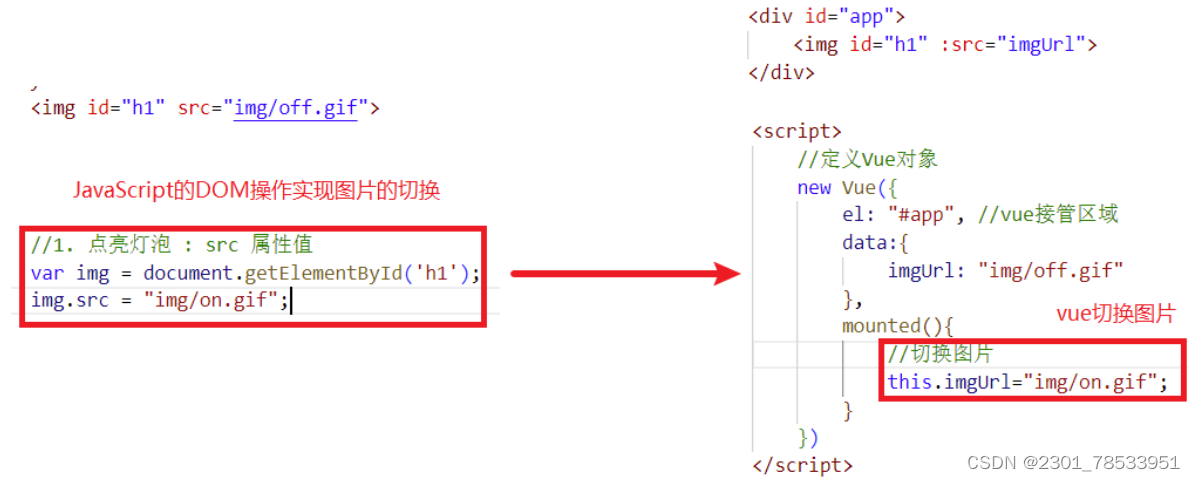
基于上述的MVVM思想,其中的Model我們可以通過Ajax來發起請求從后臺獲取;對于View部分,我們將來會學習一款ElementUI框架來替代HTML+CSS來更加方便的搭建View;而今天我們要學習的就是側重于ViewModel部分開發的vue前端框架,用來替代JavaScript的DOM操作,讓數據展示到視圖的代碼開發變得更加的簡單。可以簡單到什么程度呢?可以參考下圖對比:

在更加復雜的dom操作中,vue只會變得更加的簡單!在上述的代碼中,我們看不到之前的DOM操作,因為vue全部幫我們封裝好了。
接下來我們來介紹一下vue。
Vue.js是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue采用自底向上增量開發的設計。Vue的核心庫只關注視圖層,并且非常容易學習,非常容易與其他庫或已有項目整合。
Vue.js的目標是通過盡可能簡單的API實現響應的數據綁定和組合的視圖組件。
快速入門
接下來我們通過一個vue的快速入門案例,來體驗一下vue。
第一步:在VS Code中創建名為12. Vue-快速入門.html的文件,并且在html文件同級創建js目錄,將資料/vue.js文件目錄下得vue.js拷貝到js目錄,如下圖所示:

第二步:然后編寫<script>標簽來引入vue.js文件,代碼如下:
<script src="js/vue.js"></script>第三步:在js代碼區域定義vue對象,代碼如下:
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{message: "Hello Vue"}})
</script>在創建Vue對象時,有幾個常用的屬性:
? ??● el:用來指定那些標簽受Vue管理。該屬性取值#app中的app需要是受管理的標簽的id屬性值
? ??● data: 用來定義數據模型
? ??● methods:用來定義函數。這個我們在后面就會用到
第四步:在html區域編寫視圖,其中{{}}是插值表達式,用來將vue對象中定義的model展示到頁面上的
<body><div id="app"><input type="text" v-model="message">{{message}}</div>
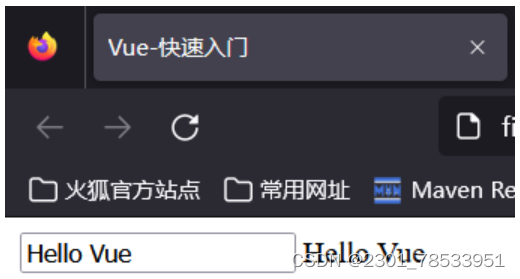
</body>瀏覽器打開效果如圖所示:

整體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-快速入門</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model="message">{{message}}</div></body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{message: "Hello Vue"}})
</script>
</html>Vue指令
在上述的快速入門中,我們發現了html中輸入了一個沒有學過的屬性v-model,這個就是vue的指定。
指令:HTML標簽中帶有v-前綴的特殊屬性,不同指令具有不同含義。例如:v-if,v-for...
在vue中,通過大量的指令來實現數據綁定到視圖的,所以接下來我們需要學習vue的常用指令,如下表所表示:
| 指令 | 作用 |
| v-bind | 為HTML標簽綁定屬性值,如設置href,css樣式等 |
| v-model | 為表單元素上創建雙向數據綁定 |
| v-on | 為HTML標簽綁定事件 |
| v-if | 條件性的渲染某元素,判定為true時渲染,否則不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根據條件展示某元素,區別在于切換的是display屬性的值 |
| v-for | 列表渲染,遍歷容器的元素或者對象的屬性 |
v-bind和v-model
我們首先來學習v-bind指令和v-model指令。
| 指令 | 作用 |
|---|---|
| v-bind | 為HTML標簽綁定屬性值,如設置 href , css樣式等 |
| v-model | 在表單元素上創建雙向數據綁定 |
● v-bind:為HTML標簽綁定屬性值,如設置href,css樣式等。當vue對象中的數據模型發生變化時,標簽的屬性值會隨之發生變化。
接下來我們通過代碼來演示。
首先我們在VS Code中創建名為13. Vue-指令-v-bind和v-model.html的文件,然后準備好如下代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-bind</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><a >鏈接1</a><a >鏈接2</a><input type="text" ></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{url: "https://www.baidu.com"}})
</script>
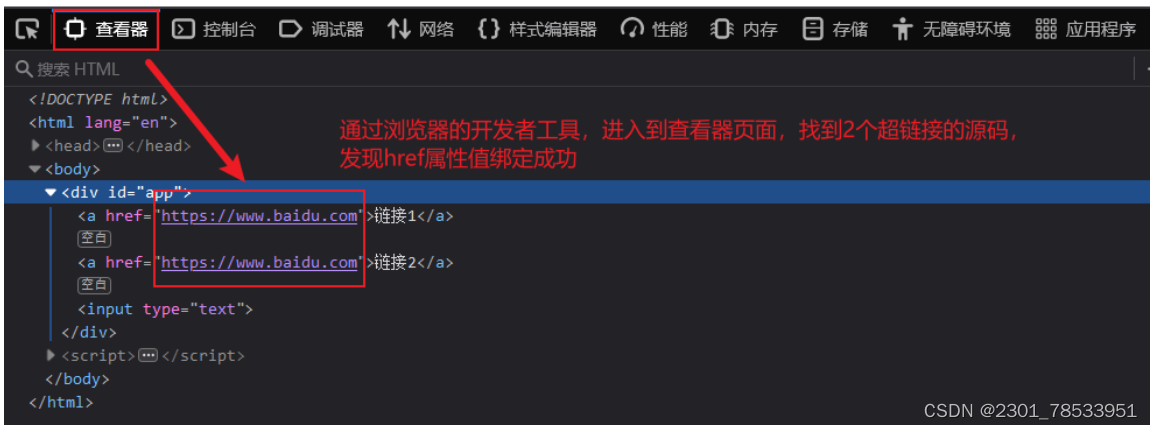
</html>在上述的代碼中,我們需要給<a>標簽的href屬性賦值,并且值應該來自于vue對象的數據模型中的url變量。所以編寫如下代碼:
<a v-bind:href="url">鏈接1</a>在上述的代碼中,v-bind指令是可以省略的,但是:不能省略,所以第二個超鏈接的代碼編寫如下:
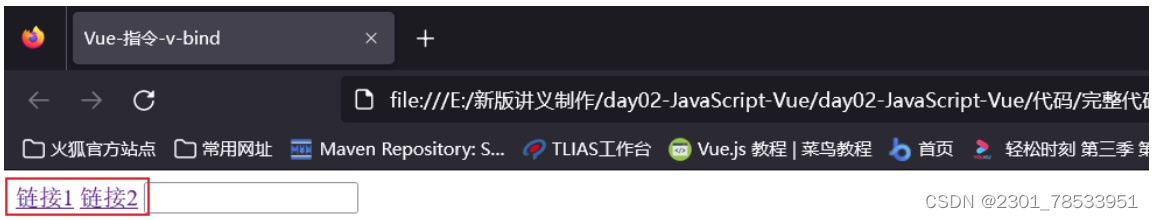
<a :href="url">鏈接2</a>瀏覽器打開,2個超鏈接都可以點擊,然后跳轉到百度去!效果如圖所示:


注意:html屬性前面有:表示采用的vue的屬性綁定!
● v-model:在表單元素上創建雙向數據綁定。什么是雙向?
? ??○ vue對象的data屬性中的數據變化,視圖展示會一起變化
? ??○?視圖數據發生變化,vue對象的data屬性中的數據也會隨著變化。
data屬性中數據變化,我們知道可以通過賦值來改變,但是視圖數據為什么會發生變化呢?只有表單項標簽!所以雙向綁定一定是使用在表單項標簽上的。編寫如下代碼:
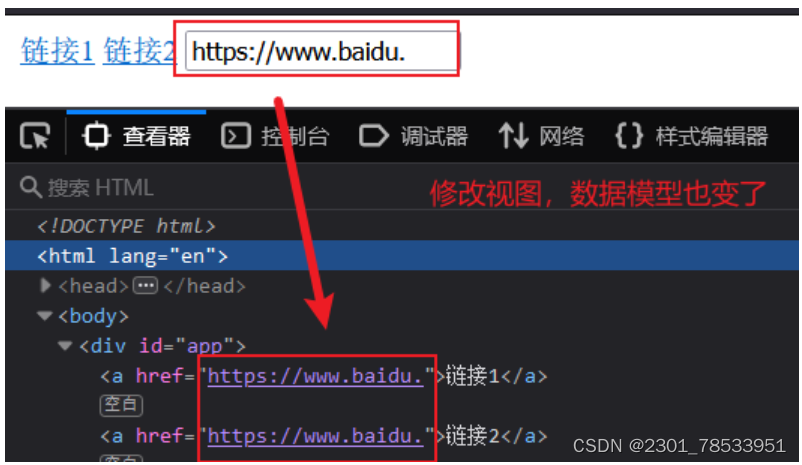
<input type="text" v-model="url">打開瀏覽器,我們修改表單項標簽,發現vue對象data中的數據也發生了變化,如下圖所示:

通過上圖我們發現,我們只是改變了表單數據,那么我們之前超鏈接的綁定的數據值也發生了變化,為什么?
就是因為我們雙向綁定,在視圖發生變化時,同時vue的data中的數據模型也會隨著變化。那么這個在企業開發的應用場景是什么?
雙向綁定的作用:可以獲取表單的數據的值,然后提交給服務器
整體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-bind</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><a v-bind:href="url">鏈接1</a><a :href="url">鏈接2</a><input type="text" v-model="url"></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{url: "https://www.baidu.com"}})
</script>
</html>v-on
接下來我們學習一下v-on指令。
v-on:用來給html標簽綁定事件的。需要注意的是如下2點:
? ??● v-on語法給標簽的事件綁定的函數,必須是vue對象中聲明的函數
? ??● v-on語法綁定事件時,事件名相比較js中的事件名,沒有on
例如:在js中,事件綁定demo函數
<input onclick="demo()">vue中,事件綁定demo函數
<input v-on:click="demo()">接下來我們通過代碼演示。
首先在VS Code中創建名為14.Vue-指令-v-on.html的文件,提前準備如下代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-on</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="button" value="點我一下"><input type="button" value="點我一下"></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{},methods: {}})
</script>
</html>然后我們需要在vue對象的methods屬性中定義事件綁定時需要的handle()函數,代碼如下:
methods: {handle: function(){alert("你點我了一下...");}
}然后我們給第一個按鈕,通過v-on指令綁定單擊事件,代碼如下:
<input type="button" value="點我一下" v-on:click="handle()">同樣,v-on也存在簡寫方式,即v-on:可以替換為@,所以第二個按鈕綁定單擊事件的代碼如下:
<input type="button" value="點我一下" @click="handle()">完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-on</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="button" value="點我一下" v-on:click="handle()"><input type="button" value="點我一下" @click="handle()"></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{},methods: {handle: function(){alert("你點我了一下...");}}})
</script>
</html>v-if和v-show
| 指令 | 描述 |
| v-if | 條件性的渲染某元素,判定為true時渲染,否則不渲染 |
| v-if-else | |
| v-else | |
| v-show | 根據條件展示某元素,區別在于切換的是display屬性的值 |
我們直接通過代碼來演示效果。在VS Code中創建名為15.Vue-指令-v-if和v-show.html的文件,提前按準備好如下代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-if與v-show</title><script src="js/vue.js"></script>
</head>
<body><div id="app">年齡<input type="text" v-model="age">經判定,為:<span>年輕人(35及以下)</span><span>中年人(35-60)</span><span>老年人(60及以上)</span><br><br></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{age: 20},methods: {}})
</script>
</html>其中采用了雙向綁定到age屬性,意味著我們可以通過表單輸入框來改變age的值。
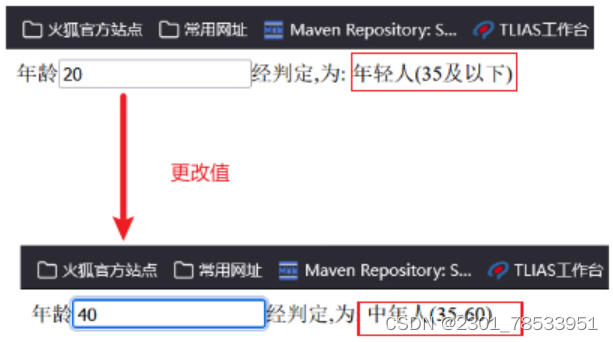
需求是當我們改變年齡時,需要動態判斷年齡的值,呈現對應的年齡的文字描述。年輕人,我們需要使用條件判斷age<=35,中年人我們需要使用條件判斷age>35 && age<60,其他情況是老年人。所以通過v-if指令編寫如下代碼:
年齡<input type="text" v-model="age">經判定,為:
<span v-if="age <= 35">年輕人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>瀏覽器打開測試效果如下圖:

v-show和v-if的作用效果是一樣的,只是原理不一樣,復制上述html代碼,修改v-if指令為v-show指令,代碼如下:
年齡<input type="text" v-model="age">經判定,為:
<span v-show="age <= 35">年輕人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
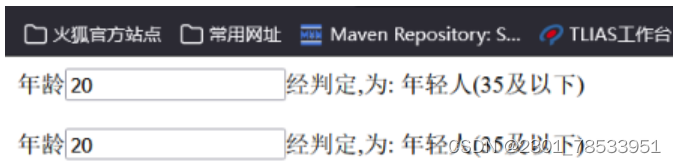
<span v-show="age >= 60">老年人(60及以上)</span>打開瀏覽器,展示效果如下所示:


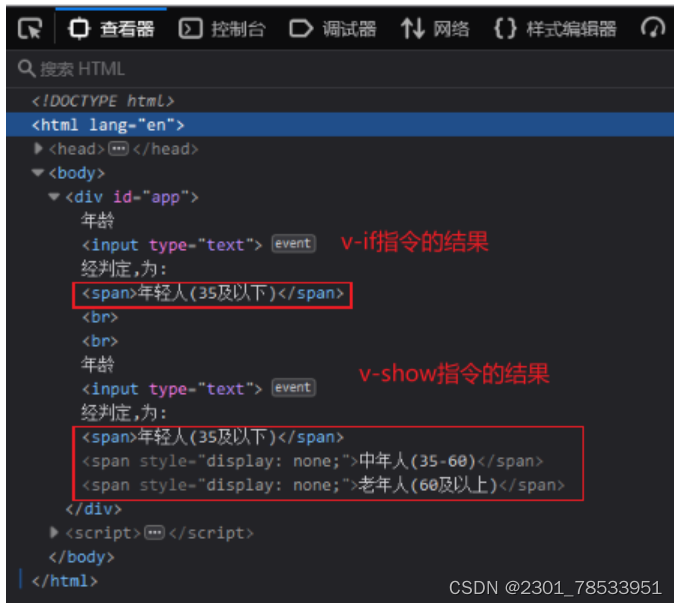
可以發現,瀏覽器呈現的效果是一樣的,但是瀏覽器中html源碼不一樣。v-if指令,不滿足條件的標簽代碼直接沒了,而v-show指令中,不滿足條件的代碼依然存在,只是添加了css樣式來控制標簽不去顯示。
完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-if與v-show</title><script src="js/vue.js"></script>
</head>
<body><div id="app">年齡<input type="text" v-model="age">經判定,為:<span v-if="age <= 35">年輕人(35及以下)</span><span v-else-if="age > 35 && age < 60">中年人(35-60)</span><span v-else>老年人(60及以上)</span><br><br>年齡<input type="text" v-model="age">經判定,為:<span v-show="age <= 35">年輕人(35及以下)</span><span v-show="age > 35 && age < 60">中年人(35-60)</span><span v-show="age >= 60">老年人(60及以上)</span></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{age: 20},methods: {}})
</script>
</html>v-for
v-for:從名字我們就能看出,這個指令是用來遍歷的。其語法格式如下:
<標簽 v-for="變量名 in 集合數據模型">{{變量名}}
</標簽>需要注意的是:需要循環那個標簽,v-for指令就寫在那個標簽上。
有時我們遍歷時需要使用索引,那么v-for指令遍歷的語法格式如下:
<標簽 v-for="(變量名,索引變量) in 集合數據模型"><!--索引變量是從0開始,所以要表示序號的話,需要手動的加1-->{{索引變量 + 1}} {{變量名}}
</標簽>接下來,我們再VS Code中創建名為16.Vue-指令-v-for.html的文件編寫代碼演示,提前準備如下代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{addrs:["北京", "上海", "西安", "成都", "深圳"]},methods: {}})
</script>
</html>然后分別編寫2種遍歷語法,來遍歷數組,展示數據,代碼如下:
<div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs>{{index + 1}} : {{addr}}</div>
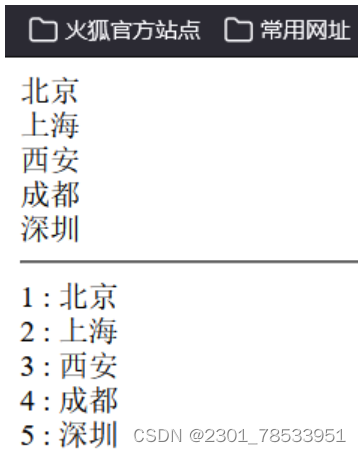
</div>瀏覽器打開,呈現如下效果:

生命周期
vue的生命周期:指的是vue對象從創建到銷毀的過程。vue的生命周期包含8個階段:每觸發一個生命周期事件,會自動執行一個生命周期方法,這些生命周期方法也被稱為鉤子方法。其完整的生命周期如下圖所示:
| 狀態 | 階段周期 |
| beforeCreate | 創建前 |
| created | 創建后 |
| beforeMount | 掛載前 |
| mounted | 掛載完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 銷毀前 |
| destroyed | 銷毀后 |
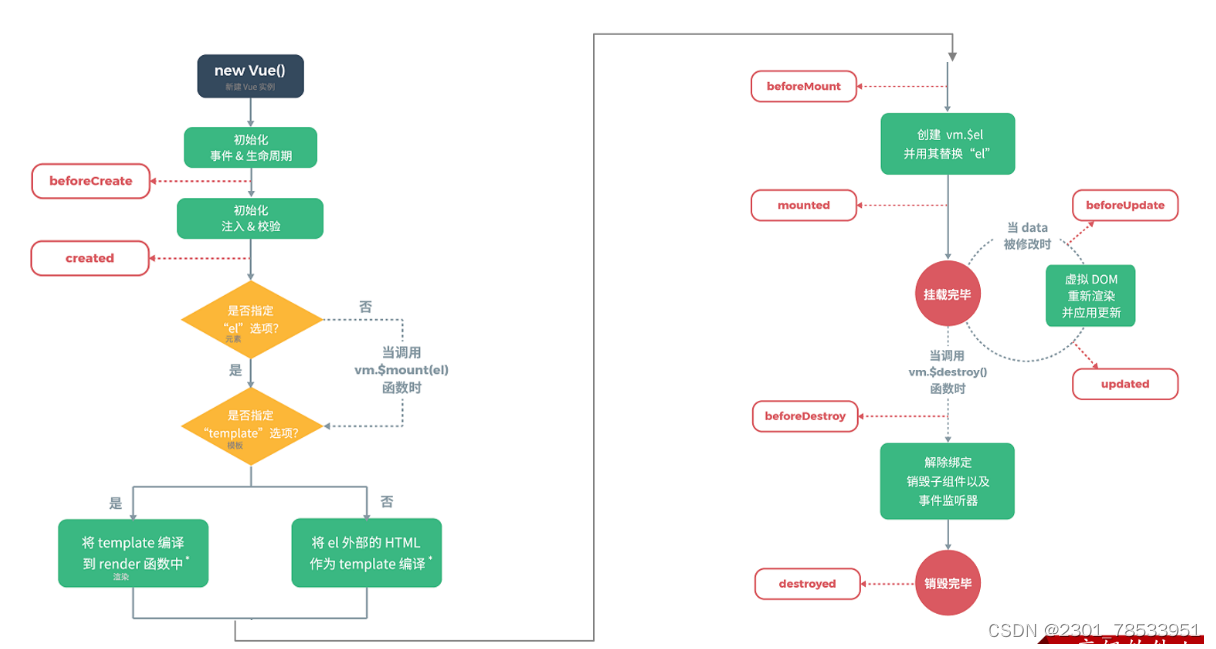
下圖是Vue官網提供的從創建Vue到效果Vue對象的整個過程及各個階段對應的鉤子函數:

其中我們需要重點關注的是mounted,其他的我們了解即可。
mounted:掛載完成,Vue初始化成功,HTML頁面渲染成功。以后我們一般用于頁面初始化自動的ajax請求后臺數據
我們在VS Code中創建名為18. Vue-生命周期.html的文件編寫代碼來演示效果,提前準備如下代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"></div>
</body>
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{},methods: {}})
</script>
</html>然后我們編寫mounted聲明周期的鉤子函數,與methods同級,代碼如下:
<script>//定義Vue對象new Vue({el: "#app", //vue接管區域data:{},methods: {},mounted () {alert("vue掛載完成,發送請求到服務端")}})
</script>瀏覽器打開,運行結果如下:我們發現,自動打印了這句話,因為頁面加載完成,vue對象創建并且完成了掛在,此時自動觸發mounted所綁定的鉤子函數,然后自動執行,彈框。

)

修改項目入口頁面布局)














之Sleuth +Zipkin鏈路追蹤)

