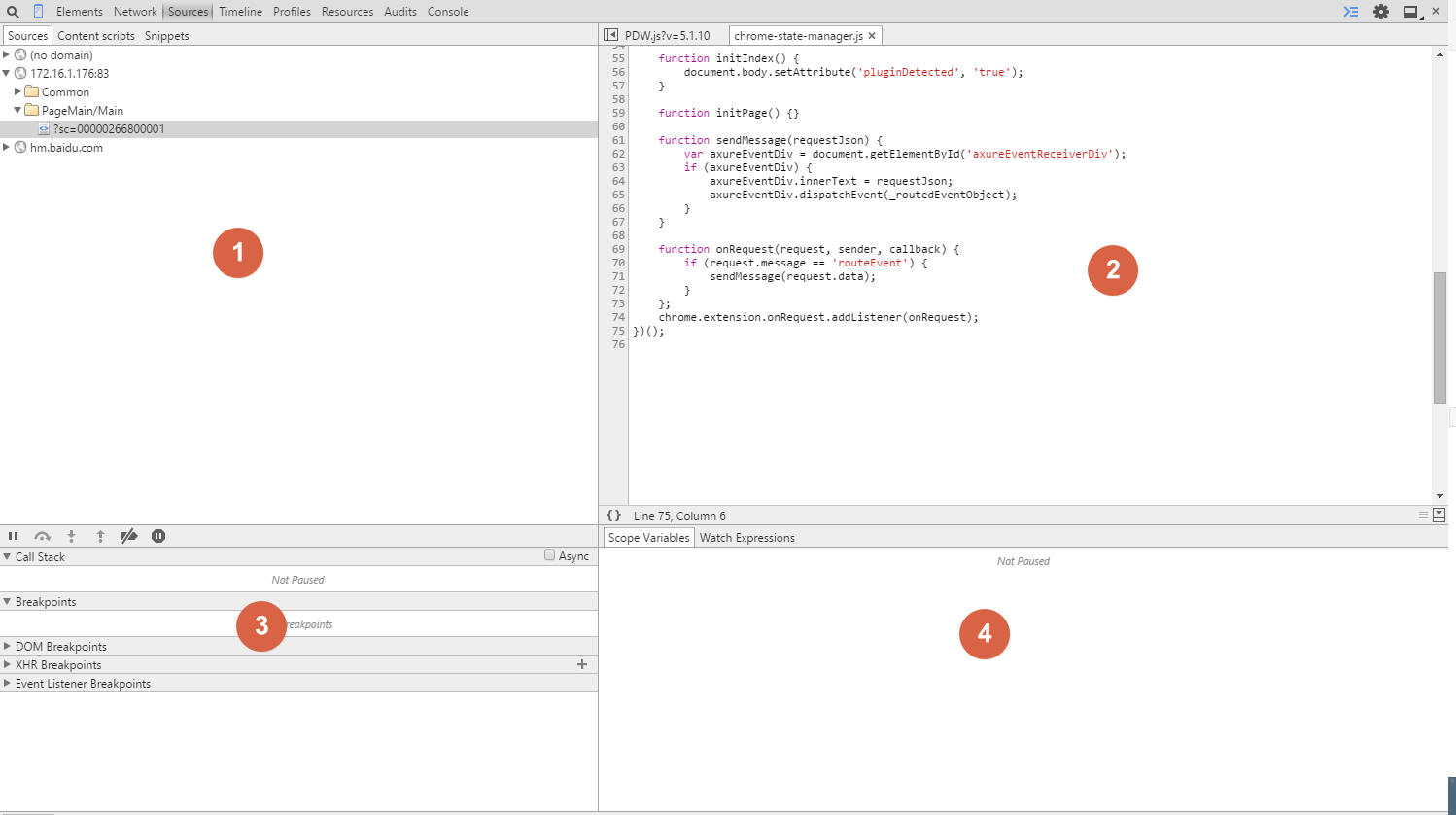
這次分享的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是我最常用到的Chrome功能面板,也是在我看來決解一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他代碼問題,在審視一遍自己的代碼而一無所獲之后,我首先就會打開Sources進行js斷點調試,而它也幾乎能解決我80%的代碼問題。Js斷點這個功能讓人興奮不已,在沒有js斷點功能,只能在IE(萬惡的IE)中靠alert彈出窗口調試js代碼的時代(特別alert一個object根本不會理你),那樣的開發環境對于前端程序員來說簡直是一場噩夢。本篇文章講會介紹Sources的具體用法,幫助各位在開發過程中夠愉快地調試js代碼,而不是因它而發瘋。首先打開F12開發工具切換到Sources面板中:

Sources功能面板是資源面板,他主要分為四個部分,四個部分并不是獨立的,他們互相關聯,互動共同實現一個重要的功能:監控js在執行期的活動。簡單來說就是斷點啦。
谷歌瀏覽器2015最新版下載:http://m.cr173.com/x/2349
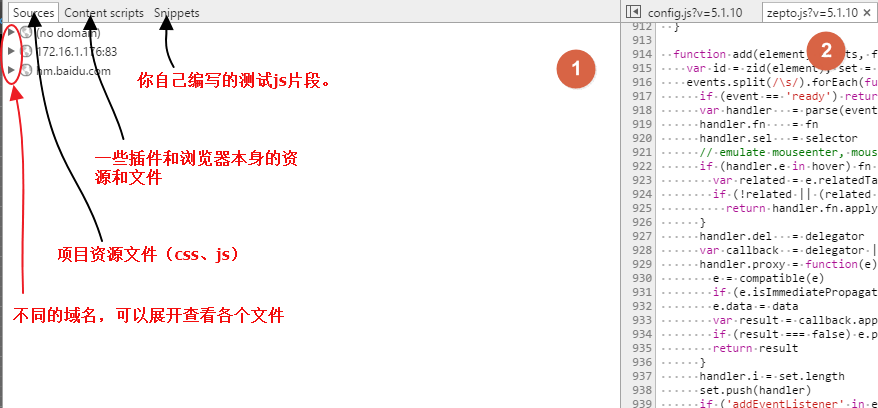
首先我們來看區域1,它的功能有些類似于Resources面板,主要是顯示網頁加載的腳本文件:例如css, js等資源文件(它不包含cookie,img等靜態資源文件)。

區域1的導航條上有三個tab切換選項,他們都存有不同域名和環境下的js和css文件,我們首先來說明Sources(資源)選項的作用:
Sources: 包含該項目的靜態資源文件。雙擊選中文件,該文件內容會在區域2中顯示,如果你選中的是js文件,那么你可以在區域2種單擊行號進行斷點調試,只要js執行到了你所標記的這一行,它會停止向下執行并且等待你的命令:

從上圖可以看到js執行到斷點處時各個區域的變化,首先是區域3中的Breakpoints記錄信息會變高亮,然后是區域4中Scope?選項中列出了斷點處私有和公有的變量信息,這樣,我可以很直觀地知道,此時此刻js的執行狀態。同樣的,你可以把鼠標放到區域2種的某個變量上,瀏覽器會彈出一個小框框,框框里面則是你懸浮其上的變量所有信息:

? 然后,你可以按F10跟著js執行的路徑一步一步地走下去,如果你遇到了一個函數包含著另外一個函數,那么你可以按F11進入到個函數中去觀察它的代碼執行活動。你也可以通過點擊區域1底部的各個圖標對js代碼進行跟蹤。不過我建議你使用快捷鍵,故名思義,因為它比較快捷方便。不過怎么用完全按照個人習慣來吧。下圖是各個按鈕的作用功能。

在上圖藍色圓圈中數字,它們分別代表:
1、停止斷點調試
2、不跳入函數中去,繼續執行下一行代碼(F10)
3、跳入函數中去(F11)
4、從執行的函數中跳出
5、禁用所有的斷點,不做任何調試
6、程序運行時遇到異常時是否中斷的開關
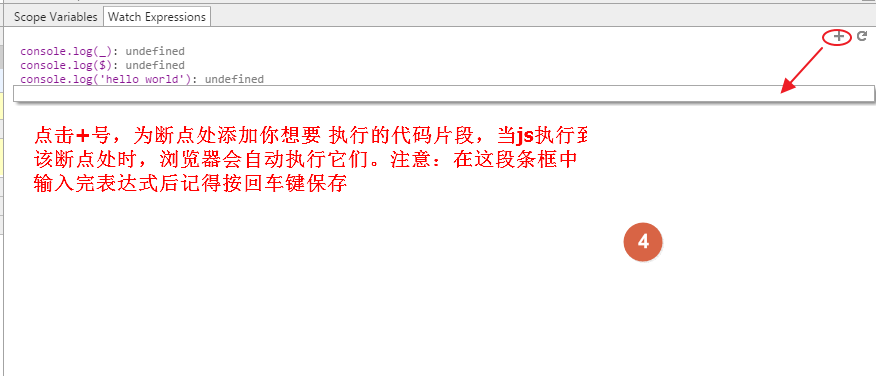
接下來在區域4種切換到Watch Expressions 選項,它的作用是為目前斷點添加表達式,使得每次斷點往下走一步都會執行你寫下的js代碼。需要注意的是這個功能必須謹慎使用,因為這可能會導致你寫下的監控代碼段會不斷地被執行。

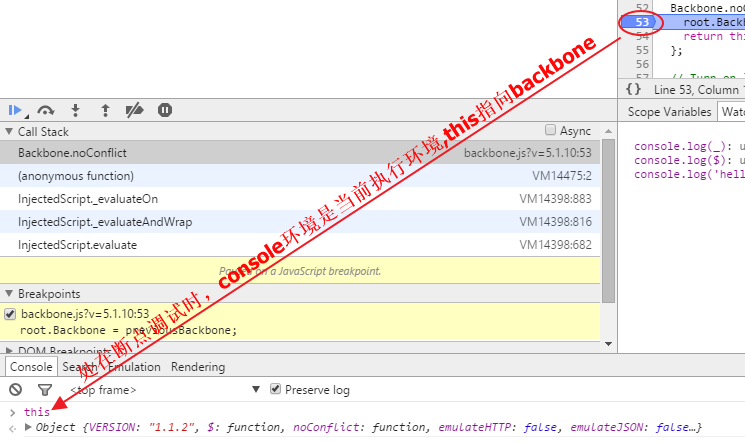
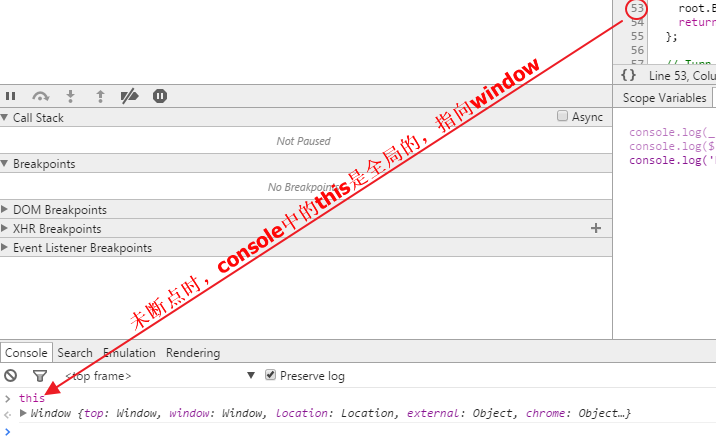
為了避免你的調試代碼重復執行,我們可以在調試時直接在console控制臺上一次性地輸出當前斷點處的信息(推薦這樣做)。為了驗證我們在console面板中擁有的是當前斷點環境,我門可以對比斷點執行前后的this值變化。


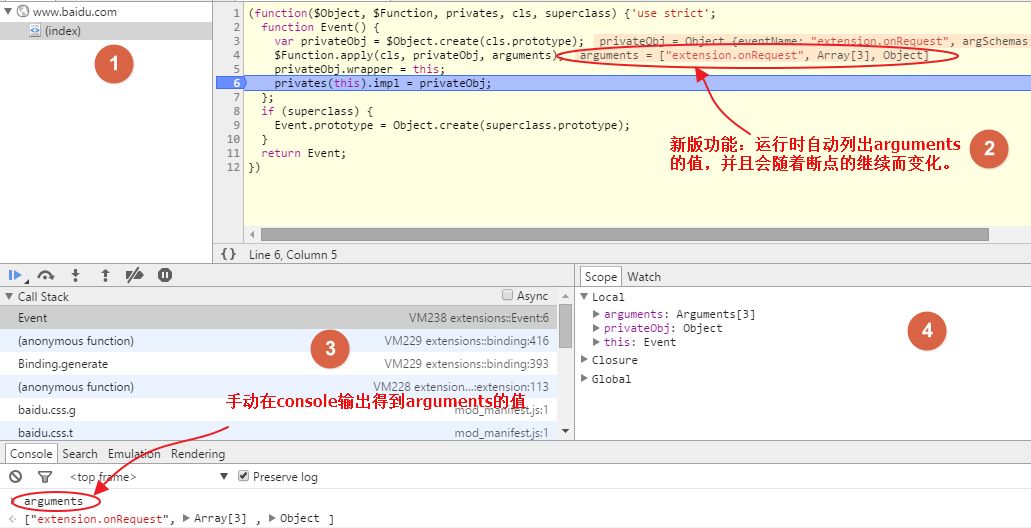
如果你覺得在斷點的時候為了看一個變量必須借用console面板輸出的方式來查看會比較麻煩,那么你可以更新最新版的Chrome,它已經為我們解決了這個煩惱。為了方便開發者調試,在這一點上谷歌已經做到了極致,就在前幾天更新過Chrome以后,鹵煮意外地發現了斷點時監控環境變量的另外一種方式,這種方式極為清晰,在斷點調試的時候,區域2中會自動顯示每個變量的值,每次代碼往下走的時候這個值都回時時更新。這讓開發者對當前環境變量幾乎可以說是一目了然。(此功能有一個小缺陷,那就是無法查看數組或者對象的具體索引和值,不過我相信google會改進它的。)

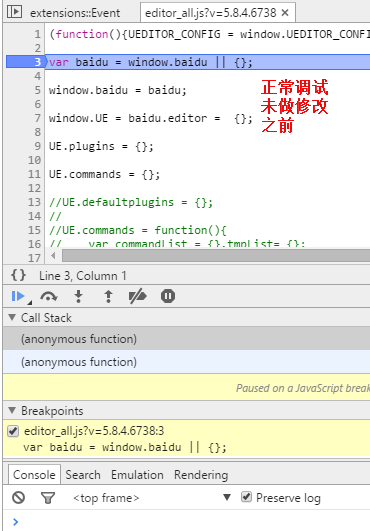
當你的項目已經線上,出現了一個bug,你修復了之后無法看到它真正在線上的效果,那么你可以在打開線上的項目,直接在瀏覽器中修改代碼然后看到效果。這樣的效果往往是最直接的,這種方法也能幫你省去頻繁驗證發布的麻煩,畢竟身為前端碼農的你也一定會聽到過后臺(通常情況下是后臺發布)大哥的抱怨:“XXX,測試通過了沒,不要出現了哈,發布一次很麻煩的!”。而在Chrome里面,只需要在區域2種直接修改,你就可以驗證你的代碼在線上是否可行。鹵煮在此處只是指出該功能的用法之一。其他的就憑諸位的聰明才智去想了。


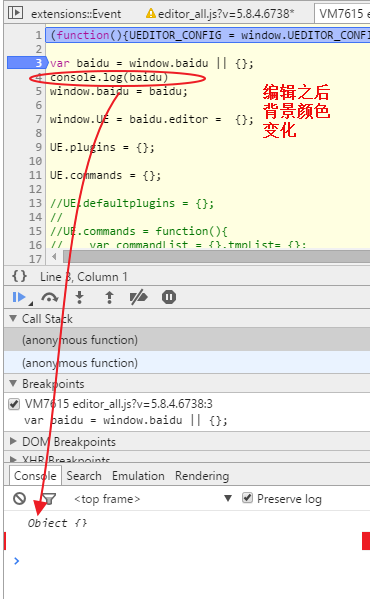
即使在斷點時,你也可以編輯代碼,按ctrl+S保存之后,你會看到區域2的背景由白色變為淺色,而斷點會重新開始執行。
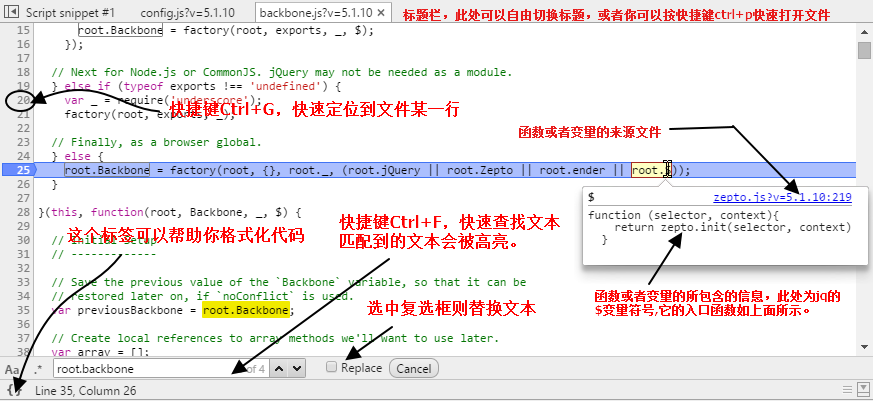
回到區域1,Content script 選項開里面包含著一些第三方插件或者瀏覽器自身的js代碼,經常它是被忽略的,實際上它的作用很少。我們可以更多關注一下Snippets選項。還記得基礎篇里面介紹的style嗎?在里面我們可以編輯界面的css代碼并且即時看到它們的映射效果,同樣地,在Sinppets中,我們也 可以編輯(重寫)js代碼片段。這些片段實際上就相當于你的js文件一樣,不同的是本地的js文件在編輯器里面編輯的,而此處,你是在瀏覽器中編寫的。這些代碼片段在瀏覽器刷新的時候既不會消失,也不會執行,除非是你手動執行它。它可以存在你的本地瀏覽器中,即使關閉瀏覽器,再次打開時它依然還在那里。它的主要作用可以使得我們編寫一些項目的測試代碼時提供便捷,你知道,如果你在編輯器上編寫這些代碼,在發布時你必須為它們添加注釋符號或者手動刪除它們,而在瀏覽器上編寫就不需要這樣繁瑣了。
在Snippets選項的空白處右鍵后選擇彈出的new選項,建立一個你自己的新的文件,然后在區域2種編輯它。

Snippets?的非常功能強大,它的許多隱藏功能還有待發掘。目前鹵煮使用它是在記住調試片段、單元測試、少量的功能代碼編寫功能上。
最后我們看看js中時間豐富的監控功能,同上篇文章介紹的一樣,Sources面板和Elements面板一樣有監控事件的功能,而且Sources中功能更加豐富,也更加強大。它的這部分功能集中在區域3中。我以下圖為例,觀察其作用。

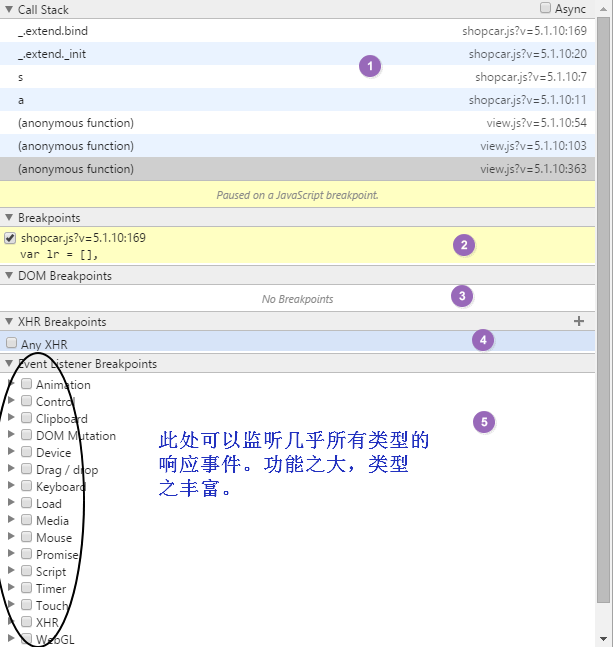
從上到下,紫色圈內的數字的意義:
1、斷點處的債堆棧,就是從該函數起,逐級追尋調用到他的函數名。例如:
function a () { ? b(); } function b() { ? c(); ? } function c() { ?//在該處斷點,查看call stack ? } a->b->c. call stack 從上到下的順序就是 c b a
2、在區域2中你的斷點調試信息。當某個斷點在執行的時候對應的信息會高亮,雙擊該處信息可以在區域2中快速定位。
3、添加的Dom監控信息。
4、擊+ 并輸入 URL 包含的字符串即可監聽該 URL 的 Ajax 請求,輸入內容就相當于 URL 的過濾器。如果什么都不填,那么就監聽所有 XHR 請求。一旦 XHR 調用觸發時就會在 request.send() 的地方中斷。
5、為網頁添加各種類型的斷點信息。如選中了Mouse中的某一項(click),當你在網頁上出發這個動作(單擊網頁任意地方),你瀏覽器就是立刻斷點監控該事件。
值得再次重復一遍,Sources是一般的功能開發中最常用到也是最有用的功能面板,它里面的許多功能對于我們開發前端工程來說是非常有幫助的。在web2.0時代的今天,我不推薦依然在自己的代碼里面寫調試信息的行為,因為這會然你的開發變得繁瑣。Chrome開發工具給我們提供的強大功能,我們應該好好利用之。這篇文章就到此結束,雖然有點繁瑣,但總算基本表述了鹵煮使用經驗和想法,希望對你有幫助。如果你覺得不錯,請推薦一下本文并繼續關注鹵煮在的博客。在下一篇中我將向大家介紹Chrome開發工具中的性能方面的調試。

)

)


![[已授權] 互聯網定位技術小談](http://pic.xiahunao.cn/[已授權] 互聯網定位技術小談)
)

)







)

