
作者:思考問題的熊
寫在前面
如果當電腦只能裝一個軟件還需要盡量不影響日常學習工作時,不知道你的選擇會是什么。我把這個看似「荒誕」的問題理解為「All-in-One」的升級版拷問。
這個問題陪伴了我很久,每用一個軟件我都會想想它對我究竟有多不可代替,然后決定是否繼續用下去;當決定深度使用后,我就會問自己它能在多大程度上幫助我完成日常的學習和工作。截至這篇文章完稿,如果我的電腦只能裝一個軟件還要做到基本不影響日常學習工作,我的選擇是 VS Code。
參考之前寫過的 文獻管理工具 Zotero 入門指南,本入門指南將從 VS Code 特點出發,介紹入門 VS Code 必須了解的核心概念和組件(本篇)以及 5 個 VS Code 實際使用場景(下篇)。希望對想了解和學習 VS Code 的讀者能有一點幫助和啟發。
什么是代碼編輯器
如果此前對「代碼編輯器」沒有任何概念,我們可以和文本編輯器(寫作工具)進行類比,就是為了更好更方便進行代碼編寫開發的工具。
提到代碼編輯器,不少「工齡」較長的程序員第一反應都會是 Notepad++,這款代碼編輯器發布于 2003 年并更新至今,非常經典。因為使用慣性和輕量的特點它目前依舊很受歡迎。不過在 2020 年的今天,有更多好用的代碼編輯器值得向你推薦。目前比較受歡迎的代碼編輯器主要有 VS Code、Atom 和 Sublime text 。它們各有特點也都有不少死忠粉,新手在初期都可以嘗試。
另外你或許還經常人提起 IDE (Intergreated Development Environment),和代碼編輯器相比 IDE 更關注開箱即用的體驗、對代碼的智能理解和對大型項目的支持,因此相對「笨重」;代碼編輯器則更加輕量,側重于文件,對于語言和工作流的支持也更自由。
為什么選擇 VS Code
Visual Studio Code(簡稱 VS Code)是一個由微軟開發,同時支持 Windows 、 Linux 和 macOS 等操作系統且開放源代碼的代碼編輯器,它支持測試,并內置了 Git 版本控制功能,同時也具有開發環境功能,例如代碼補全(類似于 IntelliSense)、代碼片段和代碼重構等。該編輯器支持用戶個性化配置,例如改變主題顏色、鍵盤快捷方式等各種屬性和參數,同時還在編輯器中內置了擴展程序管理的功能。 ——維基百科
瑞士計算機科學家 Erich Gamma (《設計模式》作者、 Eclipse 主要開發者之一) 2011 年從 IBM 來到微軟后起初負責組建團隊開發一款線上開發工具(Manaco),后來他們在這個工具的基礎上開發了如今的 VS Code 并于 2015 年發布。VS Code 定位為一個 高性能輕量級的編輯器,為了保證主進程的穩定,插件系統運行在主進程之外,所有個性化功能都由插件系統完成,在 IDE 和編輯器之間找到一個比較理想的平衡。
在微軟所有開源項目中,VS Code 是目前最受歡迎的一個。經過不同工具之間的比較,我最終選擇 VS Code 的原因包括:
- 完全免費且開源,更新迭代穩定
- 跨平臺編輯器,滿足日常在不同系統中的使用
- 占用系統資源比較少,大文件打開速度快
- 插件豐富,擴展性極強
- 使用人數多且社區活躍,碰到問題和需求容易找到解決方案
從 0 到 1 開始使用 VS Code
下載與安裝
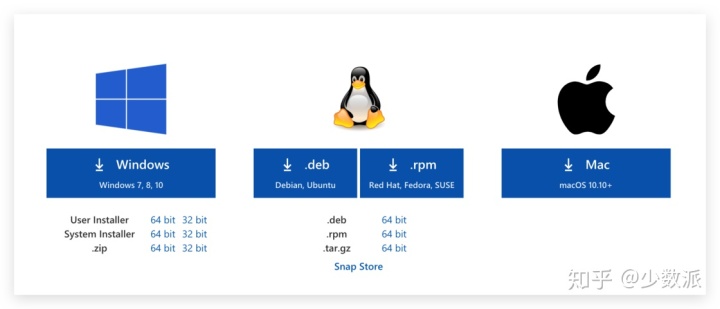
VS Code 有兩個不同版本:穩定版(Stable)每月更新;預覽版(Insiders)每個工作日更新。兩個版本可同時安裝互不影響,在 官網 即可選擇自己需要的平臺和版本,本文使用的版本為穩定版 1.44.1。

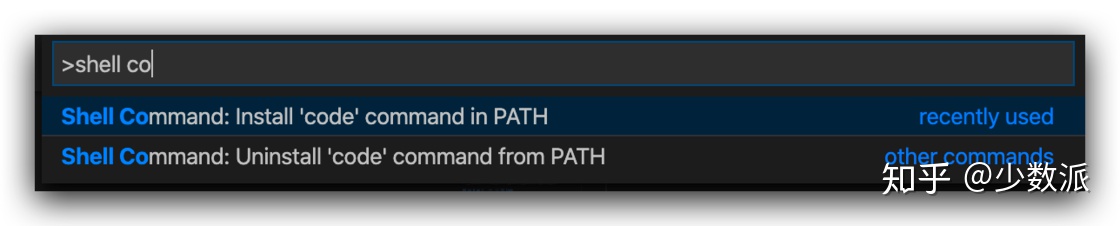
客戶端安裝完成后,如希望通過終端啟動 VS Code,可以按下 shift+command+p 調出命令面板,在搜索框內輸入shell command 后找到并點擊「Shell Command: Install 'code' command in PATH」即可。

VS Code 默認是英文界面,這里并不建議把默認語言修改為中文,因為在學習大量英文相關教程和說明時使用英文界面或許更容易操作。另外,VS Code 絕大多數插件都沒有漢化,使用起來會中英混雜。
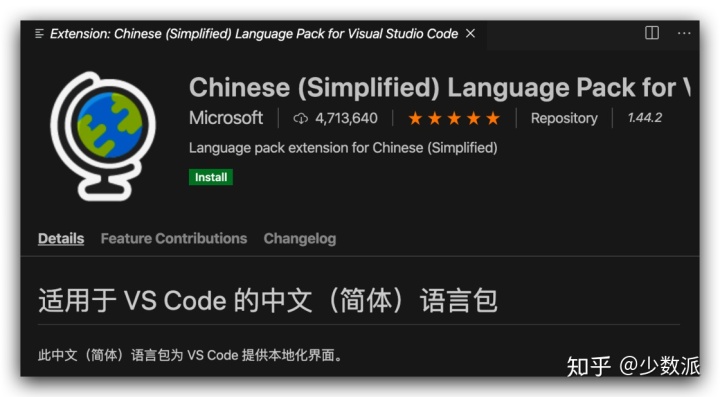
如果需要使用中文,依舊可以通過 shift+command+p 調取命令面板,然后在搜索框中輸入 display 找到并點擊「Configure Display Language」,這時會顯示目前可以選擇的語言或者安裝其它語言。選擇「Install additional languages...」后會跳轉到相關語言插件,選擇中文語言包安裝并進行安裝。安裝完成后再次找到「Configure Display Language」后選擇「zh-cn」后重啟即可。

歡迎界面
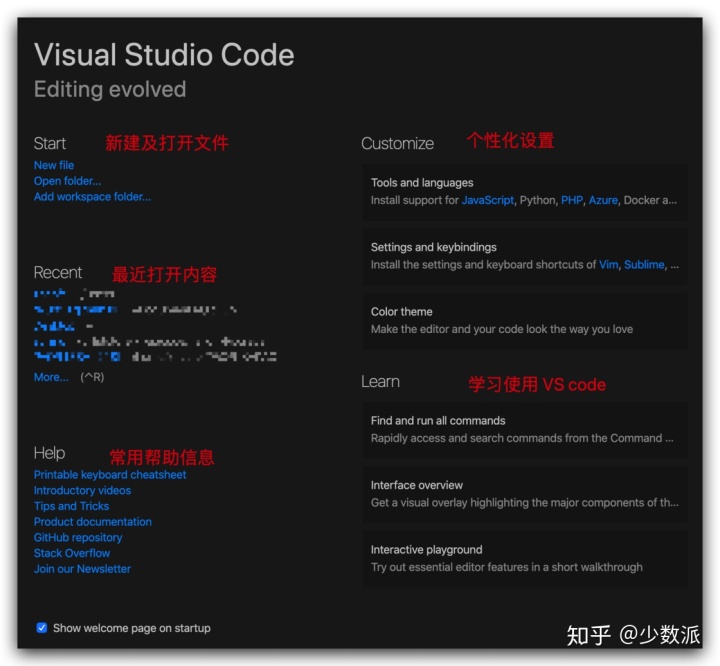
打開 VS Code 后,未修改默認配置的情況下首先會看到「歡迎頁面」。如下圖,歡迎頁面有五部分內容。首次使用不妨先花點時間瀏覽「學習」部分內容,其中交互式演練場(interactive playground)是新手了解 VS Code 好資料。

VS Code 主題與圖標
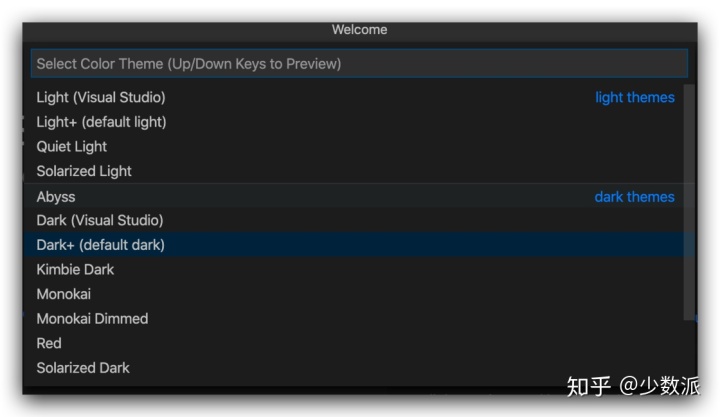
在個性化設置部分點擊「Color theme」可以選擇一個你喜歡的主題。

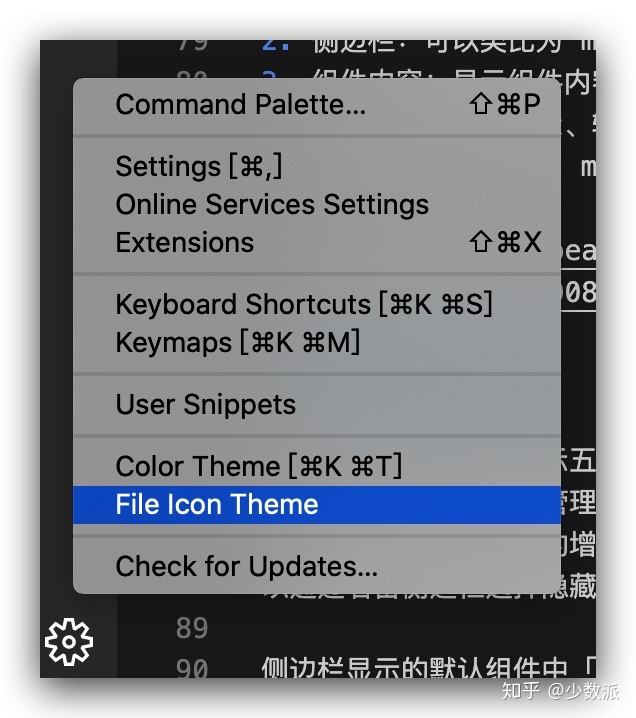
除了主題之外,你還可以為 VS Code 選擇一套自己喜歡的文件圖標。點擊左下角的「設置」圖標,選擇「file icon theme」。

然后選擇「Install additional File icon theme...」會彈出可以安裝的 icon 插件列表,例如 Material Icom Theme,點擊安裝后選擇使用即可。
核心概念與組件

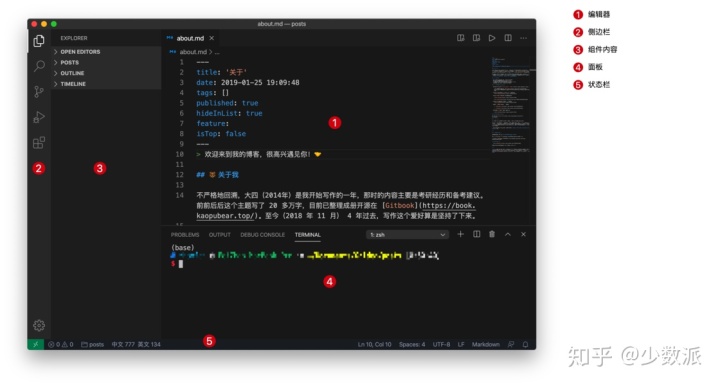
上面這張圖展示了默認配置情況下 VS Code 的基本界面。
- 編輯器:在這里碼字寫代碼
- 側邊欄:可以類比為 macOS 的擴展塢,姑且稱為「組件塢」,這里會展示各種組件和插件圖標。
- 組件內容:擊側邊欄不同的組件后這里會展示相應顯示組件內容。
- 面板:包括問題顯示、輸出、調試控制臺和終端四個組件。問題面板會顯示代碼中的警告和問題,輸出面板會呈現命令和插件的運行結果,調試控制臺用來進行代碼調試,終端則可以幫助我們直接在 VS Code 中進行命令行操作。
- 狀態欄:可以類比為 macOS 的菜單欄 + 通知中心,這里會展示和文檔及項目相關的簡單信息以及部分插件提供的信息。
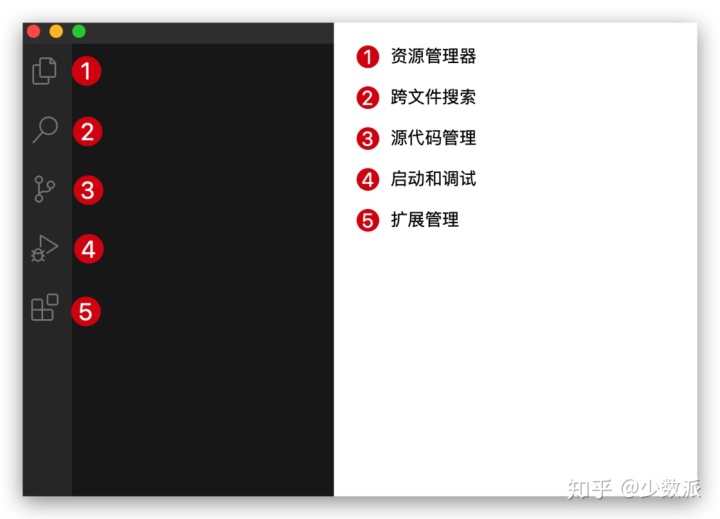
側邊欄及常用組件

默認情況下,側邊欄顯示的五個組件分別是:資源管理器、跨文件搜索、源代碼管理、啟動和調試和擴展管理。隨著后期安裝插件的增多,側邊欄可以顯示的組件數量也會越來越多,不過你可以通過右擊側邊欄選擇隱藏那些用不到的組件還可以拖動組件圖標進行排序。
側邊欄顯示的默認組件中「資源管理器」和「跨文件搜索」就是字面功能,分別用來瀏覽管理文件和進行內容查找替換,我們會在下篇中配合具體應用場景進行更詳細的介紹。源代碼管理和調試分別用于 git 一系列操作和 debug,如果你并非程序員,沒有這方面的需求也可以選擇將其隱藏。
擴展管理及插件
這一部分需要詳細介紹「擴展管理」組件和「插件」這個概念。
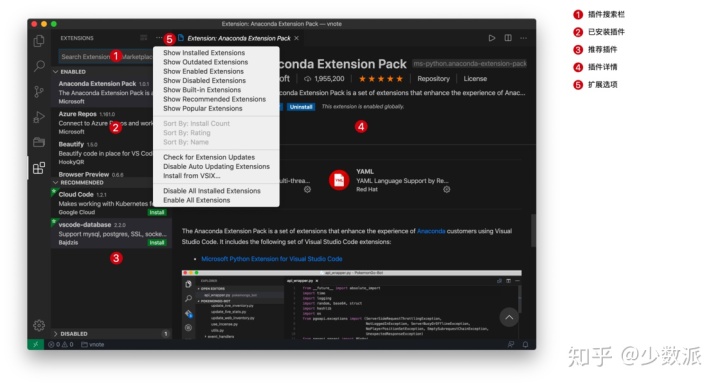
如文章開頭所言,VS Code 中為了保證主進程的穩定所有個性化功能的實現都將通過插件來完成,在下文的應用場景部分我們也會用到大量插件。我們可以把插件理解為 macOS 中的應用,而擴展管理則是 VS Code 的應用商店。

如上圖,在組件顯示部分可以看到已經安裝的插件和推薦插件,所有你想找的東西都可以嘗試在搜索框進行搜索。點擊感興趣的插件后會顯示插件詳情,其中包括詳細介紹、作者和更新日志等內容。
需要說明的是,由于 VS Code 的擴展插件數量實在過于龐大,在瀏覽插件的時候系統已提供了一些過濾操作,點擊 ··· 可以選擇只查看安裝的插件或者流行的插件等等。
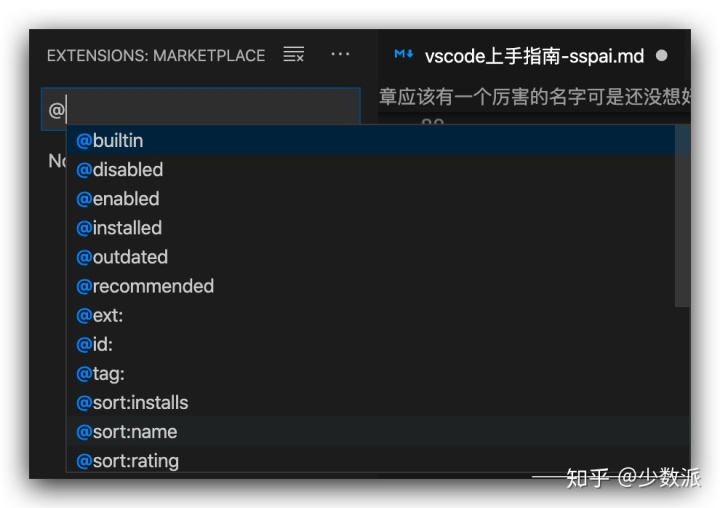
更方便的是你還可以直接在插件搜索框中輸入 @ 來進行快速過濾。

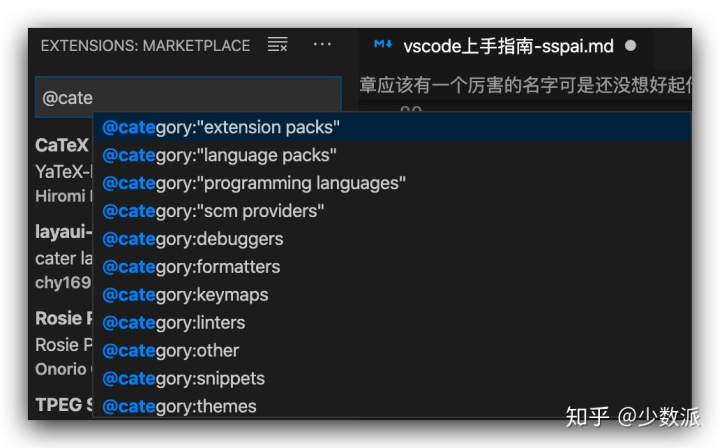
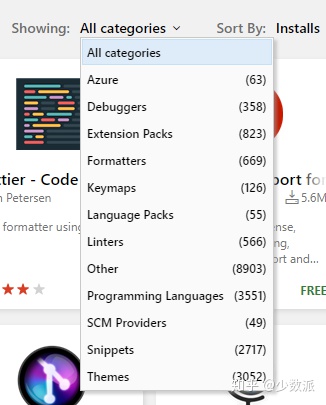
為了更方便的找到需要的插件,VS Code 支持按照類別進行查找,目前支持的類別如下圖所示,包括語言支持、代碼片段和主題等。

目前在官方的插件商店中,我們可以看到共有 12 類 20000 余款插件。如果你想開發自己的插件,可以進一步參考 官方插件 API 。

命令面板
VS Code 作為一個代碼編輯器,它本身有兩個比較極客的設計思想。一個是基于文本(命令)的交互界面,另一個是基于文本的系統設置。基于文本的交互界面就是這里提到的命令面板,系統設置將會稍后介紹。
命令面板的存在提供了一種全新的使用邏輯,熟練使用后可以極大提高效率,因此對命令面板有基本了解是上手 VS Code 的關鍵。其實在上文安裝命令行啟動以及設置中文支持時我們都用過它,shift+command+p 就是調用命令面板的一種基本方式。
命令面板的高效在于其可以通過輸入框中的第一個字符來觸發不同功能。
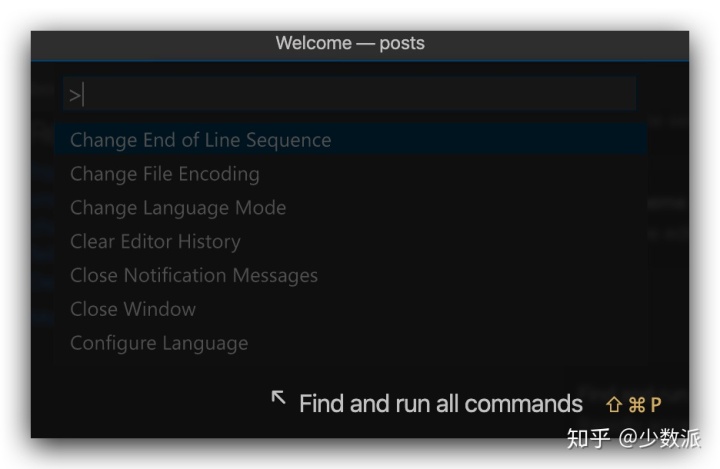
如下圖所示,當你按下 shift+command+p 時,命令面板的輸入框會自動出現一個 > 它意味著此時命令面板認為你想要搜索相關命令并執行。

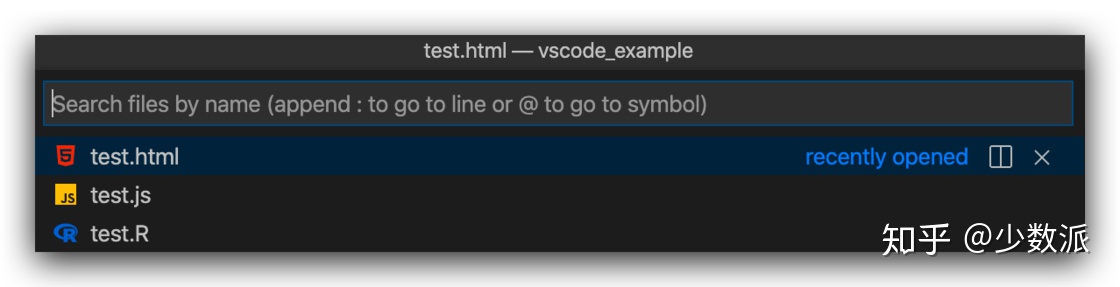
當刪除 > 后會看到命令面板切換到了「訪問最近文件」狀態。如果你想在調用命令面板時直接訪問最近文件,快捷鍵是 command+p。

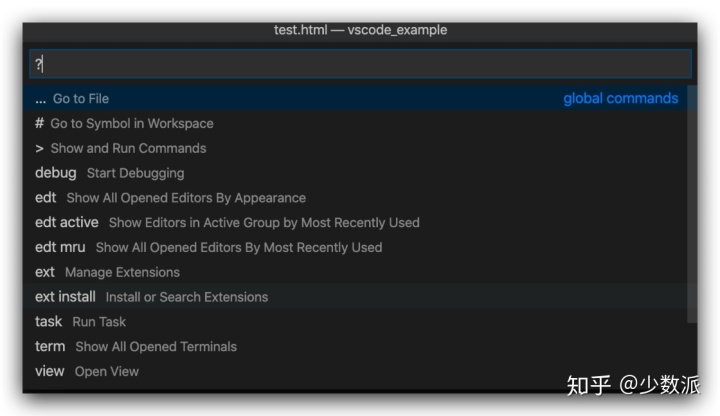
如果此時輸入 ? 會觸發命令面板的「幫助」功能,我們可以看到支持哪些操作。下圖中顯示的切換文件、>執行命令、@符號跳轉等我們在后續的應用場景中都會提及。其他單詞縮寫也代表了對應的操作,例如edt接空格可以管理打開的編輯器,term接空格可以打開或管理終端。

修改設置
在下篇介紹中,我們會涉及到更改默認設置的內容,因此有必要了解 VS Code 更改設置的方法。
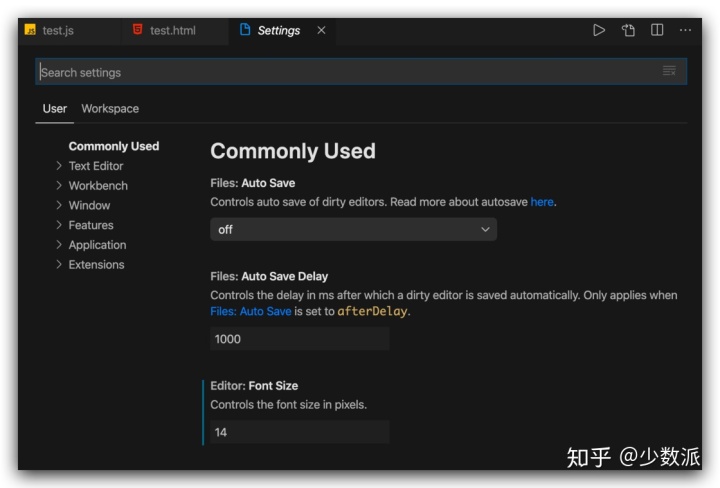
VS Code 目前已經有了比較完善的圖形化設置界面,只需要使用 command+, 就可以調用。

如上圖所示,設置面板已經列出了用戶常用配置內容,你可以尋找自己想要改變的東西,但是這里更加推薦直接在搜索框里搜索。此外,VS Code 的配置分為用戶(User)和工作區(workspaces)兩個層級,其中用戶配置會對全局生效,工作區配置只會對當前所在的項目(目錄)生效且優先級更高。
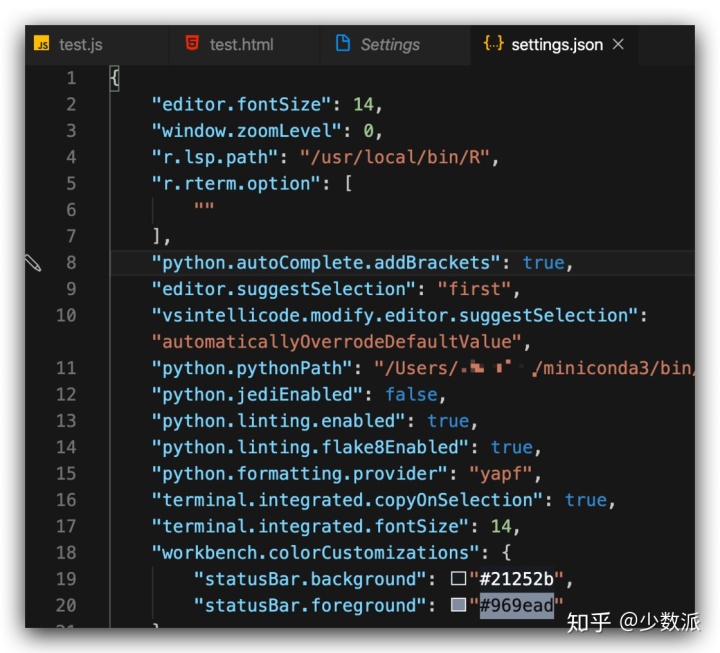
除了圖形化界面以外,VS Code 的所有配置其實都寫在 json 格式的一個文本文件中。你可以非常方便的調出該文件進行設置,只需要在命令面板中輸入open sett 然后選擇 JSON 即可。如果是針對工作區的設置,json 文件將會保存在工作區.vscode目錄下。
在 json 文件中,你可以直接編寫設置,也可以點擊行號前的「筆形」圖標查看可以更改的內容。之所以有必要了解如何通過配置文件更改設置是因為部分插件提供的復雜設置只能通過修改 json 文件完成。

工作區
工作區(workspace)是另一個需要了解的核心概念,它對應在 VS Code 中如何進行文件管理。
上文我們提到相比于 IDE 著重于項目管理,代碼編輯器更加側重于文件本身,VS Code 所有操作就是基于當前目錄、子目錄和其中的文件進行的。在下篇內容中我們會講到很多操作和插件都會基于所在目錄生成相關的配置文件,而這些文件通常都會被保存到所在目錄的.vscode文件夾中。.vscode 文件夾中的各種配置決定了不同目錄被打開時 VS Code 會啟動哪些插件和配置。
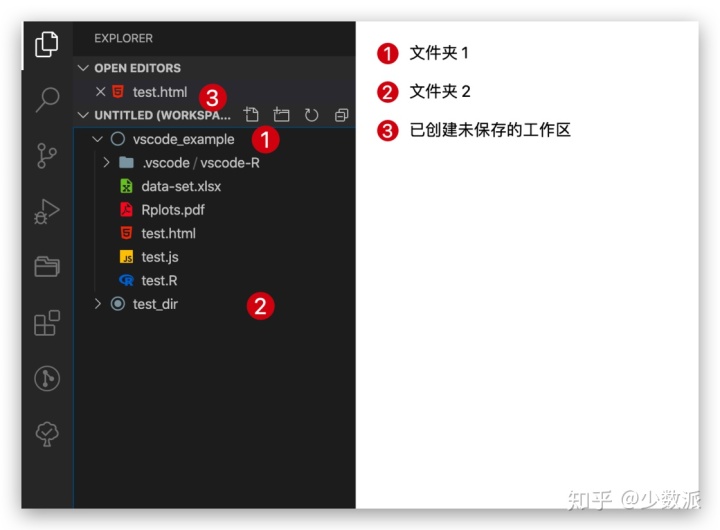
隨著項目逐漸發展,單一文件夾往往無法滿足我們的開發需求,VS Code 通過工作區這個概念解決了同時操作多個文件夾的問題。簡而言之,當你使用 VS Code 打開一個文件夾后可以在命令面板中搜索運行 add folder to workspace,然后選擇想要打開的其它文件夾,此時就會顯示一個尚未保存的工作區。

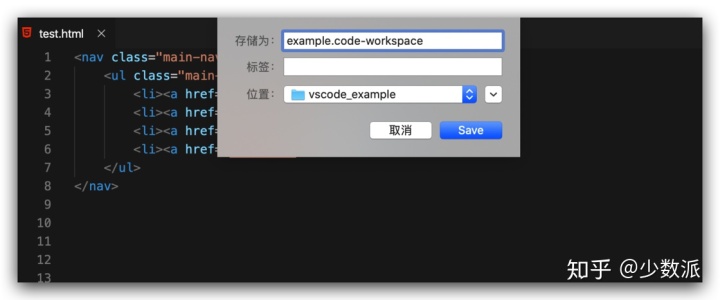
當所有文件夾添加完成后在命令面板執行 save workspace as 選擇我們的工作區名字和要保存的位置,就可以對該工作區進行保存。

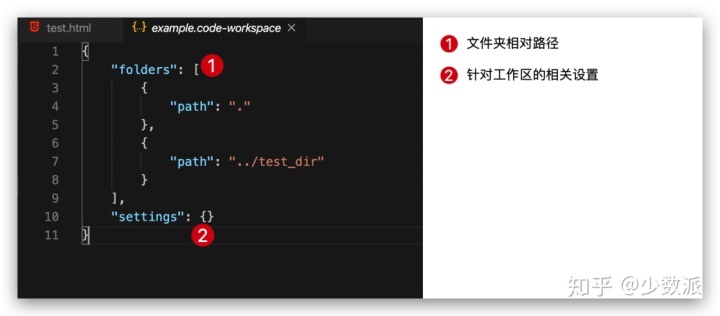
這時我們會看到一個名字后綴為code-workspace的文件,其本質依舊是一個 json 格式的配置文件。其中包括了文件夾的相對路徑以及針對工作區的其它設置。

此外,記住兩個目錄切換的快捷鍵也會大大提高效率,ctrl+r 可以快速查看并切換最近打開的文件夾,ctrl+w 則可以快速在所有打開的 VS Code 窗口中進行切換。
語言支持
作為一個代碼編輯器,VS Code 提供了統一的 Language Server Protocol 和 Code Debugging Protocol API,所有語言支持都能夠借助這兩個 API 在 VS Code 上得到類似 IDE 的開發和調試體驗。
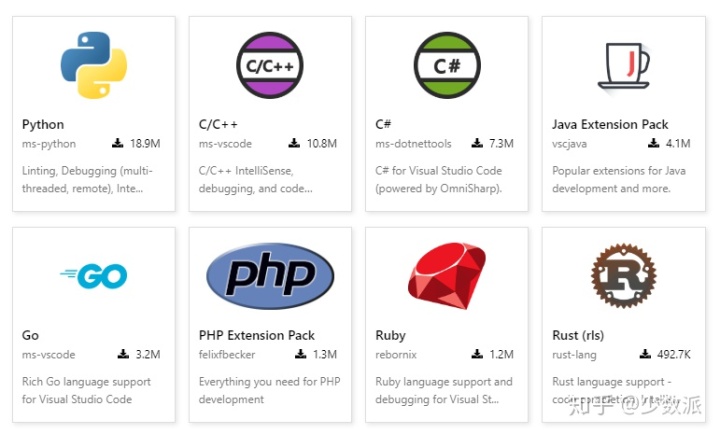
程序員可能最關心的內容就是對編程語言的支持,但初學者最不需要擔心的其實也是這部分內容。到目前為止常用的主流編程語言在 VS Code 中都得到了很不錯的支持,你需要的往往只是安裝對應語言插件和進行一點基本配置。這些語言包括基礎的 Markdown 和 JSON,以 HTML、CSS 和 JavaScript 為代表的多種前端語言和以 Python、Java、Go、C#、PHP 等為代表的大量后端語言。對于一些在程序員群體中相對使用人數較少的編程語言,例如 R 和 Julia 等也都有插件提供支持。下圖為官網展示的幾個流行語言插件。

如果想查看自己使用的編程語言是否支持,可以在 插件商店 中查找。此外,當你用 VS Code 打開一個文件時,系統會根據文件名后綴自動提示你安裝與之相關的語言插件,非常方面。
這一部分我們也會在下篇中結合具體的應用場景進行介紹。
常用快捷鍵
提倡使用使用快捷鍵,主要目的是提高效率盡量讓雙手不離開鍵盤。快捷鍵的使用開始看似是一件更浪費時間的事情,但是隨著肌肉記憶和熟練度增加效率將會大大提高。
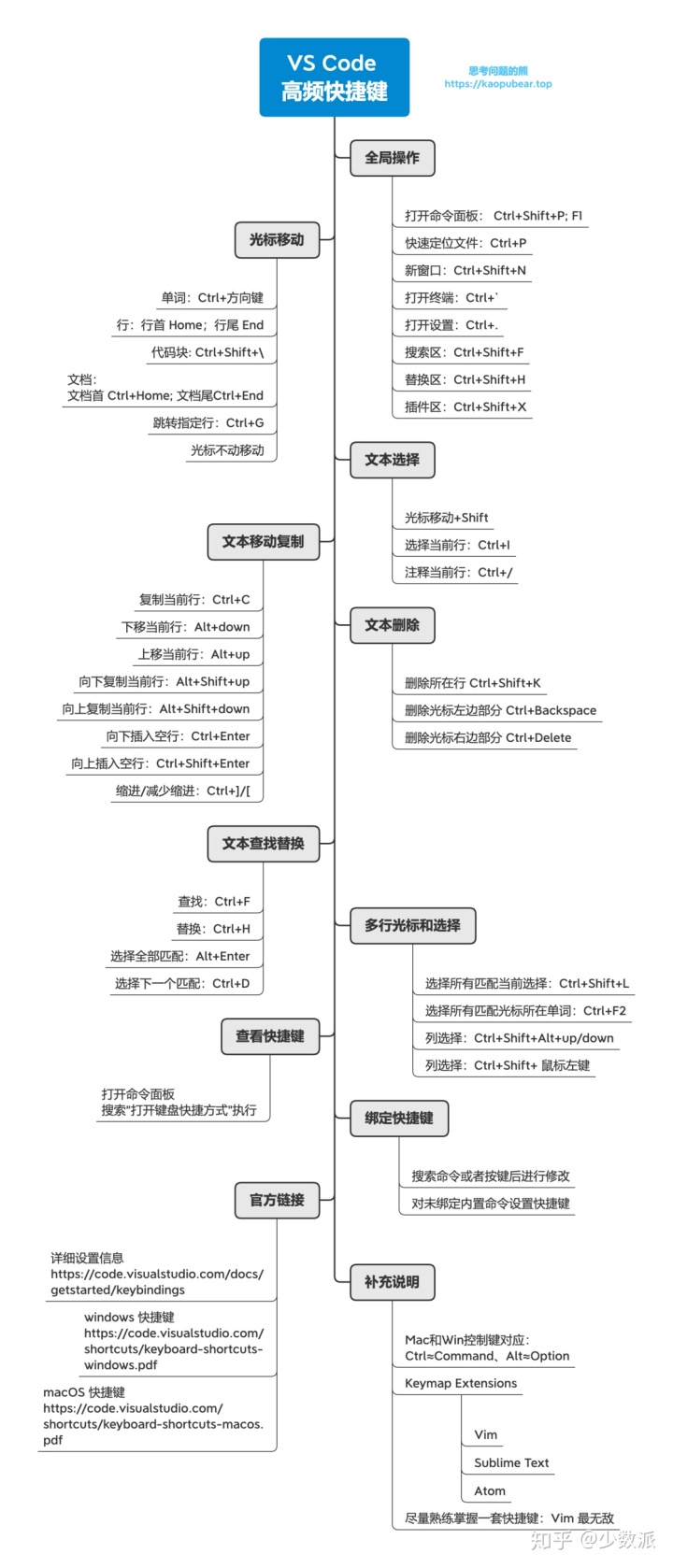
如果你是從其它編輯器切換到 VS Code 完全可以移植之前熟悉的快捷鍵配置,比如 Vim, Atom 或者 sublime。如果是一個新手,下圖是我自己日常用到的 VS Code 高頻快捷鍵,供參考。

如果需要查看所有快捷鍵,可以通過 ctrl+K ctrl+s 進入快捷鍵設置界面或者直接查看官方文檔。
- windows 快捷鍵
- macOS 快捷鍵
以上就是 VS Code 編輯器入門指南上篇的內容,介紹了什么是代碼編輯器、為什么選擇 VS Code 、從 0 到 1 開始使用 VS Code 以及上手 VS Code 需要了解的核心概念與組件。有了這些知識儲備,在下篇中將會介紹 5 個 VS Code 實際應用場景,進而更好的了解 VS Code 的特性和插件。



![[LeetCode] 35. Search Insert Position](http://pic.xiahunao.cn/[LeetCode] 35. Search Insert Position)















