前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
Visual Studio Code是個牛逼的編輯器,啟動非常快,完全可以用來代替其他文本文件編輯工具。又可以用來做開發,支持各種語言,相比其他IDE,輕量級完全可配置還集成Git感覺非常的適合前端開發,是微軟親生的想必TypeScript會支持的非常好。 所以我仔細研究了一下文檔未來可能會作為主力工具使用。
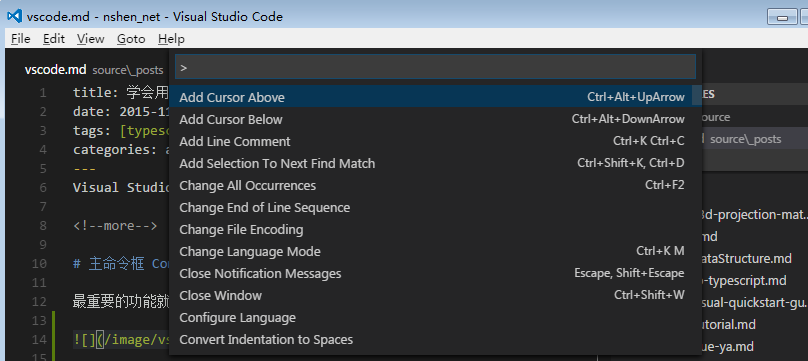
主命令框 Command Palette
最重要的功能就是?F1?或?Ctrl+Shift+P?打開的命令面板了,在這個命令框里可以執行VSCode的任何一條命令,可以查看每條命令對應的快捷鍵,甚至可以關閉這個編輯器。

按一下Backspace會進入到Ctrl+P模式里
Ctrl+P模式
在Ctrl+P下輸入>又可以回到主命令框?Ctrl+Shift+P模式。
在Ctrl+P窗口下還可以
- 直接輸入文件名,快速打開文件
??列出當前可執行的動作!?顯示Errors或Warnings,也可以Ctrl+Shift+M:?跳轉到行數,也可以Ctrl+G直接進入@?跳轉到symbol(搜索變量或者函數),也可以Ctrl+Shift+O直接進入@:根據分類跳轉symbol,查找屬性或函數,也可以Ctrl+Shift+O后輸入:進入#?根據名字查找symbol,也可以Ctrl+T
常用快捷鍵
編輯器與窗口管理
同時打開多個窗口(查看多個項目)
- 打開一個新窗口:?
Ctrl+Shift+N - 關閉窗口:?
Ctrl+Shift+W
同時打開多個編輯器(查看多個文件)
- 新建文件?
Ctrl+N - 歷史打開文件之間切換?
Ctrl+Tab,Alt+Left,Alt+Right - 切出一個新的編輯器(最多3個)
Ctrl+\,也可以按住Ctrl鼠標點擊Explorer里的文件名 - 左中右3個編輯器的快捷鍵
Ctrl+1?Ctrl+2?Ctrl+3 - 3個編輯器之間循環切換 Ctrl+`
- 編輯器換位置,
Ctrl+k然后按Left或Right
代碼編輯
格式調整
- 代碼行縮進
Ctrl+[,?Ctrl+] - 折疊打開代碼塊?
Ctrl+Shift+[,?Ctrl+Shift+] Ctrl+C?Ctrl+V如果不選中,默認復制或剪切一整行- 代碼格式化:
Shift+Alt+F,或Ctrl+Shift+P后輸入format code - 修剪空格
Ctrl+Shift+X - 上下移動一行:?
Alt+Up?或?Alt+Down - 向上向下復制一行:?
Shift+Alt+Up或Shift+Alt+Down - 在當前行下邊插入一行
Ctrl+Enter - 在當前行上方插入一行
Ctrl+Shift+Enter
光標相關
- 移動到行首:
Home - 移動到行尾:
End - 移動到文件結尾:
Ctrl+End - 移動到文件開頭:
Ctrl+Home - 移動到后半個括號?
Ctrl+Shift+] - 選中當前行
Ctrl+i - 選擇從光標到行尾
Shift+End - 選擇從行首到光標處
Shift+Home - 刪除光標右側的所有字
Ctrl+Delete - Shrink/expand selection:?
Shift+Alt+Left和Shift+Alt+Right - Multi-Cursor:可以連續選擇多處,然后一起修改,
Alt+Click添加cursor或者Ctrl+Alt+Down?或?Ctrl+Alt+Up - 同時選中所有匹配的
Ctrl+Shift+L Ctrl+D下一個匹配的也被選中(被我自定義成刪除當前行了,見下邊Ctrl+Shift+K)- 回退上一個光標操作
Ctrl+U
重構代碼
- 跳轉到定義處:
F12 - 定義處縮略圖:只看一眼而不跳轉過去
Alt+F12 - 列出所有的引用:
Shift+F12 - 同時修改本文件中所有匹配的:
Ctrl+F12 - 重命名:比如要修改一個方法名,可以選中后按
F2,輸入新的名字,回車,會發現所有的文件都修改過了。 - 跳轉到下一個Error或Warning:當有多個錯誤時可以按
F8逐個跳轉 - 查看diff 在explorer里選擇文件右鍵?
Set file to compare,然后需要對比的文件上右鍵選擇Compare with 'file_name_you_chose'.
查找替換
- 查找?
Ctrl+F - 查找替換?
Ctrl+H - 整個文件夾中查找?
Ctrl+Shift+F
匹配符: *?to match one or more characters in a path segment??to match on one character in a path segment**?to match any number of path segments ,including none{}?to group conditions (e.g.?{**/*.html,**/*.txt}?matches all html and txt files)[]?to declare a range of characters to match (e.g.,?example.[0-9]?to match on?example.0,example.1, …
顯示相關
- 全屏:
F11 - zoomIn/zoomOut:
Ctrl + =/Ctrl + - - 側邊欄顯/隱:
Ctrl+B - 側邊欄4大功能顯示:
- Show Explorer?
Ctrl+Shift+E - Show Search
Ctrl+Shift+F - Show Git
Ctrl+Shift+G - Show Debug
Ctrl+Shift+D
?
- Show Explorer?
- Show Output
Ctrl+Shift+U - 預覽markdown
Ctrl+Shift+V
其他
- 自動保存:File -> AutoSave ,或者
Ctrl+Shift+P,輸入 auto
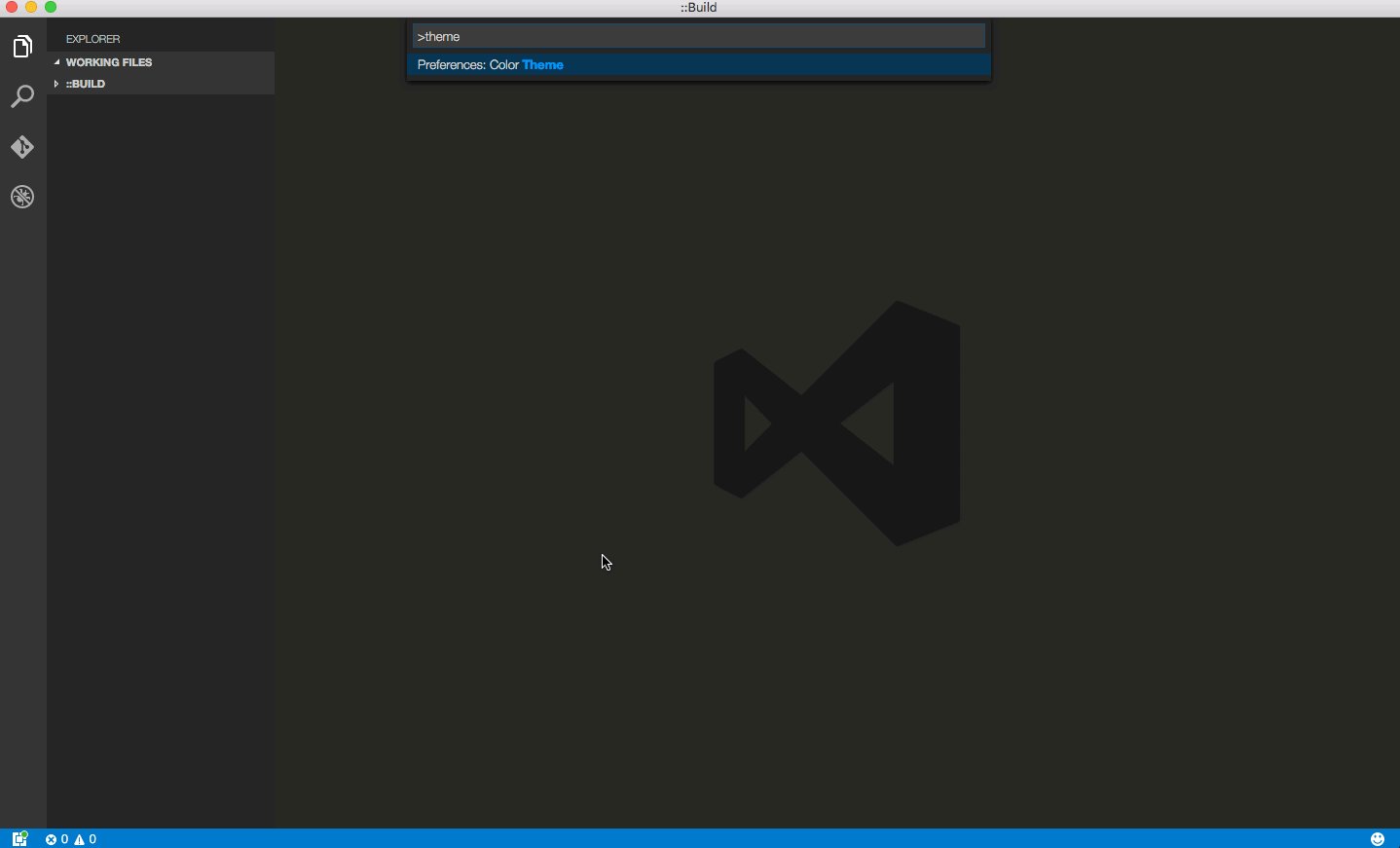
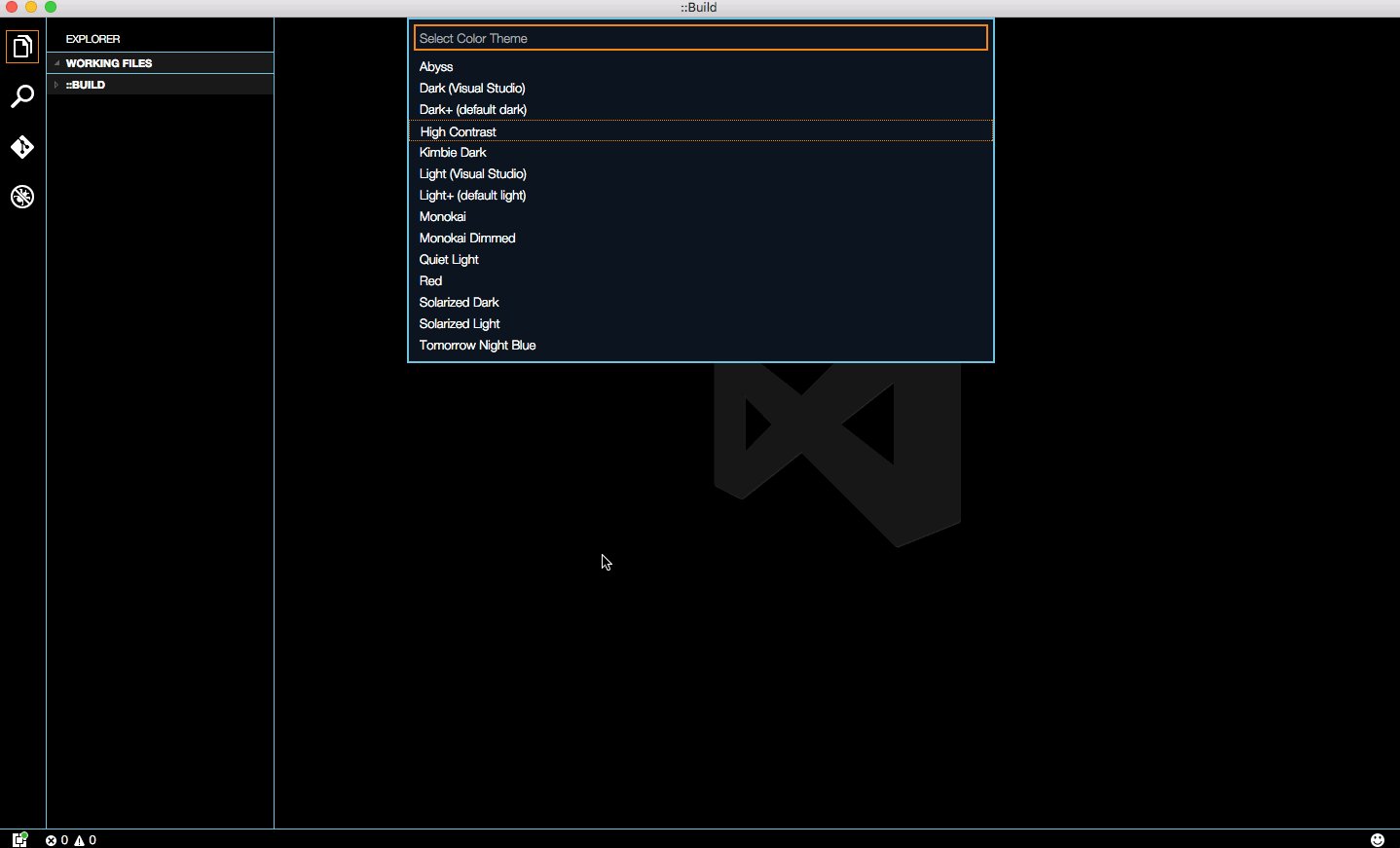
皮膚預覽
f1后輸入?theme?回車,然后上下鍵即可預覽

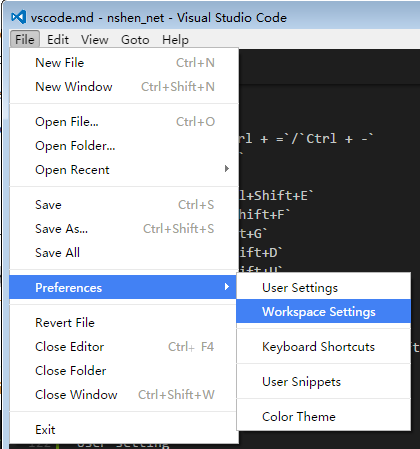
自定義settings.json

User settings?是全局設置,任何vs Code打開的項目都會依此配置。
默認存儲在:
Windows:?%APPDATA%\Code\User\settings.json
Mac:?$HOME/Library/Application Support/Code/User/settings.json</code><br>Linux: <code>$HOME/.config/Code/User/settings.json
Workspace settings?是本工作區的設置,會覆蓋上邊的配置
存儲在工作區的.vocode文件夾下。
幾乎所有設定都在settings.json里,包括
- Editor Configuration - font, word wrapping, tab size, line numbers, indentation, …
- Window Configuration - restore folders, zoom level, …
- Files Configuration - excluded file filters, default encoding, trim trailing whitespace, …
- File Explorer Configuration - encoding, WORKING FILES behavior, …
- HTTP Configuration - proxy settings
- Search Configuration - file exclude filters
- Git Configuration - disable Git integration, auto fetch behavior
- Telemetry Configuration - disable telemetry reporting, crash reporting
- HTML Configuration - HTML format configuration
- CSS Configuration - CSS linting configuration
- JavaScript Configuration - Language specific settings
- JSON Configuration - Schemas associated with certain JSON files
- Markdown Preview Configuration - Add a custom CSS to the Markdown preview
- Less Configuration - Control linting for Less
- Sass Configuration - Control linting for Sass
- TypeScript Configuration - Language specific settings
- PHP Configuration - PHP linter configuration
例如可以修改讓vscode認識.glsl擴展名
{// Configure file associations to languages (e.g. "*.extension": "html"). These have precedence over the default associations of the languages installed."files.associations": {"*.glsl": "shaderlab"}
}修改默認快捷鍵
File -> Preferences -> Keyboard Shortcuts
修改keybindings.json,我的顯示在這里C:\Users\Administrator\AppData\Roaming\Code\User\keybindings.json
?
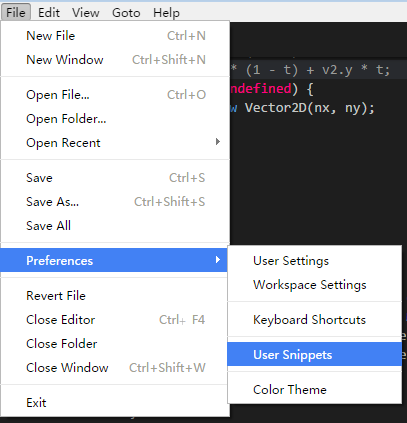
// Place your key bindings in this file to overwrite the defaults [ //ctrl+space被切換輸入法快捷鍵占用 { "key": "ctrl+alt+space", "command": "editor.action.triggerSuggest", "when": "editorTextFocus" }, // ctrl+d刪除一行 { "key": "ctrl+d", "command": "editor.action.deleteLines", "when": "editorTextFocus" }, { "key": "ctrl+shift+k", //與刪除一行的快捷鍵互換了:) "command": "editor.action.addSelectionToNextFindMatch", "when": "editorFocus" }, //ctrl+shift+/多行注釋 { "key":"ctrl+shift+/", "command": "editor.action.blockComment", "when": "editorTextFocus" } ] 自定義代碼段
?

然后輸入語言,例如我這里輸入?typescript
由于每次輸入箭頭函數() => {}太煩了,我這里加入一段加入一段
?
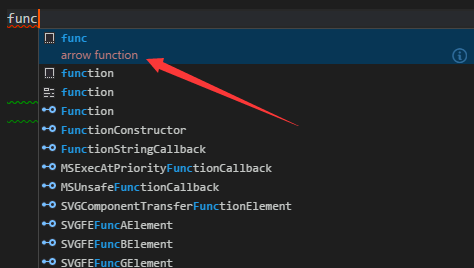
"arrow function": { "prefix": "func", "body": [ "(${e}) => {$1}" ], "description": "arrow function" } 保存后,下次輸入func的時候就會自動出來箭頭函數了

配置TypeScript環境
- 首先覆蓋默認ctrl + space快捷鍵,因為這個快捷鍵被輸入法切換占用了
C:\Users\Administrator\AppData\Roaming\Code\User\keybindings.json
加入// Place your key bindings in this file to overwrite the defaults [ { "key": "ctrl+alt+space", "command": "editor.action.triggerSuggest","when": "editorTextFocus" } ] - File - Open Folder 打開項目的目錄
- 創建?
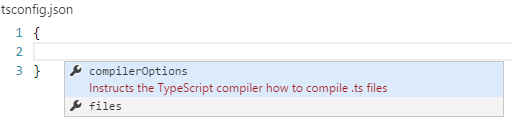
tsconfig.json - 輸入
{}?,在大括號中間?ctrl + alt + space?(上邊的自定義鍵盤)

- 輸入
{"compilerOptions": {"target": "ES5","module": "amd","sourceMap": true} } - 可以創建
.ts文件了 - 配置TaskRunner?
Ctrl+Shift+P?輸入?Configure Task Runner - Run Task?
Ctrl+Shift+B
安裝typings
Install typings to bring in the .d.ts files which power javascript intellisense.
npm install typings --global# Search for definitions.
typings search tape# Find an available definition (by name).
typings search --name react# Install typings (DT is "ambient", make sure to enable the flag and persist the selection in `typings.json`).
typings install react --ambient --saveinstall will create a typings folder. VS Code will reference the .d.ts files for intellisense.
插件
新版本支持插件安裝了
插件市場?https://marketplace.visualstudio.com/#VSCode
安裝插件
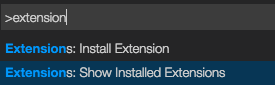
F1?輸入?extensions

點擊第一個開始安裝或升級,或者也可以?Ctrl+P?輸入?ext install進入
點擊第二個會列出已經安裝的擴展,可以從中卸載
ext install
我在用的插件(期待更新…)
docthis 插件可以自動添加JSDoc注釋。
ctrl + p?后 輸入ext install docthis?可直接安裝。
安裝后連續兩次?Ctrl+Alt+D?即可在光標處插入注釋。
詳細:?https://marketplace.visualstudio.com/items?itemName=joelday.docthis
vscode-todo 顯示todo列表
ctrl + p?后 輸入ext install vscode-todo?可直接安裝。
詳細:?https://marketplace.visualstudio.com/items?itemName=MattiasPernhult.vscode-todo
參考:
- Learning Visual Studio Code
- Key Bindings for Visual Studio Code
- VS Code Tips and Tricks
轉載自http://www.nshen.net/article/2015-11-20/vscode/
)
——聚合與繼承)


)



)
 、安裝詳解、創建項目)






)


