修改項目入口
- 一、創建新入口
- 二、分析代碼,修改入口
- 三、搭建項目主頁面布局
- 1、Container 布局容器介紹
- 2、創建布局
- 3、布局器鋪滿屏幕
- 4、創建Header頁面
- 5、加入Aside、Main和Footer模塊
一、創建新入口
創建新的入口,取消原來的HelloWorld入口

參考代碼如下:
<template><div><h1>{{ msg }}</h1></div>
</template>
<script>
export default {name: "Index",props: {msg: String,},
};
</script>
<style scoped>
</style>
二、分析代碼,修改入口
查看main.js 我們可以看到,項目是通過App.vue來加載的

分析App.vue代碼

這里3個地方加載并使用HelloWorld頁面,此時我們來改成自己的Index.vue,修改這3個地方
圖片也可以換成自己的,建議放在
assets目錄下
三、搭建項目主頁面布局
上面修改完成自己的項目入口之后,接下來搭建項目主頁面頭部、導航、主體等頁面布局
因為很多項目都是類似管理系統的界面,最上面是頭部、左邊是導航菜單、右邊是主體頁面、下方是Footer的框架結構,所以我們也按照這個方式來搭建。
1、Container 布局容器介紹
用于布局的容器組件,方便快速搭建頁面的基本結構:
| 組件名 | 描述 |
|---|---|
<el-container> | 外層容器。當子元素中包含 <el-header>或 <el-footer> 時,全部子元素會垂直上下排列,否則會水平左右排列。 |
<el-header> | 頂欄容器 |
<el-aside> | 側邊欄容器 |
<el-main> | 主要區域容器 |
<el-footer> | 底欄容器 |
以上組件采用了 flex 布局,使用前請確定目標瀏覽器是否兼容。此外, 的子元素只能是后四者,后四者的父元素也只能是 。
2、創建布局
修改Index.vue的代碼
<template><div class="container"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container><el-footer>Footer</el-footer></el-container></div>
</template><script>
export default {name: "Index",props: {msg: String,},
};
</script>
<style>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;line-height: 60px;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;line-height: 200px;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}body > .el-container {margin-bottom: 40px;
}.container {position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}
</style>
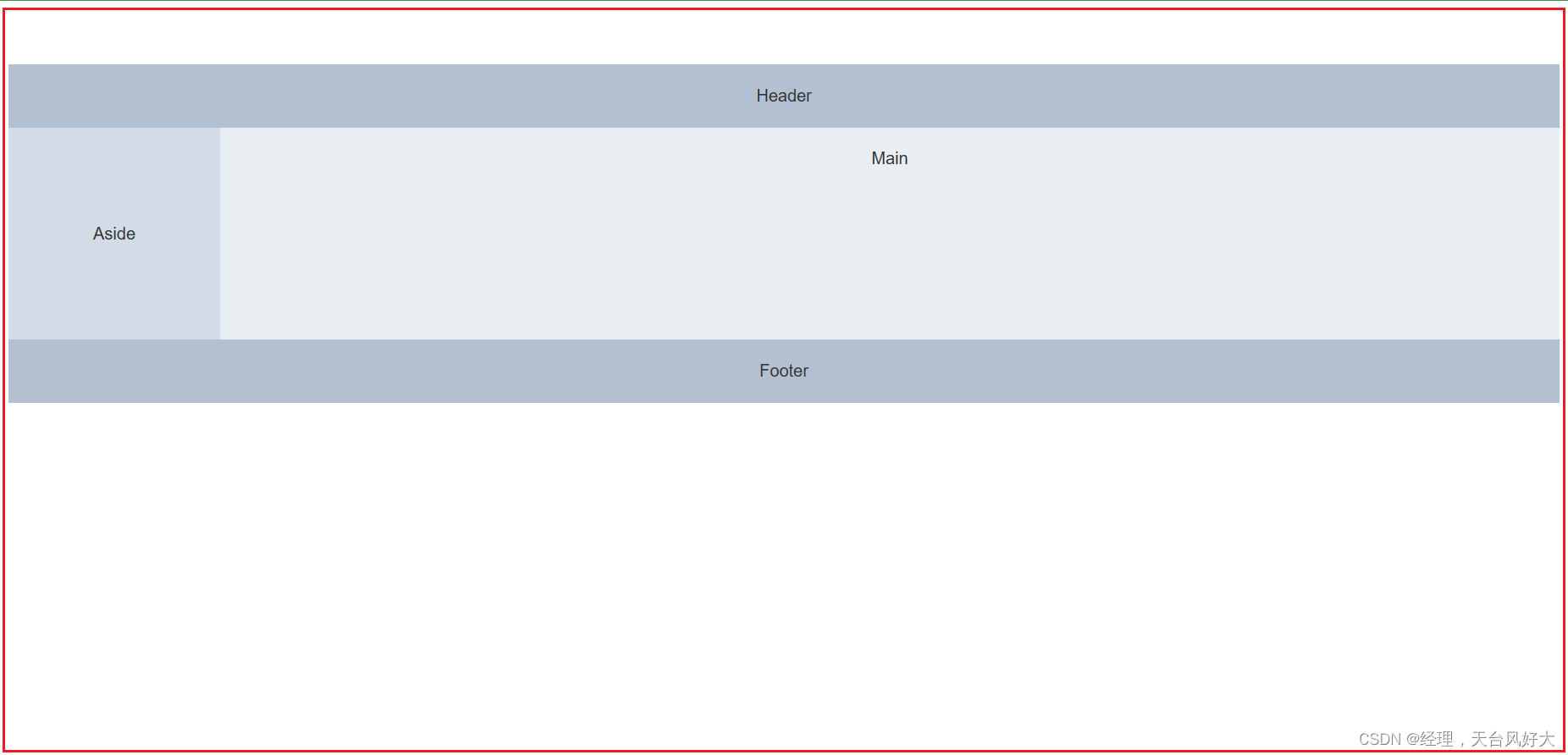
查看頁面效果:

問題:布局器沒有鋪滿
3、布局器鋪滿屏幕
- 創建全局css文件
在src/assets/css創建global.css 文件,代碼如下:
*{margin:0;padding:0;box-sizing: border-box;/* 全局設置100%,可能后面會有坑,其他的組件巨長,在變形的標簽設置height:auto;可解決 */height: 100%;
}
這里主要是用到了:height: 100%;
其他的是為了把其他空格占位去除,為后面做準備。
- 在main.js 中注冊此全局的css文件
import '@/assets/css/global.css';
- 這一步可做可不做,我是根據自己的電腦屏幕設置的15.6的,注釋App.vue中style的margin-top,要不然屏幕超出高度
4、創建Header頁面
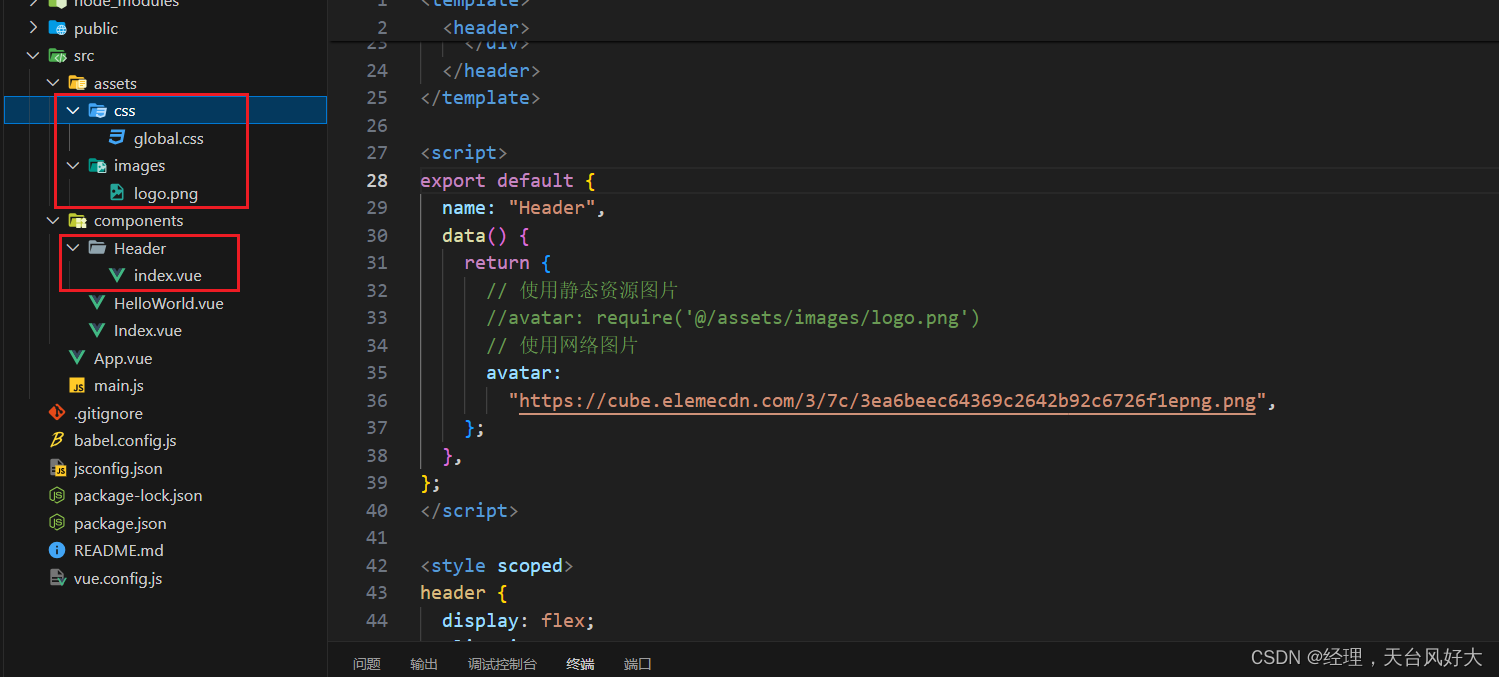
- 新建一個Header/index.vue,采用flex布局,講頭部分成左、中、右3個部分。
<template><div style="display:flex;"><div style="width: 200px;">頭部</div><div style="flex:1"></div><div style="width: 100px;">歡迎</div></div>
</template><script>export default {name: "Header"}
</script><style scoped>
</style>
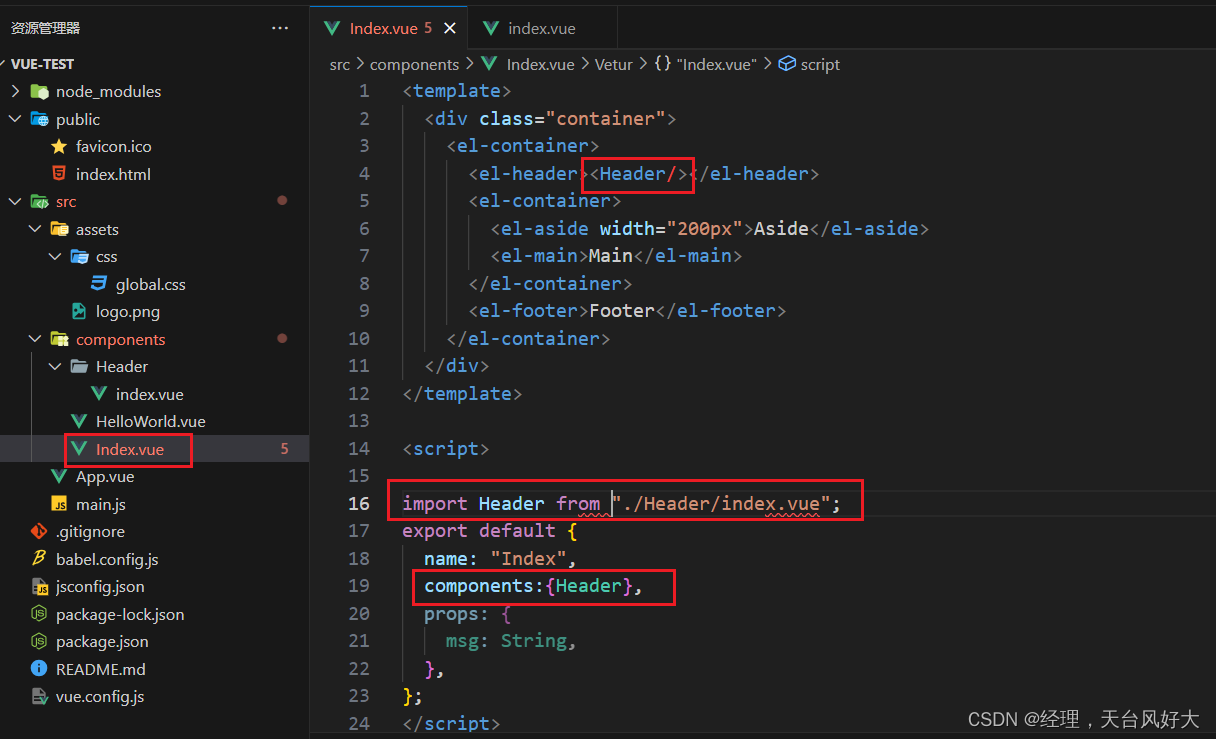
- 修改Index.vue
- 使用
import Header from "./Header/index.vue"; - 在
export中加入components: {Header} - 在
template的el-header中使用 Header 組件

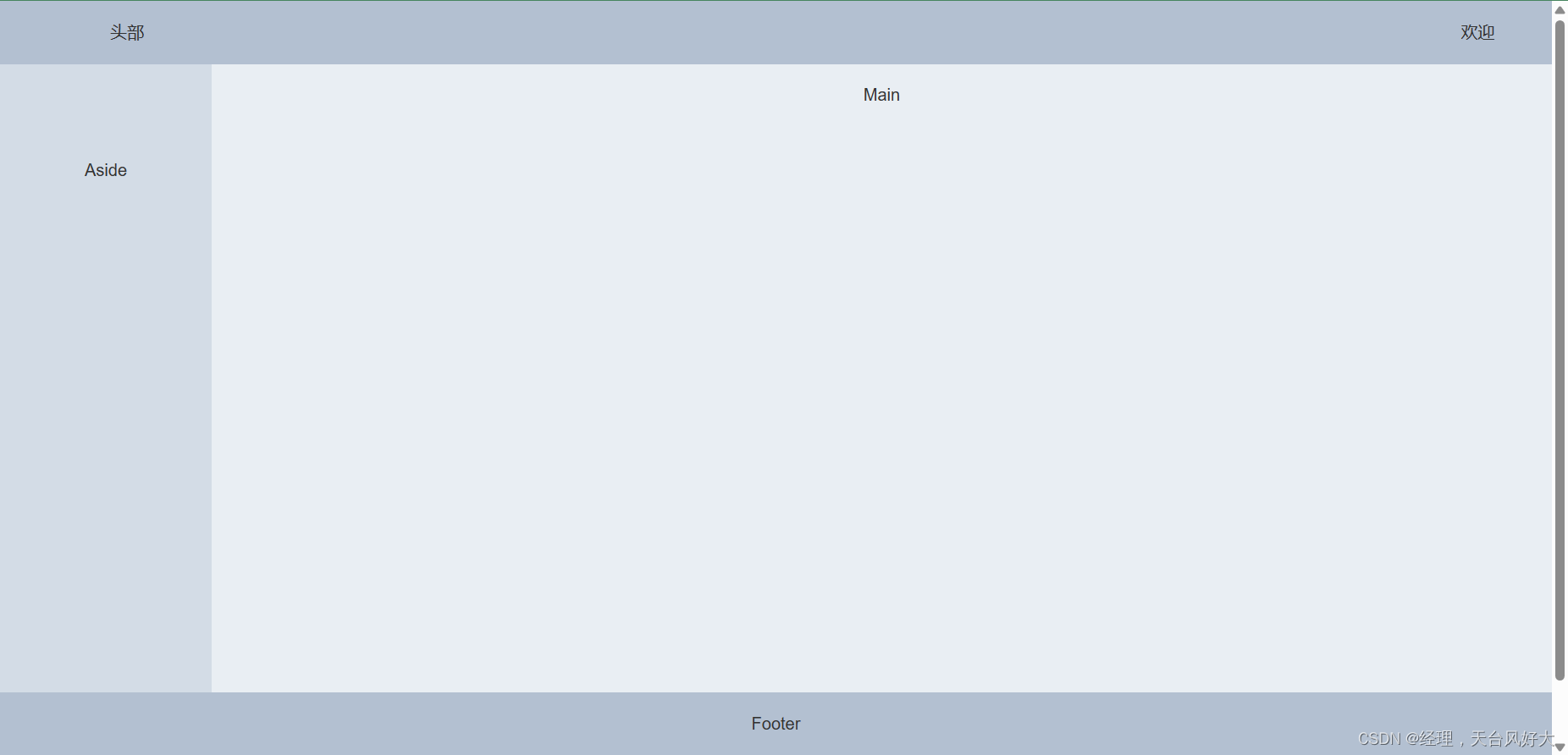
運行結果

接下來實現一下頭部的具體代碼,頭部就實現3個東西:
- 加入”歡迎來到Vue2項目”的字樣
- 編寫用戶頭像顯示代碼
- 可以指定圖片路徑為遠程的,比如我指定一個圖片網址。
- 點擊用戶頭像出現下拉(個人中心、退出登錄…)
- 用戶頭像點擊一般都是選擇個人中心、退出登錄這些的,這個功能需要用到el-dropdown

代碼實現:
具體的寬高值,根據自己的電腦分辨率進行代碼實現,我的mac和windows的值就不一樣。
<template><header><div><h1 class="hd_title">歡迎來到Vue2項目</h1></div><div class="opt-wrapper"><el-dropdown :hide-on-click="false"><div class="demo-basic--circle"><div class="block"><el-avatar :size="40" :src="avatar" :class="['avatar-info']"></el-avatar></div></div><el-dropdown-menu slot="dropdown" class="personinfo"><el-dropdown-item><i class="el-icon-info"></i>個人中心</el-dropdown-item><el-dropdown-item><i class="el-icon-switch-button"></i>退出登錄</el-dropdown-item></el-dropdown-menu></el-dropdown></div></header>
</template><script>
export default {name: "Header",data() {return {// 使用靜態資源圖片//avatar: require('@/assets/images/logo.png')// 使用網絡圖片avatar:"https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png",};},
};
</script><style scoped>
header {display: flex;align-items: center;justify-content: space-between;color: #fff;
}
.hd_title {color: #425049;font-size: 30px;
}
/*設定頭像圖片樣式*/
.avatar-info {margin-top: 10px;margin-right: 40px;cursor: pointer;
}
.personinfo {height: auto;margin-top: 0px;margin-left: -20px;
}
</style>

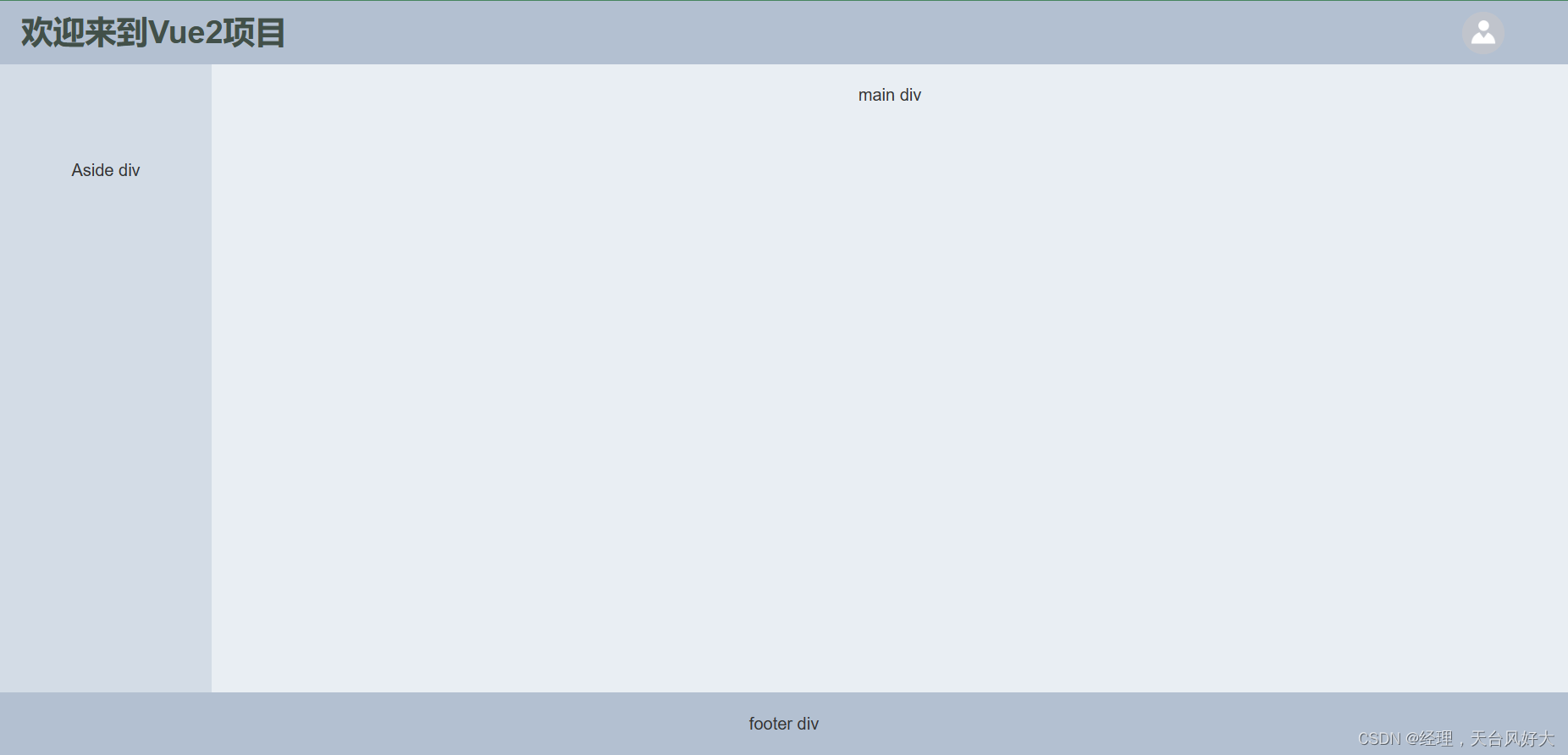
5、加入Aside、Main和Footer模塊
上面的代碼中只寫了頭部Header,接下來加入Aside、Main和Footer。
分別創建文件夾,然后創建index.vue

最后分別加入下列代碼,只需要對應的name: "Main",換成Aside,Footer即可,不要讓幾個一樣
<template><div>main div</div>
</template><script>export default {name: "Main"}
</script><style scoped></style>
修改components/Index.vue中的幾個內容,全部如下代碼:

<template><div class="container"><el-container><el-header><Header /></el-header><el-container><el-aside width="200px"><Aside /></el-aside><el-main><Main /></el-main></el-container><el-footer><Footer /></el-footer></el-container></div>
</template><script>
import Header from "./Header/index.vue";
import Aside from "./Aside/index.vue";
import Footer from "./Footer/index.vue";
import Main from "./Main/index.vue";export default {name: "Index",components: { Header, Aside, Footer, Main },props: {msg: String,},
};
</script>
<style>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;line-height: 60px;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;line-height: 200px;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}body > .el-container {margin-bottom: 40px;
}.container {position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}
</style>
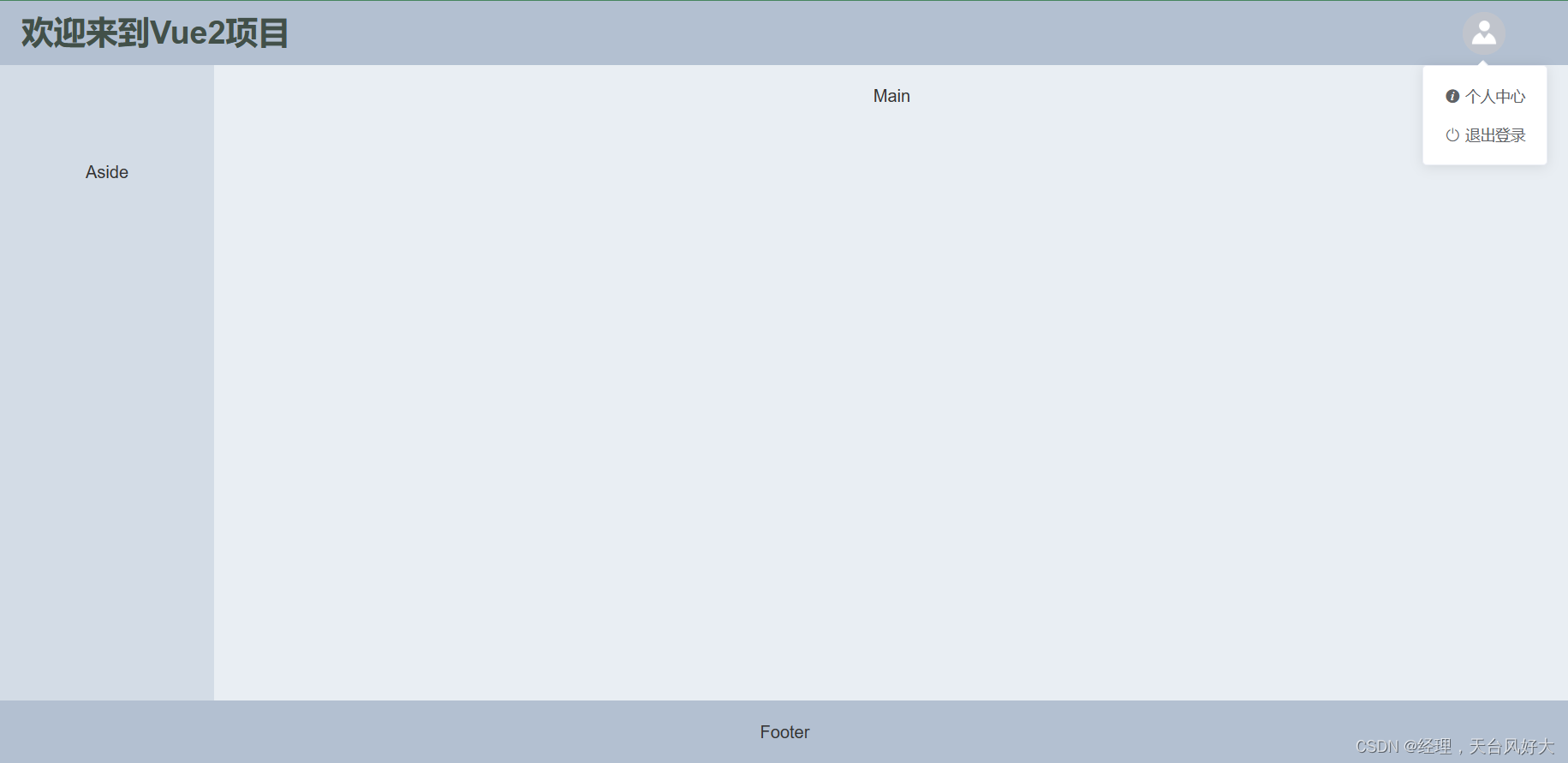
效果如圖

















之Sleuth +Zipkin鏈路追蹤)


 重試機制與監聽器的使用)

